前端功能问题系列文章,点击上方合集↑
序言
大家好,我是大澈!
本文约3400+字,整篇阅读大约需要6分钟。
本文主要内容分三部分,第一部分是需求分析,第二部分是实现步骤,第三部分是问题详解。
如果您只需要解决问题,请阅读第一、二部分即可。
如果您有更多时间,进一步学习问题相关知识点,请阅读至第三部分。
1. 需求分析
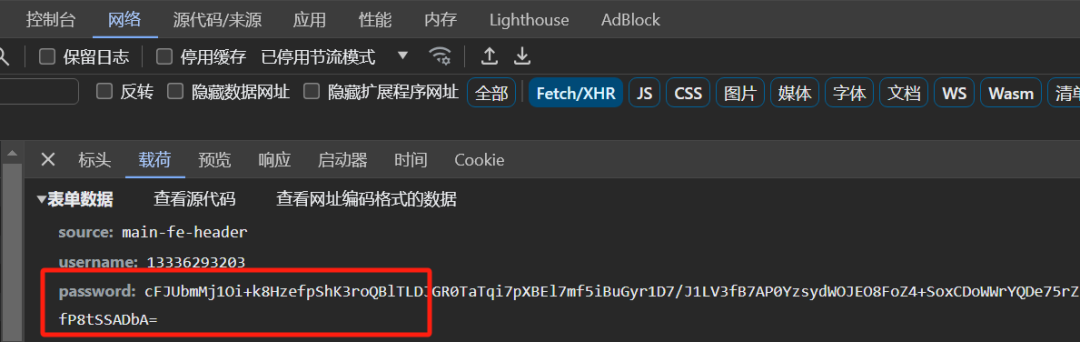
在前端,用户点击登录和注册时,在登录和注册接口中不允许看到请求中真正的用户密码。
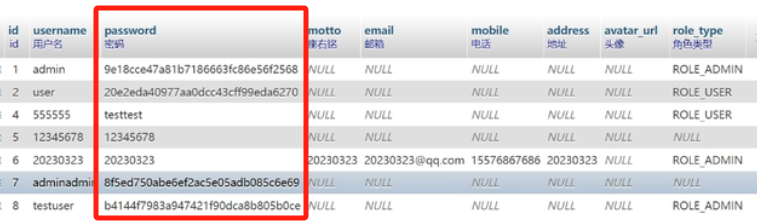
在后端,用户点击登录和注册时,在数据库中不允许存取真正的用户密码。


2. 实现步骤
2.1 实现前的说明
在学习如何使用之前,我们要明白的是,在项目中如果进行密码加密,有哪几种情况。然后就是,实现密码加密的方式有哪些,哪一种是相较来说,较好用及安全性较高的。
密码加密实现情况:
-
前端进行密码加密,后端也进行密码加密
-
前端进行密码加密,后端不进行密码加密
-
前端不进行密码加密,后端进行密码加密
已上这三种情况,在实际的开发中,使用较多的,当然是第一种情况,这种情况可以提供更高的安全性和密码保护。
前端将用户密码进行加密后再传输给后端,可以减少密码在网络传输过程中的风险,确保密码的机密性。
后端再对接收到的密码进行加密,将加密后的密码存储到数据库中。这样即使数据库遭到非法访问,密码也不会以明文形式暴露,增加了密码的安全性。
这一点说明到这里打住,不再赘述。
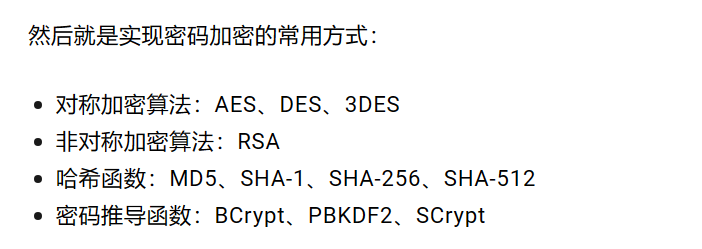
然后就是实现密码加密的常用方式:
-
对称加密算法:AES、DES、3DES
-
非对称加密算法:RSA
-
哈希函数:MD5、SHA-1、SHA-256、SHA-512
-
密码推导函数:BCrypt、PBKDF2、SCrypt
对称加密算法使用相同密钥进行加密和解密,非对称加密算法使用公钥和私钥,哈希函数将数据转换为固定长度的哈希值,密码推导函数通过迭代和加盐增加密码破解难度。
上述加密方式,从上往下,安全性依次增高。
这一点在这里只做简要说明,有需要的朋友,请见第三部分对加密方式的详细总结。
搞清楚这些,然后下面,就是如何使用的问题了。
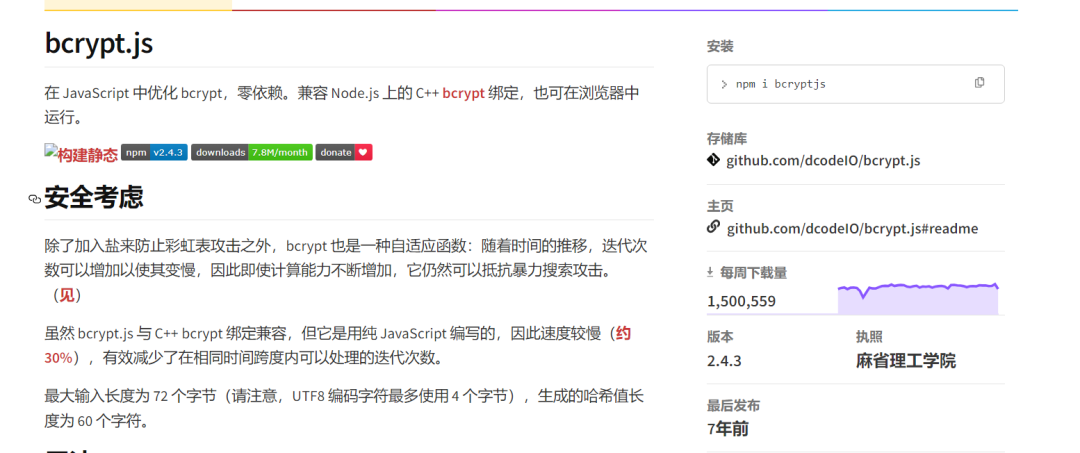
为提高大家的使用效率,这里大澈只提供较常用的情况(第一种),以及较安全的密码加密方式(BCrypt)的使用。
其它加密方式的使用,与此大同小异。
2.2 编写前端代码
模板代码:
<template>
<div>
<input type="text" v-model="username" placeholder="Username" />
<input type="password" v-model="password" placeholder="Password" />
<button @click="register">Register</button>
<button @click="login">Login</button>
</div>
</template
引入依赖:
npm i bcryptjs
逻辑代码:
<script setup>
// 使用 bcrypt.js 进行密码加密
import bcrypt from 'bcryptjs';
const password = ref('')
// 设置与后端相同的 cost 盐值
const cost = 10;
const register = async () => {
// 前端加密密码
const hashedPassword = await bcrypt.hash(password.value, cost);
// 将用户名和加密后的密码发送到后端进行注册
// ...
},
const login = async () => {
// 前端加密密码
const hashedPassword = await bcrypt.hash(password.value, cost);
// 将用户名和加密后的密码发送到后端进行登录验证
// ...
}
</script>
2.3 编写后端接口(了解即可)
这里做一下说明:
-
为方便举例,
cost盐值这里使用了固定值,但在项目中一般都会使用随机字符串作为盐值。前端生成盐值,在登录和注册时会和加密的密码一同传递给后端,后端接收后,会使用对应盐值对密码做二次加密,以及将盐值存到数据库中。 -
为方面举例,后端接口的编写全部都写在了
Controller层,还有一些其他必要的鉴权验证也都省略了。
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
@RestController
public class UserController {
// 设置与前端相同的 cost 盐值
private static final int COST = 10;
@Autowired
private PasswordEncoder passwordEncoder;
// 注册接口
@PostMapping("/register")
public ResponseEntity<?> registerUser(@RequestBody UserRequest userRequest) {
String username = userRequest.getUsername();
String password = userRequest.getPassword(); // 前端已经进行了密码加密
// 后端对密码进行加密
String encryptedPassword = passwordEncoder.encode(password);
// 存储用户信息及加密后的密码、对应盐值到数据库
// ...
return ResponseEntity.ok("User registered successfully!");
}
// 登录接口
@PostMapping("/login")
public ResponseEntity<?> loginUser(@RequestBody UserRequest userRequest) {
String username = userRequest.getUsername();
String password = userRequest.getPassword(); // 前端已经进行了密码加密
// 从数据库中根据用户名查询用户信息
User user = userRepository.findByUsername(username);
if (user == null) {
return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid username or password");
}
// 后端验证密码
boolean isMatched = passwordEncoder.matches(password, user.getPassword());
// 认证成功,生成 JWT Token 等操作
// ...
if (isMatched) {
return ResponseEntity.ok("Login successful!");
} else {
return ResponseEntity.status(HttpStatus.UNAUTHORIZED).body("Invalid username or password");
}
}
}
3. 问题详解
3.1 关于加密方式的详细总结

AES:
-
AES是一种对称加密算法,用于保护敏感数据的机密性。
-
它使用相同的密钥进行加密和解密,密钥长度可以是128位、192位或256位。
-
AES是一种高度安全和高效的加密算法,广泛应用于数据保护和传输领域。
RSA:
-
RSA是一种非对称加密算法,用于加密通信、数字签名等安全功能。
-
RSA使用一对密钥,包括公钥和私钥。
-
公钥用于加密数据,私钥用于解密数据或生成数字签名。
-
RSA算法基于大数的因数分解问题,被认为是一种安全可靠的加密算法。
MD5:
-
MD5是一种哈希函数,将输入数据转换为固定长度的128位哈希值。
-
MD5是不可逆的,即无法从哈希值还原出原始数据。
-
MD5常用于校验数据完整性,但由于存在碰撞攻击漏洞,不适合用于密码加密。
SHA:
-
SHA是一系列哈希函数,包括SHA-1、SHA-256、SHA-512等。
-
SHA将输入数据转换为固定长度的哈希值,用于校验数据完整性和密码存储等领域。
-
SHA-1已经不再被推荐使用,而SHA-256和SHA-512仍然被广泛应用。
BCrypt:
-
BCrypt是一种密码推导函数,用于存储密码并提供较高的安全性。
-
它通过迭代和加盐的方式增加密码破解的难度。
-
BCrypt使用的盐值是随机生成的,并且每个密码都使用独特的盐值进行加密。
PBKDF2:
-
PBKDF2是一种密码推导函数,通过迭代和加盐从密码中派生出密钥。
-
它提供更高的密码破解难度,适用于密码存储和验证场景。
-
PBKDF2的迭代次数和盐值都可以调整,以增加计算成本和提高安全性。
SCrypt:
-
SCrypt是一种密码推导函数,专门设计来抵御特定硬件攻击。
-
它通过调整参数和内存需求增加计算成本,提高密码破解的难度。
-
SCrypt在密码存储和验证方面提供更高的安全性,但相对于其他函数可能需要更多的计算资源。
秃头时刻!!!
3.2 密码学中的不可逆是啥
很枯燥的一段学术语言,大家随便看看即可,哈哈哈。
这里也是为什么使用MD5加密时,常常会进行加盐处理的原因了。

在密码学中,不可逆(irreversible)表示无法从哈希值还原出原始数据。
当数据经过哈希函数处理后,生成的哈希值是固定长度的一串字符。不可逆意味着无法通过逆向计算或解密操作来获取原始数据。即使输入数据的细微改变也会导致生成完全不同的哈希值。
这种不可逆性是哈希函数的重要特性之一,用于保证数据的完整性和验证数据的一致性。通过对原始数据进行哈希处理,并将哈希值与预期的哈希值进行比对,可以快速检查数据是否被篡改或损坏。如果哈希值相同,则可以确定数据完整性没有受到破坏;如果哈希值不同,则说明数据已被修改,或者数据传输过程中出现了错误。
需要注意的是,虽然哈希函数是不可逆的,但是存在哈希碰撞的概率,即不同的输入数据可能会产生相同的哈希值。然而,好的哈希函数应该具有极低的碰撞概率,以确保数据完整性和安全性。
秃头时刻!!!
3.3 Base64是加密方式吗
Base64编码只是一种编码传输方式,不是加密算法。
它将二进制数据转换为可打印的ASCII字符,常用于在文本协议中传输或存储二进制数据,例如在电子邮件中传输附件、在网页中嵌入图像等。
我们常常会将Base64误解为它是一种加密方式,其实不然,Base64和我们常用的JWT一样,都是一种数据编码传输方式,只不过Base64常用于在文本环境中传输图片、文件。
以下是常用应用场景的详细说明:
-
在文本环境传输二进制数据:由于某些文本协议或传输机制只支持文本数据,无法直接传输二进制数据。在这种情况下,可以使用Base64编码将二进制数据转换为文本格式,以便在文本环境中传输,例如在电子邮件中嵌入图片或在XML、JSON等格式中传递二进制数据。 -
数据存储:某些存储系统或数据库可能只接受文本数据,无法直接存储二进制数据。为了在这些系统中存储二进制数据,可以使用Base64编码将其转换为文本格式,然后存储为文本字段。 -
URL传递:某些特定的URL传递场景中,特殊字符如"+"、"/"等会被转义或造成问题。为了避免这些问题,可以使用Base64编码将数据转换为URL安全的字符集,以便在URL中传递。
虽然Base64有以上作用,但它会导致数据膨胀,增加数据的大小。
在传输大量二进制数据或对传输效率有较高要求的情况下,如传输大视频、大图片、大文件等,不易使用。
如果需要在文本环境中传输大文件,可以考虑使用其他更合适的技术,例如使用压缩算法对文件进行压缩,或者使用分布式文件系统或云存储服务,如Minio、OSS,来处理大文件的传输和存储。
秃头时刻!!!

结语
建立这个平台的初衷:
-
打造一个仅包含前端问题的问答平台,让大家高效搜索处理同样问题。
-
通过不断积累问题,一起练习逻辑思维,并顺便学习相关的知识点。
-
遇到难题,遇到有共鸣的问题,一起讨论,一起沉淀,一起成长。
感谢关注微信公众号:“程序员大澈”,然后加入问答群,让我们一起解决实现所有BUG!