喜欢的东西太贵了,我一咬牙,狠下心决定不喜欢了!
【一.GET请求】
【1.1 URL即信息】
- 我们知道php的相关运算都是在服务器端进行的,此时我们要考虑一个问题,如何将要计算的数字带给服务器?我们可以通过URL传递数据:
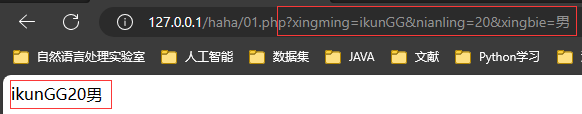
?xingming=ikunGG&nianling=20&xingbie=男 - 一个标准的URL网址,在最后有一个query string部分,表示 对页面的查询。使用?来表示这一部分,内容必须是k=v,多个参数使用&连接,此时01.php这个页面将会收到这些数据
- 我们的GET请求其实就是通过URL传递数据
<?php
echo "<br/>";
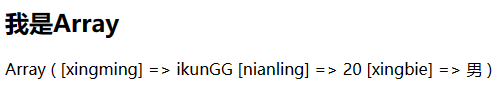
echo "<h2>我是$_GET</h2>";
print_r($_GET);
?>

- PHP中,会把所有的query string都自动放到$_GET的数组中
<meta charset="utf-8">
<?php
$name = $_GET["xingming"];
$age = $_GET["nianling"];
$xingbie = $_GET["xingbie"];
echo $name;
echo $age;
echo $xingbie;
?>

-
URL传递数据num:
(http://127.0.0.1/haha/02.php?num=20) -
此时,我们建立一个php的页面实现URL参数来判断当前的数字是否为一个质数
<meta charset="utf-8">
<?php
// 获取用户输入到url的数据
$num = $_GET["num"];
// 记录个数
$amount = 0;
for($i = 1; $i <= $num; $i++) {
if($num % $i == 0) {
$amount ++;
}
}
// 显示内容
if($amount == 2) {
echo "当前的数字{$num}是一个质数";
} else {
echo "当前的数字{$num}不是一个质数";
}
?>

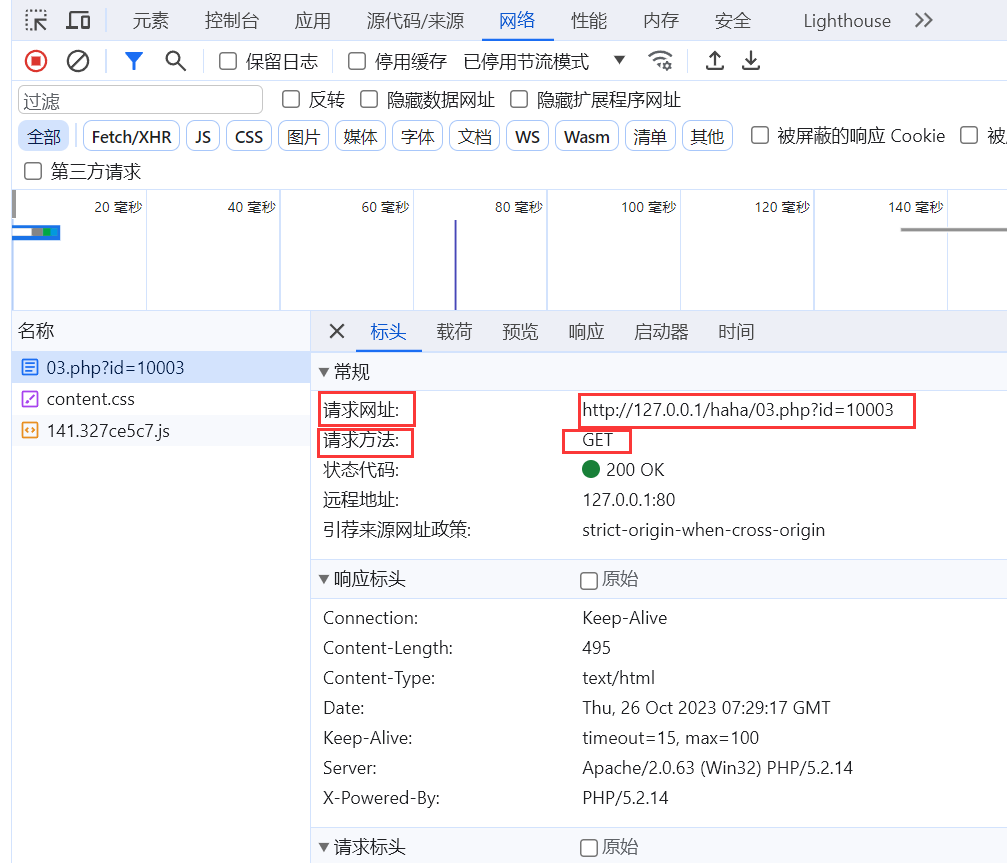
- 我们把这种“网址即数据”的形式叫做GET请求。为什么叫GET? 因为我们传递给服务器的参数,一般来说是用于向服务器发送特定的格式参数,我们要通过GET请求获取数据。
【1.2 GET请求提交表单】
03.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// 用数组来模拟数据库
$arr = array(
"10001" => array("name"=>"小明","age"=>22,"sex"=>"男","native"=>"河北","political"=>"团员","marriage"=>"未婚"),
"10002" => array("name"=>"小红","age"=>21,"sex"=>"女","native"=>"河南","political"=>"团员","marriage"=>"未婚"),
"10003" => array("name"=>"小刚","age"=>26,"sex"=>"男","native"=>"山东","political"=>"党员","marriage"=>"已婚"),
"10004" => array("name"=>"小强","age"=>28,"sex"=>"女","native"=>"山西","political"=>"群众","marriage"=>"离异"),
);
// 得到通过学号查询的内容
$id = $_GET["id"];
?>
<h1>学生管理系统</h1>
<ul>
<li>学号:<?php echo $id;?></li>
<li>姓名:<?php echo $arr[$id]["name"];?></li>
<li>年龄:<?php echo $arr[$id]["age"];?></li>
<li>性别:<?php echo $arr[$id]["sex"];?></li>
<li>籍贯:<?php echo $arr[$id]["native"];?></li>
<li>政治面貌:<?php echo $arr[$id]["political"];?></li>
<li>婚姻状况:<?php echo $arr[$id]["marriage"];?></li>
</ul>
</body>
</html>
http://127.0.0.1/haha/03.php?id=10001

04.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>学生的管理系统</h1>
<h3>请选择您想查询学生的id号码:</h3>
<!-- action:提交到的URL地址 -->
<!-- method:提交方式,默认为get -->
<form action="03.php" method="get">
<select name="id">
<option value="10001">10001</option>
<option value="10002">10002</option>
<option value="10003">10003</option>
<option value="10004">10004</option>
</select>
<!-- 提交 -->
<!-- submit主要功能是将Form中所有内容进行提交action页处理 -->
<input type="submit" value="点击查询">
</form>
</body>
</html>


【1.3 GET请求的优缺点】
-
GET方式提交数据
特点1、GET方式在url后面拼接参数,只能以文本的形式传递参数
2、传递的数据量小,4kb左右(不同浏览器会有差异)
3、安全性低,会将信息显示在地址栏
4、速度快,通常用于对安全性要求不高的请求
【1.4 POST请求】
GET请求和POST请求的区别1
GET请求和POST请求的区别2
1、post请求发送数据的时候,在请求体当中发送。不会回显到浏览器的地址栏上。也就是说post发送的数据,在浏览器地址栏上看不到。(post在“请求体”当中发送数据)
2、post请求可以发送任何类型的数据,包括普通字符串,流媒体等信息:视频、声音、图片。
3、post请求可以发送大数据量,理论上没有长度限制
4、post请求比较适合向服务器端传送数据。
【1.5 POST请求提交表单】
05.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// 得到用户的数据
$userName = $_POST["userName"];
$password = $_POST["password"];
$sex = $_POST["sex"];
print_r($_POST);
// 反馈结果
echo "接收到的表单信息为:<br/>";
echo "用户名:".$userName."<br/>";
echo "密码:".$password."<br/>";
echo "性别:".$sex."<br/>";
?>
</body>
</html>
06.html
<body>
<!-- action:提交到的URL地址 -->
<!-- method:提交方式,默认为post -->
<form action="05.php" method="post">
<p>
<input type="text" name="userName" placeholder="请输入用户名">
</p>
<p>
<input type="password" name="password" placeholder="请输入密码">
</p>
<p>
<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
</p>
<p>
<input type="submit">
</p>
</form>
</body>
http://127.0.0.1/haha/06.html

【1.6 学生管理系统】
1.文件目录

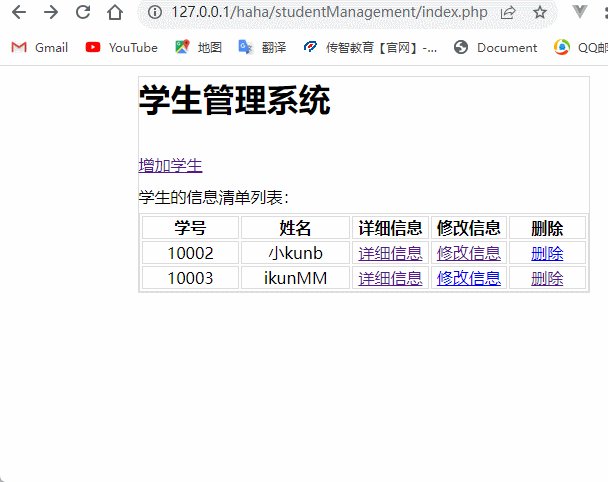
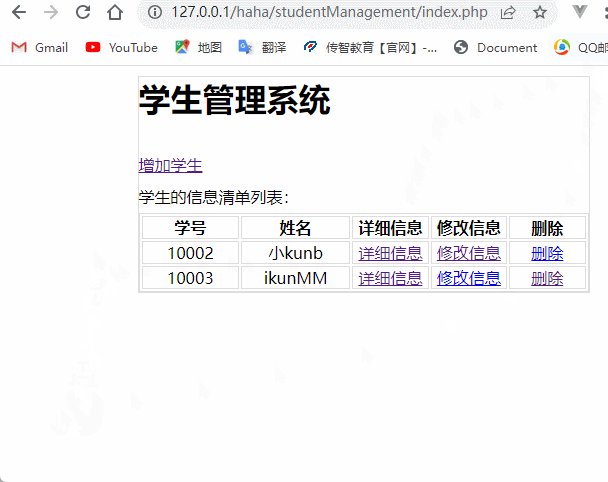
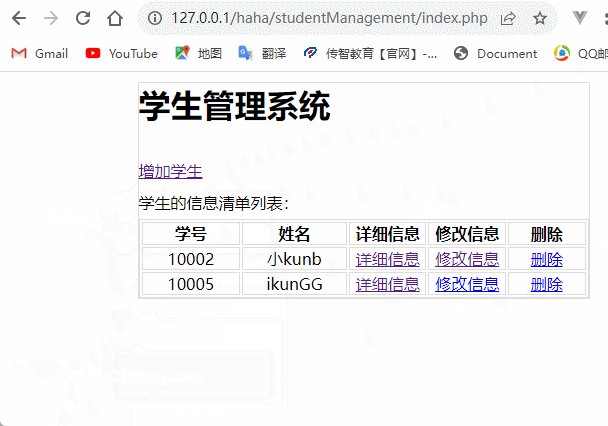
2.页面效果展示及代码
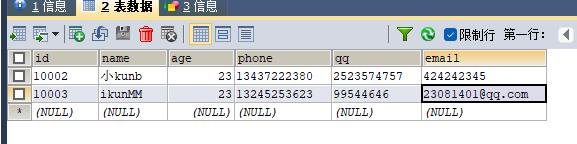
- 数据库中的初始表

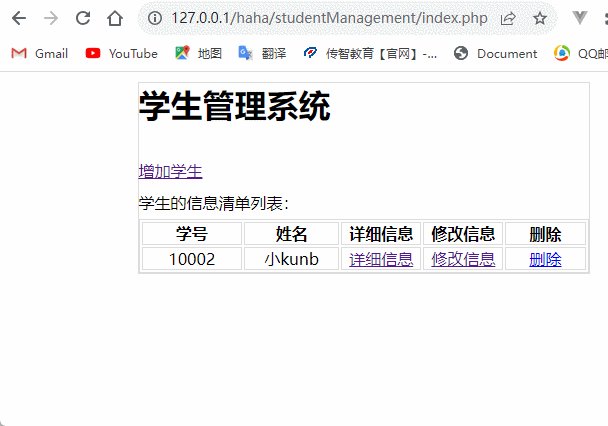
2.1 主页index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.warp{
width: 450px;
margin: 10px auto;
border: 1px solid #ddd;
}
h1{
margin-bottom: 30px;
}
p{
line-height: 200%;
}
table,tr,td,th{
border: 1px solid #ddd;
}
th,td{
width: 200px;
height: 20px;
text-align: center;
}
</style>
</head>
<body>
<?php
// 链接数据库
$connect = mysql_connect("localhost","root","xjf123456");
// 选择数据库
mysql_select_db("ikungg");
// 设置字符集,选择中文
mysql_query("SET NAMES UTF8");
// 查询
$sql = "SELECT * FROM form";
// 执行查询
$result = mysql_query($sql);
// 关闭数据库
mysql_close($connect);
?>
<div class="warp">
<h1>学生管理系统</h1>
<p><a href="add.html">增加学生</a></p>
<p>学生的信息清单列表:</p>
<table>
<tr>
<th>学号</th>
<th>姓名</th>
<th>详细信息</th>
<th>修改信息</th>
<th>删除</th>
</tr>
<!-- mysql_fetch_array($result):拿到数据库中表的每一条数据 ,一直拿完,循环停止-->
<?php
while($row = mysql_fetch_array($result)){
?>
<tr>
<td>
<?php echo $row["id"];?>
</td>
<td>
<?php echo $row["name"];?>
</td>
<td>
<!-- 携带数据id 并跳转到info.php -->
<a href="info.php?id=<?php echo $row['id']?>">详细信息</a>
</td>
<td>
<!-- 携带数据id 并跳转到updateForm.php -->
<a href="updateForm.php?id=<?php echo $row['id']?>">修改信息</a>
</td>
<td>
<!-- 携带数据id 并跳转到delete.php -->
<a href="delete.php?id=<?php echo $row['id']?>" name="delete">删除</a>
</td>
</tr>
<?php
}
?>
</table>
</div>
<script>
// 当点击删除时候有一个请提示,是否删除?
var delDom = document.getElementsByName("delete");
console.log(delDom); // [a, a, a]
for(let i = 0; i < delDom.length; i++) {
delDom[i].onclick = function(){
// 弹出确认框
var con = confirm("确认要删除这条信息嘛?")
// 用户返回的结果来执行不同的语句
if(con) {
return true;
} else {
//如果return 了 false,则a标签的href不会跳转
// 如果没有return false,则a标签的href还是会跳转
return false;
}
}
}
</script>
</body>
</html>
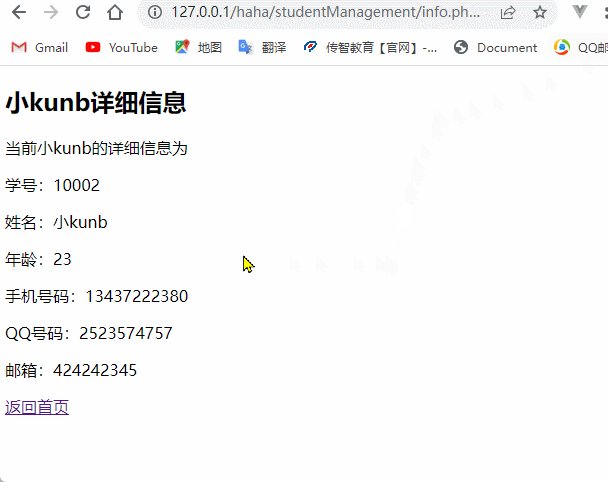
2.2 详细信息 info.php

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
$id = $_GET["id"];
// 链接数据库
$connect = mysql_connect("localhost","root","xjf123456");
// 选择数据库
mysql_select_db("ikungg");
// 设置字符集,选择中文
mysql_query("SET NAMES UTF8");
// 查询
$sql = "SELECT * FROM form WHERE id = {$id}";
// 执行查询
$result = mysql_query($sql); // Resource id #3
// 把结果变为数据
$dataInfo = mysql_fetch_array($result); //只能拿到id为###的一条数据
/* print_r($result);
echo "</br>"; //换行
print_r($dataInfo); */
// 关闭数据库
mysql_close($connect);
?>
<div class="warp">
<h2><?php echo $dataInfo["name"]?>详细信息</h2>
<p>当前<?php echo $dataInfo["name"]?>的详细信息为</p>
<p>学号:<?php echo $dataInfo["id"]?></p>
<p>姓名:<?php echo $dataInfo["name"]?></p>
<p>年龄:<?php echo $dataInfo["age"]?></p>
<p>手机号码:<?php echo $dataInfo["phone"]?></p>
<p>QQ号码:<?php echo $dataInfo["qq"]?></p>
<p>邮箱:<?php echo $dataInfo["email"]?></p>
<a href="index.php">返回首页</a>
</div>
</body>
</html>
2.3 修改信息 update.php

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
$id = $_POST["id"];
$name = $_POST["name"];
$age = $_POST["age"];
$phone = $_POST["phone"];
$qq = $_POST["qq"];
$email = $_POST["email"];
// 链接数据库
$connect = mysql_connect("localhost","root","xjf123456");
// 选择数据库
mysql_select_db("ikungg");
// 设置字符集,选择中文
mysql_query("SET NAMES UTF8");
// 查询
$sql = "UPDATE form SET age={$age},phone={$phone},qq={$qq},email='{$email}' WHERE id={$id}";
// 执行查询
$result = mysql_query($sql);
// 关闭数据库
mysql_close($connect);
?>
<div class="warp">
<h1>更新结果</h1>
<p>
<?php
if($result == 1) {
echo "当前id为{$id}的信息更新成功";
} else {
echo "当前id为{$id}的信息更新失败,请重新操作";
}
?>
</p>
<a href="index.php">返回首页</a>
</div>
</body>
</html>
2.4 修改信息 updateForm.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.warp {
width: 900px;
margin: 10px auto;
border: 1px solid #ddd;
}
h1 {
margin-bottom: 30px;
}
p {
line-height: 200%;
}
table,
tr,
td,
th {
border: 1px solid #ddd;
}
th,
td {
width: 200px;
height: 20px;
}
</style>
</head>
<body>
<?php
$id = $_GET["id"];
// 链接数据库
$connect = mysql_connect("localhost","root","xjf123456");
// 选择数据库
mysql_select_db("ikungg");
// 设置字符集,选择中文
mysql_query("SET NAMES UTF8");
// 查询
$sql = "SELECT * FROM form WHERE id = {$id}";
// 执行查询
$result = mysql_query($sql);
// 把结果变为数据
$dataInfo = mysql_fetch_array($result);
// 关闭数据库
mysql_close($connect);
?>
<div class="warp">
<h1>修改学生</h1>
<!-- 表单提交,跳转到update.php POST请求-->
<form action="update.php" method="post" id="formData">
<p>
学号:
<input type="text" value="<?php echo $id;?>" name="id" id="id" >
</p>
<p>
姓名:
<input type="text" value="<?php echo $dataInfo['name'];?>" name="name" id="name" >
</p>
<p>
年龄:
<input type="text" value="<?php echo $dataInfo['age'];?>" name="age">
</p>
<p>
手机号:
<input type="text" value="<?php echo $dataInfo['phone'];?>" name="phone" id="phone">
</p>
<p>
QQ号:
<input type="text" value="<?php echo $dataInfo['qq'];?>" name="qq">
</p>
<p>
邮箱:
<input type="text" value="<?php echo $dataInfo['email'];?>" name="email">
</p>
<p>
<input type="submit">
</p>
</form>
</div>
<script>
// 获取表单元素
var formData = document.getElementById("formData");
// 当表单被提交的时候,触发
formData.onsubmit = function() {
// 必填信息验证
var idNum = document.getElementById("id").value;
// 正则校验,如果当前的id不是五位数或者为空则不能提交
if (!/^[\d]{5}$/.test(idNum)) {
alert("请输入正确的学号");
// 如果一旦return了false,则表单不能提交;
return false;
}
// 校验姓名
// 如果当前的name为空则不能提交
var xingming = document.getElementById("name").value;
if (!xingming) {
alert("请输入姓名");
return false;
}
// 校验手机号是否填写
var phone = document.getElementById("phone").value;
// 正则校验,如果当前的phone不是11位数或者为空则不能提交
if (!/^[\d]{11}$/.test(phone)) {
alert("请输入正确的手机号");
// 如果一旦return了false,则表单不能提交;
return false;
}
}
</script>
</body>
</html>
2.5 删除信息 delete.php

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// 通过get请求得到学号
$id = $_GET["id"];
// 链接数据库
$connect = mysql_connect("localhost","root","xjf123456");
// 选择数据库
mysql_select_db("ikungg");
// 字符集
mysql_query("SET NAMES UTF8");
// 删除sql
$sql = "DELETE FROM form WHERE id = {$id}";
// 执行sql
$result = mysql_query($sql);
echo $result; // 1
echo $sql; // DELETE FROM form WHERE id = 10001
echo "</br>"; //换行
// 关闭数据库
mysql_close($connect);
?>
<!-- 删除结果的显示信息 -->
<div class="warp">
<h1>删除结果</h1>
<p>
<?php
if($result == 1) {
echo "当前id为{$id}的信息删除成功";
} else {
echo "当前id为{$id}的信息删除失败,请重新操作";
}
?>
</p>
<a href="index.php">返回首页</a>
</div>
</body>
</html>
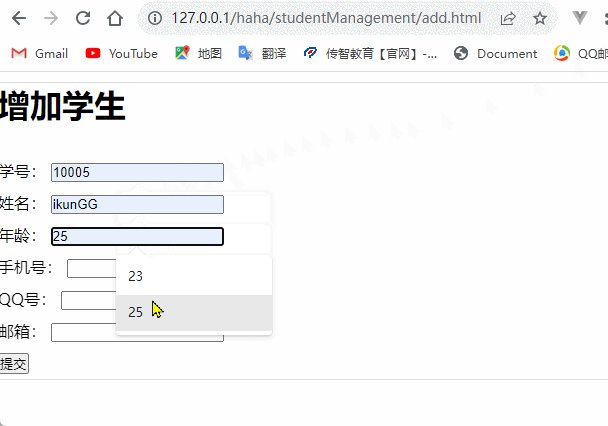
2.6 增加学生信息 add.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.warp {
width: 900px;
margin: 10px auto;
border: 1px solid #ddd;
}
h1 {
margin-bottom: 30px;
}
p {
line-height: 200%;
}
table,
tr,
td,
th {
border: 1px solid #ddd;
}
th,
td {
width: 200px;
height: 20px;
}
</style>
</head>
<body>
<div class="warp">
<h1>增加学生</h1>
<form action="add.php" method="post" id="formData">
<p>
学号:
<input type="text" name="id" id="id">
</p>
<p>
姓名:
<input type="text" name="name" id="name">
</p>
<p>
年龄:
<input type="text" name="age">
</p>
<p>
手机号:
<input type="text" name="phone" id="phone">
</p>
<p>
QQ号:
<input type="text" name="qq">
</p>
<p>
邮箱:
<input type="text" name="email">
</p>
<p>
<input type="submit">
</p>
</form>
</div>
<script>
// 获取表单元素
var formData = document.getElementById("formData");
// 当表单被提交的时候,触发
formData.onsubmit = function() {
// 必填信息验证
var idNum = document.getElementById("id").value;
// 正则校验,如果当前的id不是五位数或者为空则不能提交
if (!/^[\d]{5}$/.test(idNum)) {
alert("请输入正确的学号");
// 如果一旦return了false,则表单不能提交;
return false;
}
// 校验姓名
var xingming = document.getElementById("name").value;
if (!xingming) {
alert("请输入姓名");
return false;
}
// 校验手机号是否填写
var phoneNum = document.getElementById("phoneNum").value;
// 正则校验,如果当前的phone不是11位数或者为空则不能提交
if (!/^[\d]{11}$/.test(phoneNum)) {
alert("请输入正确的手机号");
// 如果一旦return了false,则表单不能提交;
return false;
}
}
</script>
</body>
</html>
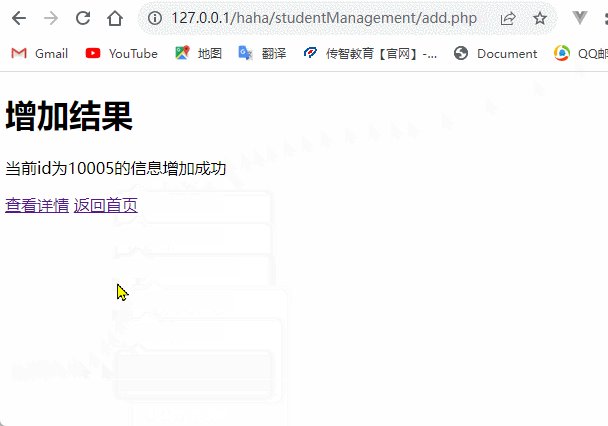
2.7 增加学生信息 add.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// 链接数据库
$connect = mysql_connect("localhost","root","xjf123456");
// 选择数据库
mysql_select_db("ikungg");
// 设置字符集,选择中文
mysql_query("SET NAMES UTF8");
// 获取路由信息
// 接收表单传递过来的数据,并插入数据库中
$id = $_POST["id"];
$name = $_POST["name"];
$age = $_POST["age"];
$phone = $_POST["phone"];
$qq = $_POST["qq"];
$email = $_POST["email"];
// 向对应的数据库插入数据 插入表单form中
$sql = "INSERT INTO form VALUES($id,'{$name}',{$age},{$phone},{$qq},'{$email}')";
// 执行查询
$result = mysql_query($sql);
?>
<div class="warp">
<h1>增加结果</h1>
<p>
<?php
if($result == 1) {
echo "当前id为{$id}的信息增加成功";
} else {
echo "当前id为{$id}的信息增加失败,请重新操作";
}
?>
</p>
<a href="info.php?id=<?php echo $id?>">查看详情</a>
<a href="index.php">返回首页</a>
</div>
</body>
</html>







![[双指针] Leetcode 283.移动零和1089.复习零](https://img-blog.csdnimg.cn/img_convert/f1eaf0bc09739753935a317dfb2e5ad8.png)