简介
基于原生小程序精仿的猫眼电影,仅供学习和参考。
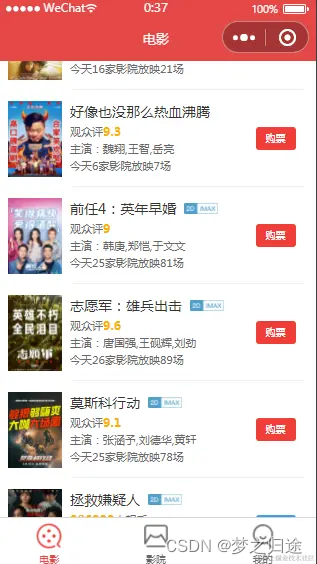
首页效果图

数据请求
url: 'https://m.maoyan.com/ajax/movieOnInfoList?token=',
success(res) {
const movieList0 = _this.formatImgUrl(res.data.movieList)
wx.hideLoading()
_this.setData({
movieIds0: res.data.movieIds,
movieList0
})
if (res.data.movieList.length >= res.data.movieIds.length) {
_this.setData({
loadComplete0: true
})
}
}
})
完整wxml
<import src='../../../templates/movieSection/movieSection.wxml' />
<view>
<view class='topbar'>
<navigator class='city-entry' url='../../subPages/city-select/city-select'>
<text class='city-name'>{{city}}</text>
<text class='city-entry-arrow'></text>
</navigator>
<view class='switch-hot'>
<view class='hot-item {{switchItem===0 ? "active" :""}}' bindtap='selectItem' data-item='{{0}}'>正在热映</view>
<view class='hot-item {{switchItem===1 ? "active" :""}}' bindtap='selectItem' data-item='{{1}}'>即将上映</view>
</view>
<navigator class='search-entry' url='../../subPages/search-page/search-page?stype=-1'>
<text class='iconfont icon-sousuo'></text>
</navigator>
</view>
<view class='switch-content'>
<view hidden="{{switchItem===1}}">
<template is='movieSection' wx:for='{{movieList0}}' wx:for-item='movie' wx:key='{{movie.id}}' data='{{movie:movie}}'/>
<view wx:if='{{!loadComplete0 && movieList0.length}}'>
<template is="loadingMore" />
</view>
</view>
<view hidden="{{switchItem===0}}">
<view class='most-expected' wx:if='{{mostExpectedList.length}}'>
<view class='title'>近期最受期待</view>
<scroll-view class='scroll-view_H' scroll-x bindscrolltolower='lower'>
<navigator url='/pages/subPages/movie-detail/movie-detail?movieId={{movie.id}}' wx:for='{{mostExpectedList}}' wx:for-item='movie' wx:key='{{id}}' class='expected-item'>
<image src='{{movie.img}}' class='poster'></image>
<view class='name line-ellipsis'>{{movie.nm}}</view>
<view class='data line-ellipsis'>{{movie.wish}}人想看</view>
<view class='data'>{{movie.comingTitle}}</view>
</navigator>
</scroll-view>
</view>
<block wx:for='{{movieList1}}' wx:for-item='movie' wx:key='{{movie.id}}'>
<block wx:if='{{index===0||movieList1[index-1].comingTitle!==movie.comingTitle}}'>
<view class='title'>{{movie.comingTitle}}</view>
<template is='movieSection' data='{{movie:movie,rt:true}}' />
</block>
<template wx:else is='movieSection' data='{{movie:movie,rt:true}}' />
</block>
<view wx:if='{{!loadComplete1 && movieList1.length}}'>
<template is="loadingMore" />
</view>
</view>
</view>
</view>
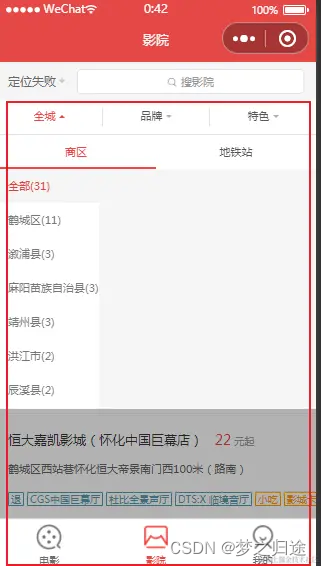
附近影院效果图

可根据商圈或者地铁站进行直接查询附件影院,效果图如下

可根据影院名进行直接查询附件影院,效果图如下

还可根据其他具体需求进行直接查询附件影院,效果图如下

获取影院列表
getCinemas(params)复制代码 const _this = this;
return new Promise((resolve, reject) => {
wx.request({
url: 'https://m.maoyan.com/ajax/cinemaList',
data: params,
success(res) {
resolve(res.data.cinemas)
_this.setData({
cinemas: _this.data.cinemas.concat(res.data.cinemas),
loadComplete: !res.data.paging.hasMore
})
}
})
})
},
当过滤条件变化时调用的函数
const obj = e.detail
wx.showLoading({
title: '正在加载...'
})
this.setData({
params: { ...this.data.params,
...obj
},
cinemas: [],
nothing: false
}, () => {
this.getCinemas(this.data.params).then((list) => {
if (!list.length) {
this.setData({
nothing: true
})
}
wx.hideLoading()
})
})
},
导航下拉框状态变化时的处理
const item = e.detail.item
this.setData({
isShow: item !== -1
})
},
完整wxml
<import src='../../../templates/loadingMore/loadingMore.wxml' />
<import src='../../../templates/cinemaSection/cinemaSection.wxml' />
<view class='container' style='position:{{isShow?"fixed":""}}'>
<view class='topbar'>
<navigator class='city-entry' url='../../subPages/city-select/city-select'>
<text class='city-name'>{{city}}</text>
<text class='city-entry-arrow'></text>
</navigator>
<navigator url='../../subPages/search-page/search-page?stype=2' class='search-input'>
<text class='iconfont icon-sousuo'></text>搜影院</navigator>
</view>
<view class='nav-wrapper'>
<filter-nav city-cinema-info='{{cityCinemaInfo}}' bindchange='changeCondition' bindtoggleShow='toggleShow'></filter-nav>
</view>
<view class='cinema-list'>
<template is="cinemaSection" wx:for='{{cinemas}}' wx:for-item='cinema' wx:key='{{cinema.id}}' data='{{cinema}}'/>
</view>
<view wx:if='{{!loadComplete && cinemas.length}}'>
<template is="loadingMore" />
</view>
<view hidden='{{!nothing}}'>
<template is='nothing' data='{{message:"暂无符合条件的影院"}}' />
</view>
</view>
我的效果图

关于信息效果图

其他代码细节,不再赘述,具体可查看源码。

▲关注 同名 公众号【码农园区】▲
▲回复「电影」,获取项目源码▲