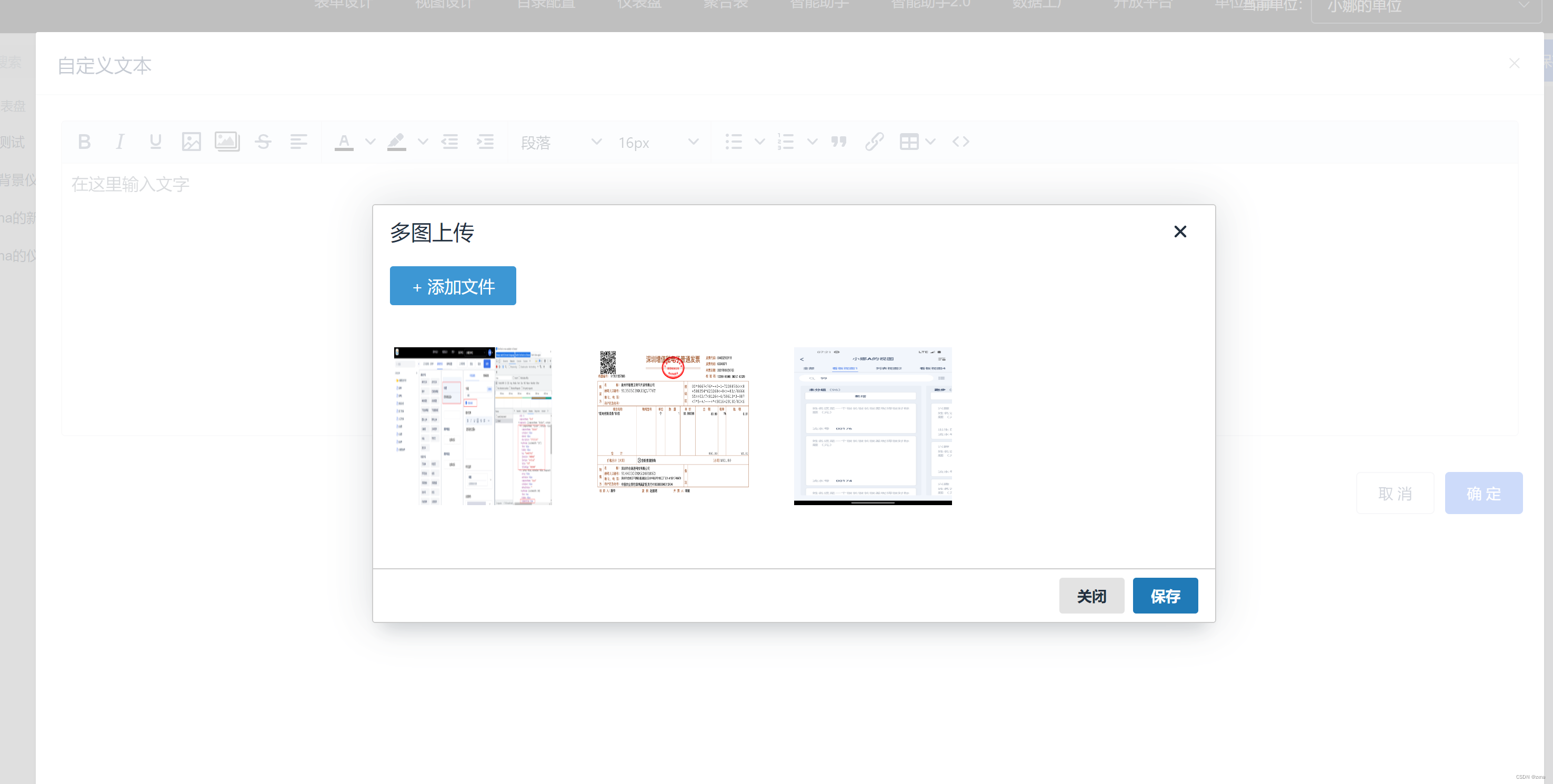
效果:



/**
* 文件路径:/src/tinymce/plugins/images/index.js
*/
import request from "@/utils/request";
tinymce.PluginManager.add('images', function (editor) {
let pluginName = '多图上传'
let bodyId = editor.getParam('body_id', '', 'hash')
var imgList = []
//配置弹出层
let openDialog = function () {
return editor.windowManager.open({
title: pluginName,
size: 'medium',
body: {
type: 'panel',
items: [
{
name: 'multifile',
type: 'htmlpanel',
html: ' <div style="min-height:200px"><div style="background: #3d97d4;color: #fff;border-radius: 3px;padding: 8px 16px;width: 120px;text-align: center;cursor: pointer;" class="addfile " id="addfile">+ 添加文件</div> <ul id="file_list"></ul></div>',
}
]
},
buttons: [{
type: 'cancel',
text: 'Close'
}, {
type: 'custom',
text: 'Save',
name: 'save',
primary: true
}],
onAction: function (api, details) {
console.log(imgList,"里面获取到什么==========")
switch (details.name) {
case 'save':
var html = '';
var imgs = imgList;
var len = imgs.length;
if (len>0) {
for(let i=0;i<len;i++){
if( imgs[i] ){
html += '<img src="'+imgs[i]+'" /> ';
}
}
editor.insertContent(html)
api.close()
}
break
default:
break
}
},
onChange(api, evt) {
console.log('change')
console.log(api)
console.log(evt)
}
})
}
//添加事件监听
let addEventListener = function (editor) {
imgList = []
//添加文件
document.querySelector('.addfile').addEventListener('click',()=>{
var input = document.createElement('input');
const filetype=".png,.gif,.jpg,.jpeg"
input.setAttribute('type', 'file');
input.setAttribute('multiple', 'multiple');
input.setAttribute('accept', filetype);
input.click();
input.onchange = function(event) {
var files = event.target.files;
addList(files);
}
});
// let inputElement = document.getElementById('inputId');
// // 添加事件监听
// if (inputElement) {
// inputElement.addEventListener('change', function(event) {
// // 文件选择时执行的代码
// console.log('文件已选择:', event.target.files);
// const files = event.target.files
// addList(files)
// });
// } else {
// console.log('未找到图片上传的input元素!');
// }
}
let addList = function (files) {
console.log(files, "获取到什么222------------");
var files_sum = files.length;
var vDom = document.createDocumentFragment();
for (let i = 0; i < files_sum; i++) {
let file = files[i];
let params = new FormData();
params.append("attachmentFile", file);
let config = {
headers: {
"Content-Type": "multipart/form-data",
},
};
request({
url: "/attachment/upload",
method: "post",
headers: config.headers,
data: params,
onUploadProgress: (progressEvent) => {},
})
.then((resp) => {
if (resp.code == 0) {
imgList.push(resp.data.attachment.url); //上传成功,在成功函数里填入图片路径
} else {
failure("上传失败");
}
})
.catch((error) => {
failure("上传出错,服务器开小差了呢");
});
let blobUrl = window.URL.createObjectURL(file);
let li = document.createElement("li");
li.setAttribute("class", "up-no");
li.setAttribute("data-time", file.lastModified);
li.innerHTML =
'<div class="picbox"><img style="width:150px;height:150px;margin:20px" src="' +
blobUrl +
'"></div>'
// < div class="namebox" > <span>' +
// file.name +
// '</span></div><div class="tools"><a class="remove"></a></div>';
vDom.appendChild(li);
}
document.querySelector("#file_list").appendChild(vDom);
//reSort();
}
//添加图标
editor.ui.registry.getAll().icons.images || editor.ui.registry.addIcon('images', '<svg viewBox="0 0 1280 1024" xmlns="http://www.w3.org/2000/svg" width="24" height="24"><path d="M1126.2,779.8V87.6c0-24-22.6-86.9-83.5-86.9H83.5C14.7,0.7,0,63.7,0,87.7v692c0,36.2,29.2,89.7,83.5,89.7l959.3-1.3c51.7,0,83.5-42.5,83.5-88.3zm-1044,4V86.3h961.6V783.7H82.2v0.1z" fill="#53565A"/><path d="M603,461.6L521.1,366.3,313,629.8,227.2,546.8,102.4,716.8H972.8v-170L768.2,235.2,603.1,461.6zM284.6,358.4a105.4,105.4,0,0,0,73.5-30c19.5-19.1,30.3-45,30.2-71.8,0-56.8-45.9-103-102.4-103-56.6,0-102.4,46.1-102.4,103C183.4,313.5,228,358.4,284.6,358.4z" fill="#9598A0"/><path d="M1197.7,153.6l-0.3,669.3s13.5,113.9-67.4,113.9H153.6c0,24.1,23.9,87.2,83.5,87.2h959.3c58.3,0,83.6-49.5,83.6-89.9V240.8c-0.1-41.8-44.9-87.2-82.3-87.2z" fill="#53565A"/></svg>')
//注册toolbar按钮
editor.ui.registry.addButton('images', {
icon: 'images',
tooltip: pluginName,
onAction: function () {
openDialog()
addEventListener()
}
})
//注册菜单选项
editor.ui.registry.addMenuItem('images', {
icon: 'images',
text: pluginName,
onAction: function () {
openDialog()
addEventListener()
}
})
return {
getMetadata: function () {
return {
name: pluginName,
url: "https://dotatong.cn",
}
}
}
})
TEditor编辑器配置
```bash
<template>
<div class="tinymce-box">
<Editor
v-model="contentValue"
:init="init"
:disabled="disabled"
@onClick="onClick"
/>
</div>
</template>
<script>
// import api from '../api/api.js'
//引入tinymce编辑器
import Editor from "@tinymce/tinymce-vue";
//引入node_modules里的tinymce相关文件文件
import tinymce from "tinymce/tinymce"; //tinymce默认hidden,不引入则不显示编辑器
import "tinymce/themes/silver"; //编辑器主题,不引入则报错
import "tinymce/icons/default"; //引入编辑器图标icon,不引入则不显示对应图标
// 引入编辑器插件(基本免费插件都在这儿了)
import "tinymce/plugins/advlist"; //高级列表
import "tinymce/plugins/anchor"; //锚点
import "tinymce/plugins/autolink"; //自动链接
import "tinymce/plugins/autoresize"; //编辑器高度自适应,注:plugins里引入此插件时,Init里设置的height将失效
import "tinymce/plugins/autosave"; //自动存稿
import "tinymce/plugins/charmap"; //特殊字符
import "tinymce/plugins/code"; //编辑源码
import "tinymce/plugins/codesample"; //代码示例
import "tinymce/plugins/directionality"; //文字方向
import "tinymce/plugins/emoticons"; //表情
import "tinymce/plugins/fullpage"; //文档属性
import "tinymce/plugins/fullscreen"; //全屏
import "tinymce/plugins/help"; //帮助
import "tinymce/plugins/hr"; //水平分割线
import "tinymce/plugins/image"; //插入编辑图片
import "tinymce/plugins/importcss"; //引入css
import "tinymce/plugins/insertdatetime"; //插入日期时间
import "tinymce/plugins/link"; //超链接
import "tinymce/plugins/lists"; //列表插件
import "tinymce/plugins/media"; //插入编辑媒体
import "tinymce/plugins/nonbreaking"; //插入不间断空格
import "tinymce/plugins/pagebreak"; //插入分页符
import "tinymce/plugins/paste"; //粘贴插件
import "tinymce/plugins/preview"; //预览
import "tinymce/plugins/print"; //打印
import "tinymce/plugins/quickbars"; //快速工具栏
import "tinymce/plugins/save"; //保存
import "tinymce/plugins/searchreplace"; //查找替换
// import 'tinymce/plugins/spellchecker' //拼写检查,暂未加入汉化,不建议使用
import "tinymce/plugins/tabfocus"; //切入切出,按tab键切出编辑器,切入页面其他输入框中
import "tinymce/plugins/table"; //表格
import "tinymce/plugins/template"; //内容模板
import "tinymce/plugins/textcolor"; //文字颜色
import "tinymce/plugins/textpattern"; //快速排版
import "tinymce/plugins/toc"; //目录生成器
import "tinymce/plugins/visualblocks"; //显示元素范围
import "tinymce/plugins/visualchars"; //显示不可见字符
import "tinymce/plugins/wordcount";
import "/public/tinymce/plugins/images"; //多图上传
import request from "@/utils/request"; //字数统计
export default {
name: "TEditor",
components: {
Editor,
},
props: {
value: {
type: String,
default: "",
},
disabled: {
type: Boolean,
default: false,
},
plugins: {
type: [String, Array],
default:
"print preview searchreplace autolink directionality visualblocks visualchars fullscreen image images link media template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists textpattern autosave ",
},
toolbar: {
type: [String, Array],
default:
" bold italic underline image images strikethrough alignment | forecolor backcolor outdent indent | \
formatselect fontsizeselect | bullist numlist blockquote link table code",
// default: 'bold italic underline image alignment forecolor | outdent indent | \
// backcolor styleselect formatselect fontselect fontsizeselect | bullist numlist |strikethrough blockquote subscript superscript removeformat link| \
// table media charmap hr pagebreak insertdatetime preview | code selectall searchreplace visualblocks | indent2em lineheight formatpainter axupimgs'
},
height: {
type: Number,
default: 300,
},
isCustomStyle: {
type: Boolean,
default: false,
},
},
data() {
return {
init: {
force_br_newlines: false,
force_p_newlines: false, //不使用p标签换行
forced_root_block: "",
statusbar: false,
language_url: "/tinymce/langs/zh_CN.js", //引入语言包文件
language: "zh_CN", //语言类型
skin_url: "/tinymce/skins/ui/oxide", //皮肤:浅色
// skin_url: '/tinymce/skins/ui/oxide-dark',//皮肤:暗色
plugins: this.plugins, //插件配置
toolbar: this.toolbar, //工具栏配置,设为false则隐藏
toolbar_groups: {
alignment: {
icon: "align-left",
tooltip: "对齐",
items: "alignleft aligncenter alignright alignjustify lineheight",
},
},
menubar: false, //菜单栏配置,设为false则隐藏,不配置则默认显示全部菜单,也可自定义配置--查看 http://tinymce.ax-z.cn/configure/editor-appearance.php --搜索“自定义菜单”
fontsize_formats:
"12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px", //字体大小
font_formats:
"微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;", //字体样式
lineheight_formats: "0.5 0.8 1 1.2 1.5 1.75 2 2.5 3 4 5", //行高配置,也可配置成"12px 14px 16px 20px"这种形式
height: this.height, //注:引入autoresize插件时,此属性失效
placeholder: "在这里输入文字",
branding: false, //tiny技术支持信息是否显示
resize: false, //编辑器宽高是否可变,false-否,true-高可变,'both'-宽高均可,注意引号
// statusbar: false, //最下方的元素路径和字数统计那一栏是否显示
elementpath: false, //元素路径是否显示
content_style: "img {max-width:100%;}", //直接自定义可编辑区域的css样式
// content_css: '/tinycontent.css', //以css文件方式自定义可编辑区域的css样式,css文件需自己创建并引入
// images_upload_url: '/apib/api-upload/uploadimg', //后端处理程序的url,建议直接自定义上传函数image_upload_handler,这个就可以不用了
// images_upload_base_path: '/demo', //相对基本路径--关于图片上传建议查看--http://tinymce.ax-z.cn/general/upload-images.php
paste_data_images: true, //图片是否可粘贴
images_upload_handler: (blobInfo, success, failure) => {
if (blobInfo.blob().size / 1024 / 1024 > 2) {
failure("上传失败,图片大小请控制在 2M 以内");
} else {
let params = new FormData();
params.append("attachmentFile", blobInfo.blob());
let config = {
headers: {
"Content-Type": "multipart/form-data",
},
};
request({
url: "/attachment/upload",
method: "post",
headers: config.headers,
data: params,
onUploadProgress: (progressEvent) => {},
})
.then((resp) => {
if (resp.code == 0) {
success(resp.data.attachment.url); //上传成功,在成功函数里填入图片路径
} else {
failure("上传失败");
}
})
.catch((error) => {
failure("上传出错,服务器开小差了呢");
});
}
},
setup: function (editor) {
editor.on("init", function (e) {
let isCustomStyle = localStorage.getItem("IsCustomStyle");
if (isCustomStyle == "true") {
this.getBody().style.fontSize = "12px";
this.getBody().style.color = "#6b778c";
this.getBody().style.lineheight = "12px";
}
});
},
},
contentValue: this.value,
};
},
watch: {
value(newValue) {
this.contentValue = newValue;
},
contentValue(newValue) {
this.$emit("input", newValue);
},
},
created() {},
mounted() {
localStorage.setItem("IsCustomStyle", this.isCustomStyle);
tinymce.init({});
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
onClick(e) {
this.$emit("onClick", e, tinymce);
},
//清空内容
clear() {
this.contentValue = "";
},
},
};
</script>
<style lang="less">
.tox-tinymce {
border: 1px solid#ebecf0 !important;
border-radius: 4px !important;
}
.tox:not([dir="rtl"]) .tox-toolbar__group:not(:last-of-type) {
border-right: 1px solid#ebecf0 !important;
}
.tox .tox-toolbar,
.tox .tox-toolbar__overflow,
.tox .tox-toolbar__primary {
border-bottom: 1px solid#ebecf0 !important ;
background: #f2f6fc !important;
}
.tox .tox-tbtn svg {
fill: #6b778c !important;
}
.tinymce-box .tox .tox-tbtn--bespoke .tox-tbtn__select-label {
width: 60px;
}
.tox-tinymce-aux {
z-index: 5000 !important;
}
#file_list {
margin-left: -56px;
margin-top: 20px;
display: flex;
flex-wrap: wrap;
}
.up-no {
list-style: none;
}
</style>