表单的基础组件主要用于收集用户输入的数据,并对这些数据进行验证和处理。通过表单组件,用户可以输入各种类型的数据,如文本、数字、日期、选择项等。这些数据可以通过表单的提交按钮提交到服务器进行处理,从而使网站或应用程序能够获取用户输入的数据进行相应的处理与分析。表单组件还可以用于用户认证与授权,以及实现其他与数据交互相关的功能。表单的基础组件在网站或应用程序中起着至关重要的作用,有助于提高用户体验和数据交互的效率。

表单基础组件配置过程
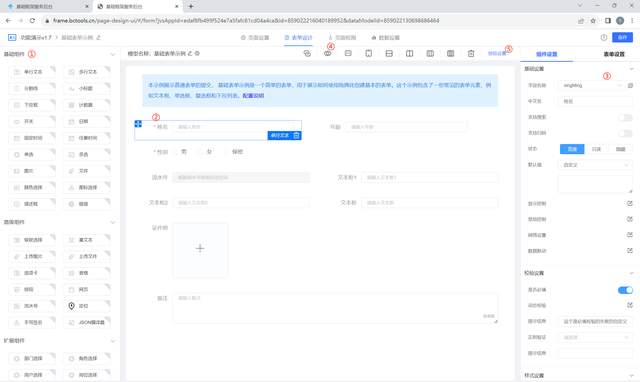
配置流程:拖拽组件进入画布>>绑定数据>>设置属性控制>>设置样式控制>>按钮设置>>预览效果

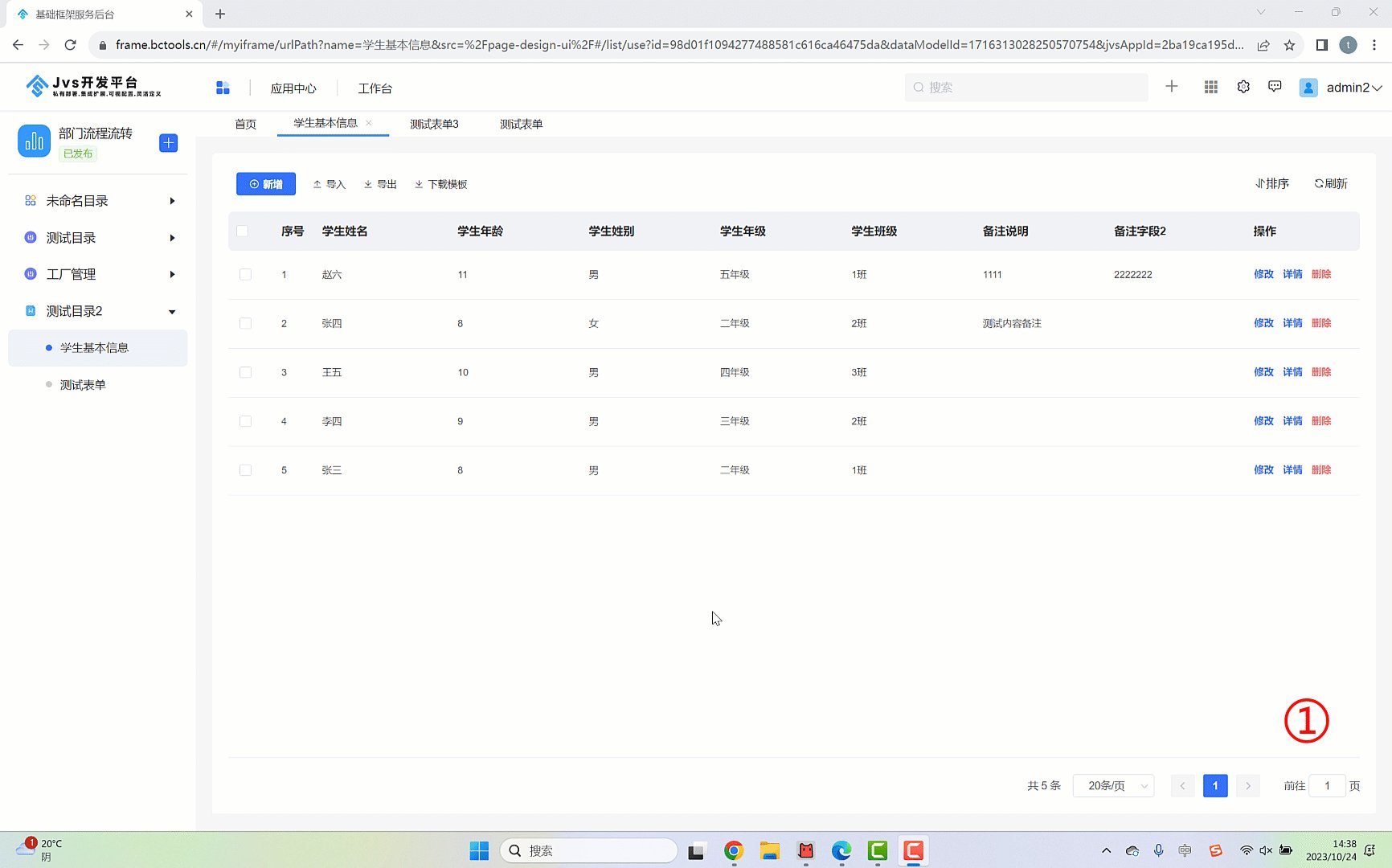
①:组件展示区域,可以将组件拖拽进入表单画布
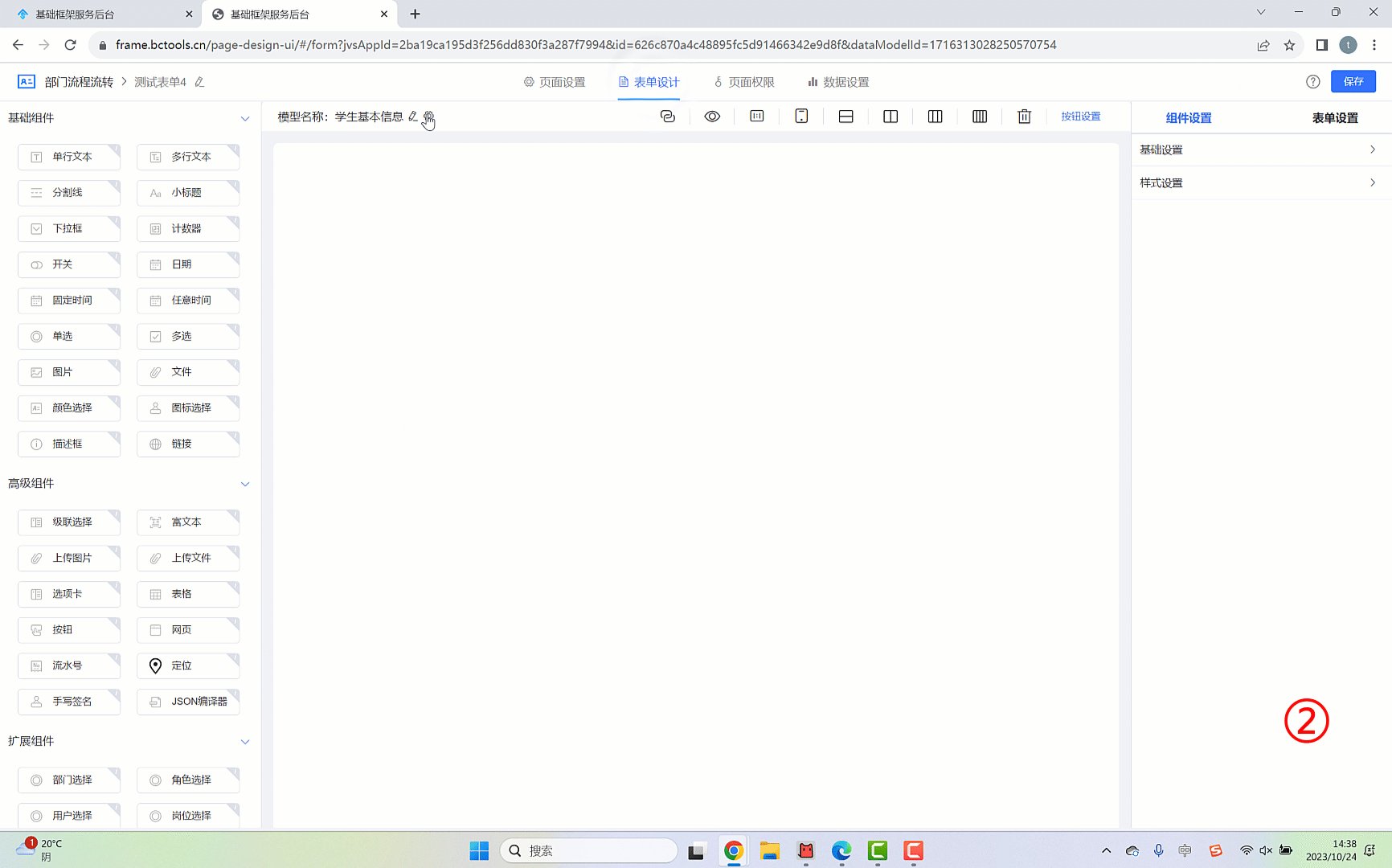
②:点击组件的标签,右侧弹出组件的设置面板
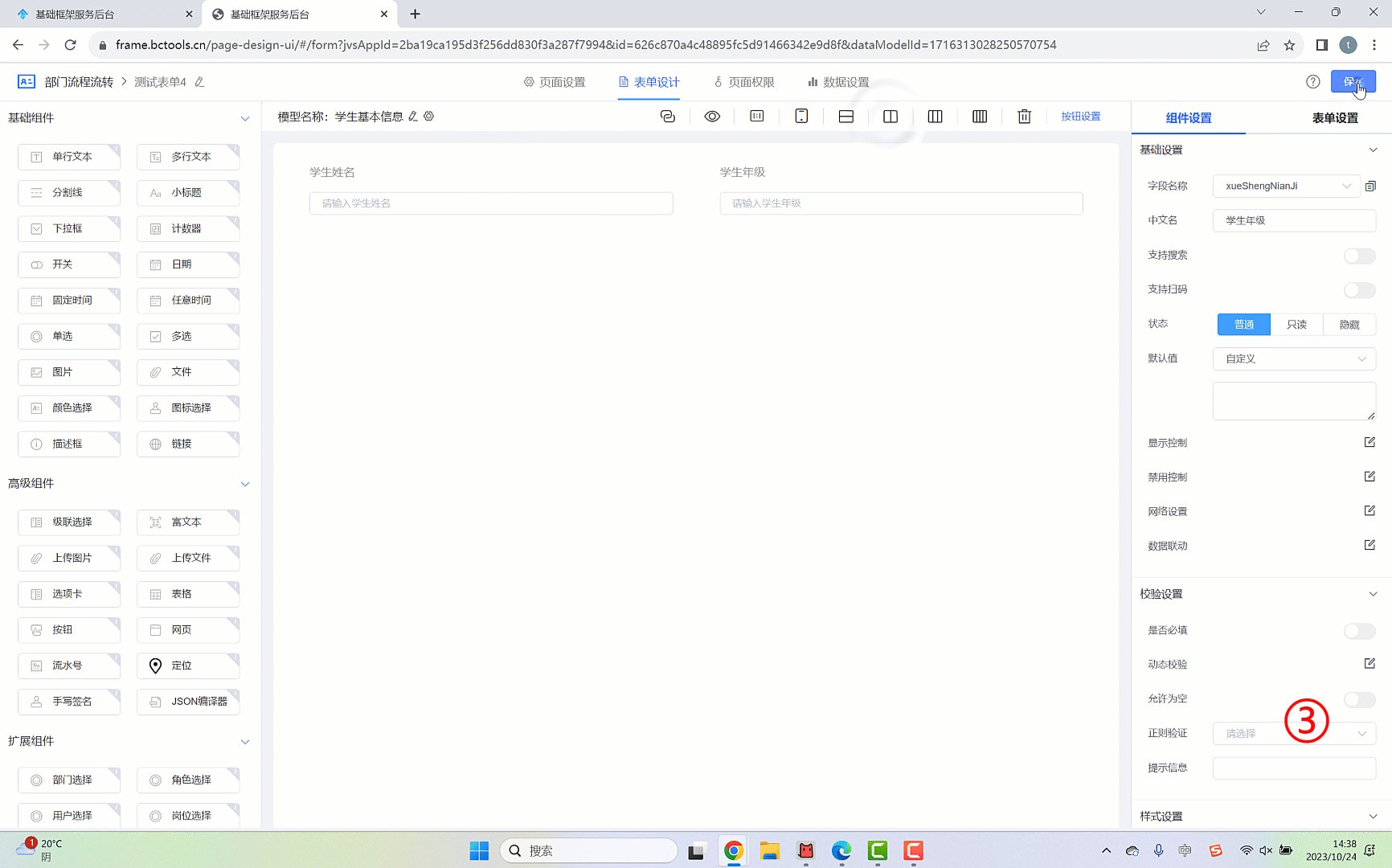
③:在组件设置面板中可以设计与组件相关的细节配置,包括绑定数据、设置样式、配置联动等操作
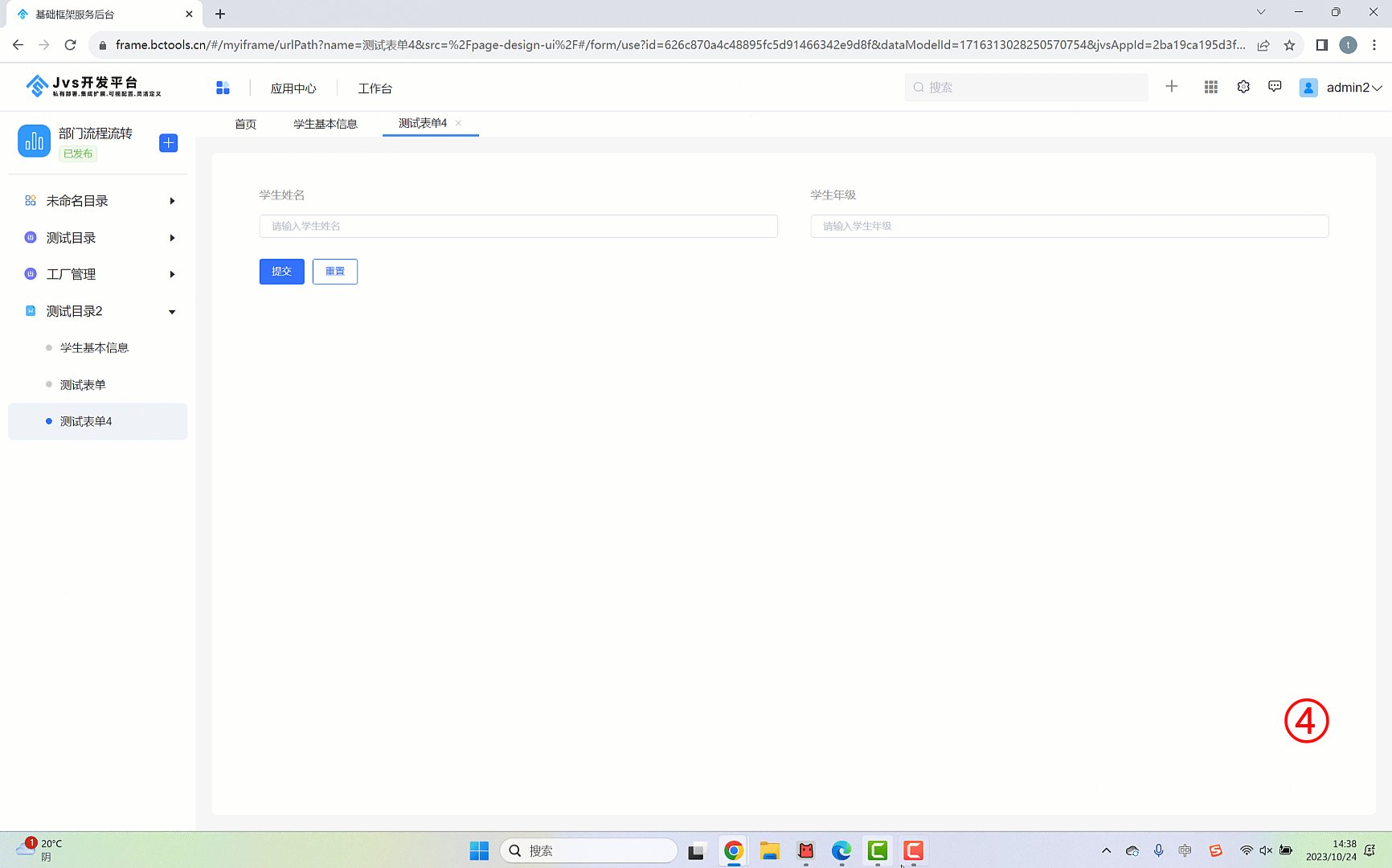
④:可预览表单配置的效果
⑤:可设置表单界面上的提交等按钮的触发逻辑
绑定数据模型字段
组件绑定数据模型本质上就是将本组件与模型的字段关联起来,字段的变更直接在模型对应的字段中进行存储调整,从而实现数据的增删改查,所以数据模型的绑定是表单实现数据变动的基础。
对数据模型的操作配置界面如下图所示

①:点击设置按钮,系统弹出模型的展示界面,这里展示的本表单对应绑定的模型
②:点击字段名称后的下拉框,系统弹出本表单关联模型的字段,可绑定已经存在的数据模型的对应字段
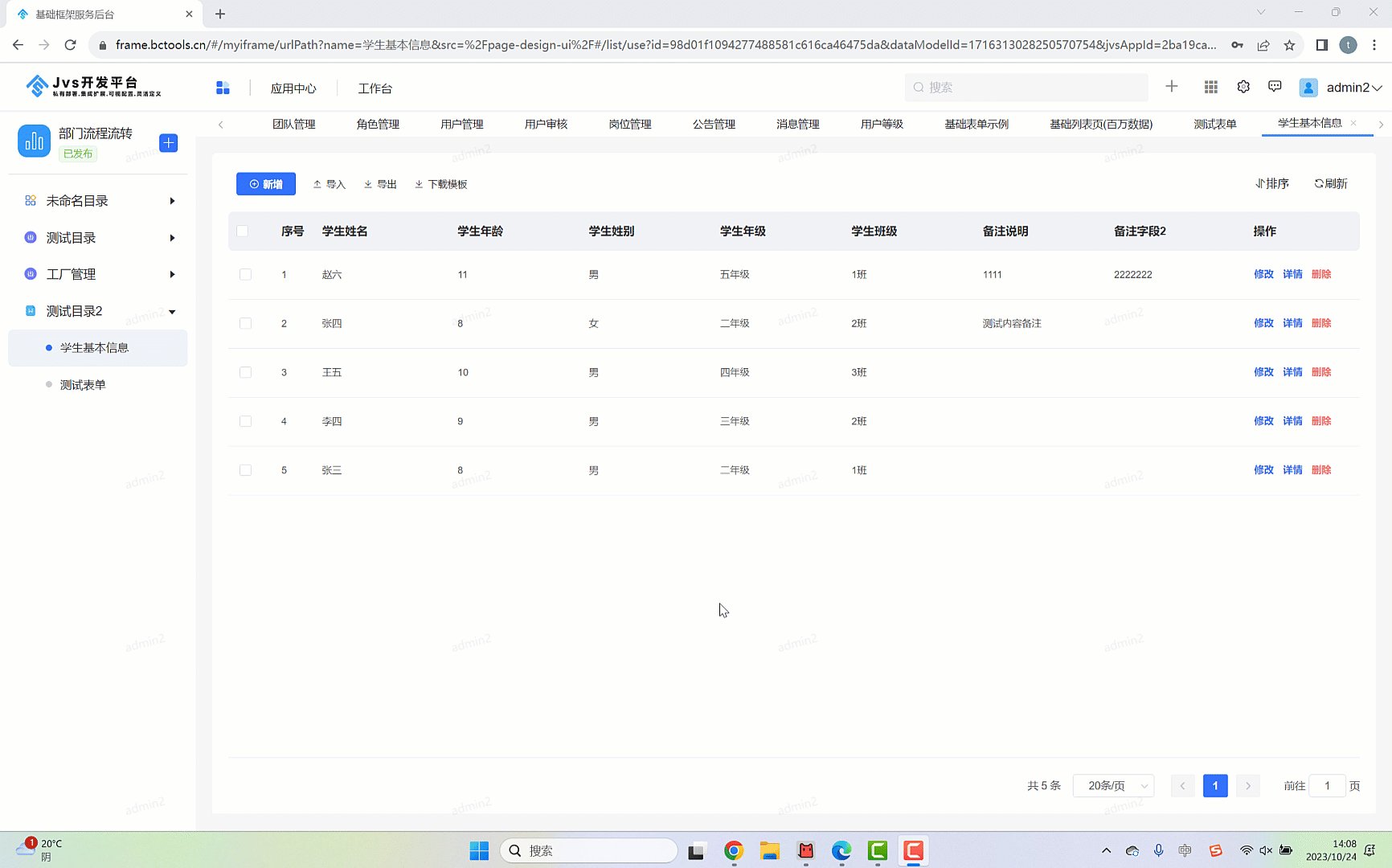
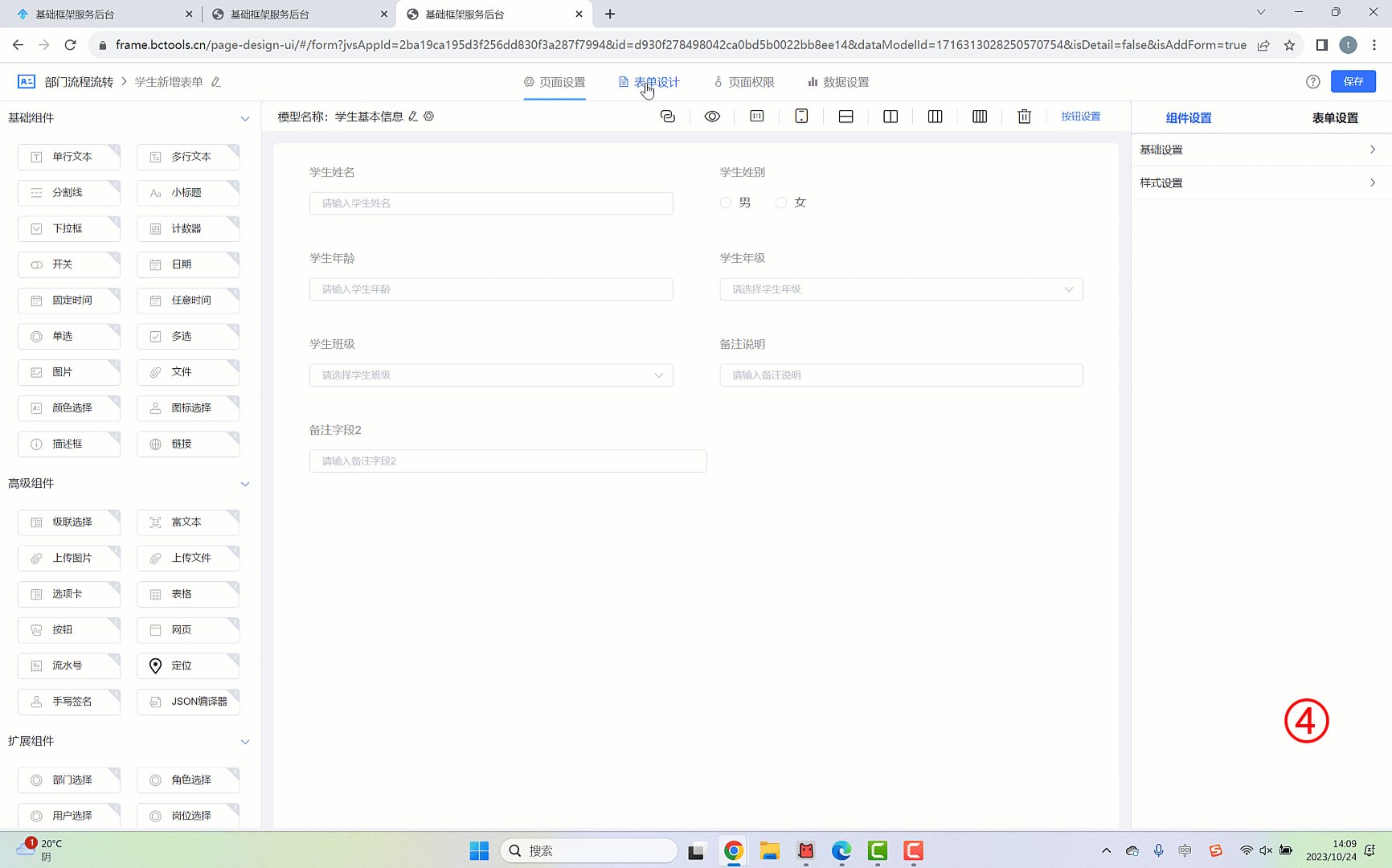
这里的数据模型和表单的创建方式相关,如下图所示,通过列表页去创建的表单都是和列表页对应的模型关联起来的

①:进入列表页设计界面
②:查看列表页对应的数据模型
③:查看该列表页对应的新增按钮(系统默认)的对应表单
④:查看新增表单的数据模型与列表页的数据模型一致
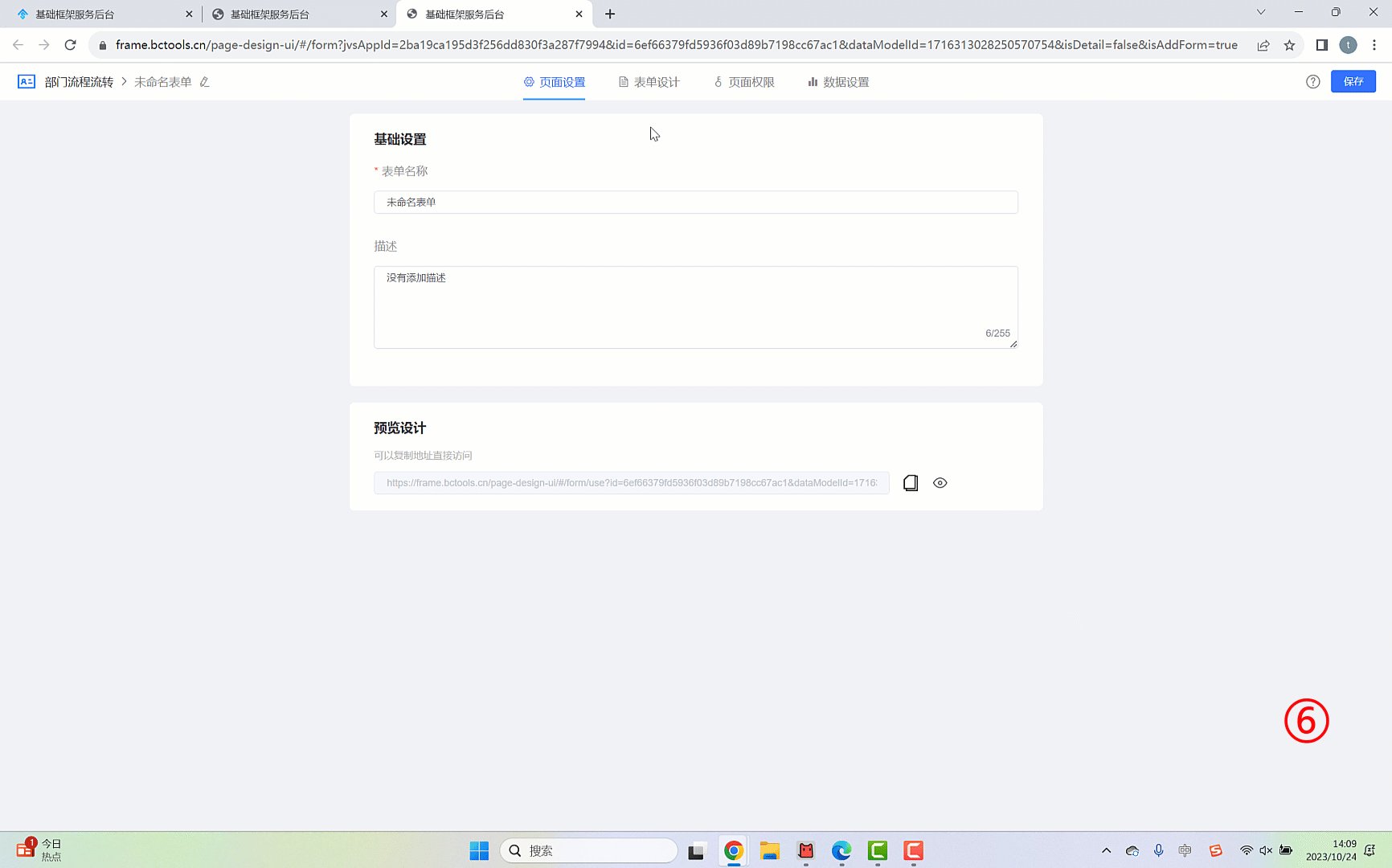
⑤:创建一个新的自定义表单
⑥:查看自定义表单与列表页的数据模型一致
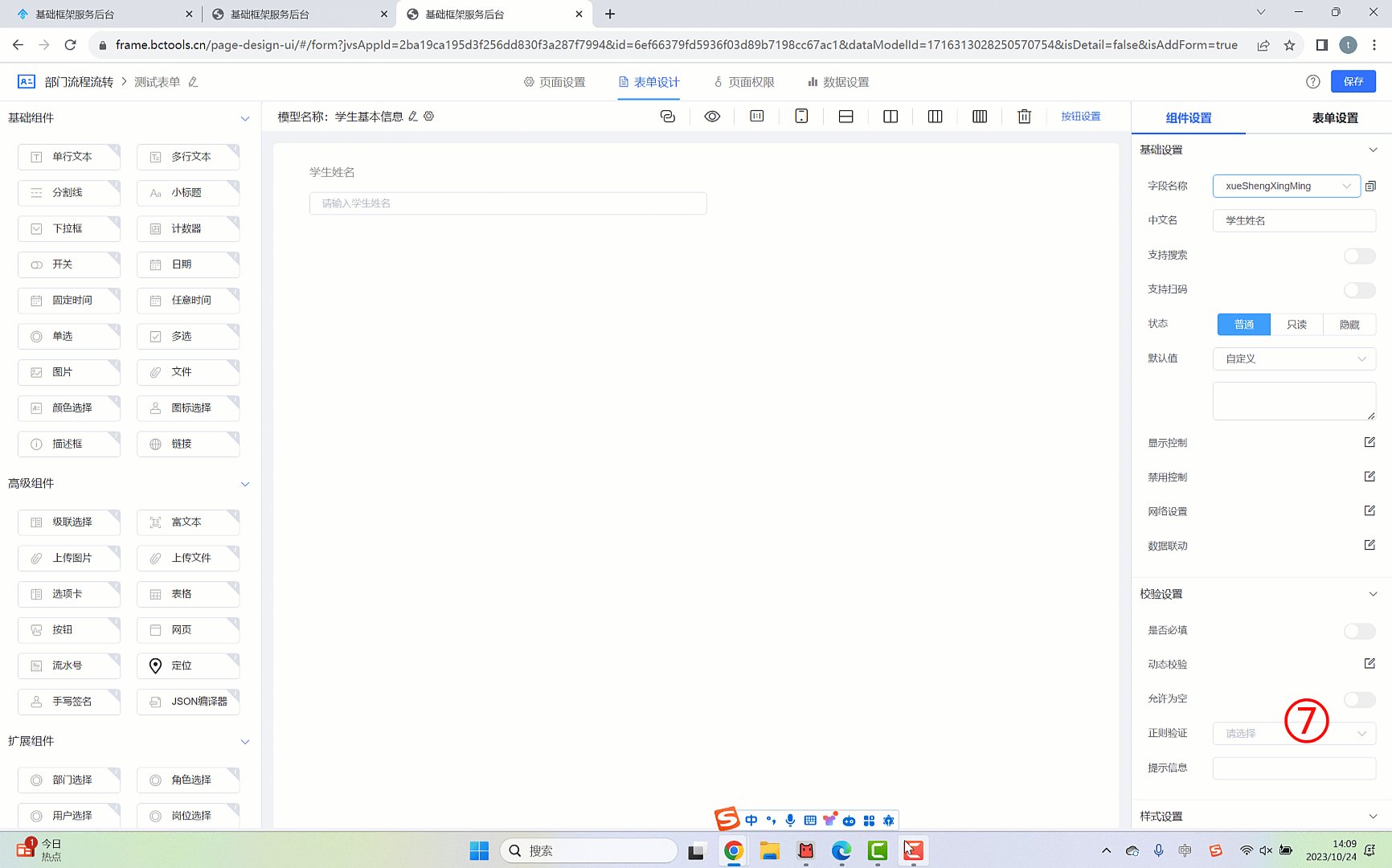
⑦:设置表单组件与数据模型字段进行绑定
如果创建独立表单时,通过列表页创建独立表单时,系统会自动关联列表页对应的数据模型,如下图所示

①:通过列表页菜单的创建表单设计
②:查看创建的表单对应的数据模型与列表页的数据模型是一致的
③:引入组件,并绑定模型对应字段
④:查看配置最后的效果
基础属性控制
表单的基础属性控制包括对显隐状态、默认数据、动态公式、数据联动等

①:配置组件的名称与组件绑定数据模型字段
②:设置组件的可用模式,普通模式(可读、可写),只读模式(可读不可改),隐藏(不可见,不可改)
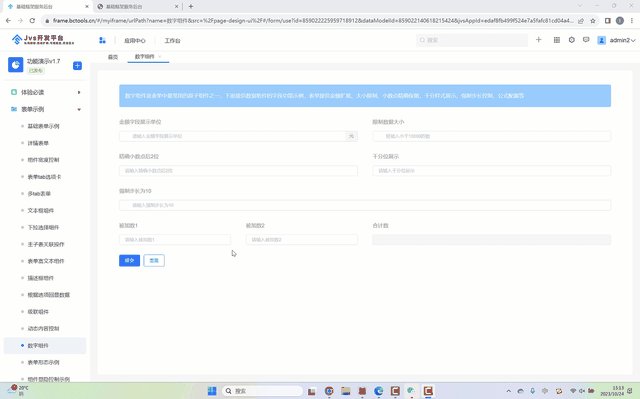
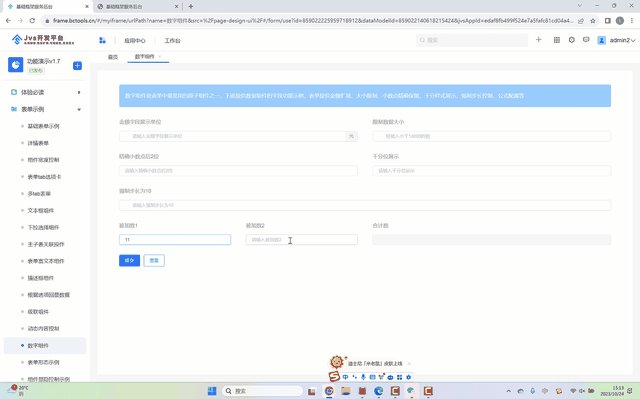
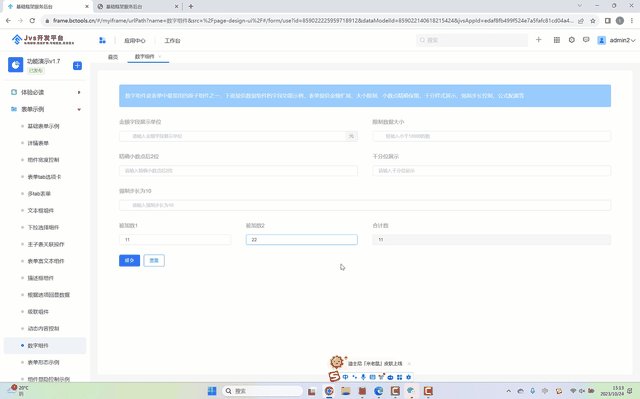
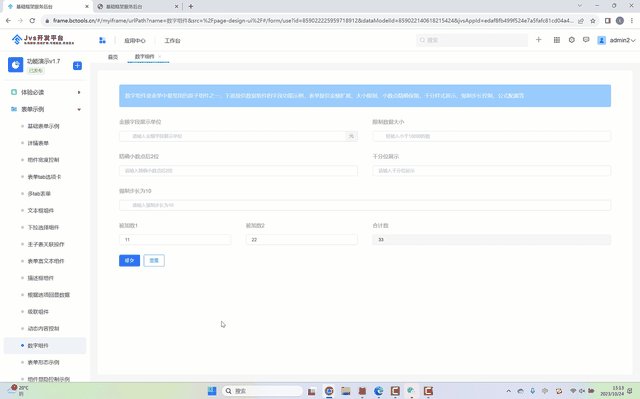
③:设置组件的默认值,自定义可以设置固定的默认值,如果选择公式时,系统通过函数配置的内容自动计算内容结果
④:显示控制可根据其他组件的结果进行控制本组件的显示条件,实现动态的显隐控制
⑤:禁用控制可根据其他组件的结果进控制本组件的使用状态,实现动态的组件可用性控制
⑥:网络设置(逻辑触发),组件一旦失焦时触发相应的逻辑(常用于对数据的复杂校验等)
⑦:数据联动是当前组件的数据依赖于其他组件的数据变换而随之调整
- 显隐控制视频操作点击下方视频查看:
表单组件显隐控制
- 函数配置操作如下图所示,通过组件结果去确定其他组件的内容

通过设置组件的默认值为公式,在弹出的公式界面使用函数式编程(类excel函数配置)
表单函数公式配置
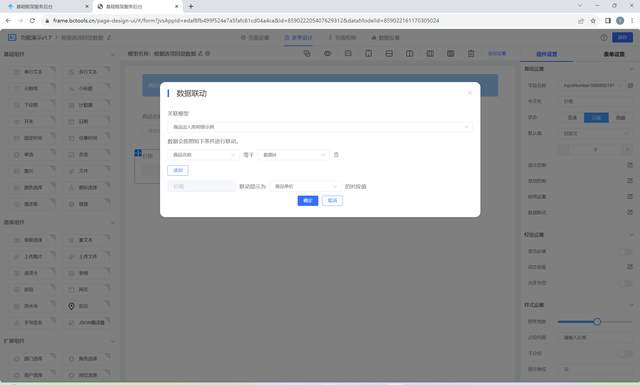
- 数据联动设置
如下图所示,通过组件的内容,去控制其他组件的内容展示,这里的内容展示通过另外的模型数据进行返回设置的

配置方式如下所示(后续章节详细介绍)

①:点击对应组件,打开属性设置面板
②:点击数据联动设置,进入数据联动配置界面,具体配置如下图所示(后续章节详细介绍)

组件的校验设置
组件校验设置主要用于组件录入内容的正确性验证,包括必填性、合规性、空值性等

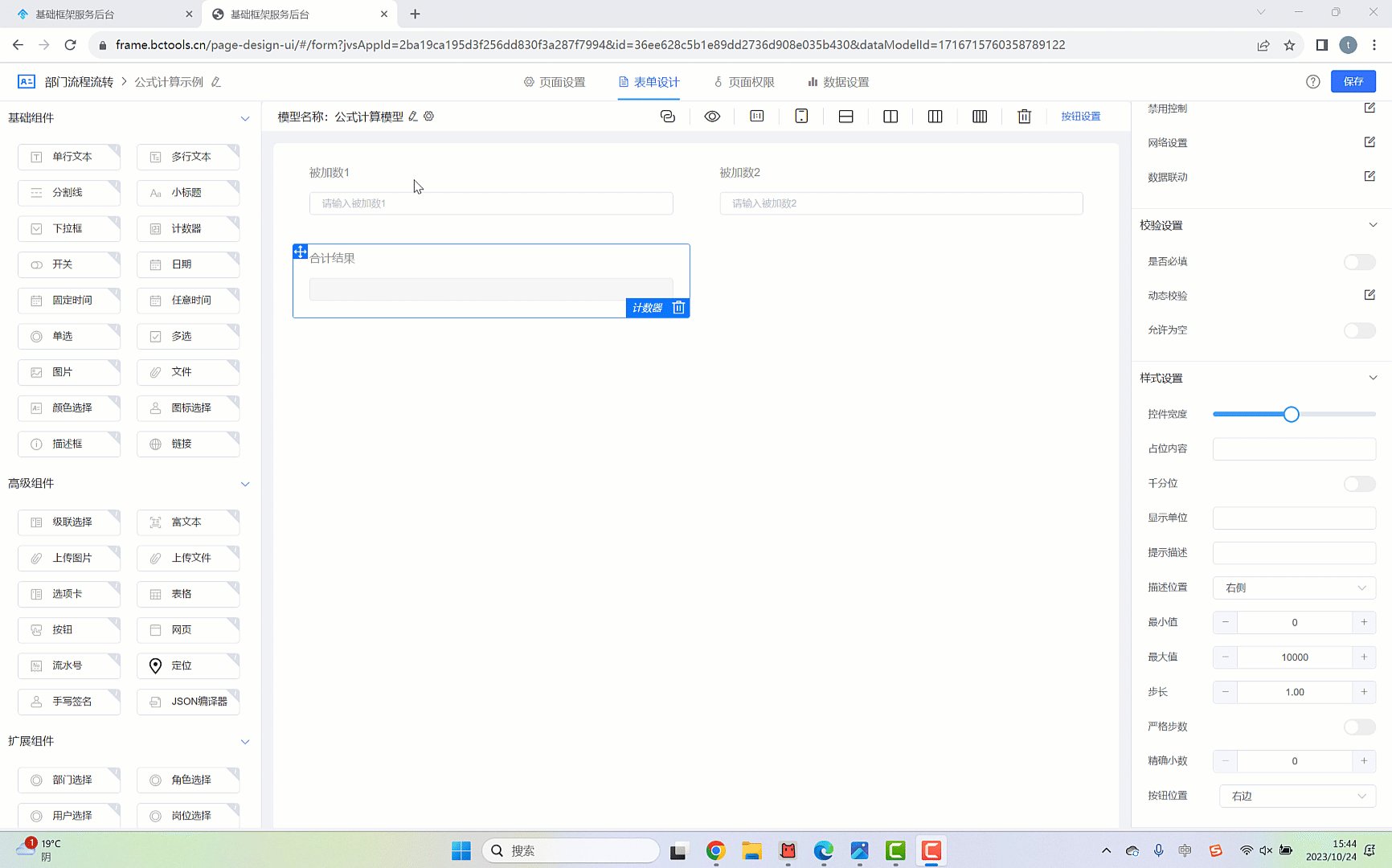
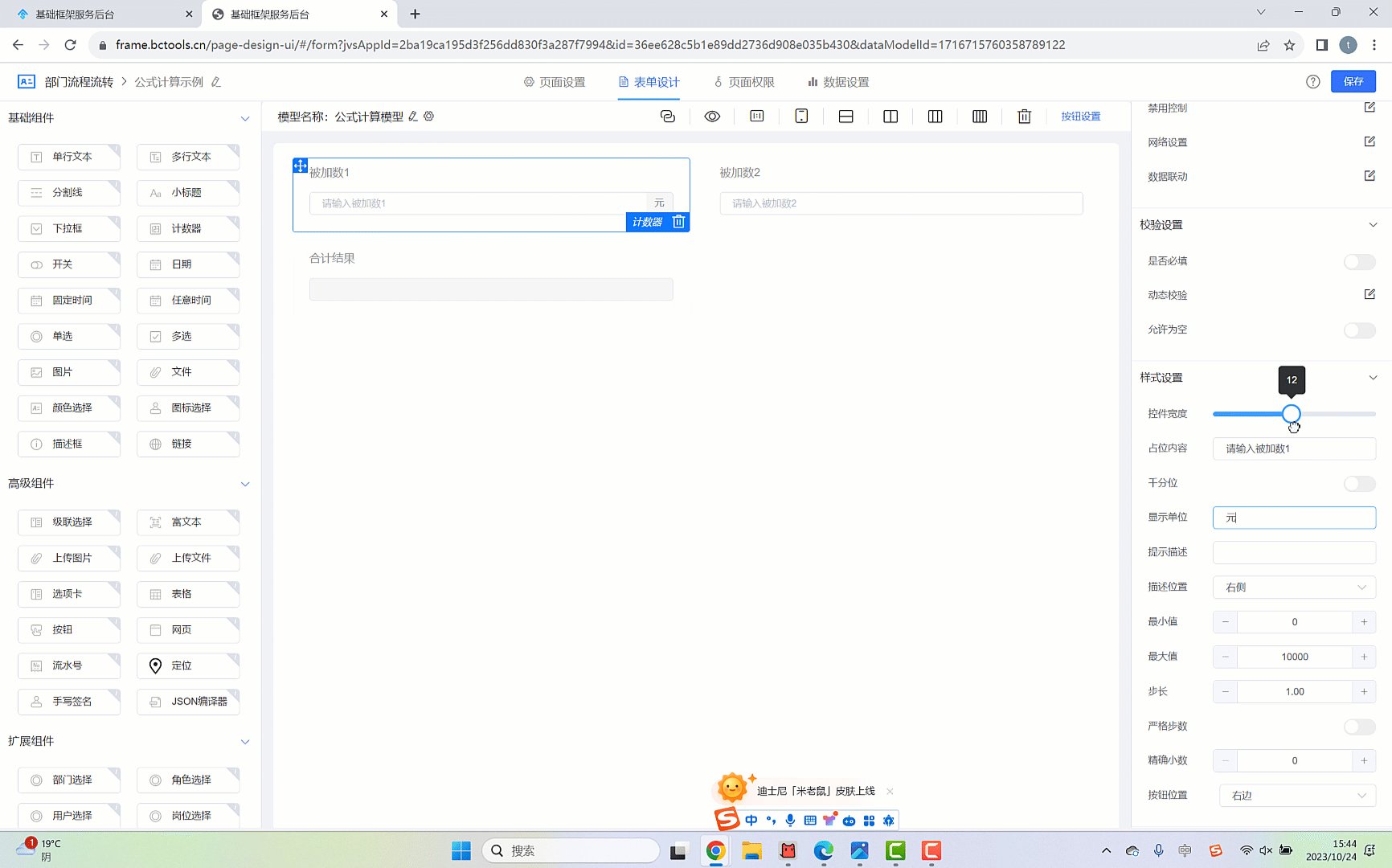
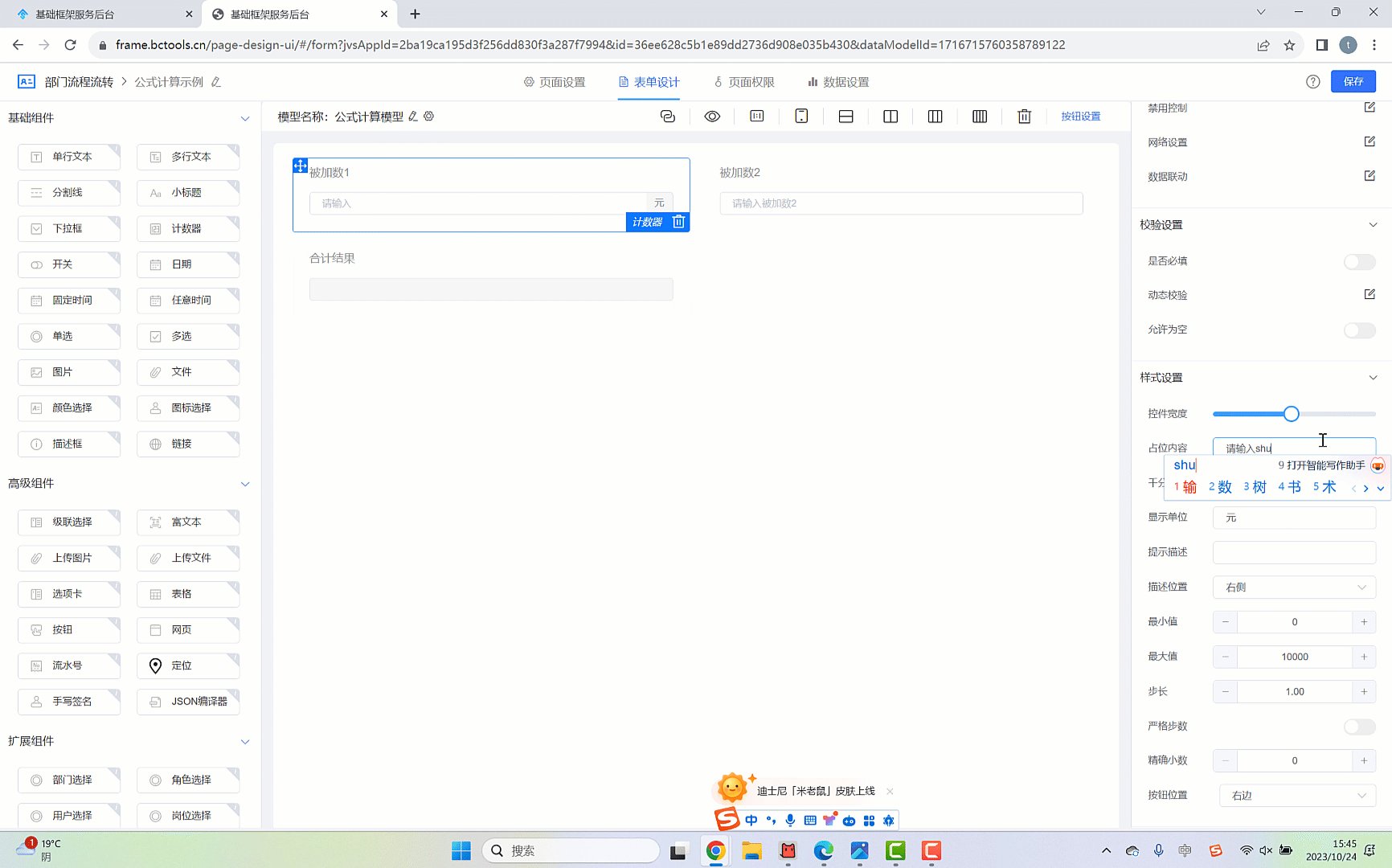
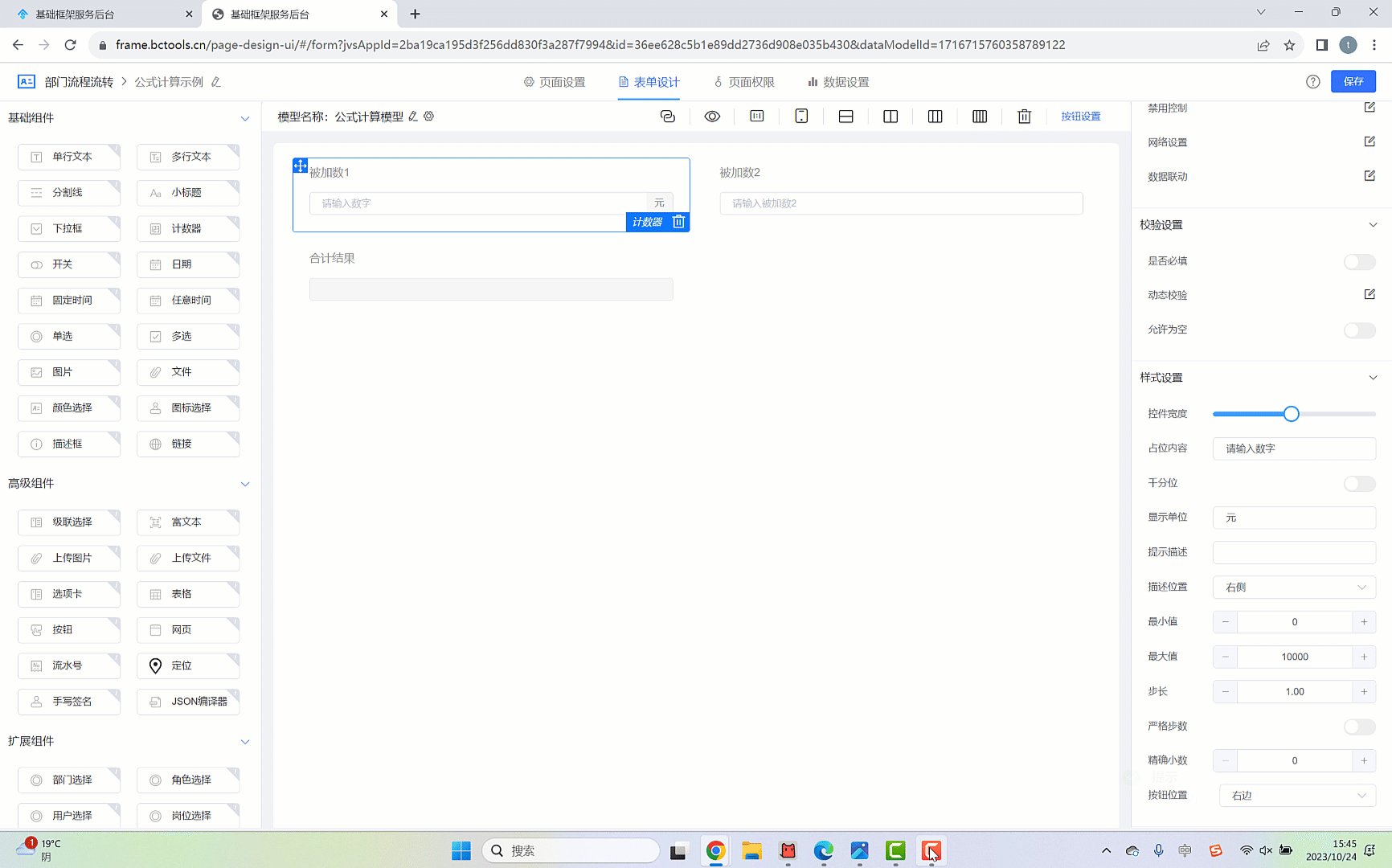
组件的样式控制
组件的样式控制包括组件的宽度、占位提示等,如下图所示

在线demo:https://frame.bctools.cn/
基础框架开源地址:https://gitee.com/software-minister/jvs