文章目录
- 概念
- JavaScript编写的位置
- 基本语法
- 数据类型
- 变量声明var、let、const
- undefined与null的区别
- 字符串类型
- 数组
- Map和Set
- 函数定义与参数传递
- 变量的作用域let、const
- 方法的定义与调用
- 常用内部对象
- json
- 对象原型
- 操作BOM对象
- 操作DOM对象
- 表单操作(验证)+MD5算法检验密码
- jQuery
概念
- JavaScript是用于浏览器交互操作的脚本语言。
- 为了确保不同的浏览器上运行的JavaScript标准一致,所以几个公司共同制定了JS的标准命名为ECMAScript
JavaScript编写的位置
- 写在HTML中的script标签中
- 写在.js文件中,然后在script标签中使用src引入
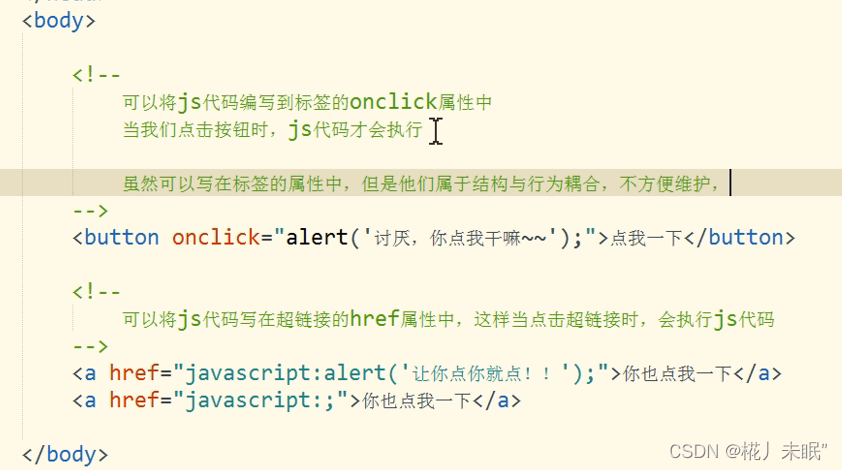
- 写在按钮标签的"onclick"属性中
- 写在超链接标签"href"属性中
JS既有专门的.js文件,在html文件中使用script标签,添加src属性引入js文件,也可在html文件中直接使用,用script标签,script标签必须成对出现

三个简单的JavaScript语句:
- alert(“弹窗信息”):控制浏览器弹出一个警告框
- document.write():让计算机在页面中输出一个内容,即向body输出一个内容
- console.log(“控制台输出内容”): 向控制台输出一个内容
js代码也可以写在标签的属性中,但是他们属于结构与行为耦合,不方便维护。

基本语法
- JS中严格区分大小写
- JS中每一条语句都以分号(;)结尾,如果不写分号,浏览器会自动添加,但是会消耗一定的系统资源
- JS中忽略多个空格和换行
JS中只有var类型变量,语句类似于Java。
在浏览器中调试JS需要注意:
 Element:元素(html框架)
Element:元素(html框架)
Console:命令控制台,如console.log(“”/var),控制台输出,相当于print
Sources:源码
Network:抓包
Application:应用,查看缓存等
数据类型
- number: 数字类型,JS中不分小数和整数
- string:字符串类型
- boolean:布尔值类型
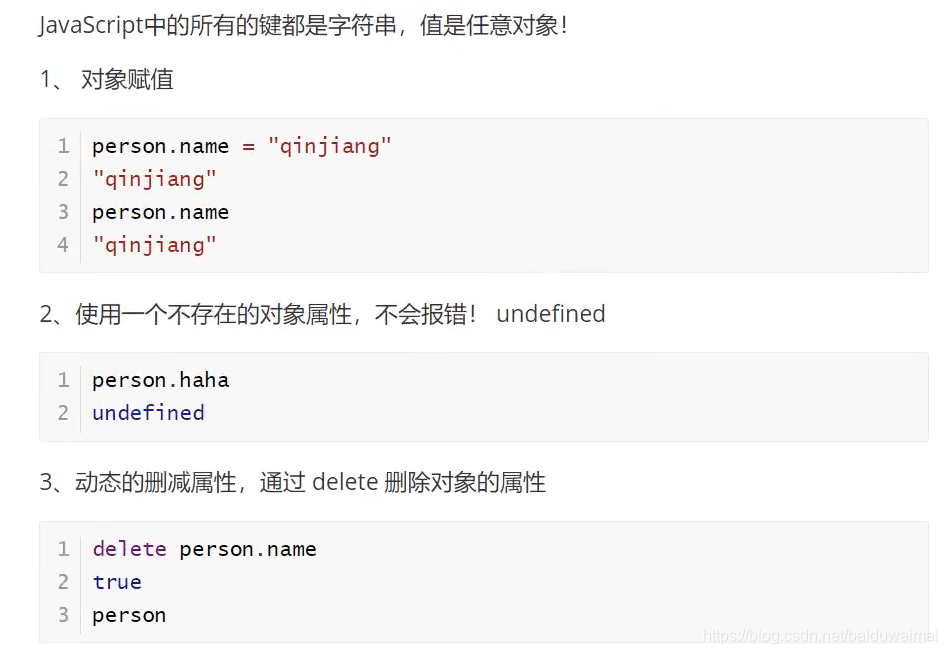
- object:对象类型
- function:函数类型
- undefined:未定义类型
变量声明var、let、const
let和const是ES6新增的关键字
var、let、const的区别在于:
- let和var用来声明变量,而const用来声明常量,但是const声明的引用类型是可以改变的
- var是函数作用域,let是块作用域
- var是函数作用域,在整个函数内都是有效的,在for循环内定义一个var变量,实际上在for循环外,函数内,都是可以访问的
- let和const是块级作用域,只在代码块内有效,例如for循环内定义的,for循环外不可访问。 所谓块级作用域,就是用{}包含的区域,我们常用的有for,while,if等。但是在块级作用域中用let声明变量,那么此变量就有了块级作用域,就必须只有在此块级作用域才能访问此变量。
- const实际保证的并不是变量的值不可变,而是变量指向的内存地址不可变,有点类似Java中的final,因此,对象不可变,对象的属性是可变的。
- 如果在全局作用域使用var声明变量,此变量会默认成为window的一个属性
- var声明的变量有变量提升特性,let声明则没有这个特性,所谓变量提升,就是js引擎把变量的声明部分和函数的声明部分提升到代码开头的行为;变量提升后,会给变量默认赋值为undefined
例如下边代码:
console.log(a)
var a = 1
这里会打印undefined,这是因为变量提升后,实际代码是下边这个样子:
var a
console.log(a)
a = 1
undefined与null的区别
- undefined表示只定义了变量,并没有给变量赋值
- null表示数值为空值,给变量赋了null
字符串类型
- 字符串类型用单引号或者双引号包裹
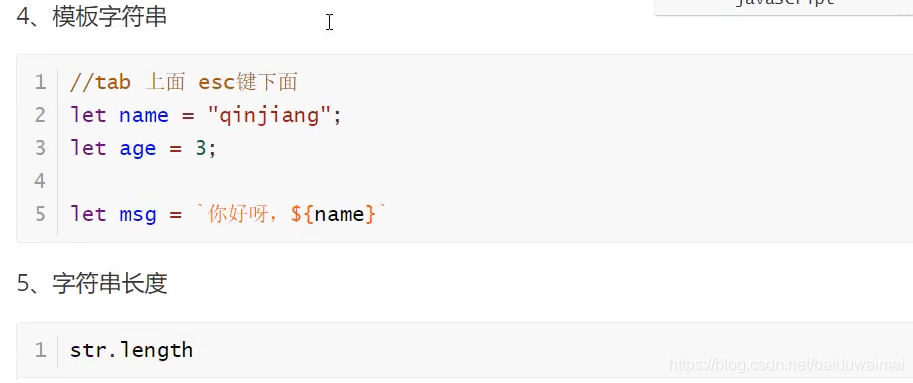
- 可以使用转译字符’',或者字符模板${变量名},在字符串中引用字符串
- JS中的字符串是不可变的



数组






Map和Set

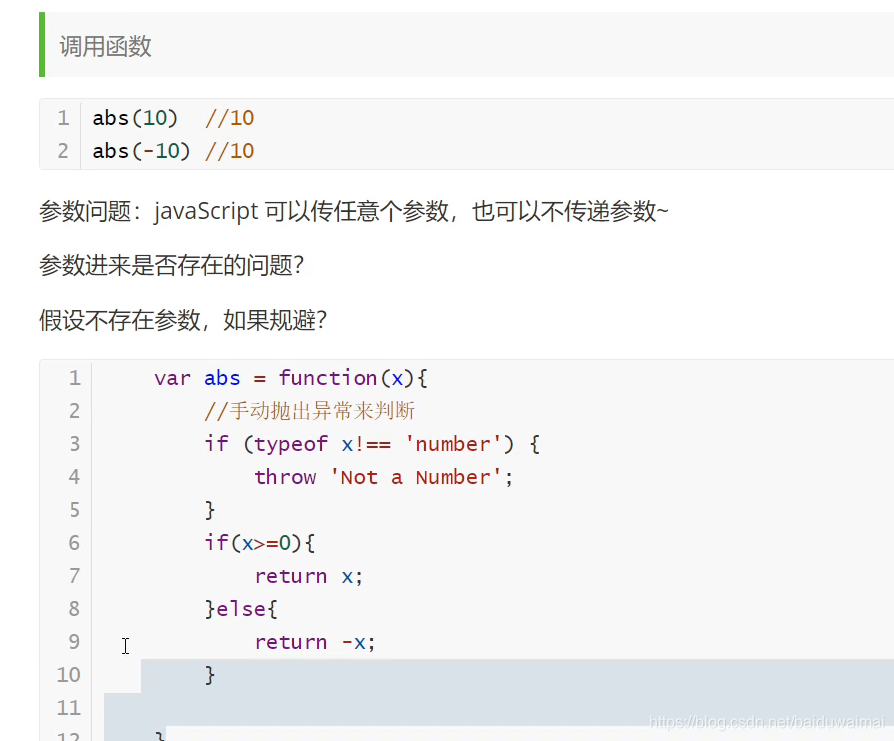
函数定义与参数传递


关键字throw,抛出异常,类似汇报异常报告

关键字:arguments,一个包含所有函数输入参数的数组
变量的作用域let、const



全局变量绑定在window的下边


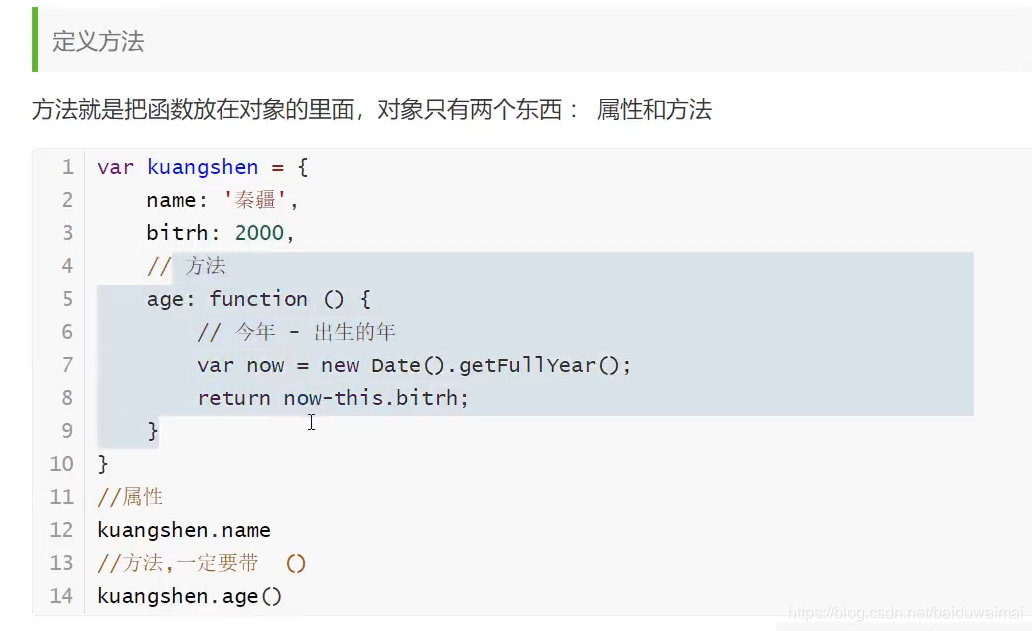
方法的定义与调用

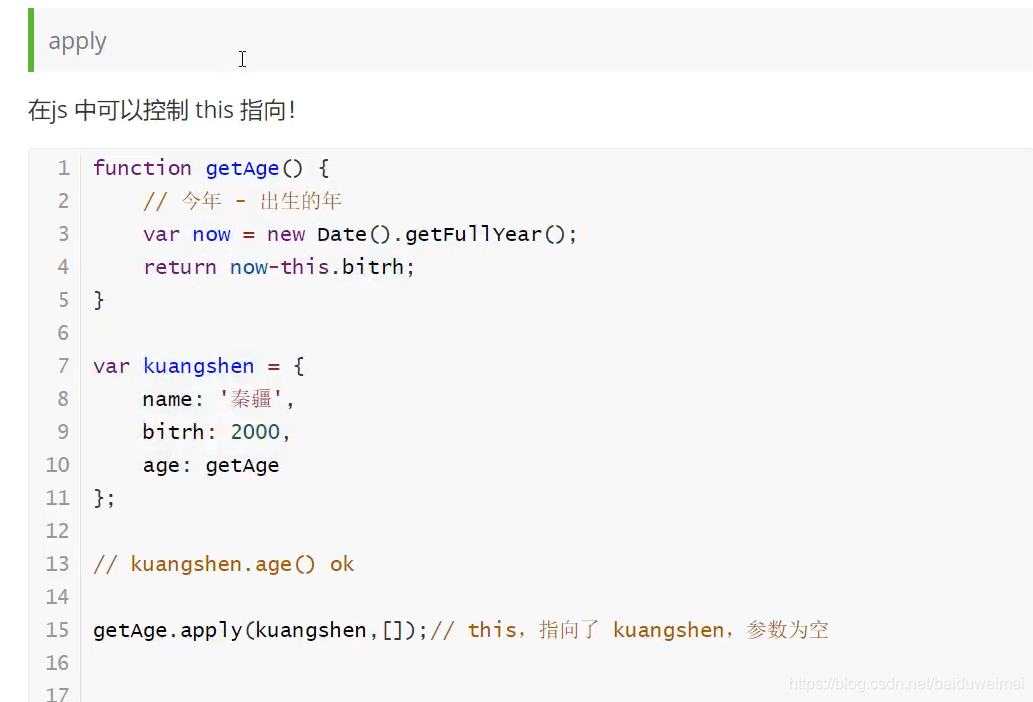
 方法.apply(对象1,参数)
方法.apply(对象1,参数)
apply修饰方法,可以将方法中的this指向为apply的第一个参数,对象名,apply的第二的参数是给方法输入参数赋值

常用内部对象
typeof()
Date()
注:Date(timestamp)可由时间戳返回时间

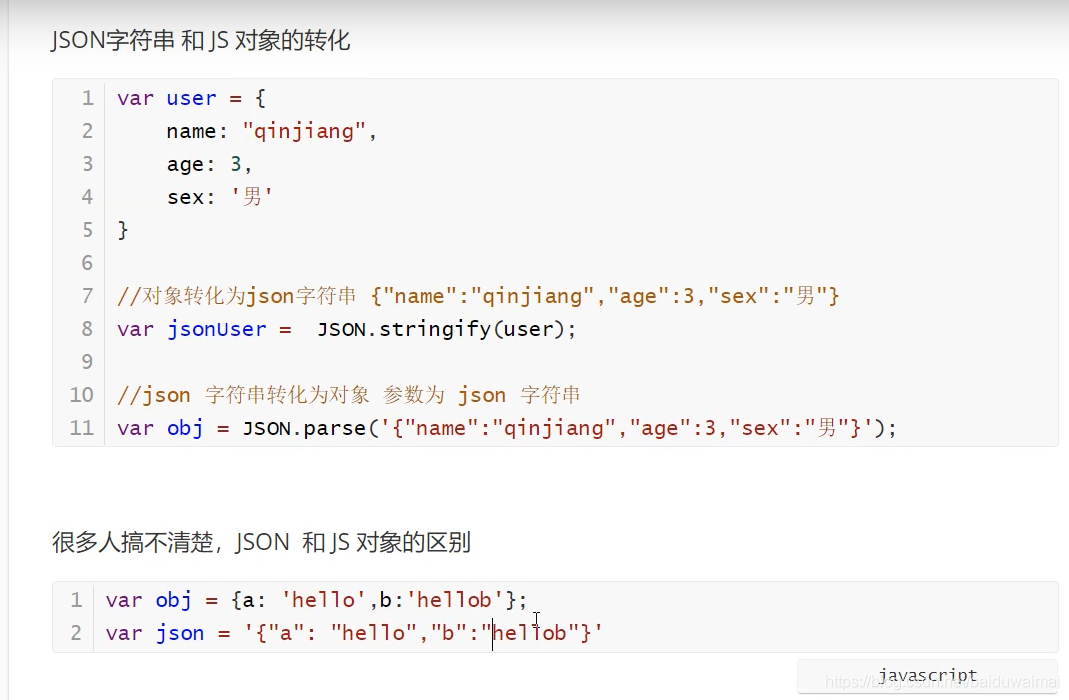
json
json是数据在传输时的存在形式,在抓包中可以看见。


对象原型
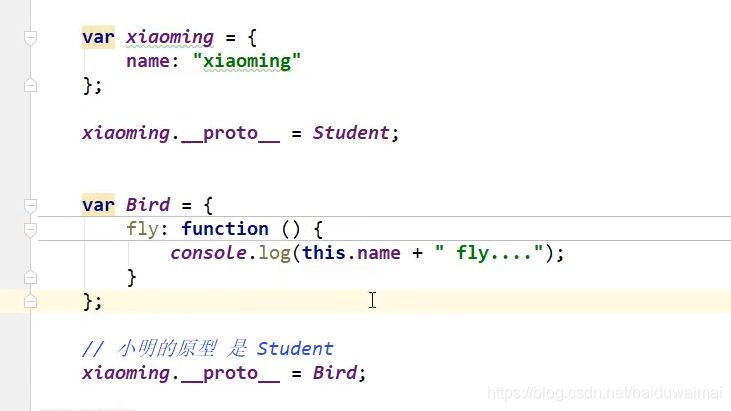
.proto:指向某个对象作为原型,类似父类对象
其实proto只是指向了原型对象,并不是真正意义上的继承,如果对象指定一个原型对象后,当对象再指定第二个原型时,对象有的第一个原型的属性会丢失,即不再与第一个原型有指向关系。。



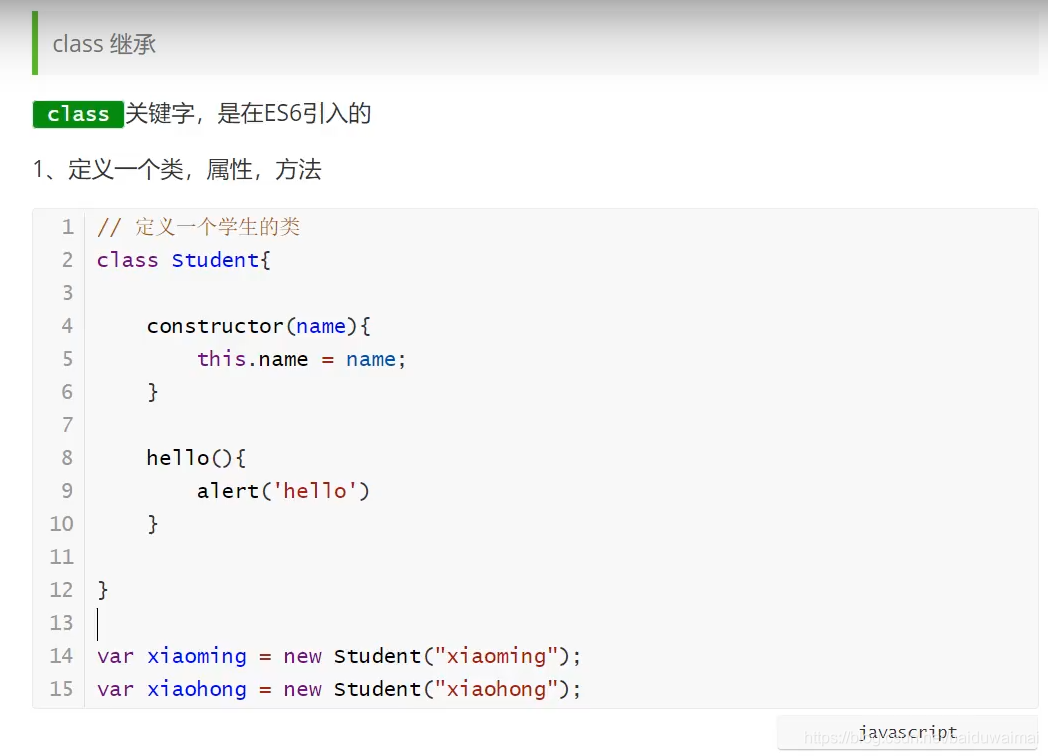
既然类似Java的继承父类,JS后来引入了class关键字

使用class定义的对象,可以使用new关键字直接继承这个类的属性
也可用extend,在构建子类时继承父类

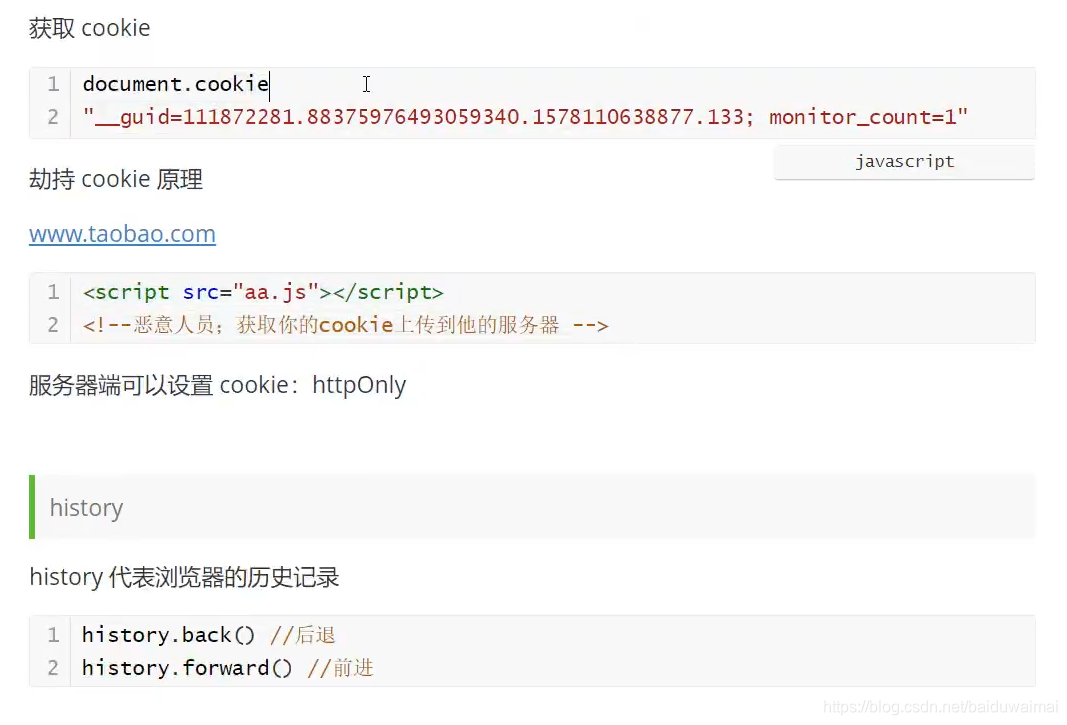
操作BOM对象
浏览器对象模型(Browser Object Model (BOM))允许 JavaScript 与浏览器对话。



document


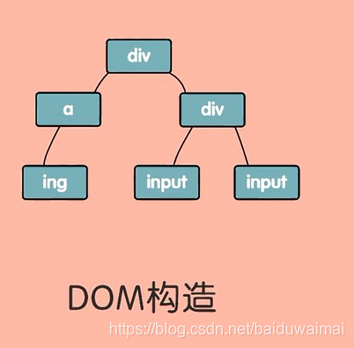
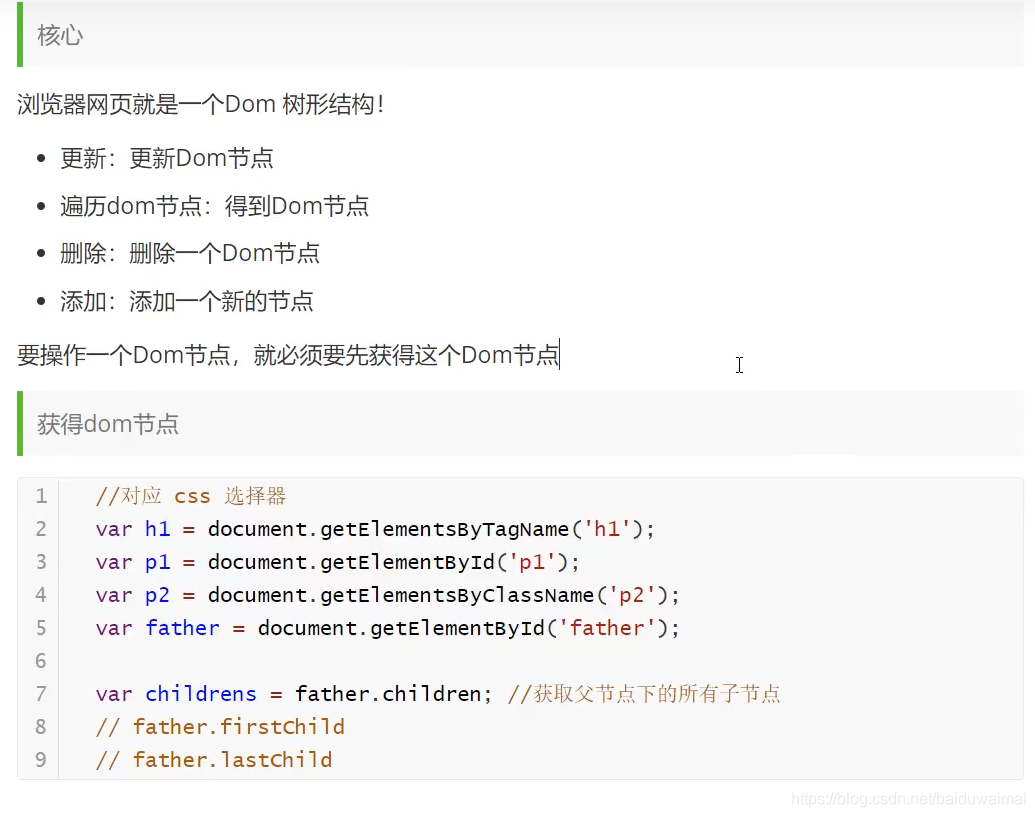
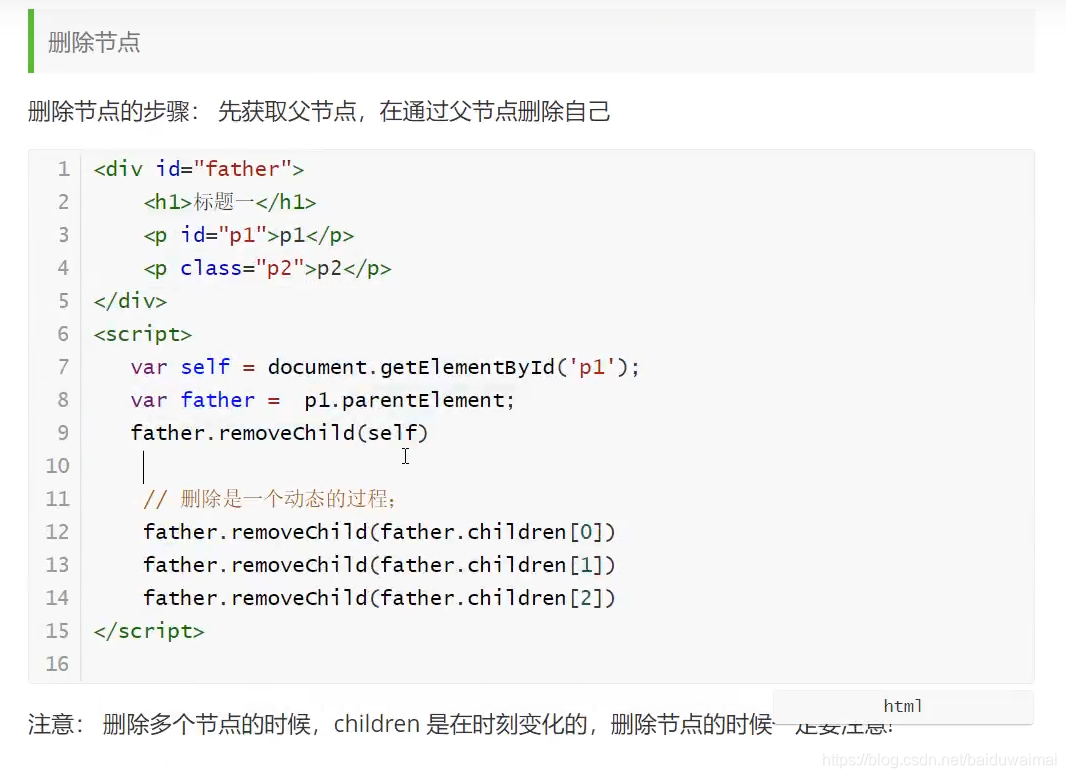
操作DOM对象
DOM为网页的文档树,全称是Document Object Model,翻译过来是文档对象模型的意思




- 在已有节点下追加节点
使用append给父级节点追加新节点:

- 创建新的节点

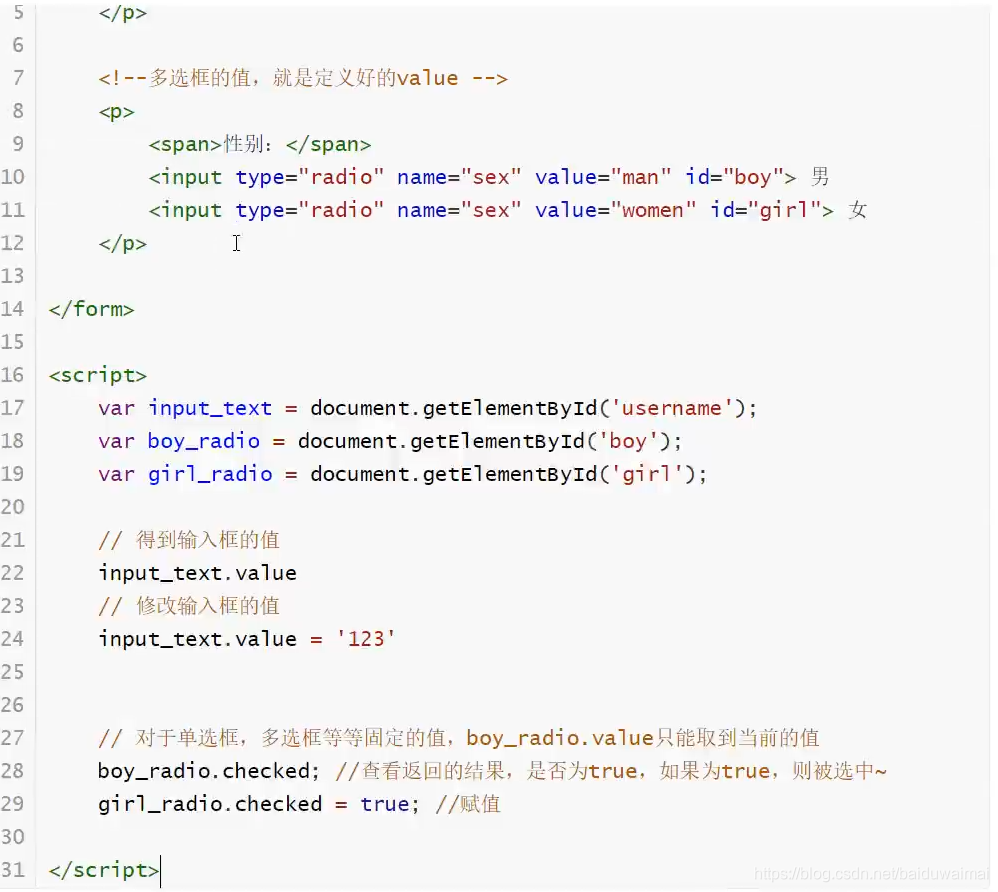
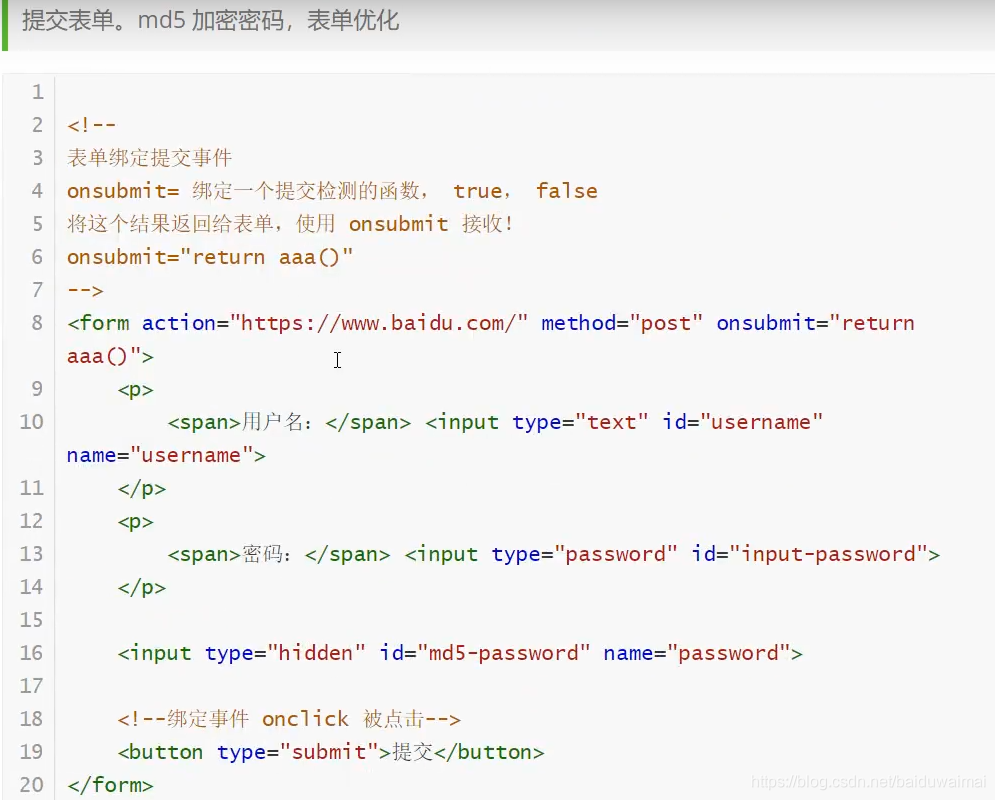
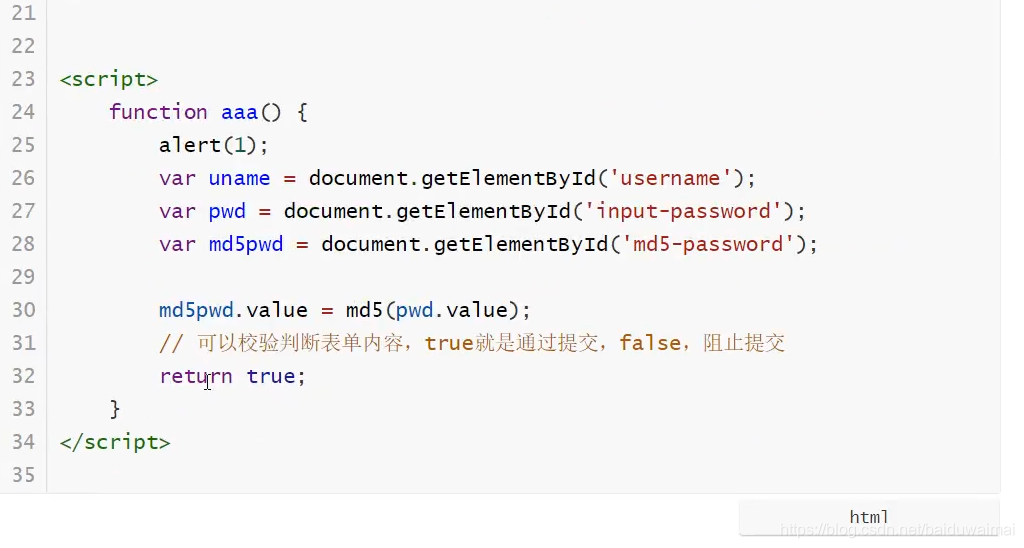
表单操作(验证)+MD5算法检验密码
- 获取表单信息

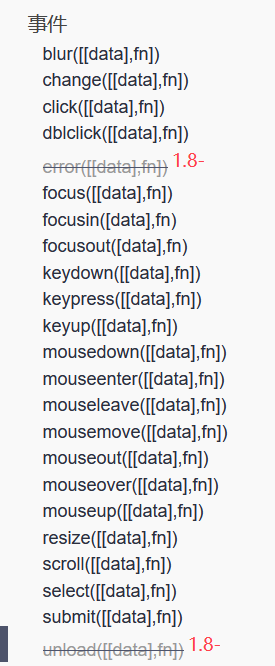
- 表单提交绑定事件
onsubmit = function/class
<form action="" method="post" onsubmit="functionName() "></form>
<script>
function functionName(){
alert(1)
}
- 按钮绑定事件
onclick = function/class
<p>
<input type="button" onclick="functionName()">
</p>


jQuery

jQuery CDN加速
jQuery中文文档
jQuery 使用公式:$选择器().action()
/“拿钱给人办事”/