▍PART 序
看本文时,请确保前4章都已经看过,不然本章你看着看着思维容易跳脱!再一个机器人教程只在公众号:“程序员野区”首发。csdn会跟着发一份,未经博主同意,请勿转载!欢迎分享到自己的微信群或分享给自己的好友。
一个35岁老前端,要个点赞、再看不过分吧
-
重构下咱的代码架构。方便后续业务逻辑扩展。
-
请求免费第三方案例(放后面章讲讲,不然感觉修改代码架构这章内容太多了,一天写不完)
-
node对接科大讯飞-火星ai的教程=>>node的服务端对接科大讯飞-火星ai解决方案_雪狼之夜的博客-CSDN博客,感兴趣的小伙伴可以自行前往查阅。(为了教程的连续性,怕有小伙伴对接ai的时候卡壳,所以感兴趣的小伙伴自行前往原文链接阅读,当成扩展来学吧,)
▍PART 正文
我可能回讲的非常细!因为我发现在公众号私信的小伙伴里也有其他语言(比如python和java/php)的小伙伴在看本教程!为了照顾其他语言的小伙伴读懂本教程,我尽量不漏掉细节,还有很多咱前端以为很基础的代码,所以望小伙伴理解。(我尽量写的很细,所以贴代码的时候我会附上示例图)
一、整体代码调整(方便你后续扩展功能)
工欲善其事,必先利其器” 咱总不能一会加一个function,这就像牛皮癣一样,选还是先优化下js的结构吧,所以这里,博主开头先优化成趋近大家熟悉的vue3选项式api结构。
其实简单的改造成:单独的data、初始化生命周期、方法,来,你新建一个index.js(最好是把原来的index.js改成index2.js。),我们重新整下结构,也方便你们后续扩展。
index.js 基本框架如下(博主怕上来就用Ts,非前端从业小伙伴直接劝退了,所以有好点还是先用js写把。)
const page={data:{},mounted(){},methods:{}}page.mounted();
嗯,前端的小伙伴不陌生吧,来,我们接下去这个基础上开始写代码。
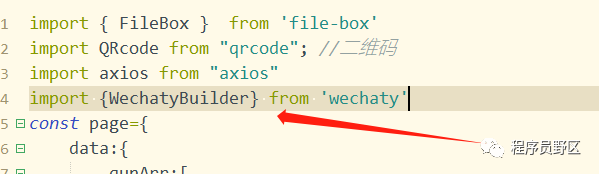
import { FileBox } from 'file-box'import QRcode from "qrcode"; //二维码import axios from "axios"import {WechatyBuilder} from 'wechaty'
先把依赖放进来,位置如下,放page头上

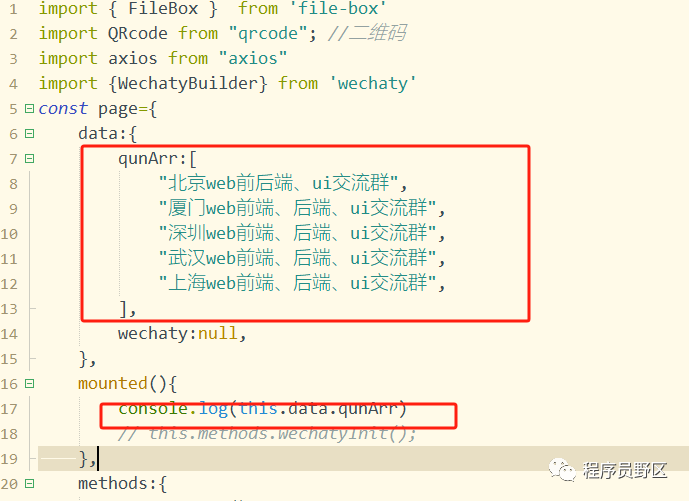
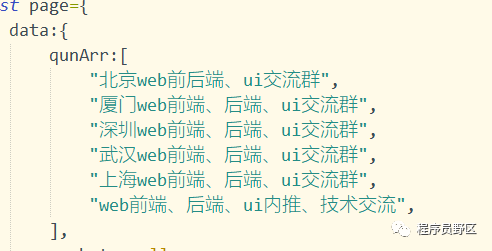
来,这个变量是用来给你机器人过滤要监听和发送消息的微信群聊,我们放data里
qunArr:["北京web前后端、ui交流群","厦门web前端、后端、ui交流群","深圳web前端、后端、ui交流群","武汉web前端、后端、ui交流群","上海web前端、后端、ui交流群",],
然后我们调用,就用
console.log(this.data.qunArr)来,代码位置如下图

跟着博主思路来,接下去博主说的 放data里就是放data:{}里,放方法里就是放methods。
我们还需要抽出来几个公共的参数,wechaty 要放data里。因为你后续很多方法会用到
wechaty:null,然后要初始化wechaty ,所以我们在methods里放上初始化wechaty的函数,然后在初始化的mounted()里调用他
this.methods.wechatyInit();wechatyInit(){page.data.wechaty=WechatyBuilder.build()page.data.wechaty.on('scan', (qrcode, status) => {QRcode.toFile('./1.jpg', qrcode, err => {console.log("生成完成")})}).on('login', user => console.log('登录成功:' + user)).on('message', async msg => {console.log(msg.text())// page.methods.message(msg)}).start()},

这样我们就完成了初始化wechaty的登录啊、发消息啊、初始化啊
到这里我们运行下,看看会不会打印出来msg的内容,注意,如果你新起了个目录然后建的文件记得先运行 cnpm install

上图是博主的目录结构
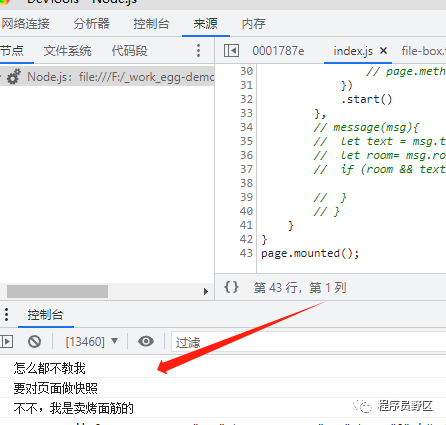
这个时候你在群里发信息,就会打印出来下面这个,这第一步我们就成功了

非前端的小伙伴,到这停下,理解下博主这个写法架构,完了再往下看,不然你会一头雾水。不明白可以分享给懂前端的小伙伴帮你理。
你得明白this.methods.wechatyInit(); 为啥要加个this.methods,为什么不直接this.wechatyInit() 因为这样的写法后面会很普遍,涉及到this的指向问题
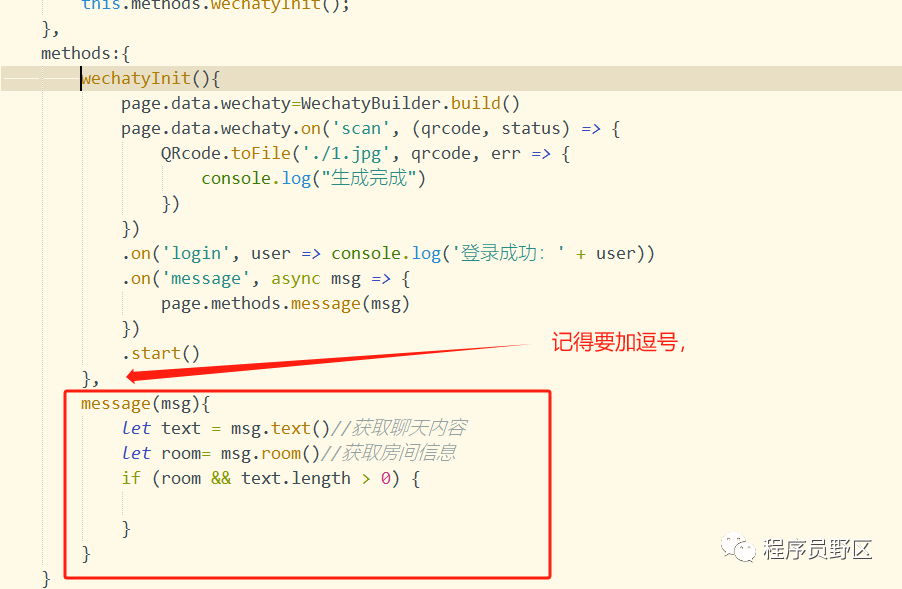
继续!我们要把msg返回信息的处理封装出来一个function,把下面的代码放wechatyInit方法后面
message(msg){let text = msg.text()//获取聊天内容let room= msg.room()//获取房间信息if (room && text.length > 0) {}}

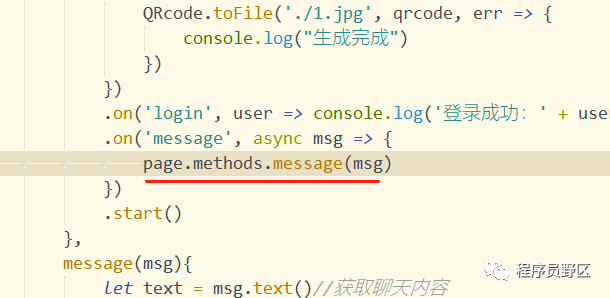
用下面代码替换掉console.log(msg.text())
page.methods.message(msg)
这样一来,我们后续就能在message(msg)这个方法里做自己的逻辑处理了,这里一个细节,page.methods.message(meg),前端小伙伴别直接就是this.message(msg),咱跟vue还是有区别的,后续调用方法,记得都是page.methods.代替了this.别混乱了
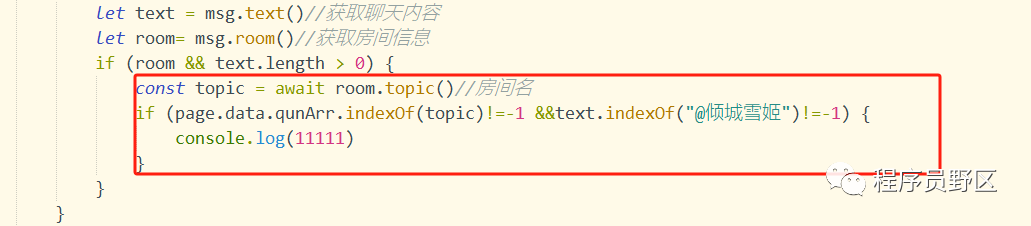
好,我们开始对message(msg)也就是用发来的信息做分类,比如,我们给我们的机器人弄一个触发条件,如下
const topic = await room.topic()//房间名if (page.data.qunArr.indexOf(topic)!=-1 &&text.indexOf("@倾城雪姬")!=-1) {console.log(11111)}

逻辑我们理一下,room && text.length > 0 前面章节已经讲过了
page.data.qunArr.indexOf(topic)!=-1 是,qunArr包含topic(当前发消息的房间名)

text.indexOf("@倾城雪姬")!=-1 是内容触发条件,也就是当有人发送“@倾城雪姬”的时候,这里的@倾城雪姬 是你设置的触发你自己机器人回复信息的关键字,也就是你自己的机器人昵称(你个人微信小号的昵称)。
这样,触发逻辑就完成了,你收到了群聊消息开始检测,如果群聊消息来至你的房间,并且消息包含关键字“@倾城雪姬”的时候,你才对此处对话进行处理,也就是触发后续动作。
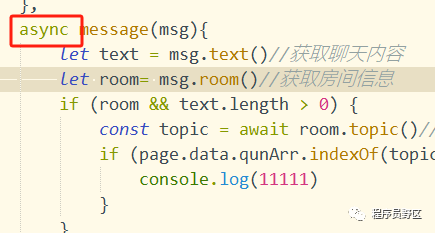
因为是异步,所以你记得message前面要加 async

记得保存代码!!!在运行


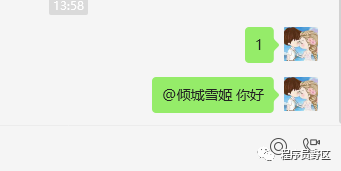
你会发现你打1的时候没打印,发“@倾城雪姬 你好”的时候就有反应了。好,下一步。我们要根据用户不同问题,进行不同的回复。也就是为后面请求不同的接口做准备。
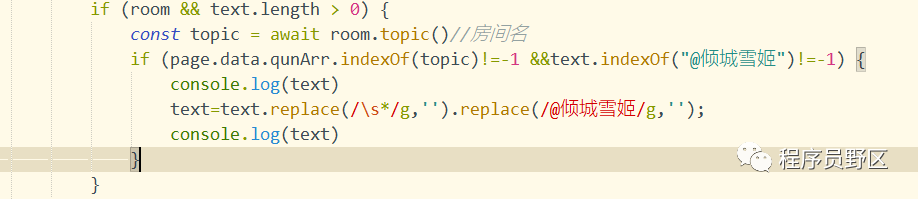
第一步,我们得先对触发的关键字进行替换
console.log(text)text=text.replace(/\s*/g,'').replace(/@倾城雪姬/g,'');console.log(text)

运行,你会发现,replace处理过之后我们就得到了用户准确的回答

别嫌弃讲的慢,博主也是为了方便非前端的小伙伴好理解。
来,接下去分开回复数据了
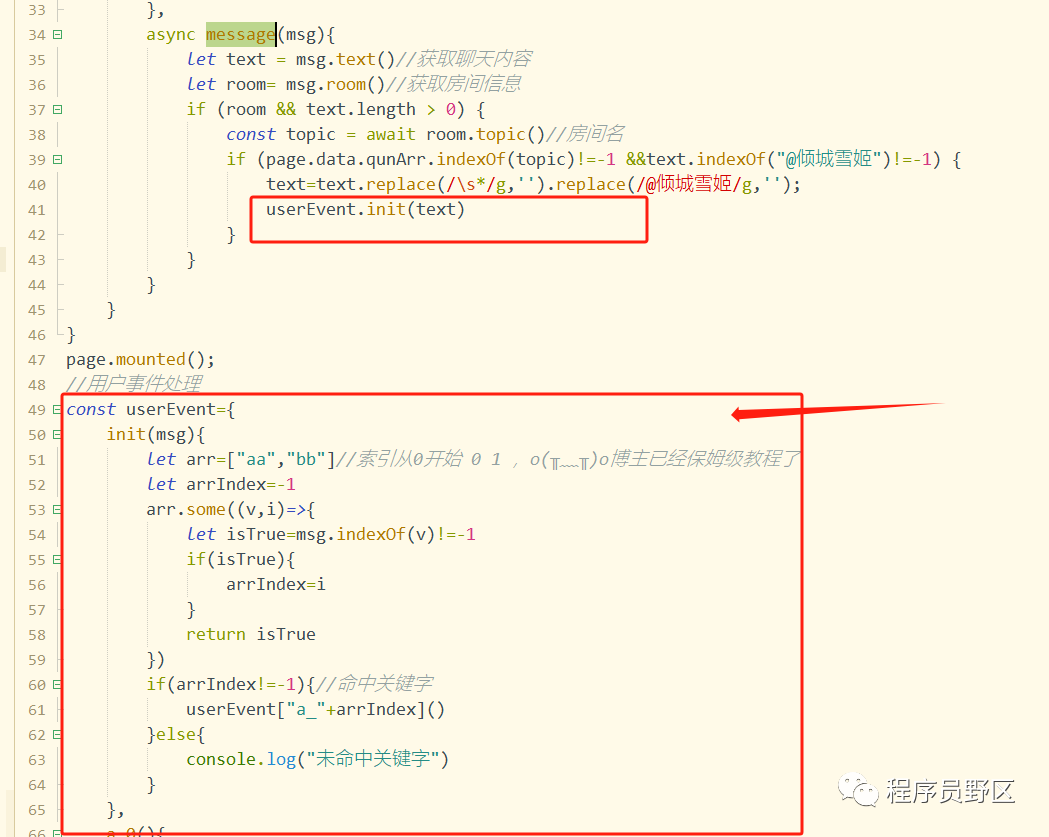
新建一个集中处理用户的方法
//用户事件处理const userEvent={init(msg){let arr=["aa","bb"]//索引从0开始 0 1 ,o(╥﹏╥)o博主已经保姆级教程了let arrIndex=-1arr.some((v,i)=>{let isTrue=msg.indexOf(v)!=-1if(isTrue){arrIndex=i}return isTrue})if(arrIndex!=-1){//命中关键字userEvent["a_"+arrIndex]()}else{console.log("未命中关键字")}},a_0(){console.log("执行了a_0方法")},a_1(){console.log("执行了a_1方法")},}
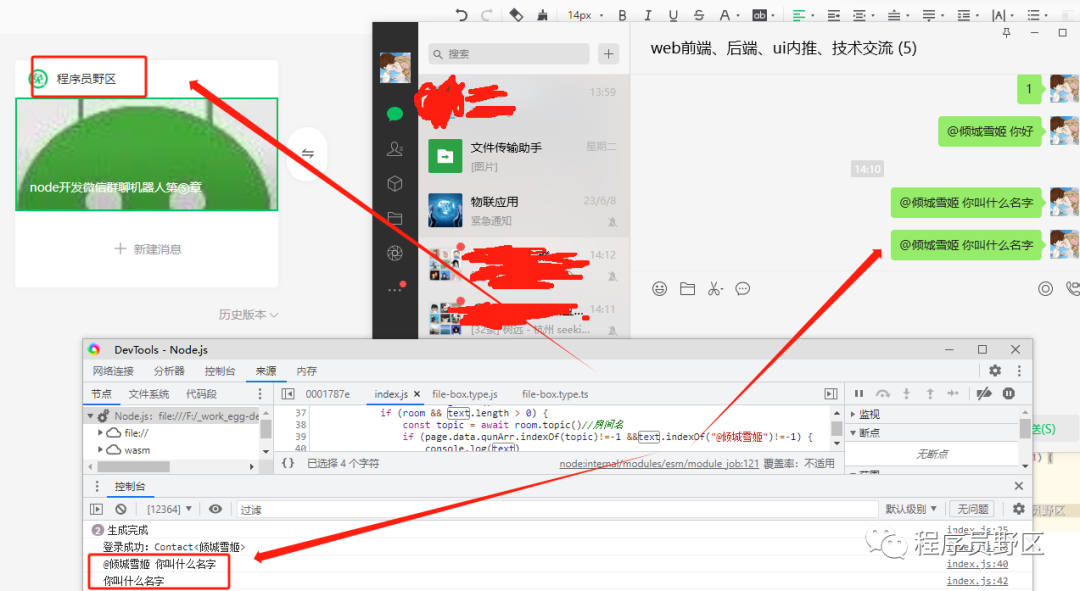
然后放下面这个调用到我们的message(msg)里
userEvent.init(text)
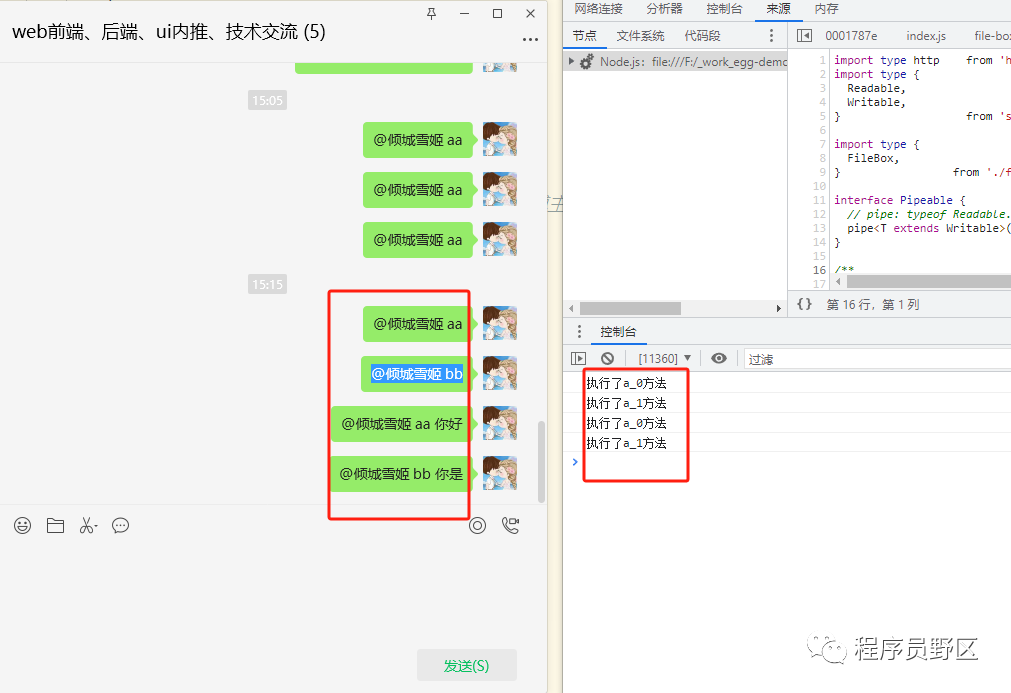
保存代码后重新调试。效果如下

好的,到这里,框架就差不多了,下章,博主将会列出来几个对接第三方的demo集成进咱的代码里。因为有些小伙伴还是不熟悉正常的对接第三方接口流程。
====》node开发微信群聊机器人第⑥章
▍PART 公众号合集
#程序员干货 #人间清醒 #前端回忆录 #争议话题 #程序员圈子热点
▍PART 其他文章
-
当你因为颜值被录取
-
当事实对你有利,就强调事实
-
web前端已死?真相了。
-
程序员35岁后咋办
-
程序员找工作先看啥?老板?项目?
-
程序员技术入股躲避坑