参考JusterZhu视频和文档,ppt文档基本全抄
基本没看懂,过几天有时间了研究下
一、Animation
1.什么是Animation?
动画是快速循环播放一系列图像(其中每个图像与下一个图像略微不同)给人造成的一种幻觉。再回到WPF开发中动画是让控件表现出多样性具有动画行为。
2.有哪些应用?
3D、多媒体、线性、颜色、形变、翻转、缩放、渐变、以及多种动画效果组合等。
3.如何实现Animation?
若要使属性具有动画功能,属性必须满足以下三个要求:
它必须是依赖属性。
它必须属于从继承的类, DependencyObject 并实现 IAnimatable 接口。
必须存在可用的兼容动画类型。 (如果 WPF 未提供,你可以创建自己的。)
WPF 包含许多具有属性的对象 IAnimatable 。 控件(如 Button 和 TabControl )和 Panel 和 Shape 对象从继承 DependencyObject 。 其中大多数属性都是依赖属性。
4.步骤如下:
1.创建故事版(Storyboard 控制故事版内动画的开始、结束等;故事版内可以定义多个不同的动画)
2.选择动画形式(Double、Path等;动画自身也有启停)
3.指定动画行为、执行动画的元素
4.动画时长(Time line)
5.开始动画
6.动画执行
7.结束动画
1.1 TimeLine
Timeline表示时间段。 它提供的属性让你可以指定该时间段的长度、开始时间、重复次数、该时间段内时间进度的快慢等。
从时间线类继承的类可提供附加功能,例如动画和媒体播放。 WPF 提供以下 Timeline 类型。

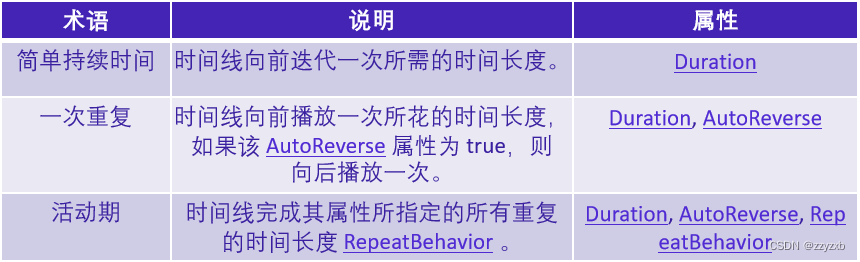
Timeline表示时间段,并且可以通过不同的方式描述时间线的长度。 下表定义了几个用于描述时间线长度的术语。

Duration: 动画播放时间长度
RepeatBehavior: 重复行为(重复次数)
FillBehavior: 动画结束后的行为(保持动画的结束状态或恢复到初始状态)
AutoReverse: 按相反的顺序重复播放动画
SpeedRatio: 动画播放速率(用于加速或减速播放)
BeginTime: 动画播放的起始时间
1.2 Double Animation
使元素淡入和淡出的一种方法是对其属性进行动画处理 Opacity 。 由于 Opacity 属性的类型为 Double ,因此需要一个生成双精度值的动画。 DoubleAnimation是一种动画。 DoubleAnimation创建两个双精度值之间的转换。 若要指定其起始值,请设置其 From 属性。 若要指定其结束值,请设置其 To 属性。
1.3 Path Animation
沿着路径移动对象的一种方法是使用 MatrixTransform 和 MatrixAnimationUsingPath 来沿复杂路径转换对象。 下面的示例通过使用 MatrixAnimationUsingPath 对象对的属性进行动画处理,演示了此方法 Matrix MatrixTransform 。 MatrixTransform应用于按钮并使其沿着曲线路径移动。

1.4 From/To/By Animation
From/To/By 动画是的一种类型 AnimationTimeline ,它在起始值和结束值之间创建过渡。 完成转换所需的时间取决于 Duration 动画的。
可以通过 Storyboard 在标记和代码中使用,或在代码中使用方法,将 From/To/By 动画应用到属性 BeginAnimation 。From/To/By 动画的目标值不能超过两个。 如果需要具有两个以上目标值的动画,请使用关键帧。
1.5 Key-Frame Animation
与 From/To/By 动画类似,关键帧动画对目标属性的值进行动画处理。 它在其的目标值之间创建转换 Duration 。 但是,From/To/By 动画可以在两个值之间创建过渡,而单个关键帧动画可以在任意数量的目标值之间创建过渡。 不同于 From/To/By 动画,关键帧动画没有设置其目标值所需的 From、To 或 By 属性。 关键帧动画的目标值使用关键帧对象进行描述,因此称作“关键帧动画”。 若要指定动画的目标值,请创建关键帧对象并将其添加到动画的 KeyFrames 集合中。 动画运行时,将在指定的帧之间过渡。
某些关键帧方法除支持多个目标值外,甚至还支持多个内插方法。 动画的内插方法定义了从一个值过渡到下一个值的方式。 有三种内插类型:离散、线性和曲线。
若要使用关键帧动画进行动画处理,需要完成下列步骤。
声明动画并指定其 Duration ,就像对 from/to/by 动画执行此动画。
对于每个目标值,创建适当类型的关键帧,设置其值和 KeyTime ,然后将其添加到动画的 KeyFrames 集合中。
以针对 From/To/By 动画的方式将该动画与属性相关联。
DoubleAnimationUsingKeyFrames
Int32AnimationUsingKeyFrames
PointAnimationUsingKeyFrames
ColorAnimationUsingKeyFrames
SizeAnimationUsingKeyFrames
ObjectAnimationUsingKeyFrames
DoubleAnimationUsingPath
1.6 Custom Animation
实现自定义动画的步骤如下:
1.继承某个 关键帧类(如)来创建自定义关键帧对象 DoubleKeyFrame 。 此方法使用 WPF 动画引擎的大部分内置功能。
2.重写GetCurrentValue和GetCurrentValueCore方法
3.自定义动画属性和动画行为
4.Xaml声明Storyboard资源引用写好的动画并制定好key
5.通过key引用动画,并制定好触发动画的条件