本篇介绍的Facade门面模式属于“接口隔离”模式的一种,以下进行详细介绍。
文章目录
- 1. “接口隔离”模式
- 1. 1 典型模式
- 2. 系统间耦合的复杂度
- 3. 动机(Motivation)
- 4. 模式定义
- 5. Facade门面模式的代码实现
- 6. 结构
- 7. 要点总结
- 8. 其他参考
1. “接口隔离”模式
- 在组件构建过程中,某些接口之间直接的依赖常常会带来很多问题、甚至根本无法实现。采用添加一层
间接(稳定)接口,来隔离本来互相紧密关联的接口是一种常见的解决方案。
采用间接层,间接是非常重要的软件思想,它几乎会充斥着软件生涯中的各种设计问题,例如C++中的指针就是对象的一个间接,从更宏大的层面来看,软件的诞生本身就是一种间接的思想。最早有计算机的时候其实是没有软件的,人和计算机的硬件直接打交道,后来有了软件,其实就是在人和硬件之间实现了一种间接层。后来发现在软件和硬件之间又有一些可以提出,这就是操作系统,操作系统中将一些内存管理,进程管理,资源管理等抽象出来,变成一个稳定的东西,实现了软件和硬件之间的间接层。
间接的提出就是稳定和变化的剥离,软件之中稳定的东西剥离出来变为操作系统,再后来发现软件和操作系统之间又有一些东西可以稳定下来,比如说中间介、虚拟机。设计模式中已经遇到很多间接思想,比如依赖倒置原则,本来是A依赖B,后来做了层间接之后,A去依赖IB的接口,B去依赖IB(此处需确认)。
1. 1 典型模式
- Facade
- Proxy
- Adapter
- Mediator
下面介绍Facade门面模式如何解决这个问题的。
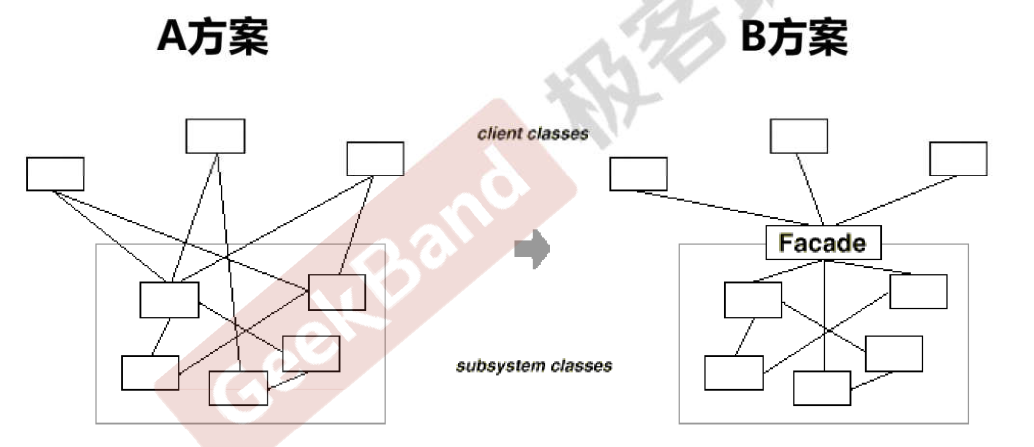
2. 系统间耦合的复杂度

A方案中有一个问题,在设计系统的时候,方框内和外面的客户系统产生了很多的紧耦合关系。比如说我们常常设计系统中有数据访问系统,那数据访问牵扯到很多的层面的对象,连接对象、命令对象、数据表、参数对象等,如果不考虑任何设计的话,就很容易写成方案A,外部对象会和这些命令对象,连接对象等进行直接的耦合,但是这种耦合很不好。
好的方案B是提出一种间接层,Facade的提出就是加了一层接口,这层接口隔离所有的连接对象、命令对象等,外接客户只和Facade接口打交道。
3. 动机(Motivation)
- 上述A方案的问题在于组件的客户和组件中各种复杂的子系统有了过多的耦合,随着外部客户程序和各子系统的演化,这种过多的耦合面临很多变化的挑战
比如说数据库系统的访问层用的是MySQL的访问方案,过一段时间可能切换到Oracle上,同时里面的连接模型,数据加载方式都可能有一些变化,如果没有使用Facade门面模式,A方案就会带来非常激烈的震动,使用了的话,不管内部如何边,外部看到的接口都是一致的。
- 如何简化外部客户程序和系统间的交互接口?如何将外部客户程序的演化和内部子系统的变化之间的依赖相互解耦?
4. 模式定义
为子系统中的一组接口提供一个一致(稳定)的界面,Facade模式定义了一个高层接口,这个接口使得这一子系统更加容易使用(复用)。
----《设计模式》 GoF
5. Facade门面模式的代码实现
Facade门面模式具体在实现的过程中,其实是没有一个特定的代码结构,甚至你看到代码结构相差特别大的,都表达的是Facade门面模式,因此此处不会展示某一种代码结构叫做Facade门面模式,其体现的是一种设计原则,也就是子系统内部和外部解耦的方式。
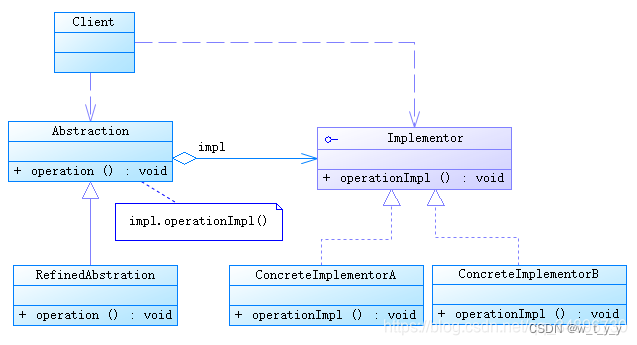
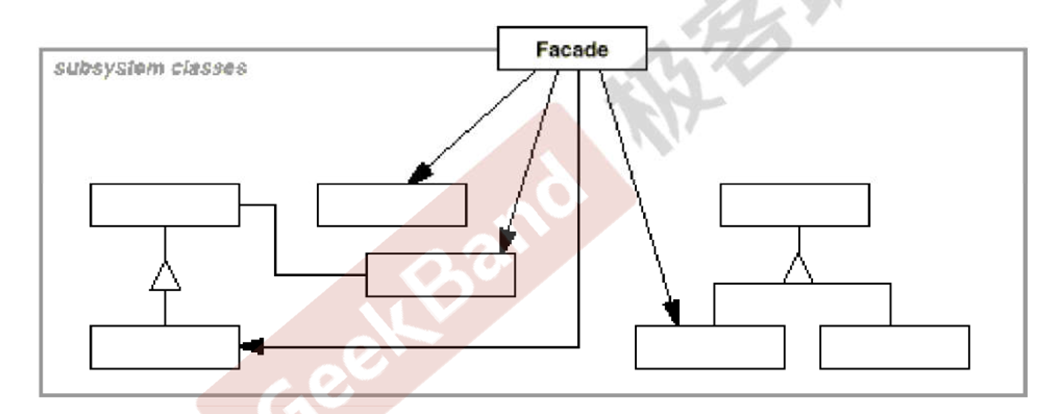
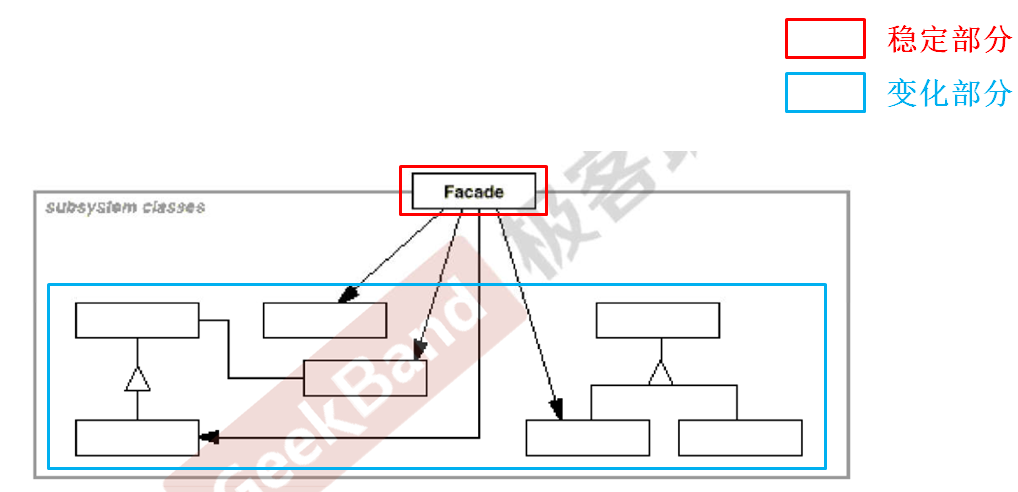
6. 结构

上图是《设计模式》GoF中定义的Facade门面模式的设计结构。结合上面的代码看图中最重要的是看其中稳定和变化部分,也就是下图中红框和蓝框框选的部分。

7. 要点总结
-
从客户程序的角度来看,Facade模式简化了整个组件系统的接口,对于组件内部与外部客户程序来说,达到了一种
“解耦”的效果一一内部子系统的任何变化不会影响到Facade接口的变化。 -
Facade设计模式更注重从
架构的层次去看整个系统,而不是单个类的层次。Facade很多时候更是一种架构设计模式。
很多模式的设计思想都不是来源于软件本身,电脑的硬件可以理解为Facade模式,其有外部接口,显示器,键盘等都是外部接口,外部接口是和客户打交道,倾向于稳定,但其内部主板等可能是不断变化的,但是面向用户的外部是不变的,这就可以看做Facade模式,这是一种设计素养。对外保持稳定,对内快速迭代。软件的思想都是可以从传统行业找到智慧。
- Facade设计模式并非一个集装箱,可以任意地放进任何多个对象。Facade模式中组件的内部应该是
“相互耦合关系比较大的一系列组件”,而不是一个简单的功能集合。
8. 其他参考
C++设计模式——外观模式