01
项目介绍
Loop Copilot是一个使用自然语言生成音乐的系统。它不仅允许你使用自然语言来生成你想要的音乐风格、节奏或旋律,还支持通过多轮对话对已生成的音乐进行进一步的编辑和修改。包括对生成的音乐进行编辑修改、添加或删除乐器、加入音效等。

02
工作流程
如何生成音乐:
描述需求:你可以通过自然语言描述你想要的音乐,比如说“我想要一个轻快的爵士乐”。
生成音乐:系统会根据你的描述生成相应的音乐。
如何编辑和修改:
提出修改意见:如果你觉得生成的音乐还不够完美,你可以用自然语言提出修改意见,比如“我觉得鼓点可以更有力量一些”。
系统响应:Loop Copilot会根据你的反馈进行相应的调整。
03
功能介绍
除了基础的生成和编辑功能,Loop Copilot还支持更高级的音乐制作任务,比如混响、添加乐器等。你只需要用自然语言描述你的需求,比如“加点回声效果”或“我想让钢琴部分更突出一些”,系统就能理解并执行。
🔄 重新生成特定区域:如果用户对某个特定的音乐片段不满意,可以要求系统重新生成。
🎺 添加或删除特定乐器:用户可以通过自然语言指令来添加或删除特定的乐器声音。
🎵 加入音效:虽然文档没有明确提到支持哪些具体的音效,但它提到了支持细粒度的音乐编辑,这可能包括各种音效。
🌐 全局属性修改:通过全局属性表(GAT),用户可以更改整首歌曲的一些全局属性,如节奏、调性等。
04
工作原理
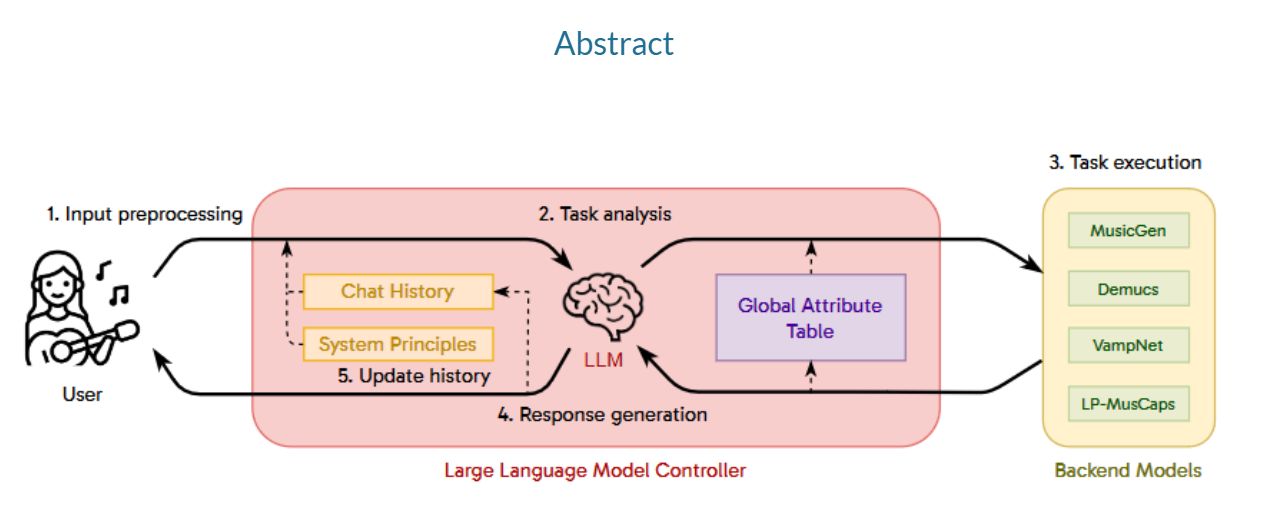
Loop Copilot提供了一个高度交互式和用户友好的环境,使用户能够轻松地生成和修改音乐作品。该系统不仅仅依赖一个AI模型,而是集成了多个专门用于执行特定任务的后端模型。
为了确保音乐创作过程的连续性和一致性,Loop Copilot维护了一个全局属性表,用于记录与音乐相关的各种属性。
🔠 输入预处理:首先,系统接收用户的自然语言输入,并进行预处理,以统一输入的形式。
🔍 任务分析:接着,使用大语言模型(LLM)会对这些输入进行分析,以确定用户的意图和需要执行的具体任务。
⚙ 任务执行:一旦任务被确定,系统会按照预定的顺序调用一个或多个后端模型来执行这些任务。这些模型各自专门用于执行特定类型的任务,例如音乐合成、节奏生成等。
🎶 响应生成:所有任务执行完成后,LLM会负责生成一个综合的输出,这通常是一个音乐片段或者是与用户交互的自然语言响应。
📊 全局属性表更新:在整个过程中,全局属性表会被不断更新,以记录与当前音乐作品相关的所有必要信息,从而确保整个创作过程的连续性和一致性。
项目地址:https://sites.google.com/view/loop-copilot
论文:arxiv.org/abs/2310.12404
代码:(正在对该代码库进行最终完善。它将很快公开)














![2023年中国高尔夫服饰市场规模、主要品牌及行业发展方向分析[图]](https://img-blog.csdnimg.cn/img_convert/6865b53e52ee9aeb183dc6fc2a91c291.png)