微软每年都会举办Build开发者大会,近年来越来越受关注的Linux 子系统Windows Subsystem for Linux(WSL)已经很完善了,我抱着体验一把的心态,也来使用一下这个功能。
各位新手Linux朋友们,有没有想过怎么在Windows下面使用Linux,下面我来通过自己的实际操作,分享一遍自己的Windows10下的WSL的使用经历。
首先什么是WSL
百度百科里面是这样介绍的:Windows Subsystem for Linux(简称WSL)适用于Windows的Linux子系统。也许刚刚接触Linux的新手会觉得奇怪,Linux不是单独的系统吗?比如我们学习和考试认证的都是 Redhat、Ubuntu、Centos等。为什么Windows会有一个Linux的子系统呢?其实此子系统起源于命运多舛的Astoria项目,其目的是允许Android应用运行在Windows 10 Mobile上。此功能组件从Windows 10 Insider Preview build 14316开始可用。后来到了2022年9月 22日,微软发布了 Windows 11/10 的 Linux 子系统新预览版,微软宣布从该版本开始,WSL 已支持 systemd。最新的正式版于2022年11月16日,微软 Win11/10 Linux 子系统 WSL 1.0.0发布
操作Linux的过程中常用的命令和如何使用ssh服务管理远程主机,可以查看《Linux就该这么学(第2版)》第9章节的内容。
一 开启WSL功能
首先是你要使用Windows10 2004 以上版本。或者你理解为要是2022年9月份以后的版本。我写本文的时间是2022年11月,更新了最新的微软11月累计更新包。
分享两种启动WSL的方法
方法1:通过命令行启动WSL。
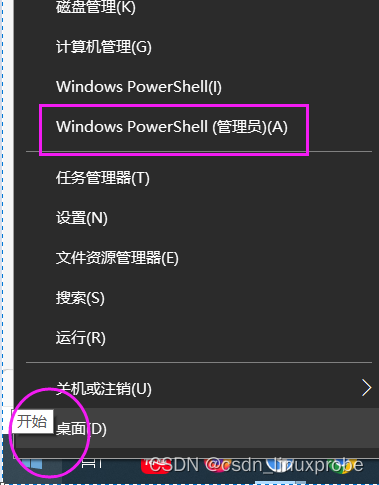
点击右下角WIN开始-右键-Windows PowerShell(管理员) 以管理员身份运行。

然后输入如下命令:
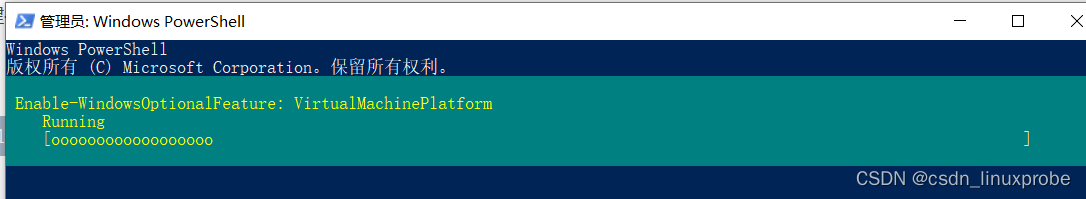
[Enable-WindowsOptionalFeature -Online -FeatureName VirtualMachinePlatform]
看到如下就表示虚拟平台正在启动。


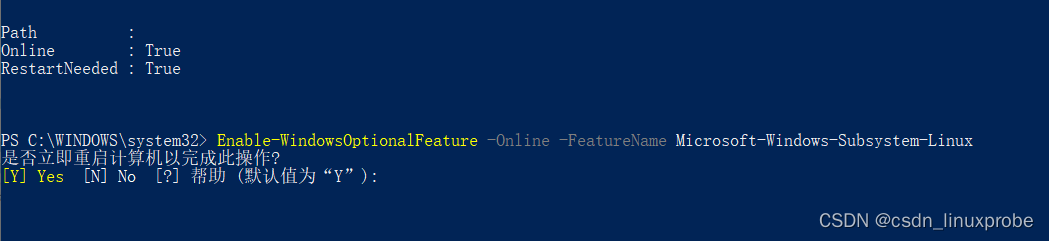
虚拟平台开启后,接着在命令行中输入以下命令开始Linux子系统:
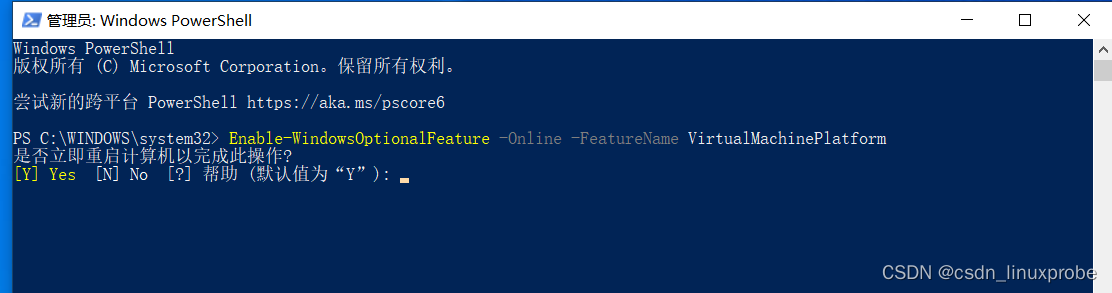
[Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux]

重启动计算机
方法2:当然你也有第二种启动的方法,不用敲命令这么麻烦。
开机进入-控制面板-程序-找到 启动或关闭Windows功能

请在勾选框中勾选-适用于Linux的Windows子系统



![2023年中国高尔夫服饰市场规模、主要品牌及行业发展方向分析[图]](https://img-blog.csdnimg.cn/img_convert/6865b53e52ee9aeb183dc6fc2a91c291.png)