该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统实现
5.1微信端
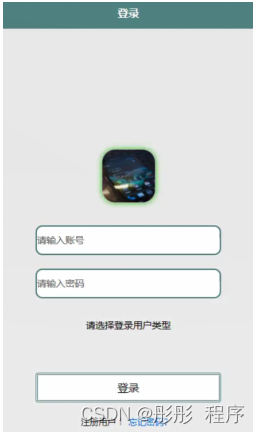
用户登录,用户通过输入用户名和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
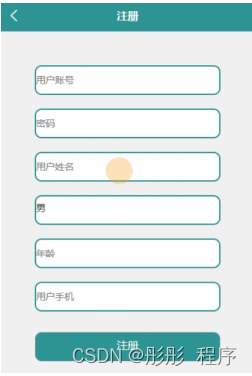
用户注册,在用户注册页面通过填写用户账号、密码、用户姓名、性别、年龄、用户手机等信息进行注册操作;如图5-2所示。

图5-2用户注册界面图
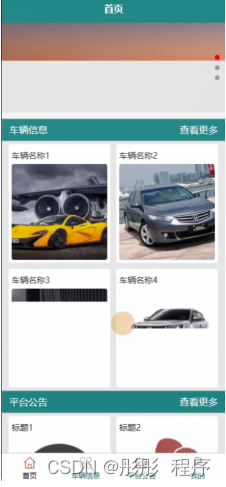
用户登陆系统后,可以对首页、车辆信息、平台公告、我的等功能模块进行操作,如图5-3所示。

图5-3系统首页界面图
车辆信息,在车辆信息页面可以查看车辆名称、车辆编号、车牌号、车辆品牌、换挡方式、日租价格、车座、车辆详情等信息进行评论或租车,如图5-4所示。

图5-4车辆信息界面图
平台公告,在平台公告页面可以查看标题、图片、发布人、发布时间、公告内容等信息,如图5-5所示。

图5-5平台公告界面图
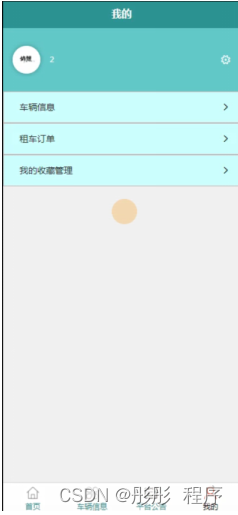
我的,在我的页面可以对车辆信息、租车订单、我的收藏管理等详细信息进行操作,如图5-6所示。

图5-6我的界面图
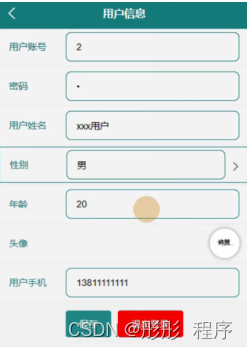
用户信息,在用户信息页面通过填写用户账号、密码、用户姓名、性别、年龄、头像、用户手机等详细信息进行保存操作,如图5-7所示。

图5-7用户信息界面图
5.2服务端
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-8所示。

图5-8管理员登录界图面
管理员登陆系统后,可以对首页、个人中心、用户管理、车辆信息管理、平台公告管理、租车订单管理、系统管理等功能模块进行相应操作,如图5-9所示。

图5-9管理员功能界图面
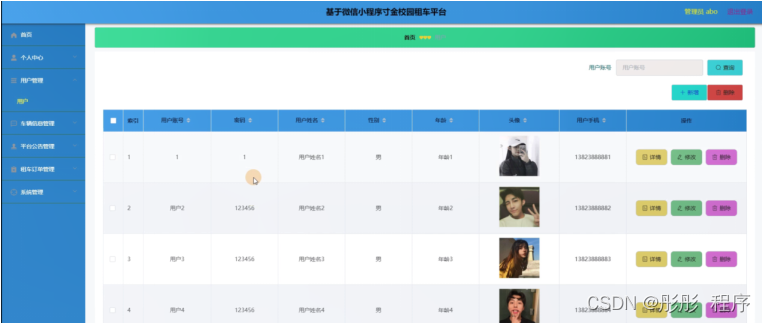
用户管理,在用户管理页面可以对索引、用户账号、密码、用户姓名、性别、年龄、头像、用户手机等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
车辆信息管理,在车辆信息管理页面可以对索引、车辆编号、车辆名称、车牌号、车辆品牌、换挡方式、车辆照片、日租价格、车座、车辆详情等内容进行详情,修改或删除等操作,如图5-11所示。

图5-11车辆信息管理界面图
平台公告管理,在平台公告管理页面可以对索引、标题、封面、发布人、发布时间等内容进行详情,修改或删除等操作,如图5-12所示。

图5-12平台公告管理界面图
租车订单管理,在租车订单管理页面可以对索引、订单编号、车辆编号、车辆名称、车牌号、车辆照片、日租价格、租赁天数、总价格、用户账号、用户姓名、用户手机、租车时间、备注、是否支付、审核回复、审核状态、审核等内容进行详情,修改或删除等操作,如图5-13所示。

图5-13租车订单管理界面图
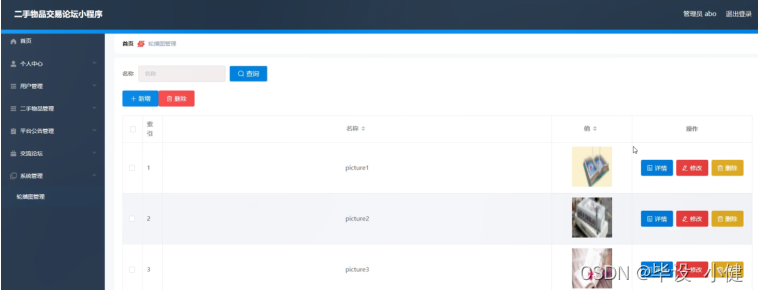
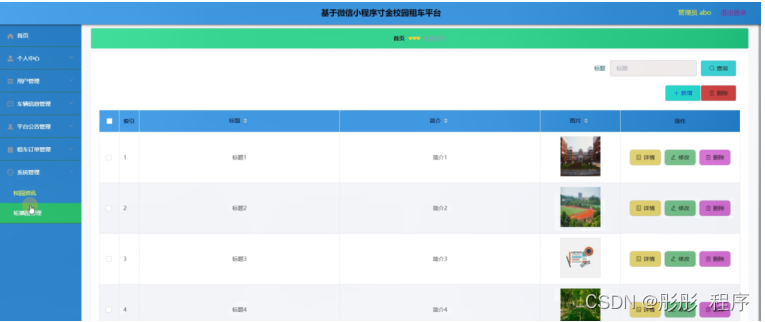
系统管理,在校园资讯管理页面可以对索引、标题、简介、图片等内容进行详情、修改或删除等操作,还可以对轮播图进行相应操作;如图5-14所示。

图5-14系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署