文章目录
- 前言
- 使用方法
- 圣诞树
- 圣诞老人
前言
圣诞节里的喜悦,飘扬万里;圣诞树上的星星,璀璨耀眼;圣诞星空绽放的烟花,迎来吉祥;圣诞钟声奏响的旋律,传递欢乐;圣诞老人送给你的礼物,是我最衷心的祝福。祝你圣诞快乐,幸福安康!
笔峰回撰,书写这一路的艰辛,铸造理想的大道。加油,一战“呈”硕,相信自己一定行。祝福考研的朋友们一切顺利!
借着圣诞节到来的美好氛围,今天给大家分享几个好玩的圣诞节主题前端代码,源码仅供学习,我们也可以分享给好朋友,和好朋友度过一个开心的圣诞哦!
使用方法
代码已经打包,想下载学习的小伙伴:免费下载
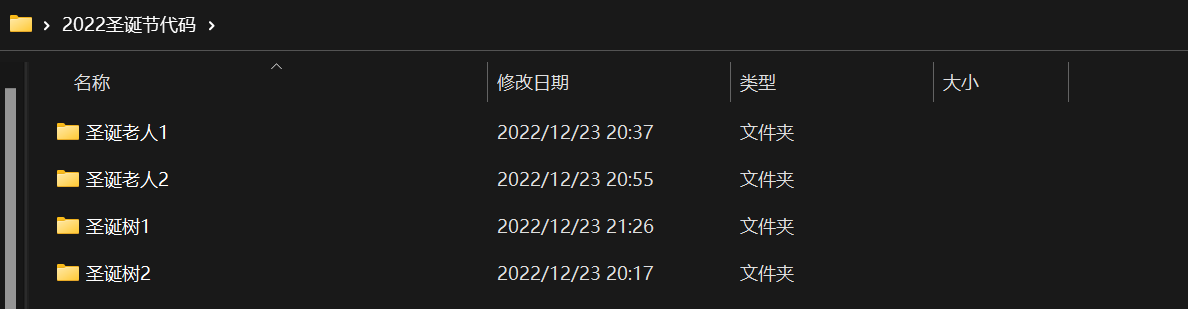
第一步:首先,下载压缩包,解压后我们就可以看到下面这样四个文件夹,分别存放我们今天要用的四个网页文件。

第二步:打开文件夹,此时我们可以看到文件夹里有三个文件。

第三步:点击第一个文件 index.html ,双击运行,此时我们就可以拿着程序展示给小伙伴啦。
给大家推荐一个神奇的前端学习网站 codepen,在这里你可以看到各路大神编写的好玩的,炫酷的和实用的网页,一键复制代码到自己的仓库中,随意修改,随时查看前端效果。今天分享的网页就来自这里哦!
下面我们一起来看一看今天分享的四个有趣的圣诞主题的网页吧。
圣诞树
打开解压后的文件夹,此时可以看到四个文件夹,打开 圣诞树1 ,可以看到三个文件,分别是HTML文件,CSS文件和JavaScript文件。双击html文件运行,就可以看到下面这个漂亮的圣诞树啦!
效果展示 源码学习
源码学习
HTML 就像骨头一样,撑起了整个页面的大致框架,比如左边需要一个输入框,右边需要一个按钮之类的,都可以用HTML来实现。
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - Christmas Tree(Hover)</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="container">
<div class="star"></div>
<div class="pressie">
<div class="cover"></div>
<div class="wrap"> </div>
<div class="ribbon"></div>
</div>
<div class="tree">
<div class="base"> </div>
<div class="layer">
<div class="line"> </div>
<div class="bauble one"></div></div>
<div class="layer two">
<div class="line two"> </div>
<div class="bauble two"></div>
<div class="socks">
<div class="top"> </div>
<div class="foot"></div></div>
</div>
<div class="layer three">
<div class="line three"> </div>
<div class="bauble three"></div>
<div class="socks two">
<div class="top"> </div>
<div class="foot two"></div></div>
</div>
</div>
<div class="layer four">
<div class="bauble four"></div>
<div class="star two"></div>
<div class="line four"> </div>
</div>
</div>
<br>
<br>
<br>
<!-- partial -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js'></script><script src="./script.js"></script>
</body>
</html>
HTML实现出来的样式是比较单调的,而CSS实现了美化的效果。
body{
background: #FFF;
}
.container {
position: absolute;
left: 300px;
top: 50px;
}
.socks {
position: absolute;
top: 80px; left: 10px;
z-index: 1;
transform: rotate(10deg);
}
.socks.two {
position: absolute;
top: 143px; left: -40px;
z-index: 1;
transform: rotate(-10deg);
}
.socks:hover {
animation: 1.9s deco linear infinite;
}
.top {
position: absolute;
width: 15px;
height: 35px;
background: #E54B4B;
border-radius: 5px;
}
.foot {
position: absolute;
top: 20px; left: 0;
width: 25px;
height: 15px;
border-radius: 30px;
background: #E54B4B;
}
.foot.two {
position: absolute;
top: 20px; left: -10px;
width: 25px;
height: 15px;
border-radius: 30px;
background: #E54B4B;
}
.tree {
position: absolute;
}
.base {
width: 210px;
height: 10px;
background: #CCC;
position: absolute;
top: 304px; left: -45px;
border-radius: 100%;
}
JS代码负责程序的交互逻辑部分,由于代码较长,为了不影响阅读体验,就不在展示了,想要学习的可以下载源码。
接下来是今天要分享的第二个圣诞树,打开 圣诞树2 文件夹,可以看到三个文件,分别是HTML文件,CSS文件和JavaScript文件。双击html文件运行,就可以看到下面这个漂亮的圣诞树啦!
效果展示:

圣诞老人
打开解压后的文件夹,此时可以看到四个文件夹,打开 圣诞老人1 ,可以看到两个文件,分别是HTML文件,CSS文件,因为这个程序只使用了简单的CSS来编写,双击html文件运行,就可以看到下面这个漂亮的圣诞老人了。

效果展示:

源码学习:
HTML负责代码的结构部分,下面做一个展示:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - CSS Santa</title>
<meta name="monetization" content="$ilp.uphold.com/WUdKN2pAgLAG" />
<meta name="viewport" content="width=device-width, initial-scale=1"><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- partial:index.partial.html -->
<div class="drawing" role="img" aria-label="Cartoon of Santa Claus smiling">
<div class="hat"></div>
<div class="hand"></div>
<div class="hand"></div>
<div class="arms"></div>
<div class="body"></div>
<div class="face">
<div class="ear"></div>
<div class="ear"></div>
<div class="cheek"></div>
<div class="cheek"></div>
<div class="eye"></div>
<div class="eye"></div>
<div class="eyebrow"></div>
<div class="eyebrow"></div>
<div class="beard"></div>
<div class="lip"></div>
<div class="mustache"></div>
<div class="mustache"></div>
<div class="nose"></div>
<!-- partial -->
</body>
</html>
CSS代码用来美化HTML的网页结构,下面展示部分CSS代码用于学习:
body {
background: #9ac;
}
.drawing {
--skin: #fca;
--skindark: #fa9;
--suit: #c00;
--wool: #f0f0f0;
width: 80vmin;
height: 80vmin;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.drawing div,
.drawing div::before,
.drawing div::after {
position: absolute;
display: block;
box-sizing: border-box;
}
.face {
width: 35%;
height: 25%;
background: var(--skin);
border-radius: 120% / 50%;
left: 50%;
top: 15%;
transform: translateX(-50%);
box-shadow:
inset 0 0.25vmin 1vmin var(--skindark),
-0.25vmin -0.5vmin 0.5vmin #0001,
0.5vmin -0.25vmin 0.5vmin #0002,
-1vmin -5vmin var(--wool),
1vmin -5vmin var(--wool)
;
}
.eye {
width: 24%;
height: 30%;
border-radius: 100%;
border: 0.25vmin solid #0000;
border-top: 1vmin solid;
top: 35%;
left: 15%;
}
.eye + .eye {
left: 61%;
}
.eyebrow {
width: 35%;
height: 30%;
border-radius: 100%;
box-shadow: -0.125vmin -2.2vmin 0 -0.5vmin #fff;
top: 25%;
left: 8%;
}
.eyebrow + .eyebrow {
right: 7.5%;
left: auto;
}
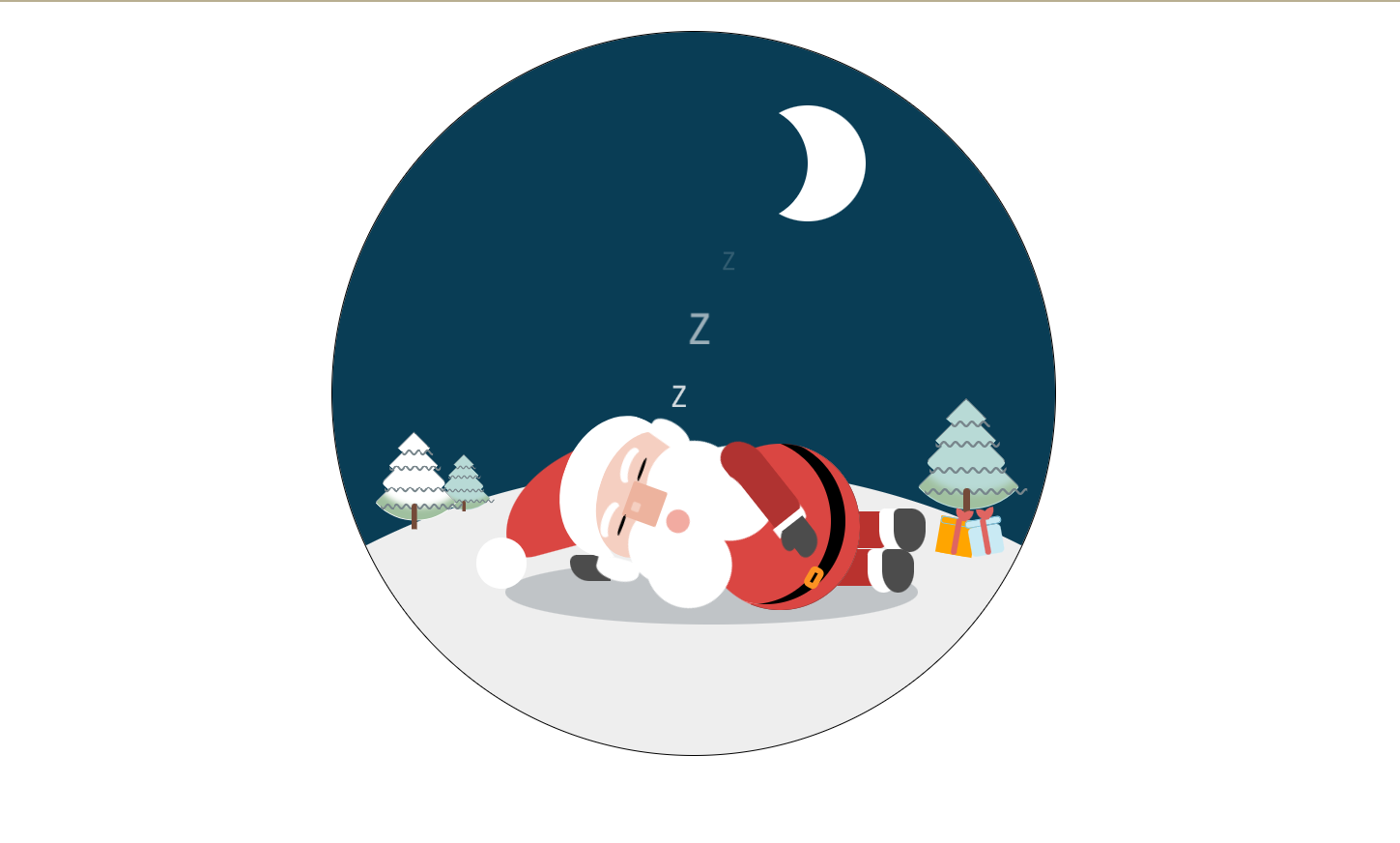
接下来就是我们的第二个,睡觉中的圣诞来人,是不是还挺好来的呢,打开圣诞老人2 文件夹,双击运行HTML文件,就可以看到下面的圣诞老人了。
效果展示:

快把这个圣诞老人作为礼物分享给朋友吧,把幸福和快乐传递给每一个人!