外键约束


在子表添加外键后,不能在主表删除或更新记录,因为存在外键关联

删除外键,注意外键名称时我们添加外键时起的名称


使用cascade操作后,可以操作主表数据,并且子表的外键也会对应改变

set null的话,删除主表对应主键信息后,子表对应外键信息变为空

多表关系


创建中间表

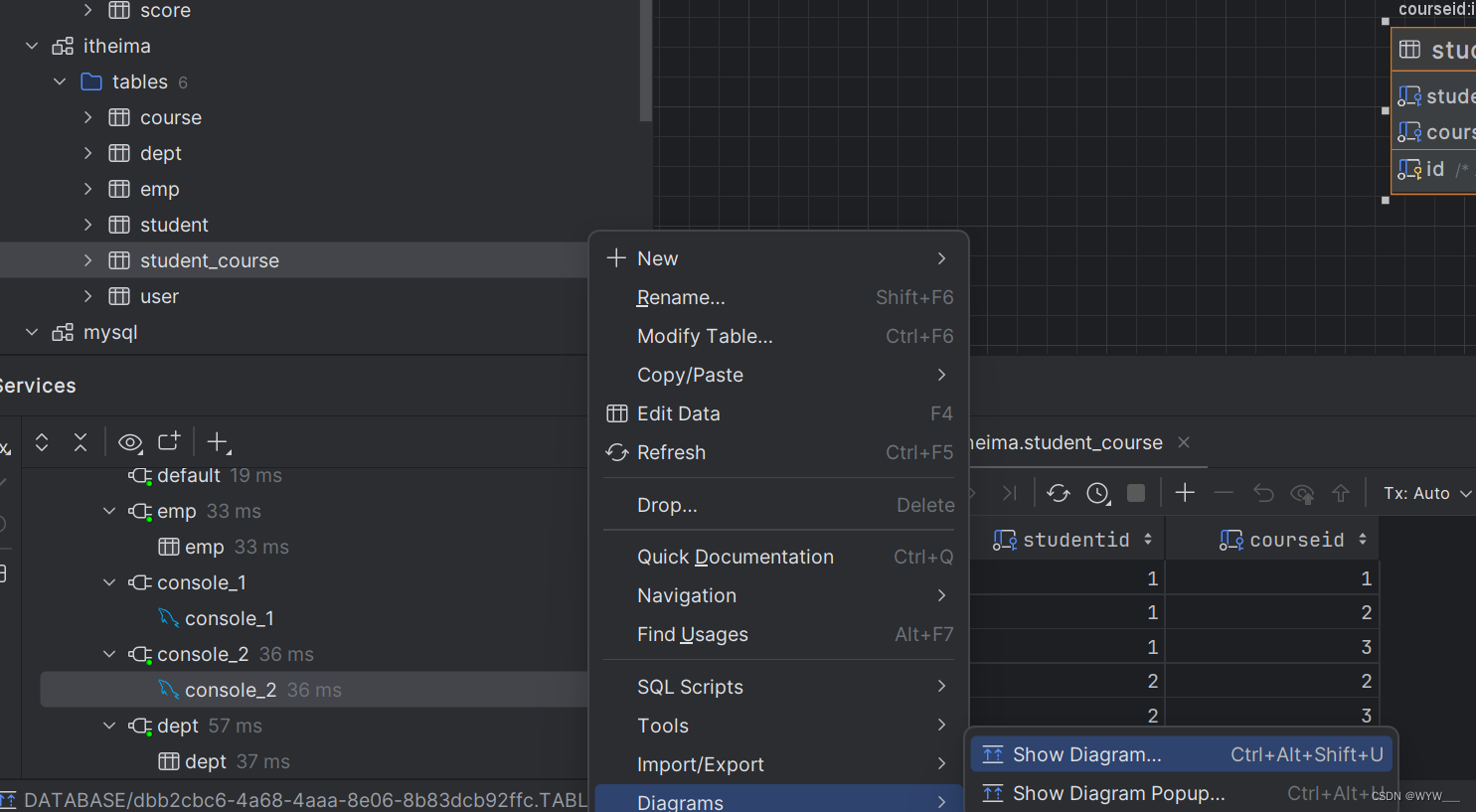
可以展示可视化界面




消除无效的笛卡尔积 条件输出子表中的外键与主表中的主键相等的



起别名,简化操作,

但是如果起了别名,那么后面的条件就不能用原来的表名了,只能还用别名

inner可以省略


outer可以省略

右外连接只与左外连接一点不同left -> right
同样这两种连接可以相互转换


自连接查询中必须对表起别名

自连接中的左外连接查询,查询左表所有内容


查询的东西必须一样,字段类型,列数都要一样
union all是把两个查询内容直接合并不去重
单独unio是把查询的内容去重后输出



注意后面子查询必须加括号

后面子查询即使是和前面同一个表也不用加别名,和之前的自连接查询不一样
后面括号里面是单独的,变量默认为是括号里面from后表里面的


输出符合in里面条件的,只要符合其中一个就行

输出必须满足all里面所有条件

any可以换成some 效果一样
只要有一个成立即可


where后面的条件可以写成
(变量1,变量2) = (select 变量1,变量2 from .... )
多个接收



 多张表有关联的查询
多张表有关联的查询

可以对代码进行格式化




![Android [SPI,AutoSerivce,ServiceLoader]](https://img-blog.csdnimg.cn/fe896f23fed64ee28e64a36f4f407eb3.png)