记录一下在Android中使用SPI的过程。
1.项目gralde文件。
plugins {
id 'kotlin-kapt'
}
dependencies {
implementation 'com.google.auto.service:auto-service:1.0-rc7' kapt "com.google.auto.service:auto-service:1.0-rc7"
}
这个AutoService项目的依赖文件需要在项目目录下添加
3. 完整gradle文件如下:
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
//kapt作用我们要是用@AutoService注解,需要使用到这个。
id 'kotlin-kapt'
}
android {
namespace 'com.test.compose'
compileSdk 33
defaultConfig {
applicationId "com.test.compose"
minSdk 21
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary true
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion '1.2.0'
}
packagingOptions {
resources {
excludes += '/META-INF/{AL2.0,LGPL2.1}'
}
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1'
//这个是compose依赖类,
implementation 'androidx.activity:activity-compose:1.3.1'
implementation "androidx.compose.ui:ui:$compose_ui_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_ui_version"
implementation 'androidx.compose.material:material:1.2.0'
androidTestImplementation "androidx.compose.ui:ui-test-junit4:$compose_ui_version"
debugImplementation "androidx.compose.ui:ui-tooling:$compose_ui_version"
debugImplementation "androidx.compose.ui:ui-test-manifest:$compose_ui_version"
//kapt作用我们要是用@AutoService注解,需要使用到这个。
implementation 'com.google.auto.service:auto-service:1.0-rc7'
kapt "com.google.auto.service:auto-service:1.0-rc7"
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.5'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'
}4. SPI代码:
kotlin 代码Service接口代码:
//服务接口类。
interface IComposableService<T> {}
//
object ComposableServiceManager {
private val composableMap = HashMap<String, IComposableService<*>>()
init {
ServiceLoader.load(IComposableService::class.java).forEach {
composableMap[it.type] = it
}
}
}
/****/
@AutoService(IComposableService::class)
class TextComposable : IComposableService<Model1> {
}

5.AutoServicce注解
在 Kotlin 中,@AutoService 注解与 Google 的 AutoService 库一起使用,用于生成用于 Java Service Loader 的元数据文件。这在某些情况下可用于插件化系统,以便在运行时动态加载和发现实现特定接口的类。以下是 @AutoService 在 Kotlin 中的作用:
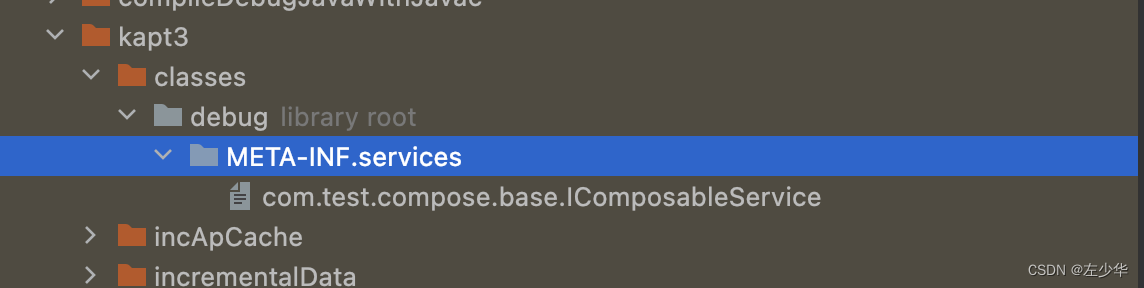
生成服务提供者配置文件:@AutoService 注解用于生成服务提供者接口的配置文件,该文件通常位于 META-INF/services/ 目录下。这个配置文件通常包含了实现某个接口的类的全限定类名。
Service Loader 支持:Java 提供了 ServiceLoader 类,允许在运行时动态加载实现服务接口的类。@AutoService 注解生成的配置文件是为了与 ServiceLoader 一起使用,使您能够以插件化的方式加载和发现服务实现类。
简化配置:通过使用 @AutoService,您可以避免手动编辑服务提供者配置文件。这有助于减少潜在的配置错误,提高代码的可维护性。
以下是 @AutoService 在 Kotlin 中的基本用法示例:
上面的@AutoServicce注解的作用就是用来生成IComposeableService接口文件的。这个文件记录内容如下:
com.test.compose.base.TitleComposable6. ServiceLoader的作用。
ServiceLoader 是 Java 中的一个工具类,它的主要作用是在运行时动态加载实现特定接口的类。它通常与 Java Service Provider 接口(SPI)结合使用,允许开发者以插件化的方式扩展应用程序,而无需硬编码或重新编译应用程序。
以下是 ServiceLoader 的主要作用:
-
动态加载实现类:
ServiceLoader允许您在运行时动态加载实现特定接口的类。这些实现类通常被认为是插件,它们扩展了应用程序的功能,而不需要对应用程序本身进行修改。 -
解耦应用程序组件:通过使用
ServiceLoader,应用程序的核心组件可以定义接口,而实际的功能或实现可以通过插件方式提供。这有助于减少组件之间的耦合,使应用程序更加模块化和可维护。 -
扩展应用程序功能:
ServiceLoader允许开发者轻松地为应用程序添加新的功能或服务,而不必修改或重新编译现有代码。这在创建可扩展的应用程序和框架中非常有用。 -
服务提供者配置文件:
ServiceLoader需要一个服务提供者配置文件,通常位于META-INF/services/目录下,其中列出了实现特定接口的类的全限定类名。这个配置文件通常是通过@AutoService注解生成的。 -
多实现支持:
ServiceLoader支持多个实现类,您可以同时加载多个实现特定接口的类,并以迭代的方式访问它们。