参考视频计算机图形学基础–OpenGL的实现_哔哩哔哩_bilibiliT
图形绘制
点
GL_POINTS
#define FREEGLUT_STATIC // Define a static library for calling functions
#include <GL/freeglut.h> // Include the header file
void myPoints() { //show three points in screen
glClear(GL_COLOR_BUFFER_BIT);
glPointSize(3);
glBegin(GL_POINTS); //show what to draw,here we draw points
glColor3f(1.0, 0.0, 0.0); //color:red
glVertex2i(-3, 3);//coordinate
glColor3f(0.0, 1.0, 0.0); //color:green
glVertex2i(10, 20);//coordinate
glColor3f(0.0, 0.0, 1.0); //color:blue
glVertex2i(0, -15);//coordinate
glEnd();
glFlush(); //把绘制的缓存推送到屏幕上
}
void init() {
glClearColor(1.0, 1.0, 1.0, 1.0); //black background
glMatrixMode(GL_PROJECTION);
glLoadIdentity;
gluOrtho2D(-100, 100, -100, 100); //可以显示的范围
}
int main(int argc, char* argv[]) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(200, 300); //在屏幕中的位置
glutInitWindowSize(300, 300);
glutCreateWindow("Display Points");
init();
glutDisplayFunc(myPoints); //回调函数
glutMainLoop();
return 0;
}结果:

注意:颜色改一次换一次(废话),如果不改的话那就一直一个颜色
glFlush()很重要!是把图片推送到屏幕上!
线段
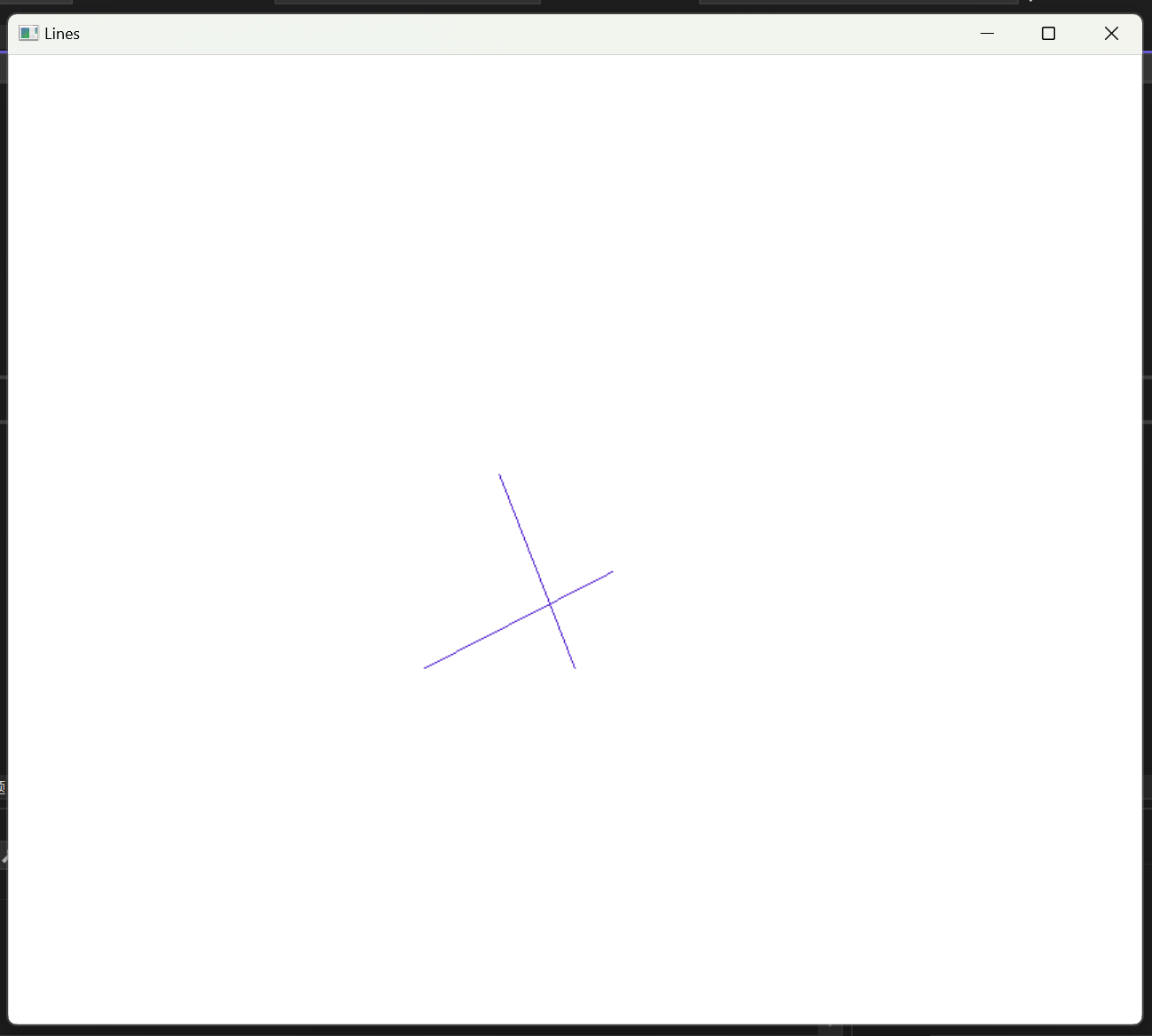
GL_LINES
两个两个配对连线
void lines() {
int p1[] = { 6,4 };
int p2[] = { 1,1 };
int p3[] = { 3,7 };
int p4[] = { 5,1 };
int p5[] = { 0,4 };
glClear(GL_COLOR_BUFFER_BIT);//clear
glColor3f(0.3, 0.1, 0.8);
glPointSize(3);
glBegin(GL_LINES); //这个以及后面几个改的是这里
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glVertex2iv(p4);
glVertex2iv(p5); //绘制两个线段是因为P5没有匹配的
glEnd();
glFlush();
}
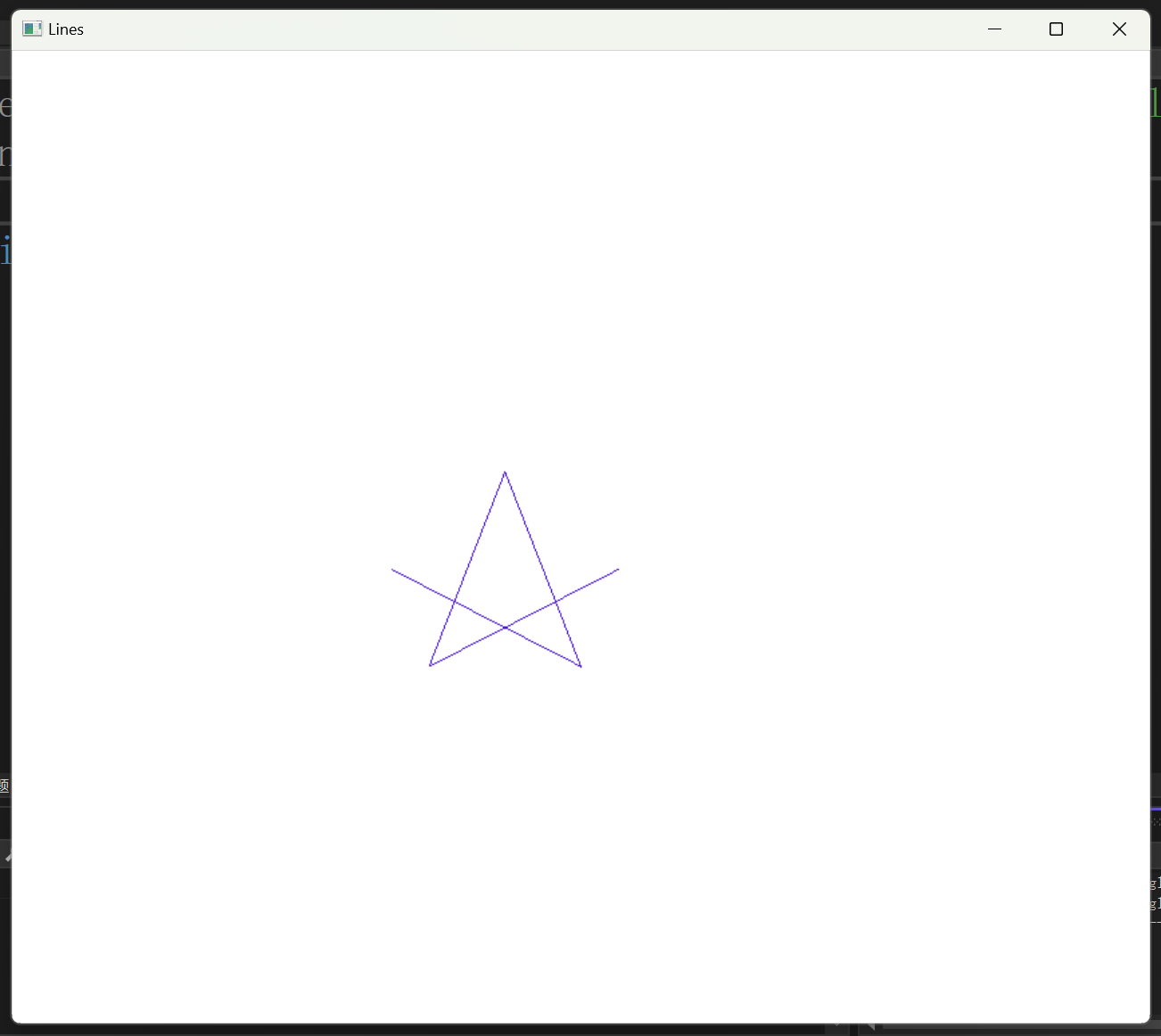
GL_LINE

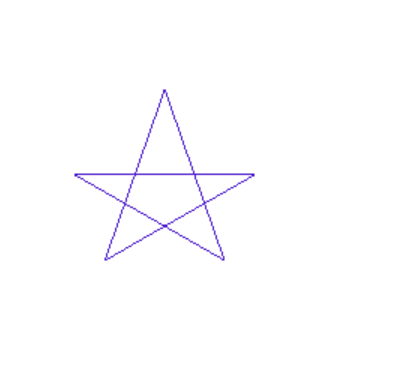
GL_LINE_LOOP

多边形 POLYGON
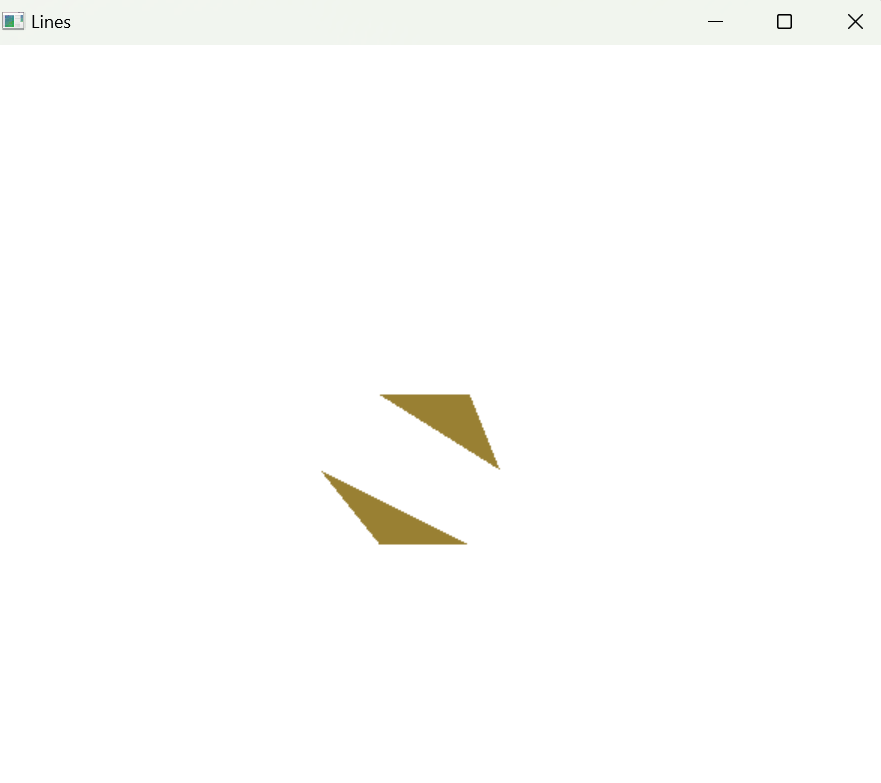
GL_POLYGON
void polygonTraingle() {
int p1[] = { 1,3 };
int p2[] = { 3,0 };
int p3[] = { 6,0 };
int p4[] = { 7,3 };
int p5[] = { 6,6 };
int p6[] = { 3,6 };
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.6, 0.5, 0.2);
glPointSize(3);
glBegin(GL_POLYGON); //point first
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glVertex2iv(p4);
glVertex2iv(p5);
glVertex2iv(p6);
glEnd();
glFlush();
}结果

GL_TRIANGLES

GL_QUADS

键鼠交互
键盘
glutKeyboardFunc()
这里重点关注一下那个mykeyboard和mian中的glutkeyboardfuc()
#define FREEGLUT_STATIC // Define a static library for calling functions
#include <GL/freeglut.h> // Include the header file
int xd=0, yd = 0;
void myDisplay() {
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.8,0.5,0.6);
glPointSize(5);
glBegin(GL_POLYGON);
glVertex2i(10 + xd,10 + yd);
glVertex2i(20 + xd,10 + yd);
glVertex2i(20 + xd,0 + yd);
glVertex2i(10 + xd,0 + yd);
glEnd();
glFlush();
}
void myKeyBoard(unsigned char key, int x, int y) {
switch (key) {
case 'w':yd++; break;
case 's':yd--; break;
case 'a':xd--; break;
case 'd':xd++; break;
}
glutPostRedisplay(); //要求重新绘制窗口的内容
}
void init() {
glClearColor(1.0, 1.0, 1.0, 1.0); //black background
glMatrixMode(GL_PROJECTION);
glLoadIdentity;
gluOrtho2D(-20, 30, -20, 30); //可以显示的范围
}
void main(int argc, char* argv[]) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(300, 100); //在屏幕中的位置
glutInitWindowSize(600, 500);
glutCreateWindow("Key interaction");
init();
glutDisplayFunc(myDisplay); //回调函数
glutKeyboardFunc(myKeyBoard);
glutMainLoop();
}效果

可爱粉色方坨坨会随着你的wasd键上下左右移动
鼠标
glutMouseFunc
重点关注一下mouseMotion函数
#define FREEGLUT_STATIC // Define a static library for calling functions
#include <GL/freeglut.h> // Include the header file
GLint xd=0, yd = 0; //GLint 主要用于在OpenGL中处理整数数据,用于配置和表示与图形渲染相关的各种参数和信息。
GLint w = 600, h = 500;
void myDisplay() {
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(0.8, 0.5, 0.6);
glPointSize(5);
glBegin(GL_POLYGON);
glVertex2i(10 + xd, 10 + yd);
glVertex2i(20 + xd, 10 + yd);
glVertex2i(20 + xd, 0 + yd);
glVertex2i(10 + xd, 0 + yd);
glEnd();
glFlush();
}
void mouseMotion(GLint button,GLint state, GLint x,GLint y) { //鼠标的按钮,鼠标是按下还是弹起,x,y
if (button == GLUT_LEFT_BUTTON && state == GLUT_DOWN) { //鼠标左键并按下
xd = x;
yd = h-y;
glutPostRedisplay();
}
}
void init() {
glClearColor(1.0, 1.0, 1.0, 1.0); //black background
glMatrixMode(GL_PROJECTION);
glLoadIdentity;
gluOrtho2D(0, w, 0, h); //可以显示的范围
}
void main(int argc, char* argv[]) {
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);
glutInitWindowPosition(300, 100); //在屏幕中的位置
glutInitWindowSize(w, h);
glutCreateWindow("Mouse Motion");
init();
glutDisplayFunc(myDisplay); //回调函数
glutMouseFunc(mouseMotion);
glutMainLoop();
}结果

可爱粉色方坨坨会随着你的鼠标移动
二维图形变换
平移
x = x+tx
y = y+ty
这个挺简单的就不多写了
旋转
x,y
绕原点旋转θ
x' = xcosθ - ysinθ
y' = xsinθ + ycosθ
绕 xr yr旋转θ
x' = xr+ (x-xr)cosθ - (y-yr)sinθ
y' = yr + (x-xr)sinθ + (y-yr)cosθ
缩放
x' = x*Sx
y' = y*Sy