一、项目搭建
1.全局安装vue-cli
npm install -g @vue/cli
查看版本信息
vue -V2.创建项目
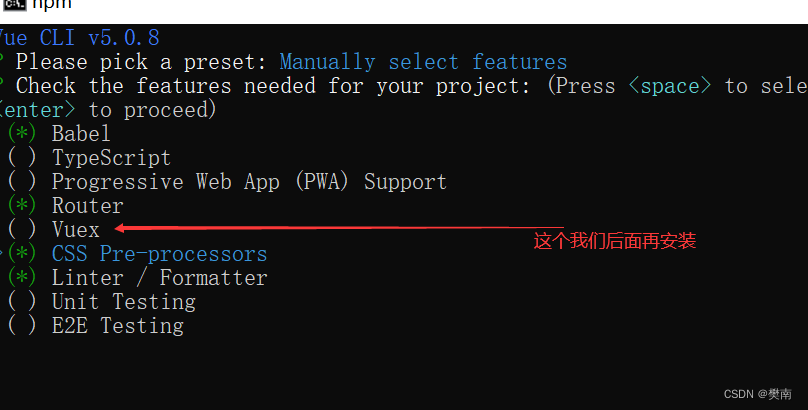
vue create 项目名称
回车

回车
剩余选择如下


之后等待项目创建
最后npm run serve

二、初始化配置
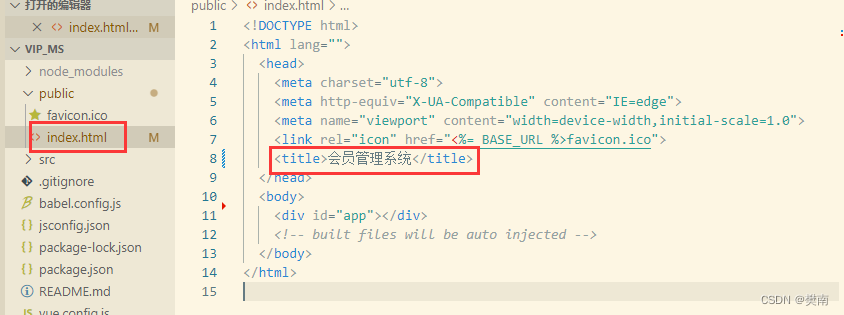
1.更改标题
打开public下的index,将title标签里的改成想要设置的页面标题

2.更改ico
先将public下的favicon.ico更换成自己的ico图标即可。如何生成ico图标可自行查找网上的在线转换网站进行制作。
再把public>>index里的icon的路径修改成下图的样子,也就是当前icon的路径。

最后运行刷新就能看到图标已更改。
3.更改端口号
默认端口号是8080,而这个端口号容易被占用,所以我们更改端口号。
将vue.config.js文件的代码更改如下:

module.exports = {
devServer: {
port: 8888, //如果端口被占用则+1
host: "locallhost",
https: false, //协议
open: true, //启动服务时自动打开浏览器
},
lintOnSave: false, //关闭格式检查
productionSourceMap: false, //打包时不生成.map文件
};三、整合第三方库
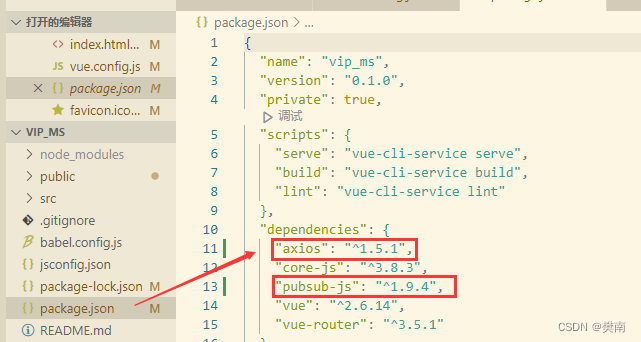
1.安装axios,处理异步请求
npm install axios2.安装pubsub-js
实现非父子组件间的通信
npm i -S pubsub-js在package.json文件中查看是否安装成功

3.Element UI
官网:https://element.eleme.cn/#/zh-CN内有使用指南和组件
(1)
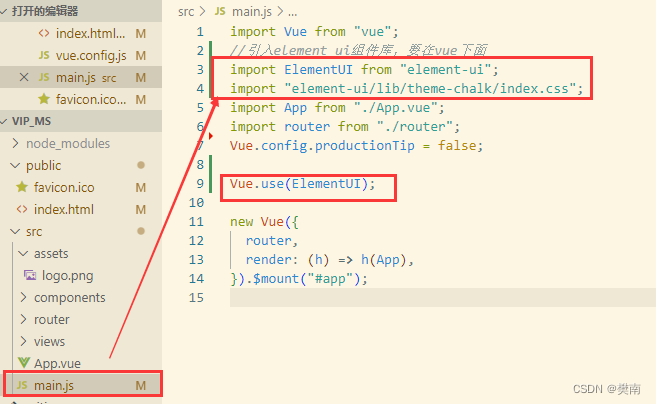
npm i element-ui -S(2)在main.js文件下添加下列的3行代码
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";Vue.use(ElementUI);
(3)安装element ui插件
这样会element语法提示