🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- I. 引言
- A. 简介Vue.js
- B. Vue的响应式原理
- II. Vue的响应式原理
- A. 数据驱动视图
- 1. 介绍Vue的声明式渲染
- 2. 解释Vue如何通过数据绑定实现视图更新
- B. 数据劫持与侦听器
- 1. 介绍Vue中使用的数据劫持技术
- 2. 观察者模式与侦听器的作用
- C. Vue的响应式对象
- 1. 如何创建响应式对象
- 2. 响应式对象的属性和方法
I. 引言
A. 简介Vue.js
简介Vue.js:
Vue.js(简称Vue)是一种流行的前端JavaScript框架,用于构建交互性的用户界面。它由尤雨溪(Evan You)于2014年创建,并于同年开源。Vue.js的目标是通过简单易用的API和灵活的架构来提供高效、可维护的开发体验。
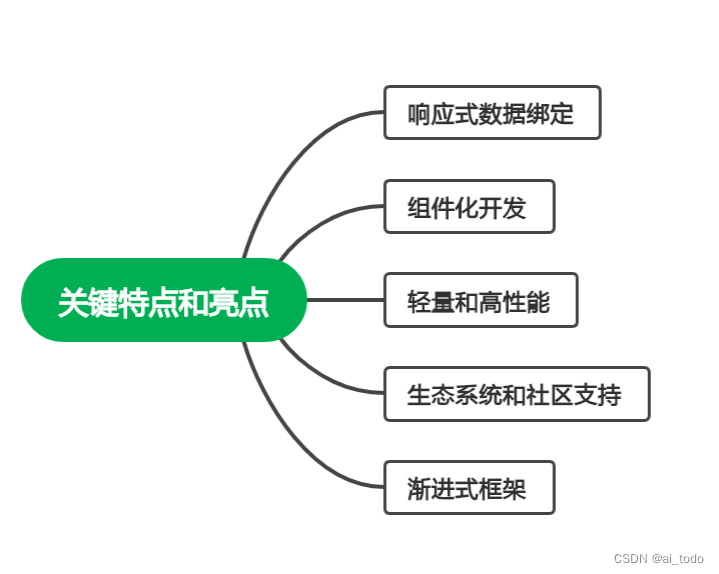
下面是Vue.js的一些关键特点和亮点:

-
响应式数据绑定:Vue采用了数据驱动的视图模型。通过Vue的响应式系统,当数据改变时,视图会自动更新,极大地简化了开发过程,提高了开发效率。
-
组件化开发:Vue通过组件化的方式构建复杂的用户界面。组件可以被重复使用,使代码更加模块化、可维护性更高。Vue提供了强大的组件化能力,包括单文件组件、组件间通信等。
-
轻量和高性能:Vue的核心库非常轻巧,并且具有出色的性能。Vue使用虚拟DOM和精细的渲染机制,只对实际需要更新的部分进行重新渲染,提高了应用程序的性能。
-
生态系统和社区支持:Vue拥有庞大活跃的社区,有许多插件和工具可供选择,以满足不同项目的需求。同时,Vue生态系统提供了丰富的文档、示例和教程,使新手可以快速上手。
-
渐进式框架:Vue是一种渐进式框架,意味着可以逐步采用Vue的特性,无需一次性承担重大的改变。它可以与现有项目无缝集成,也可以在新项目中全面采用。
Vue.js的灵活性、易用性和高性能使其成为越来越多开发者的首选框架。它适用于构建单页应用(SPA)、多页应用(MPA)、移动应用和跨平台应用等各种类型的项目。无论是初学者还是有经验的开发者,都可以从Vue.js的优雅和直观的API中受益,并快速构建出优秀的用户界面。
B. Vue的响应式原理
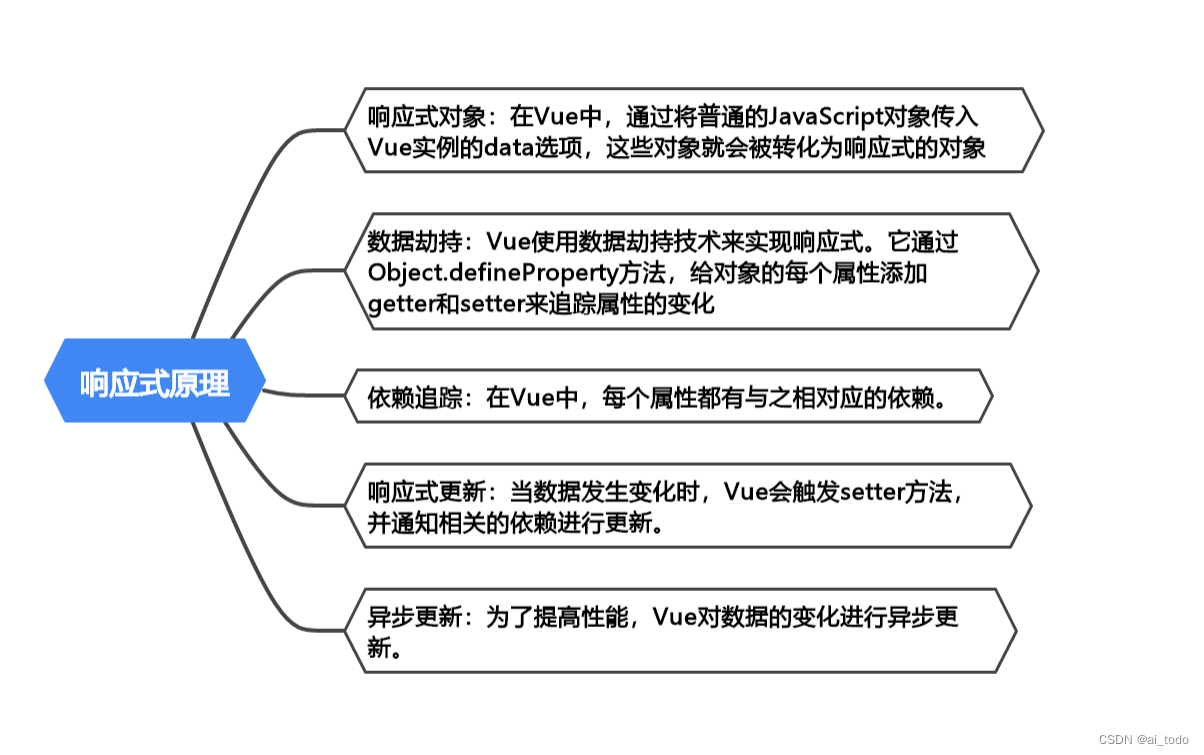
Vue的响应式原理是其核心特性之一,它使得数据和视图之间的绑定变得自动化、高效和灵活。下面是Vue的响应式原理的简要概述:

-
响应式对象:在Vue中,通过将普通的JavaScript对象传入Vue实例的data选项,这些对象就会被转化为响应式的对象。Vue会遍历这些对象的属性,并使用Object.defineProperty方法对每个属性进行代理劫持。
-
数据劫持:Vue使用数据劫持技术来实现响应式。它通过Object.defineProperty方法,给对象的每个属性添加getter和setter来追踪属性的变化。当访问属性时,Vue会收集依赖,当属性的值发生变化时,Vue会通知相关依赖进行更新。
-
依赖追踪:在Vue中,每个属性都有与之相对应的依赖。当视图中使用到某个属性时,Vue会将依赖收集起来,并建立属性与依赖之间的关联关系。这样,当属性发生变化时,Vue可以精确地知道哪些依赖需要进行更新。
-
响应式更新:当数据发生变化时,Vue会触发setter方法,并通知相关的依赖进行更新。Vue通过虚拟DOM和差异化算法的优化,只对需要更新的部分进行重新渲染,提高了性能和效率。
-
异步更新:为了提高性能,Vue对数据的变化进行异步更新。在同一个事件循环内,如果多次修改了同一个属性,Vue会将这些修改合并为一次更新,避免不必要的更新操作。
通过这种响应式的机制,Vue能够实现数据和视图之间的自动同步。当数据发生变化时,视图会自动更新,反之亦然。这使得开发者能够更专注于数据的变化和业务逻辑,而不需要手动操作DOM,极大地简化了界面开发的过程。
II. Vue的响应式原理
A. 数据驱动视图
1. 介绍Vue的声明式渲染
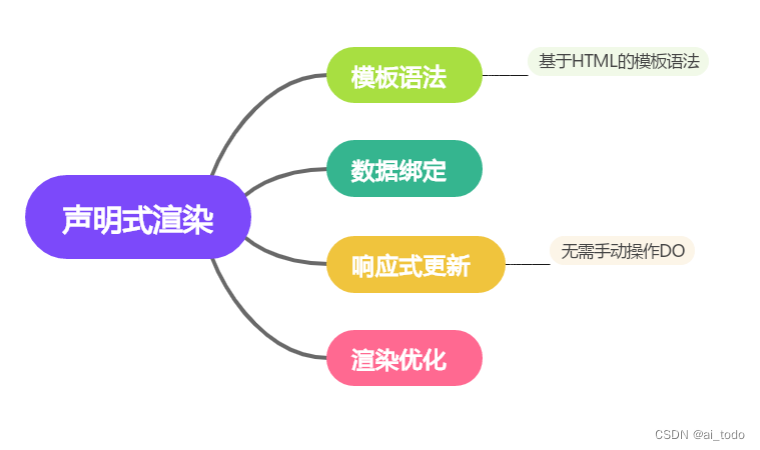
Vue的声明式渲染是指通过简洁的模板语法将数据渲染到DOM的过程。Vue采用了类似HTML的模板语法,使得开发者可以通过声明的方式描述期望的结果,而不用关心底层的操作细节。
下面是Vue的声明式渲染的特点和工作原理:

-
模板语法:Vue使用了一种基于HTML的模板语法,开发者可以直接在模板中插入数据和表达式。Vue的模板语法允许使用双大括号{{}}来插入变量,使用指令(Directives)来进行条件渲染、循环、事件处理等操作。
-
数据绑定:通过模板中的数据绑定,Vue能够将数据动态地渲染到DOM上。
当数据发生变化时,对应的模板部分会自动更新以反映最新的数据状态。这种数据绑定的机制让开发者能够以声明的方式描述应用程序的状态与视图之间的关系。 -
响应式更新:
在Vue中,当数据发生变化时,受到影响的视图部分会自动更新。通过Vue的响应式系统,视图能够及时反映数据的变化,保持与数据的同步。开发者无需手动操作DOM,只需关注数据的变化,Vue会自动处理渲染更新的过程。 -
渲染优化:Vue通过虚拟DOM和差异化更新算法,实现了高效的渲染优化。
当数据发生变化时,Vue会将新旧虚拟DOM进行比较,并只更新需要改变的部分,而不是重新渲染整个DOM树。这种优化策略大大提高了性能和渲染效率。
通过Vue的声明式渲染,开发者可以更加专注于描述应用程序的状态和期望的结果,而无需手动管理DOM的操作和更新。这种声明式的方式使得代码更加简洁、易读,提高了开发效率和可维护性。
2. 解释Vue如何通过数据绑定实现视图更新
Vue通过数据绑定实现了视图的自动更新,确保视图与数据的同步。下面是Vue如何通过数据绑定实现视图更新的工作原理:
-
数据劫持:在Vue中,通过将普通的JavaScript对象转换为响应式对象,实现数据劫持。Vue使用Object.defineProperty方法将对象的属性转化为getter和setter。当获取属性值时,会触发getter,Vue会收集当前依赖(观察者),然后返回属性的值。当设置属性值时,会触发setter,Vue会通知对应的观察者进行更新操作。
-
依赖收集:当模板中的视图使用了数据时,Vue会在编译阶段进行依赖收集。对于每个数据的访问,Vue会创建一个观察者(Watcher),并与当前正在渲染的组件建立关联。这样,Vue就知道哪些数据被使用,并且建立了数据和视图之间的依赖关系。
-
视图更新:一旦数据发生变化,触发了setter,Vue会通知对应的观察者进行更新操作。这些观察者负责更新与之关联的视图,保证视图与数据的同步。Vue内部维护了一个更新队列,在下一个事件循环中,Vue会依次执行队列中的观察者更新操作。
-
虚拟DOM和差异化更新:为了提高性能和效率,Vue使用了虚拟DOM和差异化更新策略。每次数据更新时,Vue会生成一个新的虚拟DOM树,并与上一次渲染的虚拟DOM树进行比较,找出两者之间的差异。然后,只对差异部分进行DOM操作,最小化实际DOM的修改,从而提高渲染效率。
通过数据劫持、依赖收集和观察者模式,Vue实现了数据与视图之间的自动绑定和更新。开发者只需关注数据的变化,而无需手动更新视图,Vue会自动响应数据的变化,并做出相应的视图更新,保证了数据和视图的同步性和一致性。这种数据绑定机制让开发者能够更专注于业务逻辑和数据处理,提高了开发效率和可维护性。
B. 数据劫持与侦听器
1. 介绍Vue中使用的数据劫持技术
当我们在Vue中使用数据劫持技术时,Vue会通过Object.defineProperty方法来劫持(拦截)对象的属性,并在其上添加 getter 和 setter。这种劫持过程使得Vue能够追踪属性的访问和修改,并在适当的时机触发相应的更新操作,以实现数据的响应式特性。
下面是一个使用Vue的数据劫持技术的例子,涉及一个包含姓名和年龄的表格:
<div id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr v-for="person in persons" :key="person.id">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
</tr>
</tbody>
</table>
</div>
const app = new Vue({
el: '#app',
data() {
return {
persons: [
{ id: 1, name: 'John', age: 25 },
{ id: 2, name: 'Alice', age: 30 },
{ id: 3, name: 'Bob', age: 35 }
]
};
}
});
在上面的代码中,我们使用Vue的data选项定义了一个名为persons的数组,其中包含了包含姓名和年龄的对象。当我们在模板中使用persons数组进行遍历展示时,Vue会对其中的每个对象的属性进行劫持。
当我们修改persons数组中的对象的属性值时,Vue会通过数据劫持技术感知到属性的修改,并触发对应的视图更新。这意味着如果我们修改了persons数组中的一个人的name或age属性值,相应的表格中的数据将会自动更新,保持和数据的同步。
总的来说,通过数据劫持技术,Vue实现了对数据的劫持和响应式追踪,确保视图在数据修改时自动更新。这种机制使得开发者能够以更直观、自然的方式处理数据和视图之间的关系,提高了代码的可读性和开发效率。
2. 观察者模式与侦听器的作用
观察者模式和侦听器都是常用的软件设计模式,用于实现组件之间的松耦合和事件通知。它们有以下不同的作用和使用方式:
观察者模式:
- 观察者模式是一种发布-订阅模式,用于实现对象之间的一对多关系,其中一个被观察的对象(称为主题或被观察者)维护一组观察者对象,当主题的状态发生变化时,自动通知观察者对象。
- 被观察者通过添加、删除和通知观察者对象的方式实现观察者模式。观察者对象需要实现一个接口或提供一个回调函数,以便被观察者在状态变化时通知它们。
- 观察者模式可以用于实现事件处理、消息传递、GUI组件通信等场景,其中观察者对象可以根据需要订阅特定的事件或消息。
侦听器(Listener):
- 侦听器是一种轻量级的机制,用于检测对象的状态变化,并在状态满足特定条件时触发相应的操作或回调函数。
- 侦听器通常与特定属性或事件关联,当属性值或事件发生变化时,侦听器会执行相应的操作。
- 侦听器可以用于响应用户输入、处理数据变化、处理事件等场景,其中监听器可以订阅对象的特定属性值或事件,并在其发生变化时执行特定的逻辑。
总结:
观察者模式是一种实现对象之间一对多关系的通用模式,用于实现发布-订阅和消息传递机制。而侦听器是一种轻量级的机制,用于捕捉对象的状态变化,并采取相应的行动。它们的使用侧重点和适用场景有所不同,观察者模式通常用于实现更复杂的事件与消息通信,而侦听器主要用于监控特定的属性或事件变化,并在变化时执行回调函数或操作。
C. Vue的响应式对象
1. 如何创建响应式对象
在Vue.js中,你可以使用Vue实例或Vue组件的data选项来创建响应式对象。以下是一些创建响应式对象的方法:
- 在Vue实例或Vue组件的
data选项中声明对象属性:
data() {
return {
myObject: { key: 'value' }
};
}
- 使用
Vue.observable()方法创建响应式对象:
import { reactive } from 'vue';
const myObject = reactive({ key: 'value' });
- 使用Vue的
ref函数创建响应式引用(单个值):
import { ref } from 'vue';
const myValue = ref('initial value');
- 使用
computed属性计算生成响应式数据:
import { computed } from 'vue';
const myObject = computed(() => {
return { key: 'value' };
});
无论你使用哪种方法,创建的对象都会自动具有响应式特性。这意味着当对象的属性发生变化时,相关的组件将自动更新以反映这些变化。例如,在Vue模板中使用响应式对象的属性:
<template>
<div>{{ myObject.key }}</div>
</template>
上述代码中,当myObject的key属性改变时,相关的组件会自动更新显示最新的值。
需要注意的是,如果要将对象的新属性添加到已经创建的响应式对象中,你需要使用Vue提供的一些特殊方法来实现响应式。例如,对于已经创建的响应式对象myObject,可以使用Vue.set()方法或使用展开操作符创建一个新的响应式对象。
import { reactive, set } from 'vue';
const myObject = reactive({ key: 'value' });
set(myObject, 'newKey', 'newValue'); // 添加新属性,使其具有响应式
// 或者
const newObject = { ...myObject, newKey: 'newValue' }; // 创建新的响应式对象
通过以上方法,你可以创建并使用响应式对象,从而实现界面的自动更新和反映数据的变化。
2. 响应式对象的属性和方法
响应式对象是指在Vue.js中使用的对象,它可以实现数据的双向绑定和自动更新。以下是一些常用的响应式对象的属性和方法:
属性:
- data:用于定义响应式数据的属性。在组件中,可以通过
this.data来访问这些数据。
方法:
-
Vue.set(object, key, value):用于将属性添加到响应式对象或向已有属性添加响应式。这在添加新属性时非常有用,因为Vue.js无法检测到常规的属性添加或删除。 -
Vue.delete(object, key):用于从响应式对象中删除属性。这将触发相应的UI更新。 -
vm.$watch(expOrFn, callback, [options]):用于侦听响应式对象属性的变化。当被侦听的属性发生变化时,回调函数将被触发。 -
computed:计算属性是根据响应式对象的状态而计算得出的属性。计算属性具有缓存机制,只有当依赖的数据发生变化时,才会重新计算。
这些属性和方法可以帮助你有效地管理和操作响应式对象,实现更灵活和高效的数据绑定和更新。请注意,这些属性和方法是Vue.js的核心特性,并且只有在使用Vue.js框架时才会有这些功能。