一:布局设计 & 信号槽机制
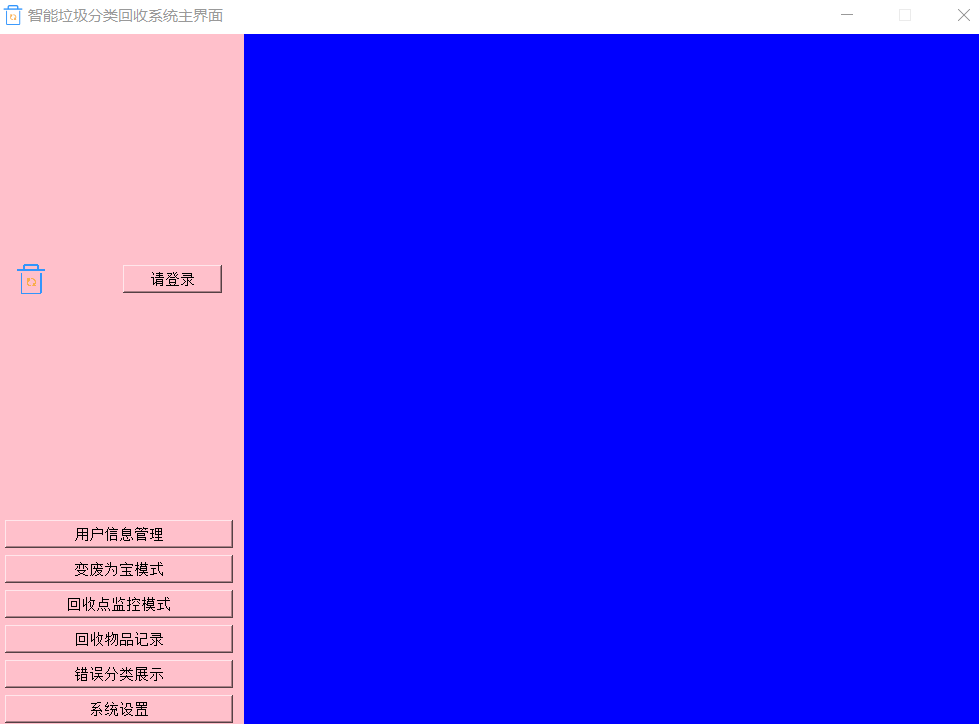
效果实现如下:
对于窗口整体设计左右布局
对于左边布局,包括有水平布局(用户信息 左上方一块)+垂直布局(多个按钮 左下方一块)
对于右边布局,主要是窗口切换,通过按下左边布局的左下方侧按钮,可以实现窗口切换(如下,以颜色来区分窗口,每左下方不同的按钮都可以切换到对应的窗口【信号槽】)


源码实现如下
import sys
# 所有窗口的基类
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from loginWin import LoginWin
class MainWin(QWidget):
def __init__(self):
super().__init__() # 实现父类的构造函数
# 窗口设置标题、图标、窗口大小
self.setWindowTitle("智能垃圾分类回收系统主界面")
self.setFixedSize(1000, 700)
self.setWindowIcon(QIcon("../img/trashIcon.png"))
self.init_control() # 初始化控件
self.init_connect() # 初始化信号和槽
def init_control(self):
self.totalBoxLayout = QHBoxLayout()
# 左
self.leftView = QWidget(self)
self.leftView.setStyleSheet("background:pink")
# 左 设计 垂直 上下
self.leftLayout = QVBoxLayout()
# 左上 start 水平
self.userView = QWidget(self)
self.userLayout = QHBoxLayout()
self.imgLabel = QLabel(self)
self.imgLabel.setPixmap(QPixmap("../img/trashIcon.png").scaled(30, 30))
self.imgLabel.setMinimumSize(30, 30)
self.loginWin = LoginWin()
self.loginBtn = QPushButton("请登录", self)
self.loginBtn.setMinimumSize(20, 20)
self.userLabel = QLabel("你好XXX", self)
self.userLabel.setMinimumWidth(150)
self.userLabel.hide()
self.userLayout.addWidget(self.imgLabel)
self.userLayout.addWidget(self.loginBtn)
self.userLayout.addWidget(self.userLabel)
self.userView.setLayout(self.userLayout)
# 左上 end
# 左下 start
self.userManagerBtn = QPushButton("用户信息管理", self)
self.recoverBtn = QPushButton("变废为宝模式", self)
self.monitorBtn = QPushButton("回收点监控模式", self)
self.articleBtn = QPushButton("回收物品记录", self)
self.errorBtn = QPushButton("错误分类展示", self)
self.setBtn = QPushButton("系统设置", self)
self.leftLayout.addWidget(self.userView)
self.leftLayout.addWidget(self.userManagerBtn)
self.leftLayout.addWidget(self.recoverBtn)
self.leftLayout.addWidget(self.monitorBtn)
self.leftLayout.addWidget(self.articleBtn)
self.leftLayout.addWidget(self.errorBtn)
self.leftLayout.addWidget(self.setBtn)
self.leftView.setLayout(self.leftLayout)
# 左 end
# 右 start
self.rightView = QStackedWidget()
self.rightView.setStyleSheet("background:gray")
# 右 各窗口 点击左侧按钮 信号槽切换窗口
self.userManageView = QWidget(self)
self.userManageView.setStyleSheet("background:yellow")
self.recoverView = QWidget(self)
self.recoverView.setStyleSheet("background:purple")
self.monitorView = QWidget(self)
self.monitorView.setStyleSheet("background:blue")
self.articleView = QWidget(self)
self.articleView.setStyleSheet("background:green")
self.errorView = QWidget(self)
self.errorView.setStyleSheet("background:red")
self.setView = QWidget(self)
self.setView.setStyleSheet("background:black")
self.rightView.addWidget(self.userManageView)
self.rightView.addWidget(self.recoverView)
self.rightView.addWidget(self.monitorView)
self.rightView.addWidget(self.articleView)
self.rightView.addWidget(self.errorView)
self.rightView.addWidget(self.setView)
# 左右都添加到布局中
self.totalBoxLayout.addWidget(self.leftView, 3)
self.totalBoxLayout.addWidget(self.rightView, 9)
self.totalBoxLayout.setSpacing(0)
self.totalBoxLayout.setContentsMargins(0, 0, 0, 0)
self.setLayout(self.totalBoxLayout)
def init_connect(self):
self.userManagerBtn.clicked.connect(self.userManagerBtnClick)
self.recoverBtn.clicked.connect(self.recoverViewClick)
self.monitorBtn.clicked.connect(self.monitorViewClick)
self.articleBtn.clicked.connect(self.articleViewClick)
self.errorBtn.clicked.connect(self.errorViewClick)
self.setBtn.clicked.connect(self.setViewClick)
self.loginBtn.clicked.connect(self.toLoginWin)
self.loginWin.backMainSignal.connect(self.login_success)
def userManagerBtnClick(self):
self.rightView.setCurrentWidget(self.userManageView)
def recoverViewClick(self):
self.rightView.setCurrentWidget(self.recoverView)
def monitorViewClick(self):
self.rightView.setCurrentWidget(self.monitorView)
def articleViewClick(self):
self.rightView.setCurrentWidget(self.articleView)
def errorViewClick(self):
self.rightView.setCurrentWidget(self.errorView)
def setViewClick(self):
self.rightView.setCurrentWidget(self.setView)
def toLoginWin(self):
self.loginWin.show()
self.hide()
def login_success(self, username):
QMessageBox.information(self, "主界面", "欢迎你" + username)
print("用户名:", username)
self.loginWin.close()
self.show()
if __name__ == "__main__":
# 1创建应用
app = QApplication(sys.argv)
# 2创建窗口对象
mainWin = MainWin()
# 3窗口显示
mainWin.show()
# 4程序持续运行
sys.exit(app.exec())
二:自定义信号
新建一个py创建窗口
设置自定义信号 ,带参,可以传输str、int等不同数据类型
# 自定义信号 带参
backMainSignal = pyqtSignal(str)设计编写一个函数,触发自定义信号
# 触发自定义信号
self.backMainSignal.emit("lily")需要接收信号的窗口要导入发送信号窗口对应的模块
from loginWin import LoginWin接收信号的窗口,对发送的信号做出处理响应
self.loginWin.backMainSignal.connect(self.login_success) def login_success(self, username):
QMessageBox.information(self, "主界面", "欢迎你" + username)
print("用户名:", username)
self.loginWin.close()
self.show()新建窗口(登录窗) 源码实现如下
import sys
# 所有窗口的基类
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class LoginWin(QWidget):
# 自定义信号 带参
backMainSignal = pyqtSignal(str)
def __init__(self):
super().__init__() # 实现父类的构造函数
# 窗口设置标题、图标、窗口大小
self.setWindowTitle("智能垃圾分类回收登录界面")
self.setFixedSize(700, 500)
self.setWindowIcon(QIcon("../img/trashIcon.png"))
self.init_control() # 初始化控件
self.init_connect() # 初始化信号和槽
def init_control(self):
self.loginBtn = QPushButton("登录", self)
self.loginBtn.move(50, 30)
def init_connect(self):
self.loginBtn.clicked.connect(self.doLogin)
def doLogin(self):
QMessageBox.information(self, "提示", "登录成功")
# 触发自定义信号
self.backMainSignal.emit("lily")
# if __name__ == "__main__":
# # 1创建应用
# app = QApplication(sys.argv)
# # 2创建窗口对象
# loginWin = LoginWin()
# # 3窗口显示
# loginWin.show()
# # 4程序持续运行
# sys.exit(app.exec())
最终实现效果:
点击 请登录 按钮,可跳转至登录界面


在登录成功后,可以返回主界面 同时记录下用户信息(账号绑定使用)