系列讲座导读
PS CS6视频剪辑基本技巧(一)CS6可以实现的视频剪辑功能
PS CS6视频剪辑基本技巧(二)视频剪接和添加图片
PS CS6视频剪辑基本技巧(三)添加声音和字幕
PS CS6视频剪辑基本技巧(四)字幕居中和滚动字幕
PS CS6视频剪辑基本技巧(五)添加logo、动画和画中画
在第四讲中,已经使用了静态logo的技巧,这一讲做一个详细的介绍,还可以实现动态logo的效果。CS6中不能直接加载gif格式图片,即使加载进来了,也是静态的图片,那么怎么实现动画的效果呢?还有视频画中画又是怎么实现的呢?下边就把这三个问题进行一下介绍。
目录
一、添加logo
1、制作logo层图片
(1)制作logo层背景
(2)添加logo
(3)存储为png格式
2、新建“骏马”视频组
3、新建logo视频组
4、新建文字层
5、制作logo动态效果
6、调整文字出现的时间
二、添加动画
1、用CS6打开动图
2、复制动图所有层
3、实现多次循环动画
4、预览
三、视频画中图
1、新建一个小窗口视频组
2、转换为智能对象图层
3、调整窗口大小
4、调整小窗口播放时间
5、增加渐隐效果
6、预览
四、导出文件
1、导出gif格式
2、导出视频
一、添加logo
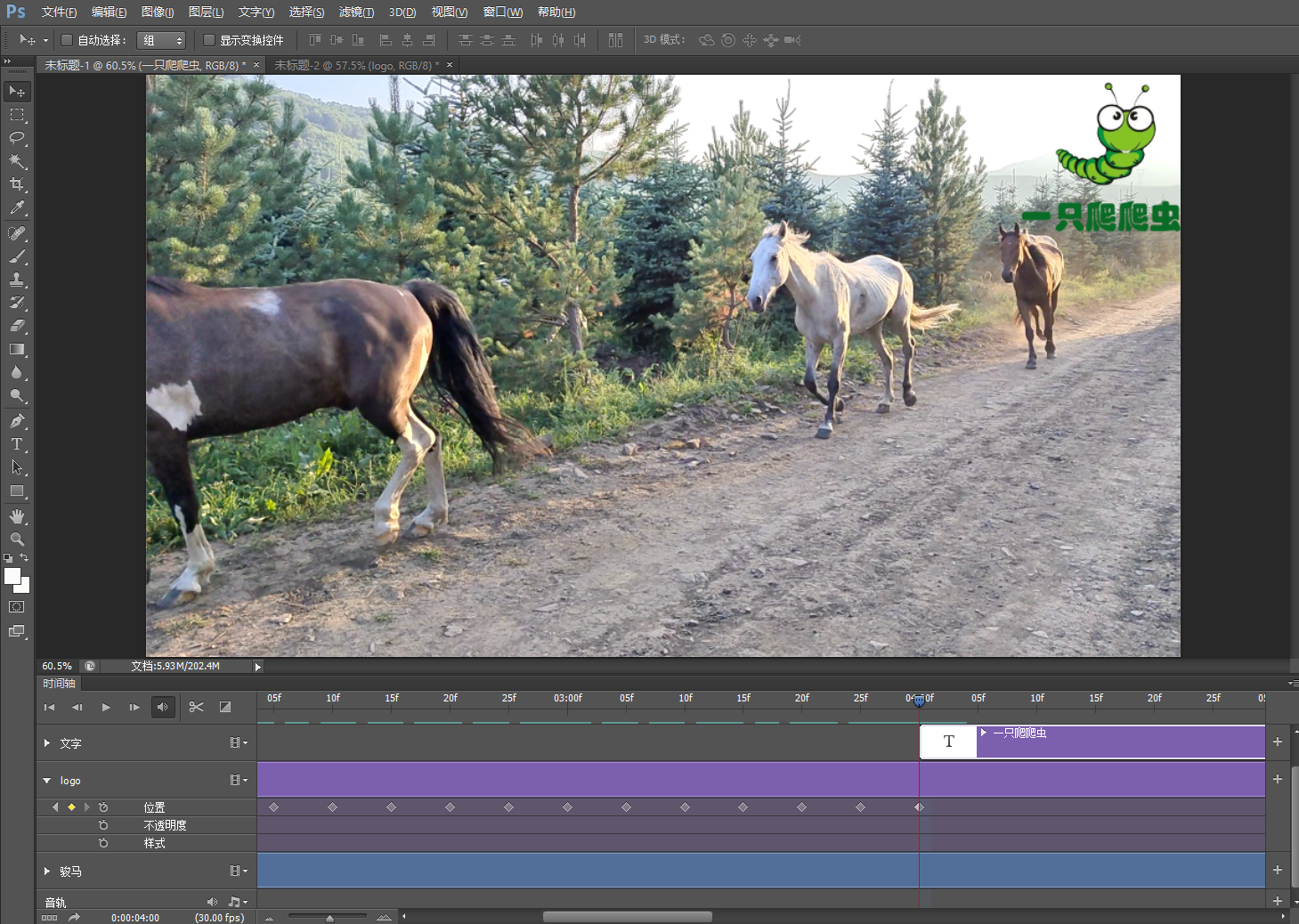
先看下添加logo后的效果如图1-1所示。

下边介绍实现步骤:
1、制作logo层图片
(1)制作logo层背景
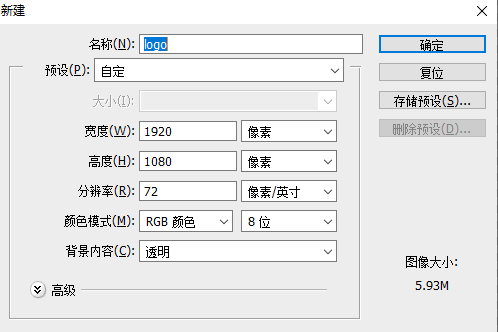
此图片背景为透明,参数设置如图1-2所示:

(2)添加logo
在图片的右上角添加logo图片,如图1-3所示。

(3)存储为png格式
将以上图片存储为png格式,留待使用。
2、新建“骏马”视频组
新创建一个时间轴,新建一个视频组,改名为“骏马”,把“骏马.mp4”视频加载进来,如图1-4所示。

3、新建logo视频组
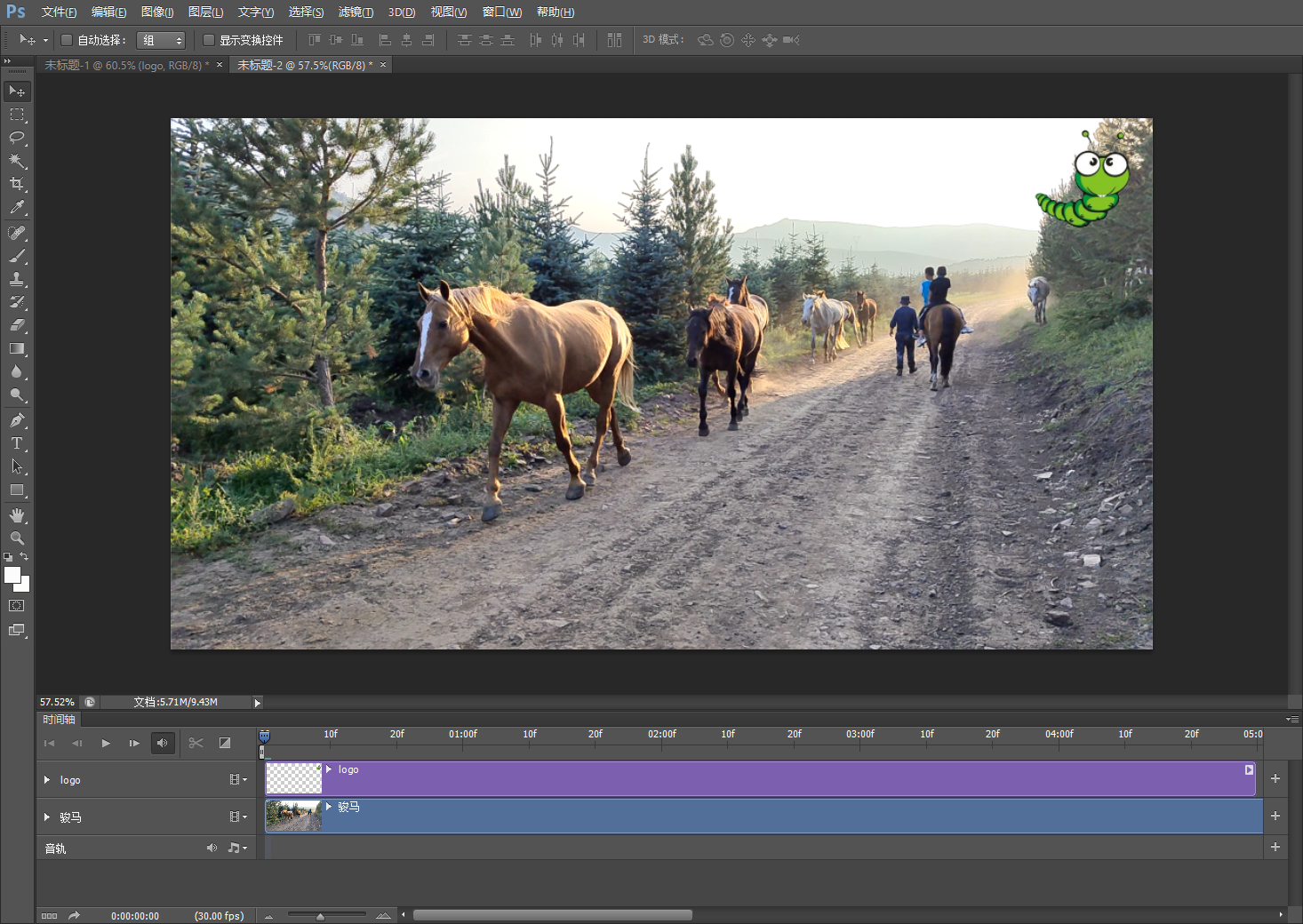
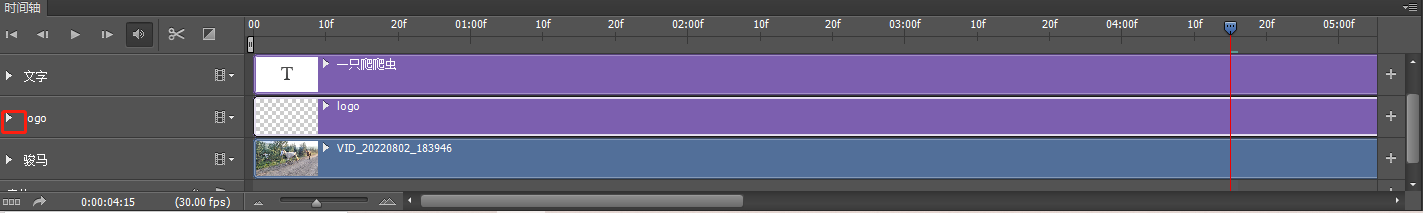
再新建一个logo视频组,把刚生成的logo.png加载进去,如图1-5所示。

4、新建文字层
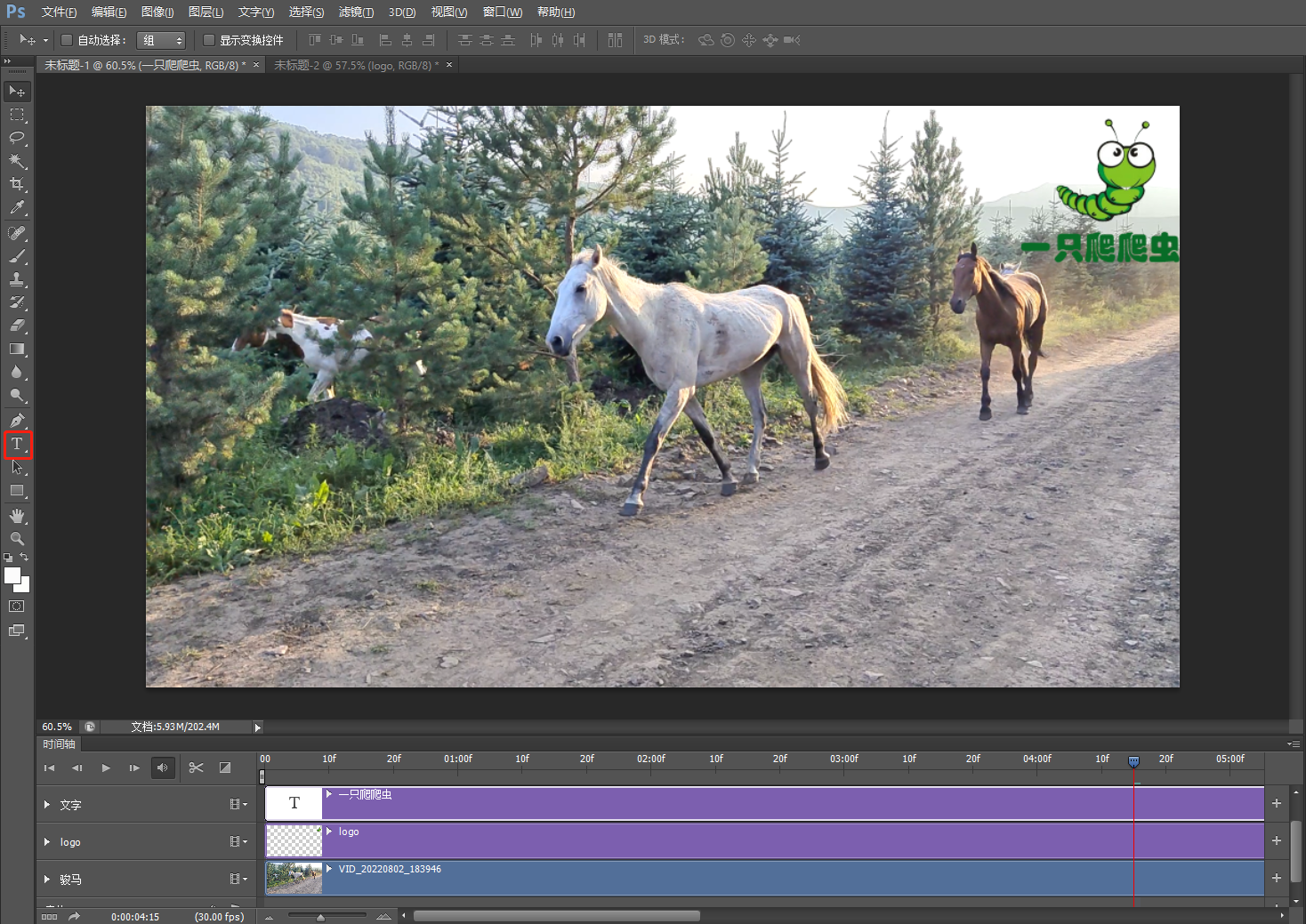
点图标![]() 在屏幕上添加一个只有文字的层,视频组改名为“文字”,文字内容为“一只爬爬虫”,设定好字体、颜色和大小,并移动到合适的位置,如图1-6所示。
在屏幕上添加一个只有文字的层,视频组改名为“文字”,文字内容为“一只爬爬虫”,设定好字体、颜色和大小,并移动到合适的位置,如图1-6所示。

5、制作logo动态效果
选中logo视频组的logo层,然后按方向箭右键→,移动毛毛虫logo,直至完全移出镜框外,如图1-7所示。

然后点logo视频组前边的三角![]() ,如图1-8所示。
,如图1-8所示。

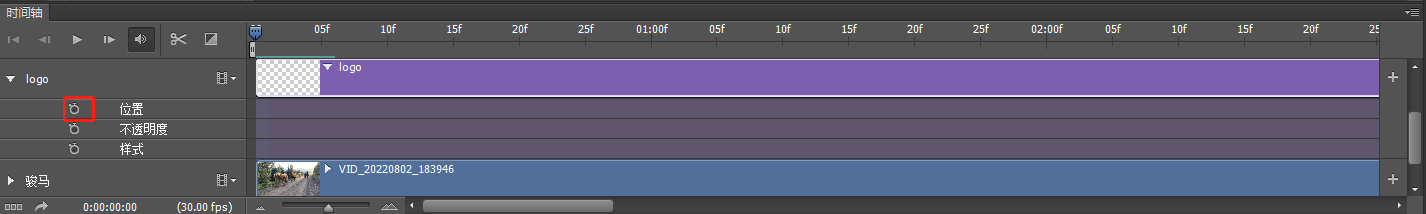
然后在展开的功能选项中点“位置”前边的时钟图标,如图1-9所示。

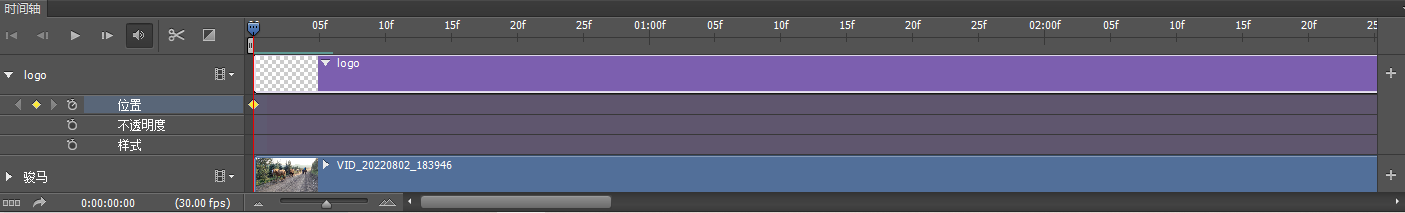
点完后,发现时间轴在“位置”一行里多了一个黄色的菱形方框![]() ,这是位置随时间变换的标志,如图1-10所示。
,这是位置随时间变换的标志,如图1-10所示。

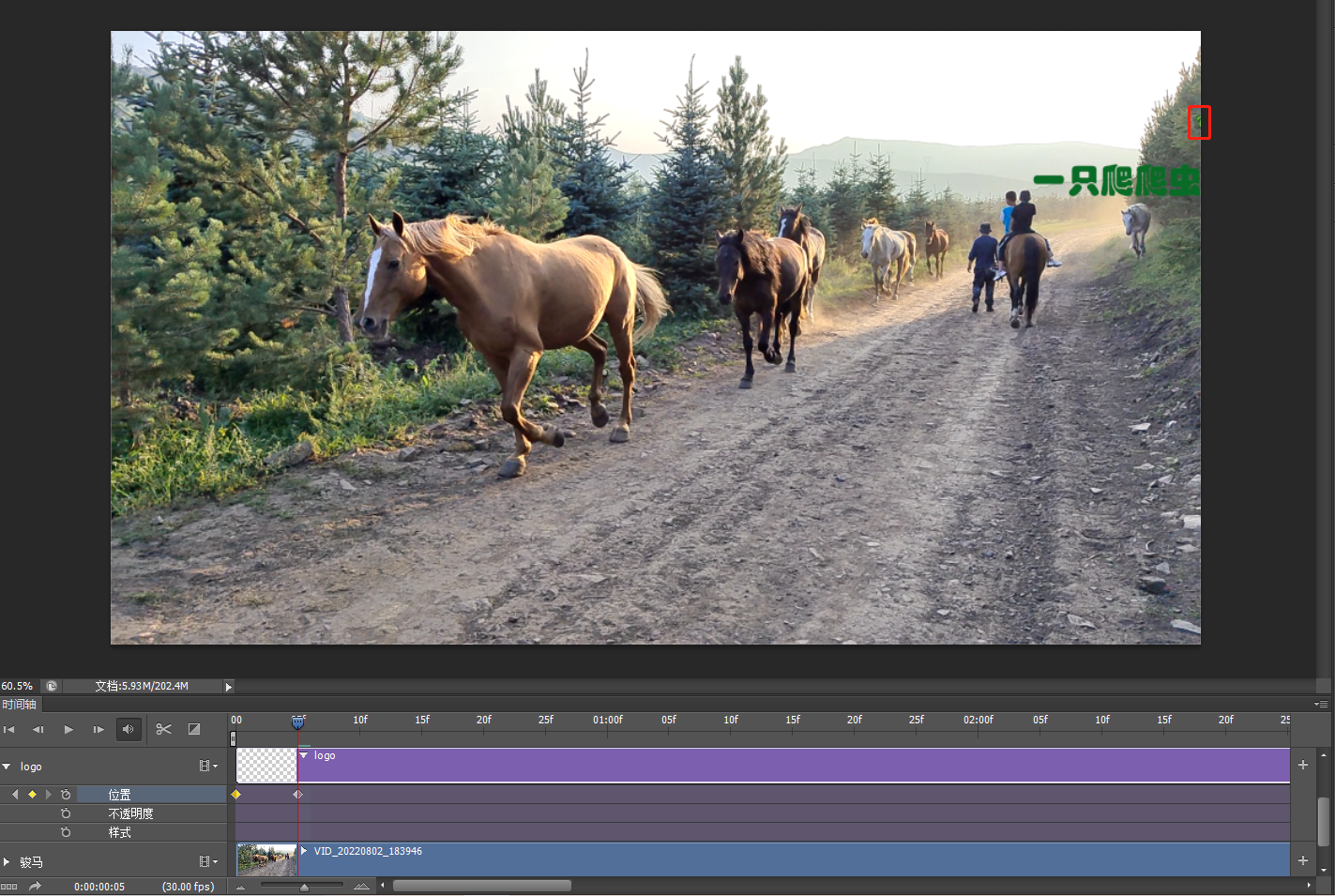
拖动时间轴滑块,放置到05f处,然后按方向键左键“←”5次,此时毛毛虫图标移动进镜框一点点,时间轴生成了第二个时间点,如图1-11所示。

以此类推,多次移动时间轴滑块,然后移动logo位置,这样logo就慢慢移动进来了。
6、调整文字出现的时间
拖动文字视频组的文字层,把开始播放的时间与logo位置变换的最后一个时间点重合,如图1-12所示。

这样的效果是:开始不显示“一只爬爬虫”文字,当logo慢慢移动进来停止后再显示,如图1-13所示。

图1-13 效果示意动画
二、添加动画
CS6不直接把gif图片加载进来,所以如果想要在视频中实现动画的效果,就需要把gif图的每一帧都按时间顺序加载进来。比如本例,想把图2-1所示的动图加载到“骏马.mp4”视频当中来,怎么实现呢?

1、用CS6打开动图
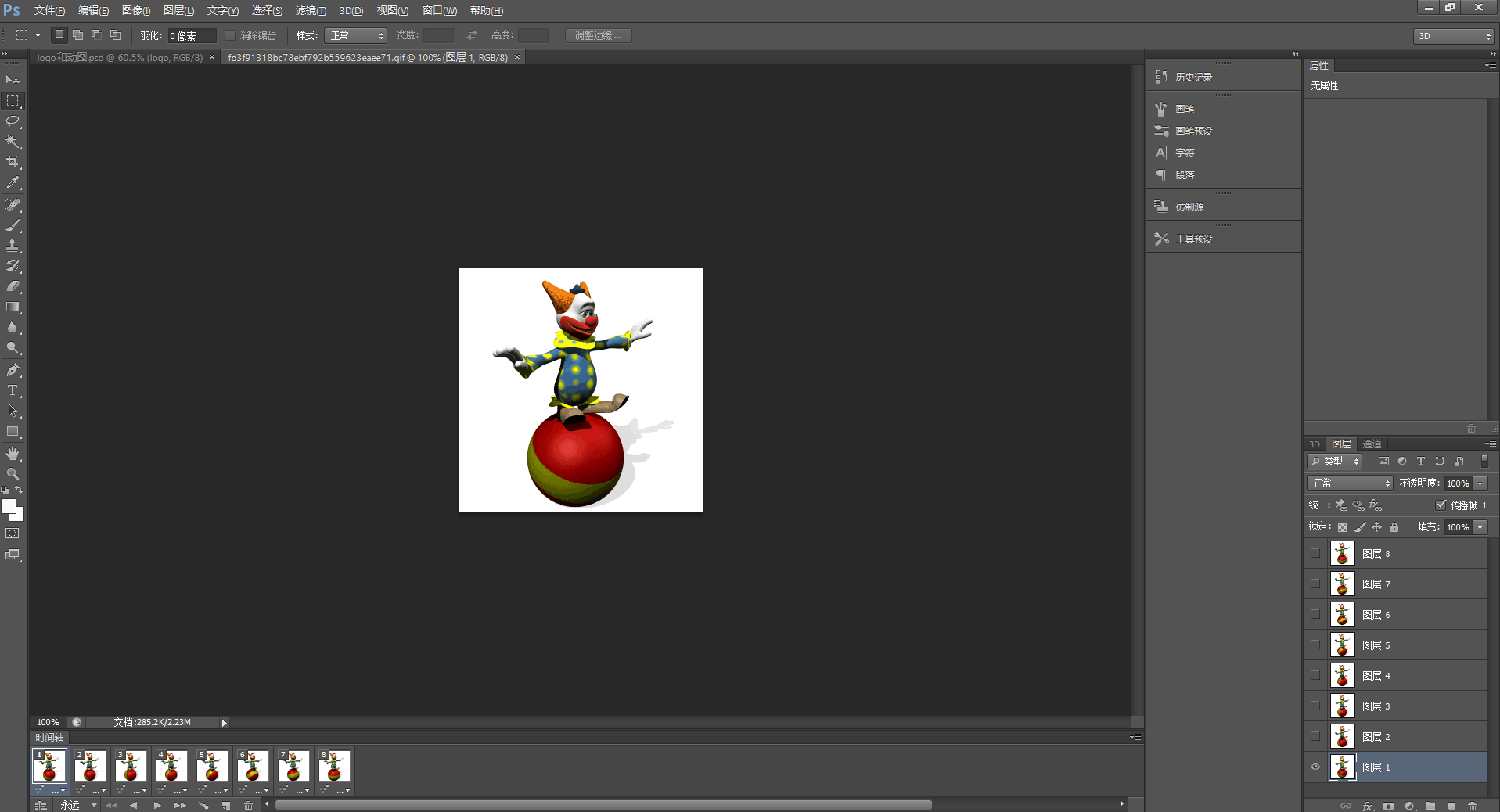
用CS6打开动图后,自动创建了一个新的工程,如图2-2所示。

2、复制动图所有层
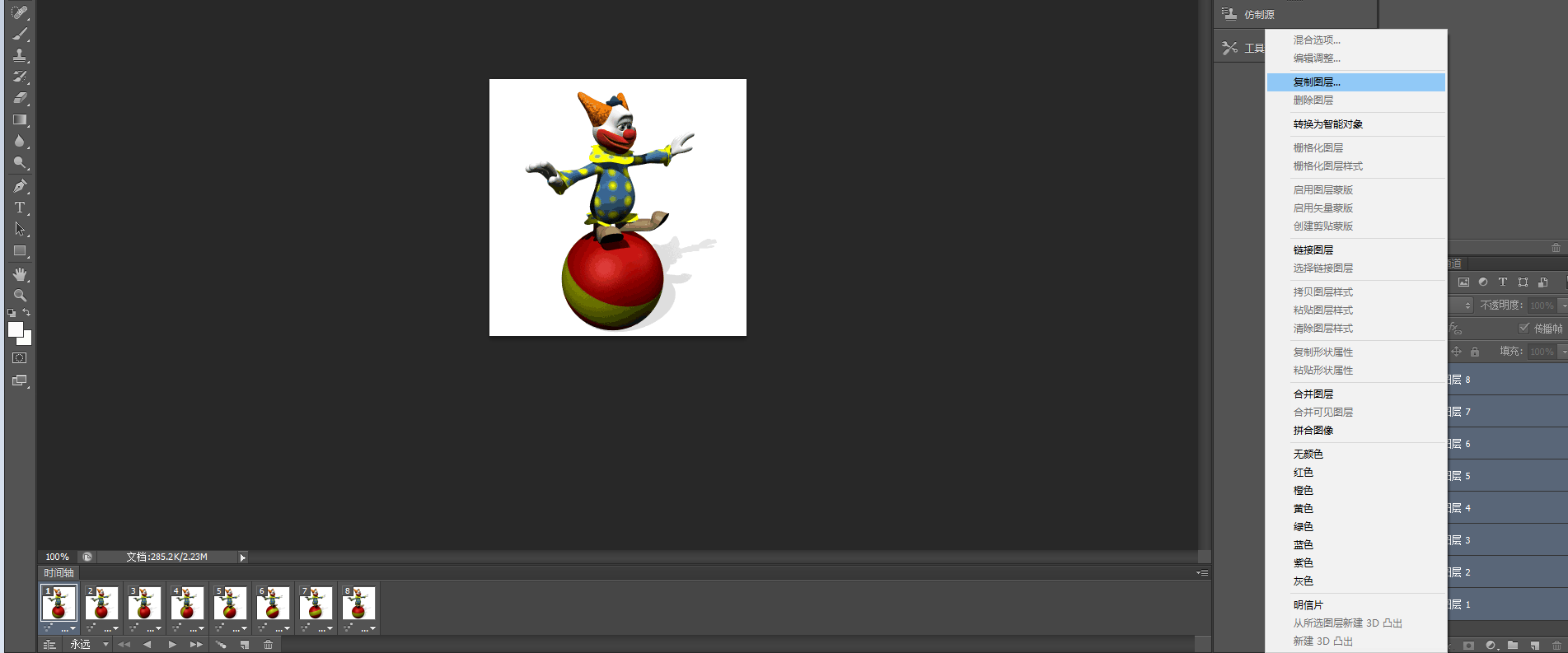
在新的工程中,在图层区,选中动图的所有层,然后鼠标右键单击,在弹出菜单中点“复制图层”,如图2-3所示。

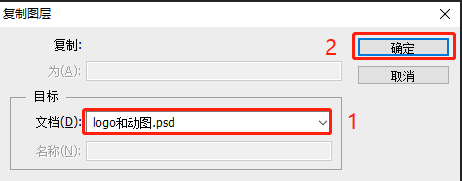
在弹出的复制图层对话框中,目标选择刚才的骏马视频所在的psd工程,然后点“确定”按钮,如图2-4所示。

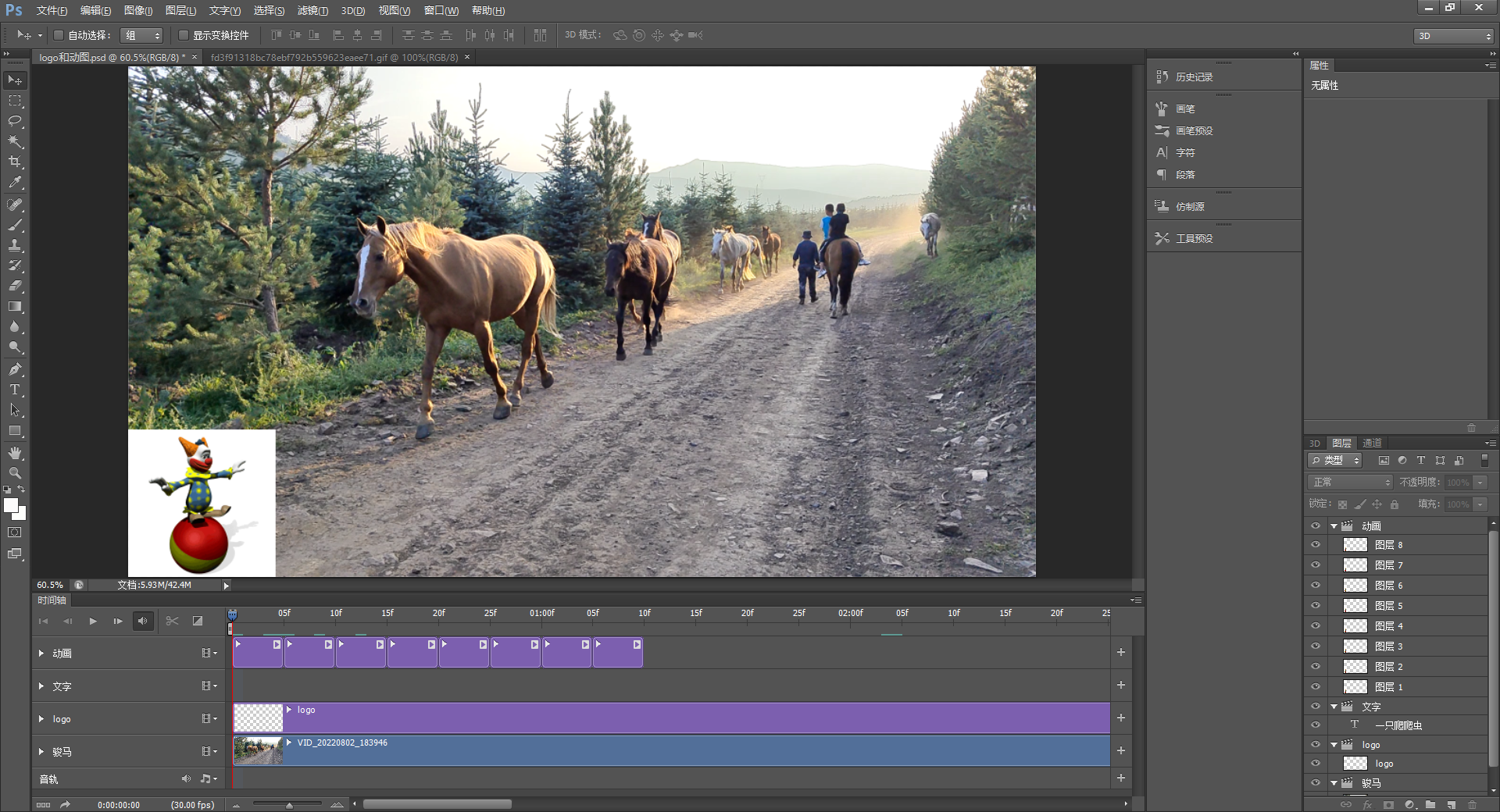
新建一个视频组,改名为“动画”,把新复制进来的动画的8张图片放进该视频组,调整播放时间为0.05秒,如图2-5所示。

3、实现多次循环动画
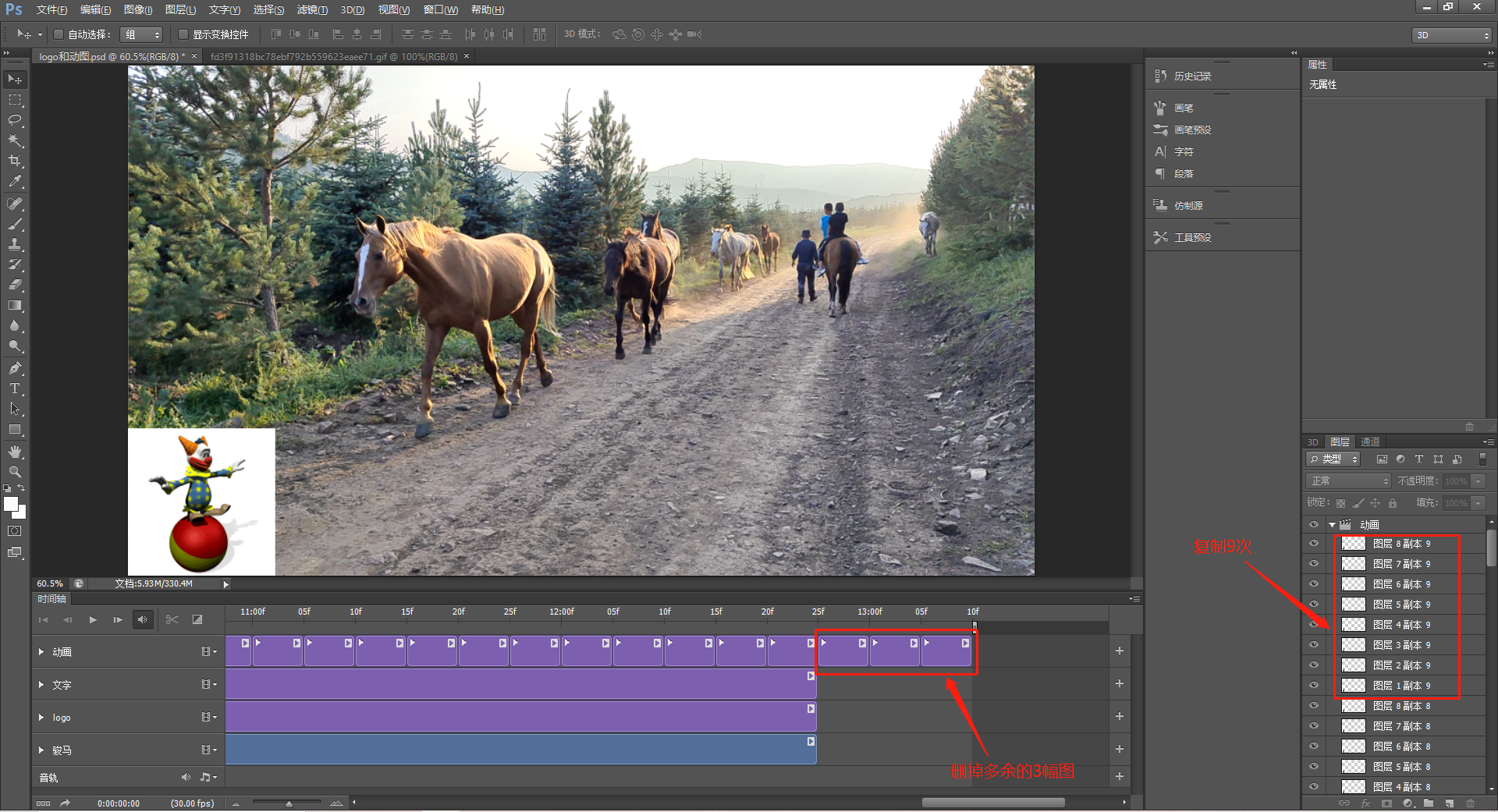
因为一组动画为8张图片,在视频合成中没有永远播放的功能,所以想实现一直播放动画的功能,需要多复制几组动图,使动图播放的总时间与视频时间相同即可,如果复制完的时间长于视频时间,那么把多余的几幅动画删掉即可,如图2-6所示。

4、预览
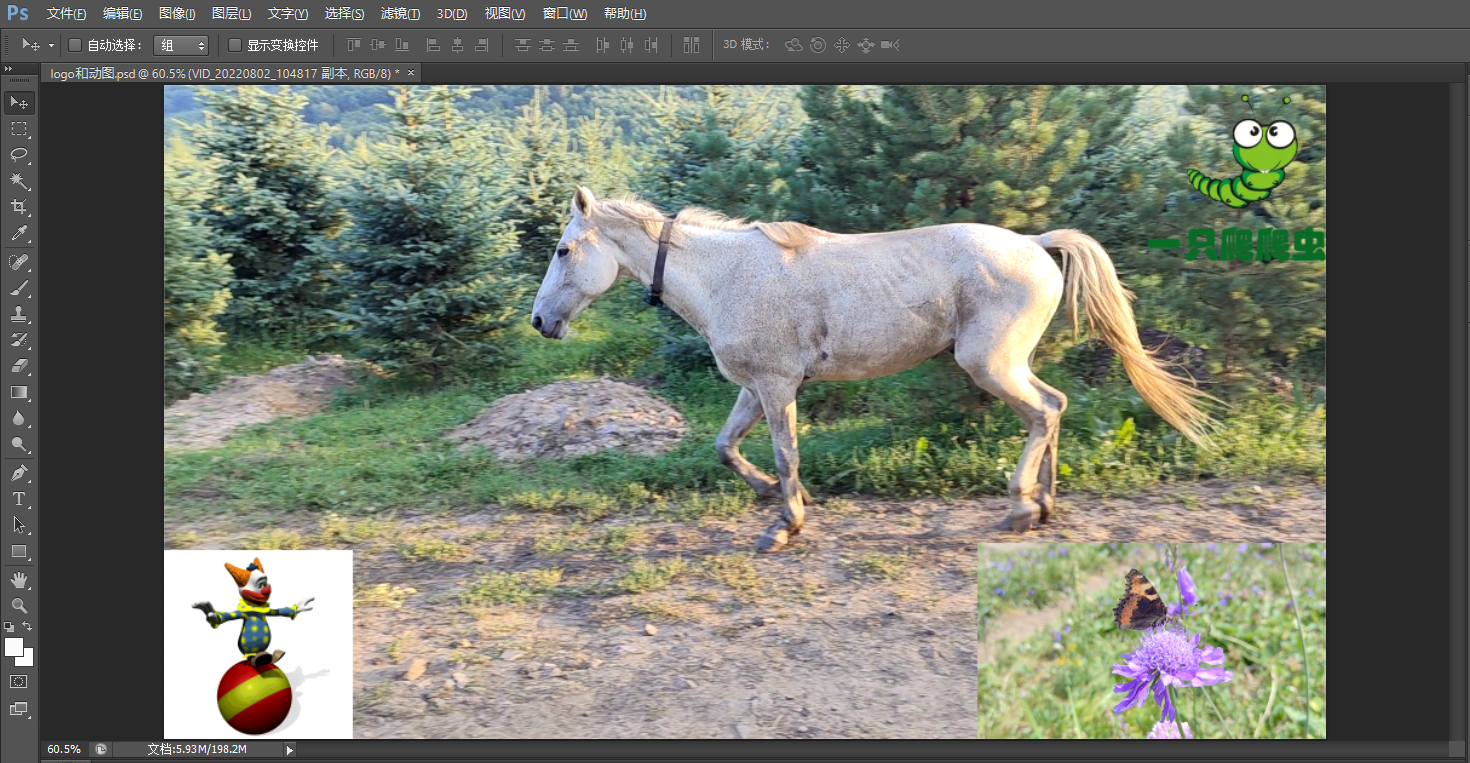
点运行按钮,即可实现动态logo和动画的效果,如图2-7所示。

三、视频画中图
视频画中画,就是在主视频当中有一个小窗口,用来播放另外一个视频。下面来介绍实现的步骤。
1、新建一个小窗口视频组
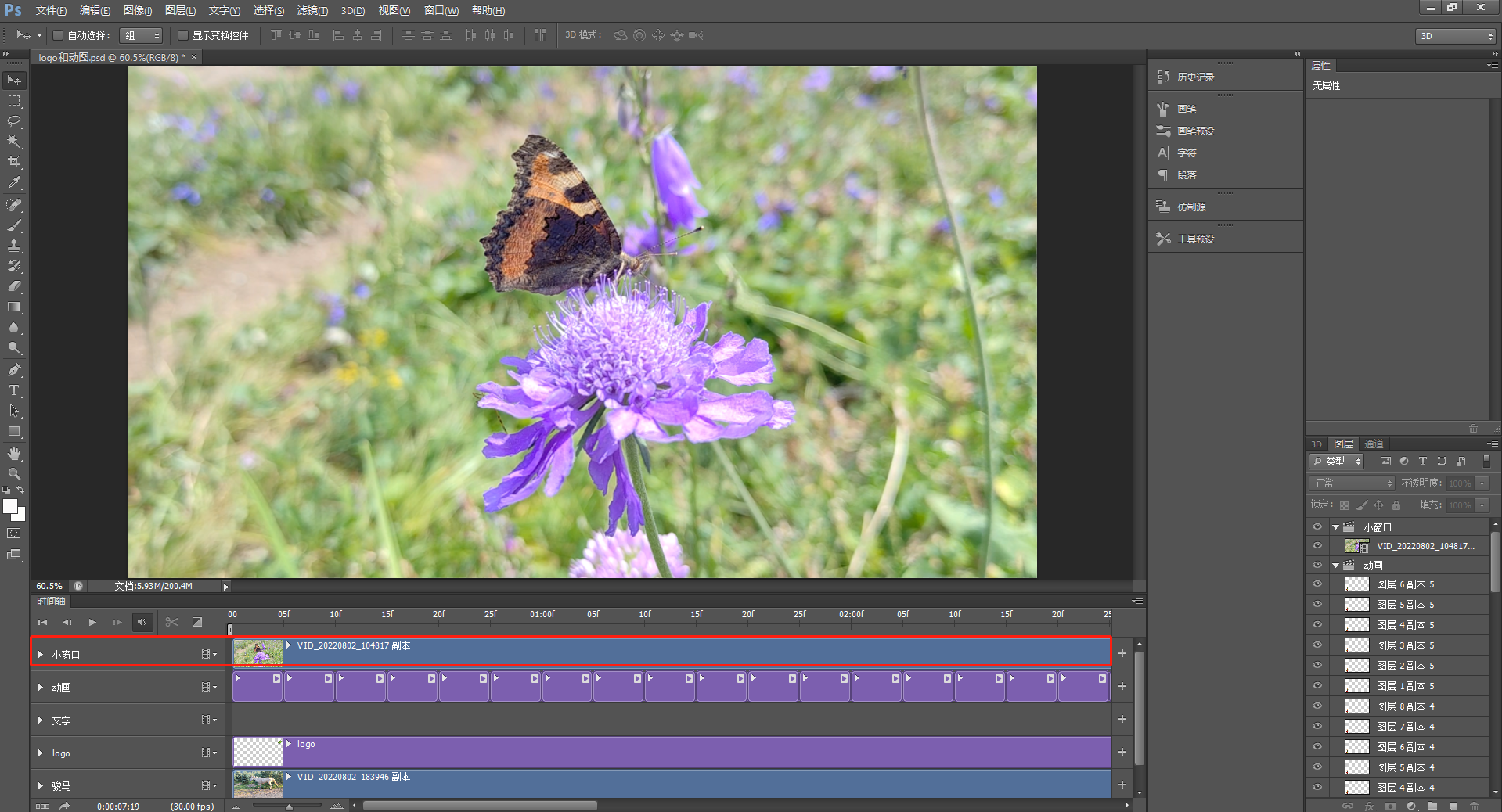
在刚才的psd中再新建一个视频组,改名为“小窗口”,添加一个蝴蝶的视频媒体,如图3-1所示。

2、转换为智能对象图层
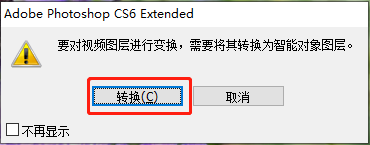
选中小窗口这一个视频层,然后CTRL+T,对该视频层进行自由变换,会弹出如图3-2所示对话框,单击“转换”按钮,把图层转换为智能对象图层。

3、调整窗口大小
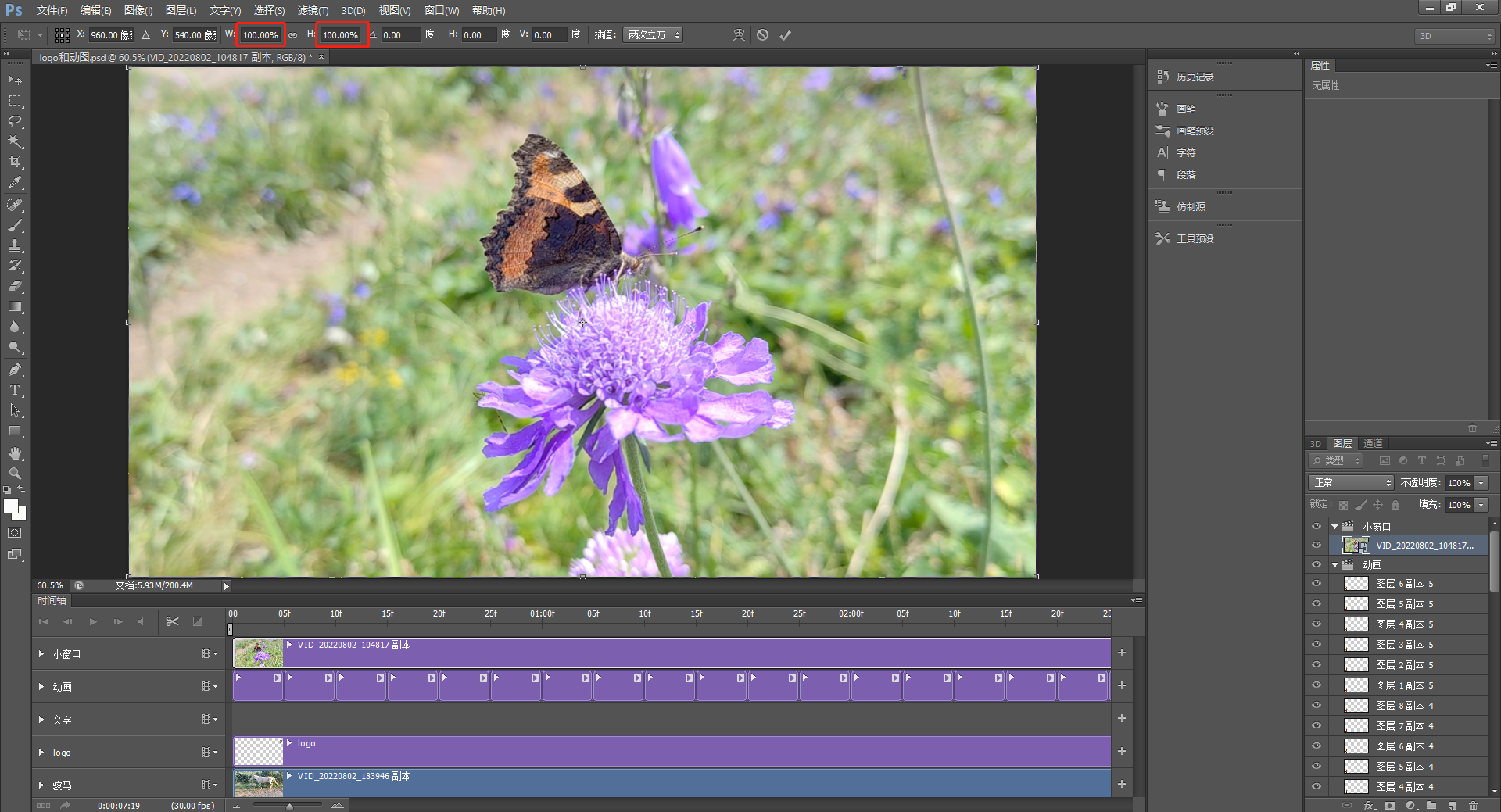
转换为智能对象图层后,即可以进行自由变换了,如图3-3所示。

把W和H后边的百分比都调整为30%,并把小窗口移动到主视频窗口的右下角,如图3-4所示。

4、调整小窗口播放时间
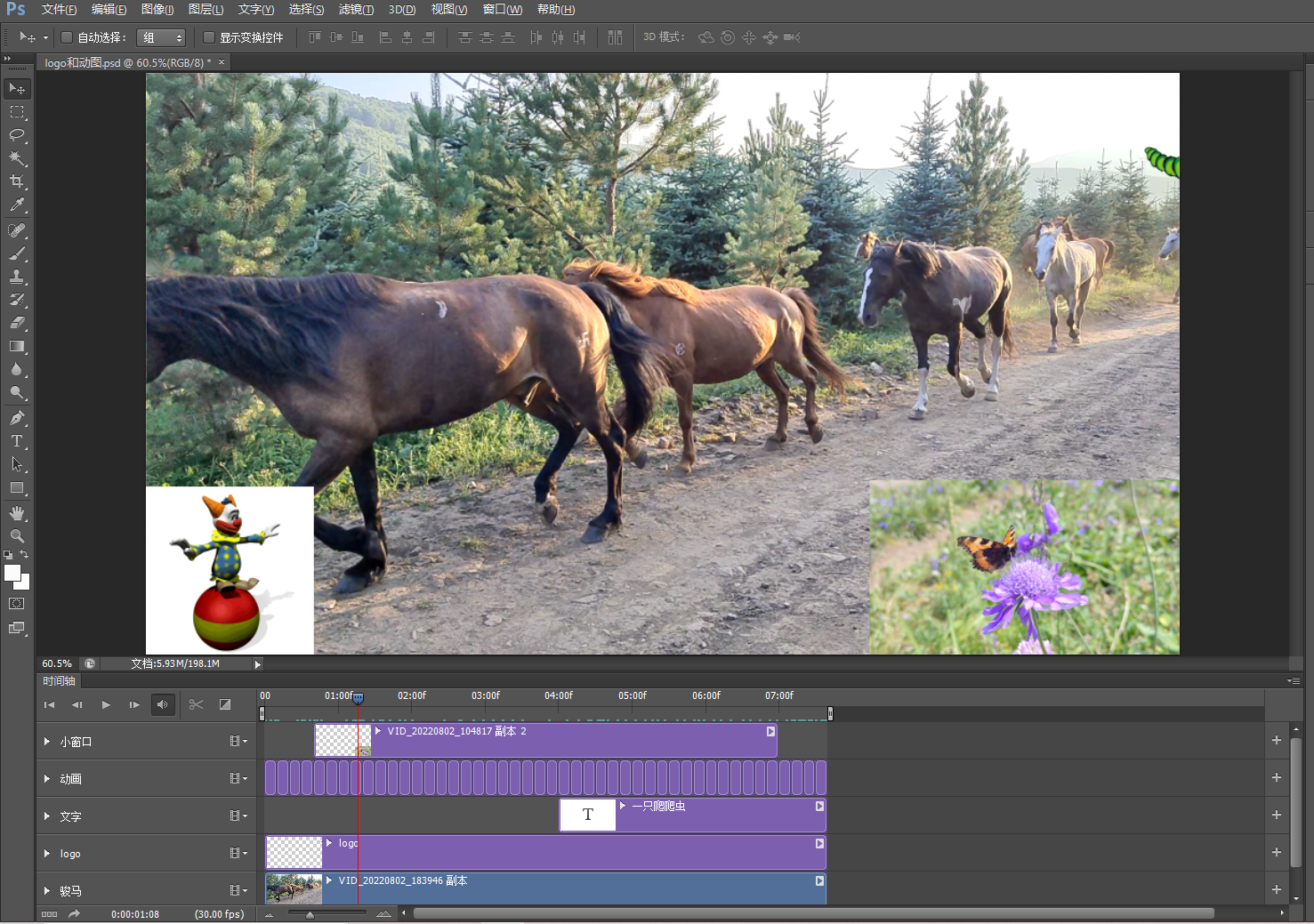
为了让小窗口有动态出现和消失的效果,小窗口开始播放的时间晚于主视频窗口,结束的时间早于主视频窗口,多余的视频要剪掉,调整如图3-5所示。

5、增加渐隐效果
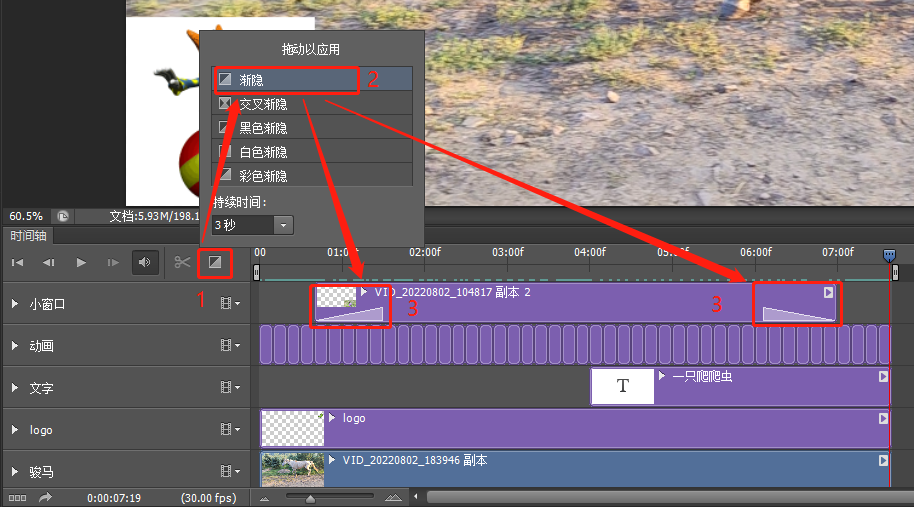
点图3-6所示的![]() 按钮,在弹出的菜单中,选中“渐隐”选项,并按住鼠标,拖动到小窗口视频的前端和后端,为小窗口增加一个渐隐的效果。这样小窗口的出现和消失都是渐变的,避免了那种特别突兀的感觉。
按钮,在弹出的菜单中,选中“渐隐”选项,并按住鼠标,拖动到小窗口视频的前端和后端,为小窗口增加一个渐隐的效果。这样小窗口的出现和消失都是渐变的,避免了那种特别突兀的感觉。

6、预览
画中画的预览效果如图3-7所示。

四、导出文件
到此,PS CS6的基本功能就介绍完了,最后介绍一下,两种导出文件的格式。
1、导出gif格式
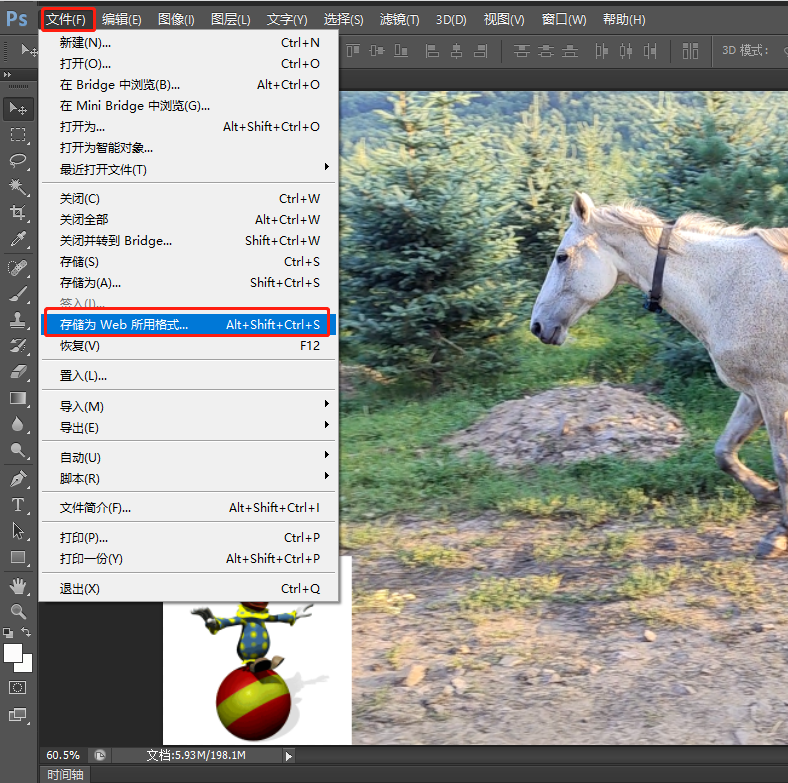
导出gif格式文件的操作步骤如图4-1所示,菜单“文件”--->“存储为Web所用格式”。

2、导出视频
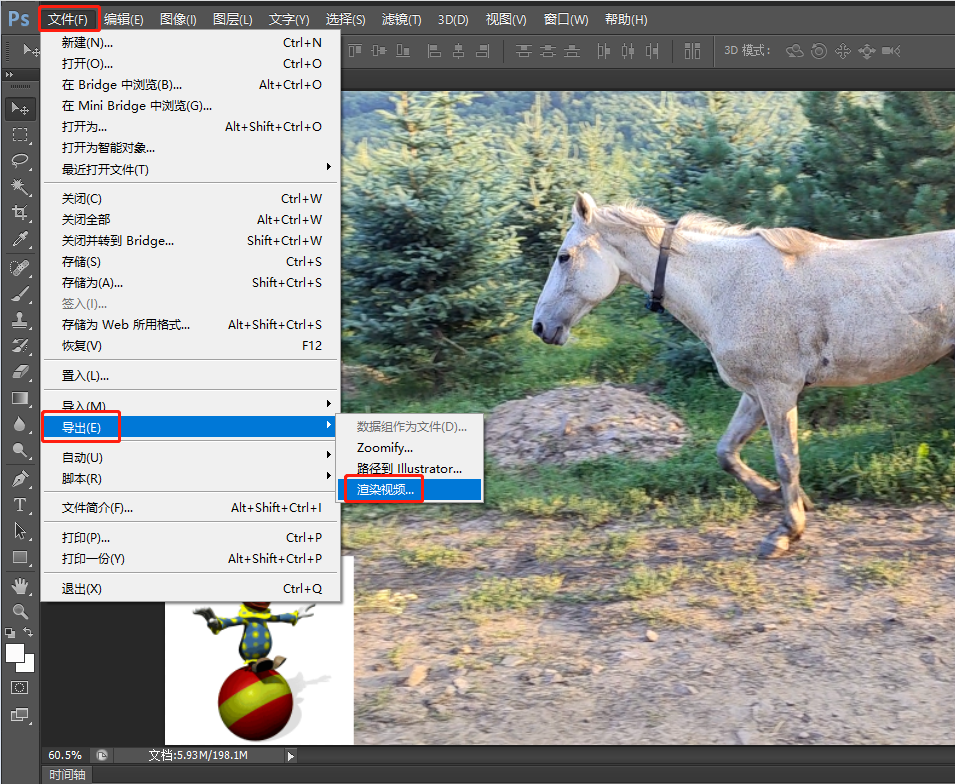
生成视频的操作步骤如图4-2所示,菜单“文件”--->“导出”--->“渲染视频”。

(本系列讲座全部完成)