接口测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
</head>
<body>
<button>POST</button>
<button>GET</button>
<script>
$('button').eq(0).click(function(){
$.ajax({
type:'POST',
url:'http://127.0.0.1/api/post',
data:{
a:90,
c:00
},
success:function(res){
console.log(res)
}
})
})
$('button').eq(1).click(function(){
$.ajax({
type:'GET',
url:'http://127.0.0.1/api/get',
data:{
name:'zd'
},
success:function(res){
console.log(res)
}
})
})
</script>
</body>
</html>
配置cors 中间件
const express = require('express')
const app = express()
//在路由之前配置这个cors中间件 解决接口跨域问题
const cors = require('cors')
app.use(cors())
//导入路由模块
const router = require('./router')
//注册路由模块
app.use('/api',router) //api为访问前缀
app.listen(80, () => {
console.log('express server running at http://127.0.0.1:80')
})
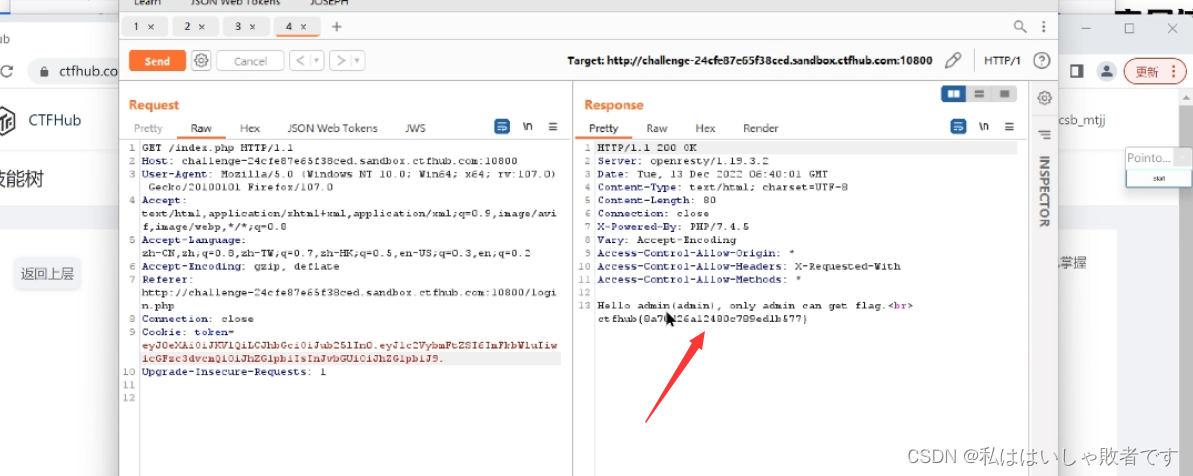
cors:一系列HTTP响应头组成 在服务器配置相关的响应头 解除浏览器的跨域访问限制
响应头:-Access-Control-Allow-Origin
-Access-Control-Allow-Headers 对额外请求头声明
-Access-Control-Allow-Methods 支持任何类型的请求(post get put delete)
分类:简单请求:满足两个条件
1.请求方式:GET POST HEAD 三者之一
2.HTTP头部信息不超过那9个头信息 无自定义头部字段
预检请求:满足任何一个
1.请求方式除了上文三个
2.请求头包含自定义头段
3.向服务器发送 application/json格式的数据
MySQL
```
1.SQL:以编程形式 操作数据库数据的语言 只能在MySQL Oracle SQL Server中使用
2.SQL语法:
select:查询数据 select * from 表名称 select 列名称 from 表名称
-- 所有数据查询
-- select * from users
-- 把username password查询出来
select username,password from users
insert into:
-- 插入新数据
-- insert into users(username,password) values('jack','123322')
update:
-- 更新数据
-- update users set password='0000' ,status=1 where id=2
delete:
删除数据
-- delete from users where id=4