判断函数是否标记为async
今天看到这道题觉得蛮有意思的
就是说让你写一个工具类,让后这个工具类接收一个函数,判断这个函数是不是被async标记了
如下,我们先看看普通函数和被async标记的函数打印出来是啥样子
function isAsyncFunction(func) {
console.log(func)
}
isAsyncFunction(() => { })
isAsyncFunction(async () => { })
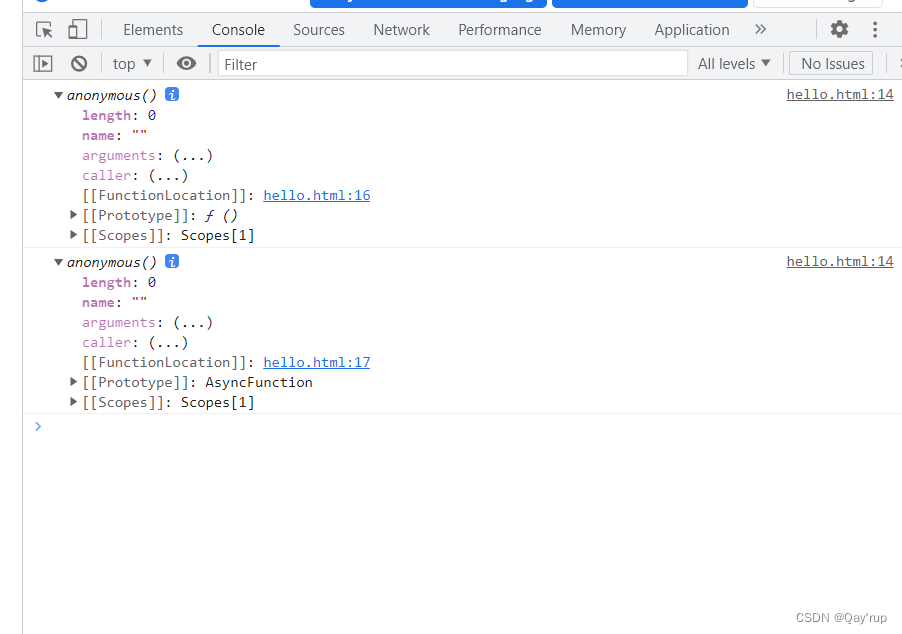
额写顺手了,我们还是用dir看看对象结构吧

可以看到普通函数的原型是function,这是大家都知道的,每一个函数,他的原型是function function的原型是object,
但是标记了async的函数,它的原型变了,变成了AsyncFunction

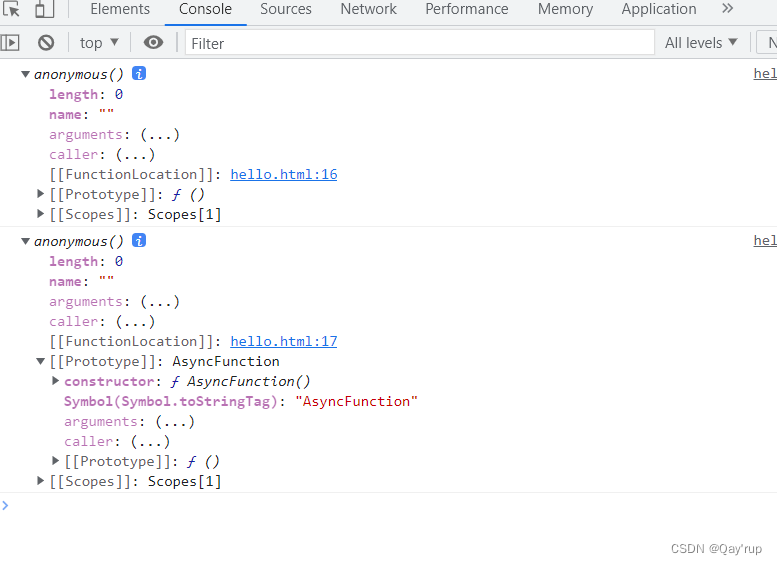
我们继续展开,AsyncFunction,可以看到,在AsyncFunction的原型才是function
也就是说,被标记了async的函数他的原型链与普通的原型链相比,它中间加了一层AsyncFunction

知道了这个,那也就简单了,我们可以直接判断一下函数的原型链,是function的那就是,没被标记的普通函数,原型链是AsyncFunction的那就是被async标记了的函数,
说干就干
function isAsyncFunction(func) {
console.log(func.constructor === AsyncFunction)
console.dir(func)
}
isAsyncFunction(() => { })
isAsyncFunction(async () => { })

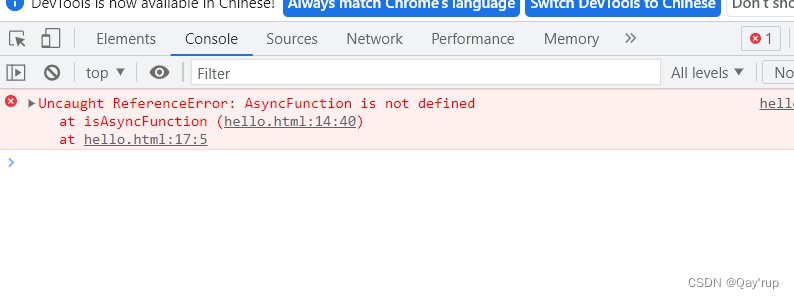
好嘛,直接告诉我AsyncFunction未定义,我们不能直接使用
那我们只能直接再一次来看它的对象结构了

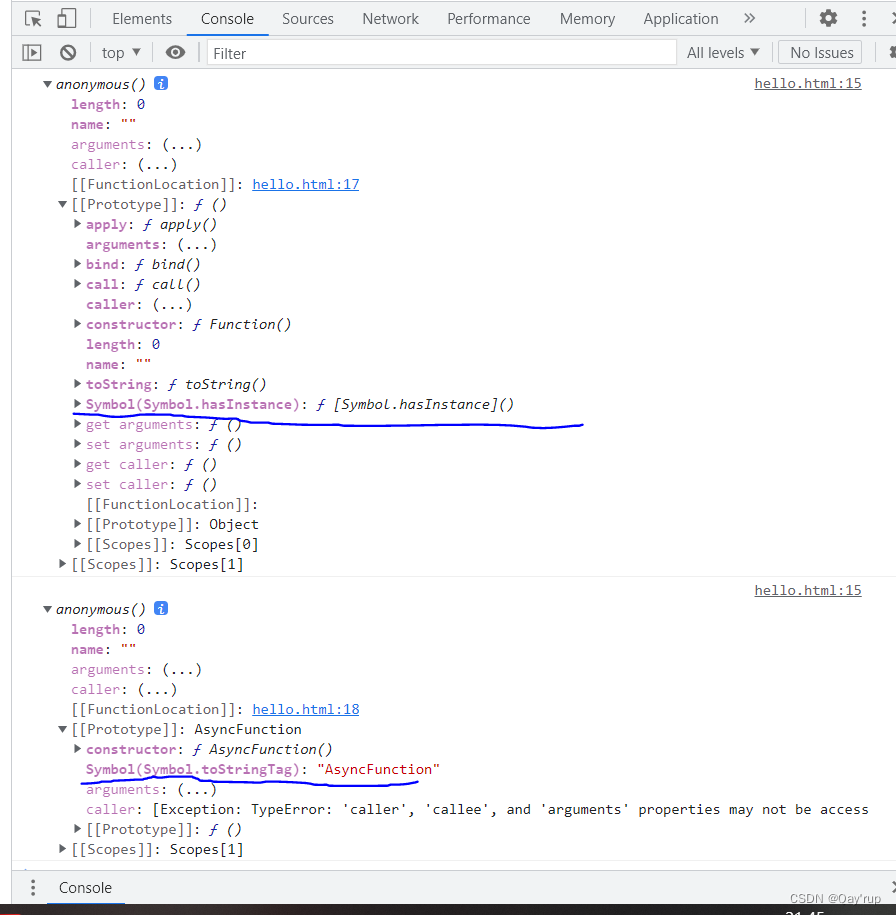
可以看到被async标记的函数的原型上包含了一个Symbol.toStringTag的符号属性,而普通函数是没有这个符号属性的
也就是说我们可以尝试打印一下它的原型上的toString方法试试
function isAsyncFunction(func) {
console.dir(Object.prototype.toString.call(func))
}
isAsyncFunction(() => { })
isAsyncFunction(async () => { })
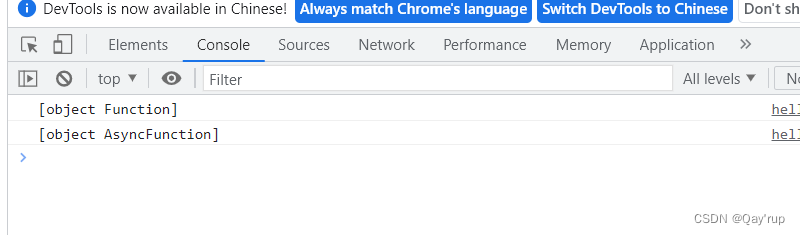
如下,可以看到,普通函数打印的是[object Function],而被async标记了的函数打印的是[object AsyncFunction]
也就是说,可以通过这个东西来判断

我这里直接调用它这个符号属性了,就不绕圈子了,
function isAsyncFunction(func) {
console.log(func[Symbol.toStringTag] === 'AsyncFunction')
}
isAsyncFunction(() => { })
isAsyncFunction(async () => { })
成功,圆满解决