目录
一、问题
二、原因
三、总结
一、问题
1.代码在本地没有问题,打包放在线上在时候,竟然测试测的时候看到element的字体图标有时候显示乱码,如下图1-1所示。更奇葩的是偶现,只有测试看见了,很难复现。。。

2.没办法,只能显示环境f12看看,结果在浏览器看到:有一个行内样式style竟然覆盖了原本正确的css样式。啊,什么东西呀,还没有遇到过这种问题呢。
具体情况如下图1-1所示:

二、原因
1.搜了一下,看到大家都说 和theme-chalk这个包下面的src/index文件有关。看到一个解决方法是这样的【web前端】element-ui框架在线上环境偶尔出现iconfont图标乱码的问题,解决办法 - 简书,(你可以先试试这个,我尝试了没有用)
2.于是就自己去代码里面找到引入 theme-chalk/src/index的文件,在variables.scss中被引入;还在另外一个地方被引入。
3.删除重复引入即可(只需要在一个文件中引入下面代码即可)
$--font-path: "~element-ui/lib/theme-chalk/fonts";
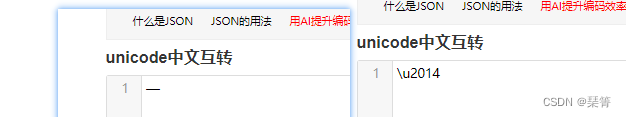
@import "~element-ui/packages/theme-chalk/src/index"; 4.自己的content乱码:输入了中文字符(需要在中文unicode互转网站在线unicode转中文,中文转unicode-BeJSON.com上把中文转义成unicode)
1) css中使用要去除 转义好的unicode里面的 u,如下面的 ”—“ 在css中使用:content:'\2014'

2)js可以直接使用转义好的字符
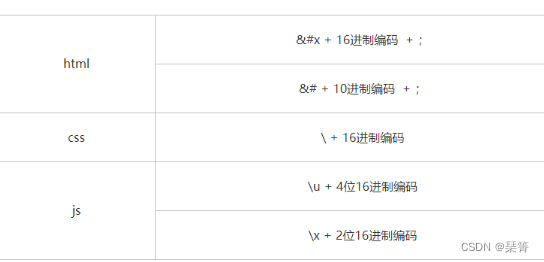
3)html、css、js使用转义字符的规则,如下图2-2所示

三、总结
1.前端content乱码的原因目前遇到两种:
1)element 字体图标乱码:可能是项目里面重复引入下面的样式。
解决方法: 删除重复样式即可
$--font-path: "~element-ui/lib/theme-chalk/fonts";
@import "~element-ui/packages/theme-chalk/src/index"; 2)自己的content乱码:使用了中文字符。
解决方法:中文转义成unicode即可
2.css样式中不要使用中文字符!!!
3.又长了一次见识,真好,就是有点累 @_@
4.完结,节日快乐!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/