深入了解Node.js:模块系统与npm
Node.js作为一款强大的服务器端JavaScript运行环境,模块系统和npm(Node Package Manager)是其成功的重要组成部分。为我们平时提供了便捷的工具和资源,使得在Node.js平台上构建应用变得异常高效。
本篇博客将深入探讨Node.js的模块系统和npm的作用,以及如何充分利用它们进行开发。
Node.js模块系统
Node.js的模块系统是基于CommonJS规范的,它允许开发者将程序分割成多个独立的文件(模块),并在需要的时候加载执行。这样做的好处是:
- 模块化开发:可以将功能拆分成小模块,提高代码的可维护性和可重用性。
- 避免全局命名空间污染:每个模块都有自己的作用域,不会干扰其他模块。
- 异步加载:可以异步加载模块,提高程序的性能和响应速度。
在Node.js中,一个文件就是一个模块。可以使用require函数来加载模块,使用module.exports来导出模块。
还是看之前文章中写的例子
// math.js 模块提供了一个有两个参数并返回两个参数相加之后的结果的函数
function add(a, b) {
return a + b;
}
// 导出此模块
module.exports = { add };
// app.js 导入上面的模块
const math = require('./math');
const result = math.add(2, 3);
console.log(result); // 输出 5
npm(Node Package Manager)
npm是Node.js的包管理工具,拥有数以百万计的开源包。使用npm,我们可以轻松地安装、分享、管理和发布Node.js模块。
常用的npm命令包括:
- npm install :安装一个Node.js模块。
- npm init:初始化一个新的Node.js项目,生成package.json文件。
- npm publish:将自己的模块发布到npm注册表,具体使用方法可以参照之前的博客。
- npm search :搜索npm中的模块。
- npm update :更新已安装的模块。
- npm uninstall :卸载一个模块。
- npm run
使用npm进行模块管理
通过npm,我们可以轻松地引入和管理各种模块,例如Express.js、React等。以Express.js为例:
初始化一个新的Node.js项目:
npm init -y
安装Express.js:
npm install express
安装之后完整的package.json内容如下
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}
在项目中引入Express.js:
新建一个index.js,然后添加下面代码
const express = require('express');
const app = express();
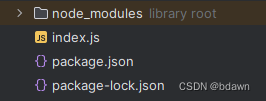
最终项目目录如下图所示:

这样就可以开始使用Express.js构建Web应用。
具体如何构建Express.js应用,我们会在后续的博客中详细介绍。
总结
Node.js的模块系统和npm是开发Node.js应用的两个非常重要工具,它们提供了强大的模块化和包管理功能,为开发者提供了便利。熟练使用模块系统和npm,可以使得Node.js开发更加高效和灵活。
通过深入了解Node.js的模块系统和npm,我们可以更好地发挥其优势,构建出高质量、可维护的Node.js应用。
大家有任何问题都可以在评论区留言交流,相互学习!