一、开心一刻
一程序员第一次上女朋友家她妈板着脸问 :你想娶我女儿,有多少存款?
程序员低了下头:五百!
她妈更鄙视了:才五百块,买个厕所都不够!
程序员忙说:不是人民币!
她妈:就算是美元,还是不够买厕所!
程序员:其实是比特币!
她妈:哇,贤婿,我给你买只大龙虾去
二、自绘树节点?
自绘树节点?听起来都挺复杂的,可是为什么还要自绘树节点呢?这充分说明产品的脑子是什么东西都能想出来的。
有一天产品说我们的软件里缺少一个美丽的树控件,然后就要求开发去实现这个功能。
对于有一定开发经验的同学可能直接会去百度,或者上Qt帮助文档上查找资料,然后发现直接设置qss就能达到我们需要的效果,于是一顿操作后,发现效果还是不错滴。
setStyleSheet(""
"QTreeView {outline:none;show-decoration-selected: 1;}"
"QTreeView {outline:none;border:0px;}"
"QTreeView::branch{ background-color: transparent; }"
"QTreeView::item:hover, QTreeView::branch:hover { background-color: transparent;border-color: rgb(255, 0, 0);}"
"QTreeView::item:selected, QTreeView::branch:selected { background-color: #C5E0F7;}"
"QTreeView::branch:open:has-children{image: url(:/branch-expand.png);}"
"QTreeView::branch:closed:has-children{image: url(:/branch-collapse.png);}"
"QTreeView::branch:has-siblings:!adjoins-item{border-image:url(:/branch-line.png) 0;}"
"QTreeView::branch:has-siblings:adjoins-item{border-image:url(:/branch-more.png) 0;}"
"QTreeView::branch:!has-children:!has-siblings:adjoins-item{border-image:url(:/branch-end.png) 0; }"
"QTreeView::branch:has-children:!has-siblings:closed,QTreeView::branch:closed:has-children:has-siblings{border-image:none;image: url(:/branch-collapse.png); }"
"QTreeView::branch:open:has-children:!has-siblings,QTreeView::branch:open:has-children:has-siblings{border-image:none;image: url(:/branch-expand.png); }"
);
遂找来产品验证,当产品看到这个效果后,脸直接都绿了。
产品:我不是说要一个树形控件吗?行高需要能动态调整那种!
开发:。。。
开发:行高调整了,那branch上贴的图拉伸后不是模糊了么。。。
产品:。。。
产品:我不管,这个行高可拖拽功能很重要,怎么实现我不管,但是功能必须要有。
开发:卧槽,看来只有出终极大法了,直接自绘吧
三、效果展示
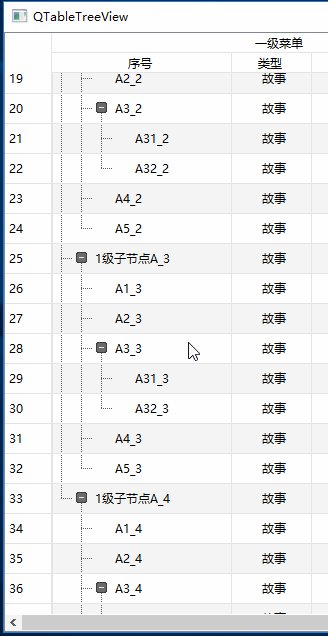
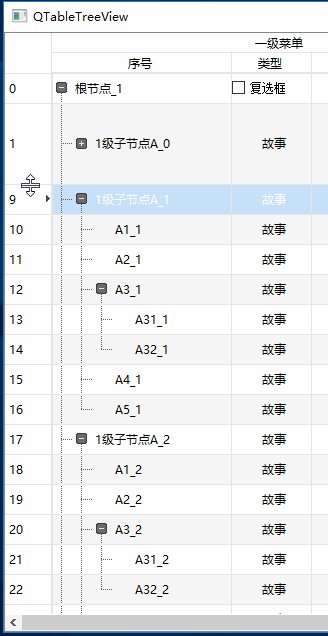
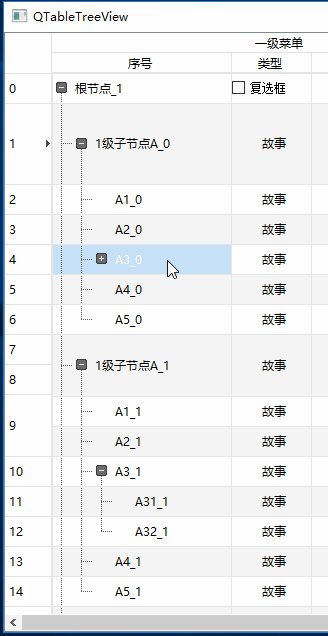
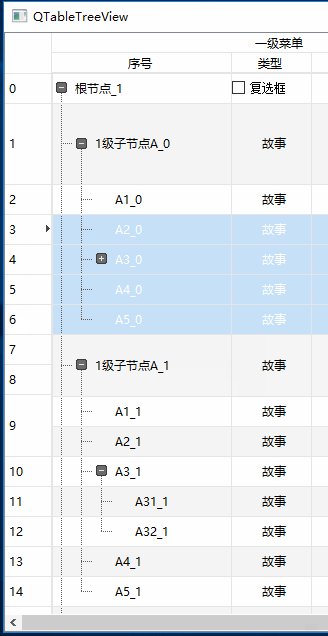
如下图所示,是一个简单的树branch自绘效果。
此处主要是展示一个demo效果,如果需要美化需要专业设计师出图来做。

四、实现思路
既然要自己绘制树形节点,那必然要去研究Qt的源码。
1、可扩展接口
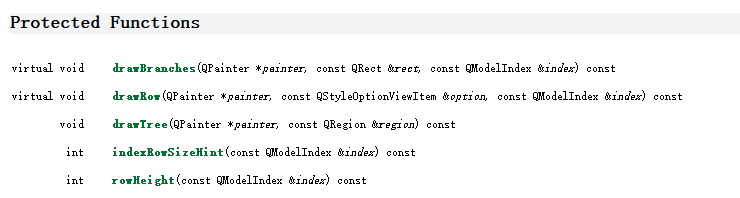
首先我们打开QTreeView类的帮助文档,查找这个类都有哪些可供重写的接口,然后就发现了这么几个函数

看名字大概都知道是什么意思,不过这里还是做简要说明
| 函数名 | 含义 |
|---|---|
| drawBranches | 绘制branch |
| drawRow | 绘制行 |
| drawTree | 绘制树 |
| indexRowSizeHint | 默认行高 |
| rowHeight | 获取行高 |
前边提到我们要自己绘制branch线条,但是其余的东西还是要走Qt默认的绘制风格,因此在重写绘制函数时,千万不要忘记了调用原有的绘制方法。
表格中前3个函数就是绘制树控件的具体方法,这3个函数搭配起来完成了树控件内容格子的绘制。下面我们来重写这3个函数,分别完成我们的需求
2、函数重写
a、绘制行drawRow
drawRow顾名思义就是绘制一行的意思,这里也确实如此。为什么要重写这个函数呢?答案也很简单。
树控件本身是不具有垂直分割线的,既然我们要模拟表格的样式,那么垂直分割线必然是需要的。
实现代码可能像下面这样,是不是很简单。
void FrozenTreeView::drawRow(QPainter * painter, const QStyleOptionViewItem & options, const QModelIndex & index) const
{
QTreeView::drawRow(painter, options, index);
//绘制网格线
QPen pen;
pen.setWidth(m_iWidth);
pen.setColor(m_gridLineColor);
painter->save();
painter->setPen(pen);
painter->drawRect(options.rect);
painter->restore();
}
b、绘制branch
绘制行函数主要是添加了单元格边框绘制,接下来就是第一列的branch绘制。
绘制branch时一定不要忘记调用原有的绘制函数,否则界面显示会异常。
{
painter->save();
QTreeView::drawBranches(painter, rect, index);
painter->restore();
}
绘制branch时主要是根据当前节点是否展开、是否有孩子节点、是否有兄弟节点等状态来联合判断并进行绘制
如下是绘制代码,可能有些长,但是应该比较好理解。
需要注意的点
- 除根节点外,每个节点都需要绘制文字前边的水平线
- 有父亲的节点需要绘制垂直线。绘制的竖线是否绘制到底,取决于是否有向下的兄弟
- 有爷爷的节点可能需要额外绘制向下的竖线。是否绘制取决于自己的父亲是否有向下的兄弟
- 规则3其实是一个循环的处理,也就是说爷爷如果有爸爸,也就是说节点如果有祖爷爷,那么可能还需要绘制更多的向下竖线。是否绘制取决于节点的爷爷是否有向下的兄弟
代码这里就不细说了,有兴趣的可以自己研究研究。绘制规则就是上述4点
//绘制branch
{
DataNode * node = static_cast<DataNode *>(index.internalPointer());
bool hasChild = node->children().size() != 0;//是否有孩子
QList<DataNode *> & children = node->parent()->children();
bool has_next_siblings = children.indexOf(node) != (children.size() - 1);//是否有向后的兄弟
bool has_pre_siblings = children.indexOf(node) != 0;//是否有向前的兄弟
int level = node->level();
int indentaion = indentation();//缩进
int indentaions = indentaion * (level - 1);//缩进距离
QRect r = rect;
r.setLeft(r.left() + indentaions);//图标绘制位置
painter->save();
painter->setPen(m_branchLine);
bool expaned = isExpanded(index);//节点是否展开
QLine line(r.center() + QPoint(0, r.top() - r.center().y()), r.center() + QPoint(0, r.bottom() - r.center().y()));
line.translate(-indentaion, 0);
//QLine line(r.topLeft(), r.bottomLeft());
//循环绘制(具有兄弟节点的)父节点向下的竖线
DataNode * parent_node = node->parent();
DataNode * sub_node = node;
bool isNeed = node->children().size() == 0;
for (int i = level - 1; i >= 0; --i)
{
QList<DataNode *> & children = parent_node->children();
bool has_next_siblings = children.indexOf(sub_node) != (children.size() - 1);//父节点是否有(向后的)兄弟
if (has_next_siblings)
{
painter->drawLine(line);
}
if (level - 1 == i)
{
QPoint pos = (line.p1() + line.p2()) / 2;
QPoint pos2 = pos + QPoint(indentaion / 2, 0);
painter->drawLine(pos, pos2);
if (!has_next_siblings)
{
painter->drawLine(line.p1(), (line.p1() + line.p2()) / 2);
}
}
sub_node = parent_node;
parent_node = parent_node->parent();
line.translate(-indentaion, 0);
}
QPixmap pix;
if (expaned)
{
if (hasChild)
{
pix = QPixmap(":/branch-expand.png");
}
}
else
{
if (hasChild)
{
pix = QPixmap(":/branch-collapse.png");
}
}
if (pix.isNull() == false)
{
QRect pixRect = QRect(QPoint(0, 0), pix.size());
pixRect.moveCenter(r.center());
if (expaned)
{
QLine line(r.center(), r.center() + QPoint(0, r.bottom() - r.center().y()));
painter->drawLine(line);
}
painter->drawPixmap(pixRect, pix);
}
painter->restore();
}
3、同步左侧表头
上一篇文章Qt实现表格树控件-支持多级表头 中已经说了,我们的表格控件是使用QTableView+QTreeView来实现的,那么我们操作树控件时必然要对表格中的表头进行同步操作了。
树控件折叠时隐藏垂直表头指定行
void collapsed_p(DataNode * node)
{
QList<DataNode *> childNodeList = node->children();
//DataManager::getInstance()->allChildNode(node, childNodeList);
int size = childNodeList.size();
for (int i = 0; i < size; ++i)
{
int serial = DataManager::getInstance()->serialNoOfNode(childNodeList.at(i));
VHeaderView::instance->SetRowHide(serial, true);
QModelIndex subIndex = FrozenTreeView::instance->rowIndex(serial);
collapsed_p(childNodeList.at(i));
}
}
void FrozenTreeView::onCollapsed(const QModelIndex & index)
{
if (!index.isValid())
return;
DataNode * node = static_cast<DataNode*>(index.internalPointer());
if (nullptr == node)
return;
collapsed_p(node);
VHeaderView::instance->UpdateCache();
//要对水平头的最后一列进行重设大小,引起水平头自己的更新操作,从而使整个界面显示正确
HHeaderView::instance->resizeLastSection(true);
}
树控件展开时显示垂直表头指定行
void expanded_p(DataNode * node)
{
QList<DataNode *> childNodeList = node->children();
int size = childNodeList.size();
for (int i = 0; i < size; ++i)
{
int serial = DataManager::getInstance()->serialNoOfNode(childNodeList.at(i));
VHeaderView::instance->SetRowHide(serial, false);
QModelIndex subIndex = FrozenTreeView::instance->rowIndex(serial);
if (FrozenTreeView::instance->isExpanded(subIndex))
{
expanded_p(childNodeList.at(i));
}
}
}
void FrozenTreeView::onExpanded(const QModelIndex & index)
{
DataNode * node = static_cast<DataNode *>(index.internalPointer());
if (nullptr == node)
return;
VHeaderView::instance->blockSignals(true);
expanded_p(node);
VHeaderView::instance->UpdateCache();
VHeaderView::instance->blockSignals(false);
//要对水平头的最后一列进行重设大小,引起水平头自己的更新操作,从而使整个界面显示正确
HHeaderView::instance->resizeLastSection(false);
}