定义文件上传函数
#文件上页面
def uploadFileIndex(request):
return render(request, "uploadFile.html")
#文件上传接口
def uploadFile(request):
if request.method == 'POST' and request.FILES['file']:
uploaded_file = request.FILES['file']
fs = FileSystemStorage()
# 选择要保存文件的目录,例如 "media/uploads/"
# 请确保该目录在Django的设置中已正确配置
save_path = "./upload/"
# 检查目录是否存在,如果不存在,则创建它
if not os.path.exists(save_path):
os.makedirs(save_path)
# 将文件保存到指定目录
filename = fs.save(os.path.join(save_path, uploaded_file.name), uploaded_file)
# 获取保存后的文件URL
file_url = fs.url(filename)
# 打印文件保存路径和URL
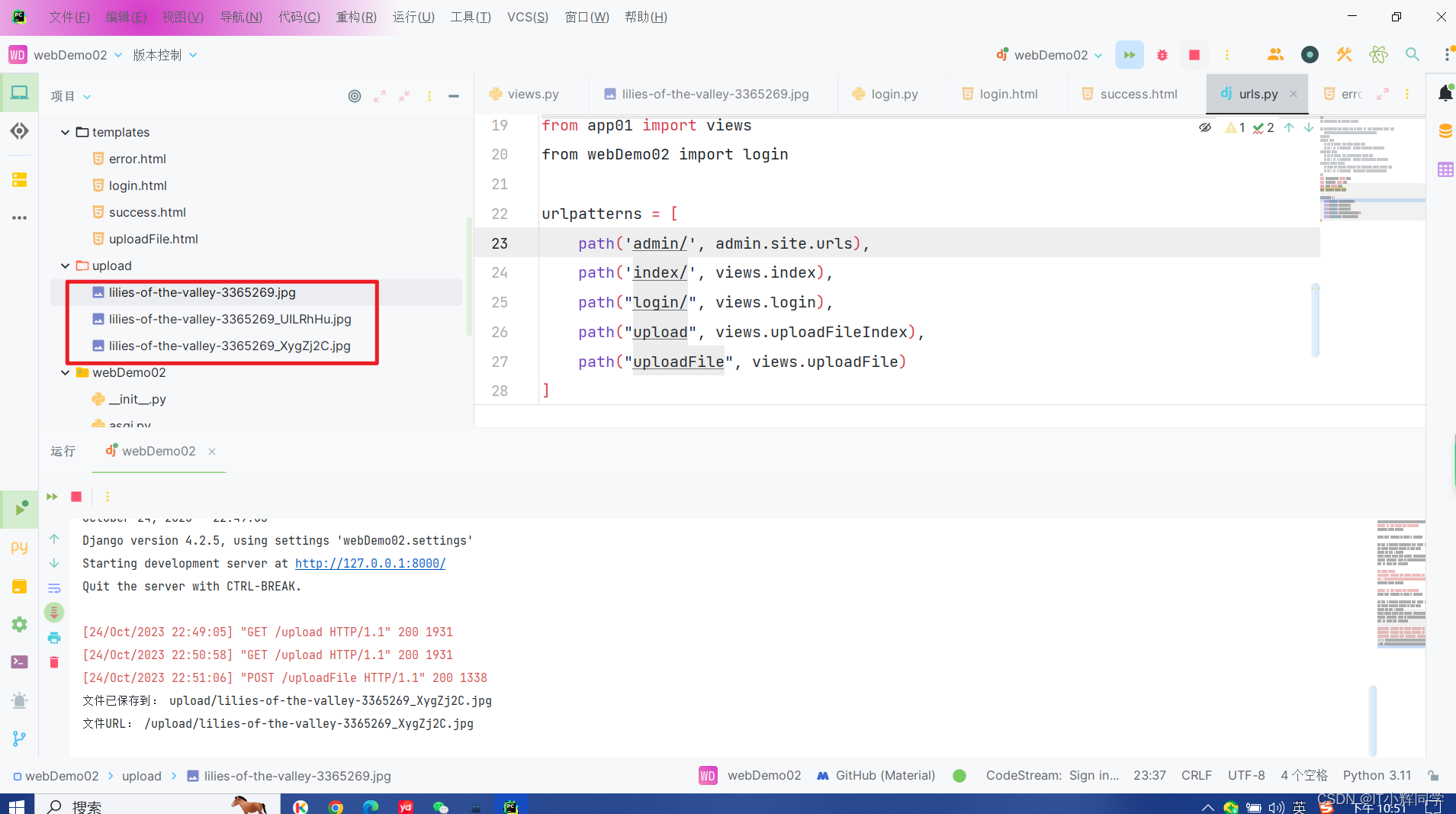
print("文件已保存到:", filename)
print("文件URL:", file_url)
return render(request, "success.html", {"msg": "上传成功", "file_url": file_url})
return render(request, "error.html", {"msg": "上传失败"})
定义文件上传HTML界面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css">
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
width: 400px;
padding: 30px;
text-align: center;
}
h1 {
color: #3498db;
}
label {
display: block;
font-weight: bold;
margin-top: 20px;
}
input[type="file"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #3498db;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.fa-cloud-upload-alt {
font-size: 48px;
color: #3498db;
}
</style>
</head>
<body>
<div class="container">
<h1>文件上传 <i class="fas fa-cloud-upload-alt"></i></h1>
<form action="/uploadFile" method="post" enctype="multipart/form-data">
{% csrf_token %}
<label for="file">选择文件:</label>
<input type="file" name="file" id="file">
<input type="submit" value="上传文件">
</form>
</div>
</body>
</html>

定义成功请求页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>请求成功 - 200 OK</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f8f8f8;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.container {
background-color: #fff;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
width: 400px;
padding: 30px;
text-align: center;
}
h1 {
color: #3498db;
font-size: 28px;
margin: 0;
margin-bottom: 10px;
}
p {
color: #555;
font-size: 16px;
margin: 10px 0;
}
.success-icon {
color: #3498db;
font-size: 64px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="container">
<i class="fas fa-check-circle success-icon"></i>
<h1>请求成功 - 200 OK</h1>
<p>您的请求已成功处理。</p>
<p>{{ msg }}</p>
</div>
</body>
</html>


定义错误返回页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内部服务器错误 - 500</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f8f8f8;
text-align: center;
margin: 0;
padding: 0;
}
.error-container {
background-color: #fff;
max-width: 400px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
margin-top: 100px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
.error-container h1 {
color: #e74c3c;
font-size: 24px;
margin: 0;
}
.error-container p {
margin-top: 10px;
color: #333;
}
</style>
</head>
<body>
<div class="error-container">
<h1>内部服务器错误 - 500</h1>
<p>服务器在处理您的请求时遇到了一个内部错误。</p>
<p>{{ msg }}</p>
</div>
</body>
</html>

![螺旋矩阵[中等]](https://img-blog.csdnimg.cn/16c81a3c6ca7402bbd75a2b5fdcb0efa.png)