初探 Gradio:轻松构建交互式 Web 应用
文章目录
- 初探 Gradio:轻松构建交互式 Web 应用
- Why Gradio?
- 安装 Gradio
- 创建交互式界面
- 1. gr.Interface
- 2. gr.Blocks
- 强大的组件库
- 输入输出组件
- 控制组件
- 布局组件
- 示例
- 交互式数据可视化
- 多组件同时(嵌套)
- 结语
随着科技的不断发展,构建交互式 Web 应用的需求也越来越迫切。在众多框架中,Gradio 独树一帜,以其简单易用和高效快捷而备受青睐。本篇博文将深入介绍 Gradio,教您如何借助它构建各类令人惊叹的交互式应用。
Why Gradio?
如果你想在你的服务器上部署一个 Web 程序,而对前后端相关知识知之甚少,只会一点 Python。那么,您可以选择一款框架工具,快速傻瓜化地搭建你的 Web 应用。
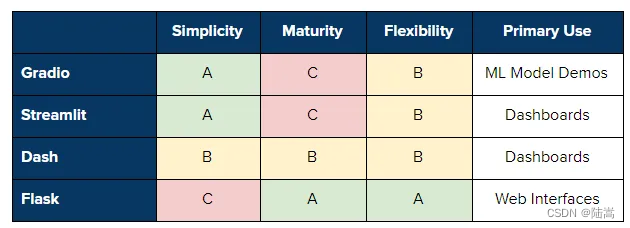
最最最流行的,受众最广的可供选择的相关工具有 Gradio、Streamlit、Dash 和 Flask 等。他们之间的比较如下:
其中,欲图最省事,可以 pass 掉 Dash 和 Flask。如果你的项目非常简单且需要快速原型设计,Gradio 提供了一个更容易入手的选择。就编码难易程度而言,Gradio 更容易简单。Streamlit 提供了更大的灵活性和自定义能力,可能需要一些额外的学习和实践才能完全发挥其潜力。
Gradio 并不局限于机器学习应用,它是一个通用的 Web 应用构建工具。相较于其他框架如 Streamlit、Dash 或 Flask,Gradio 更专注于提供直观、简洁的API,让您能够轻松地构建交互式应用,而无需深入繁琐的代码编写和复杂的配置。
-
简洁易用:Gradio 提供了直观的界面和简洁的API,使得使用它变得非常容易上手。从初学者到资深开发者,都能轻松上手。
-
丰富组件库:Gradio 提供了多样化的组件,如图像、文本框、数据框、下拉菜单等,让您能够灵活地构建各类应用。
-
动态交互:通过组合不同的组件,您可以构建出动态交互的应用,为用户提供更加丰富的体验。
安装 Gradio
要开始使用 Gradio,您只需执行以下命令即可完成安装:
pip install gradio
创建交互式界面
Gradio 提供了两个核心类来构建应用程序的界面:
1. gr.Interface
gr.Interface 是用于简单场景下的应用界面构建的核心模块。通过它,您可以快速定义输入和输出函数,并将它们与界面组件进行关联,从而创建具有交互性的应用程序。这个模块提供了简洁的API和直观的界面,使得构建应用程序变得轻而易举。
2. gr.Blocks
相对于 gr.Interface,gr.Blocks 提供了更高级的界面定制和扩展功能。它适用于那些需要对界面进行高度定制的开发者,可以根据具体需求构建独特的应用界面。
强大的组件库
Gradio 提供了丰富多样的组件,让您可以根据应用的需求选择合适的组件:
输入输出组件
-
图像组件:
gr.Image用于处理图像输入和输出。例如,您可以构建一个图像分类应用,用户上传一张图片,模型将返回对图片的分类结果。 -
文本框组件:
gr.Textbox用于接收和显示文本输入和输出。它可以用于诸如情感分析、自然语言处理等任务。 -
数据框组件:
gr.DataFrame用于处理表格数据的输入和输出。它在数据分析和处理的场景中非常实用。 -
下拉菜单组件:
gr.Dropdown用于创建下拉选项菜单,方便用户进行选择。这在需要用户从预定义选项中选择一个的情况下非常有用。 -
数字输入组件:
gr.Number用于处理数值输入和输出。它可以用于涉及数值计算的应用程序。 -
Markdown 组件:
gr.Markdown用于渲染和显示 Markdown 格式的文本。它可以用于显示格式化的说明文档或提示信息。 -
文件上传组件:
gr.Files用于处理文件的输入和输出。用户可以上传文件,模型可以对文件进行处理并返回结果。
控制组件
Gradio 还提供了多种控制组件,使得用户能够与应用进行交互:
-
按钮组件:
gr.Button用于创建按钮,用户可以点击按钮执行特定的操作。它可以用于触发某些事件或动作。 -
滑块组件:
gr.Slider用于创建可拖动的滑块,用户可以在指定的范围内选择数值。这在需要用户调整数值范围的情况下非常有用。 -
复选框组件:
gr.Checkbox用于创建复选框,用户可以选择或取消选择。这可以用于启用或禁用某些功能或选项。 -
单选框组件:
gr.Radio用于创建单选框,用户可以从多个选项中选择一个。这在需要用户从预定义选项中选择一个的情况下非常有用。 -
开关组件:
gr.Switch用于创建开关按钮,用户可以切换开关的状态。它可以用于启用或禁用某些功能。 -
颜色选择器组件:
gr.ColorPicker用于选择颜色的输入和输出。这可以用于涉及颜色的应用程序。
布局组件
Gradio 提供了多种布局组件,让您可以更好地组织和设计应用的界面:
-
标签页组件:
gr.Tab用于创建多个标签页,使界面更加有组织和易于导航。这对于拥有多个功能模块的应用非常有用。 -
行布局组件:
gr.Row 用于将组件水平排列在一行中,以便于控制界面的布局和排版。
- 列布局组件:
gr.Column用于将组件垂直排列在一列中,以便于控制界面的布局和排版。
通过灵活地组合和使用这些组件,您可以创建出各种令人惊叹的交互式应用程序,满足各类需求和场景。
示例
交互式数据可视化
让我们通过一个例子来演示 Gradio 的强大之处。我们将构建一个交互式的数据可视化应用,用户可以通过调节滑块来控制数据的显示。
import gradio as gr
def visualize_data(threshold):
return "数据可视化结果"
iface = gr.Interface(
fn=visualize_data,
inputs="slider",
outputs="textbox"
)
iface.launch()
在这个示例中,我们创建了一个数据可视化函数 visualize_data,它接受一个阈值作为输入,然后根据阈值来可视化数据。用户可以通过滑动滑块来调节阈值,实时查看可视化结果。
多组件同时(嵌套)
import gradio as gr
with gr.Blocks() as demo:
with gr.Tab("Input/Output"):
with gr.Row():
textbox_input = gr.Textbox()
textbox_output = gr.Textbox()
with gr.Row():
dataframe_input = gr.Dataframe()
dataframe_output = gr.Dataframe()
with gr.Row():
dropdown_input = gr.Dropdown(["Option 1", "Option 2", "Option 3"])
dropdown_output = gr.Textbox()
with gr.Row():
number_output = gr.Textbox()
with gr.Row():
markdown_input = gr.Textbox()
markdown_output = gr.Markdown()
with gr.Row():
files_input = gr.Files()
files_output = gr.Textbox()
with gr.Tab("Control"):
with gr.Row():
button = gr.Button(label="Click Me!")
slider_input = gr.Slider(minimum=0, maximum=10)
checkbox_input = gr.Checkbox()
radio_input = gr.Radio(choices=["Option A", "Option B", "Option C"])
with gr.Tab("Layout"):
with gr.Row():
row_layout = gr.Row([button, slider_input, checkbox_input, radio_input])
column_layout = gr.Column([button, slider_input, checkbox_input, radio_input])
with gr.Row():
tab_layout = gr.Tab([row_layout, column_layout])
row_inside_tab = gr.Row([tab_layout, tab_layout])
column_inside_tab = gr.Column([tab_layout, tab_layout])
demo.launch()
可以看得出来,不同组件是可以嵌套的。比如行列嵌套。
结语
Gradio 是一个强大而灵活的工具,可以帮助您快速构建各类交互式 Web 应用。通过合理地使用 Gradio 提供的各种组件,您可以创建出各种丰富多样的应用,满足不同场景下的需求。希望这篇指南能够对您在使用 Gradio 进行应用开发时提供帮助。如果您想深入了解更多,可以查阅 Gradio 的官方文档和示例代码。