文章目录
- 基本使用
- 脚手架文件结构
- 分析mian.js文件
- 关于不同版本的Vue
- 关于render函数
- 关于vue.config.js配置文件
- 关于index.html文件
- 演示程序
Vue学习目录
上一篇:(二十一)Vue之单文件组件
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。脚手架是基于webpack。
官方文档: https://cli.vuejs.org/zh/。
基本使用
具体步骤:
- 第一步(仅第一次执行):全局安装@vue/cli。
命令:npm install -g @vue/cl
若出现‘npm’ 不是内部或外部命令,也不是可运行的程序 或批处理文件。则需要安装nodejs
链接: https://nodejs.org/ 直接点下一步就行了
如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry https://registry.npm.taobao.org - 第二步:切换到你要创建项目的目录,然后使用命令创建项目
命令:vue create 项目名 - 第三步:启动项目
命令:npm run serve
注意:Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置,
可以执行:vue inspect > output.js
脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
除此之外,使用npm run build命令可以打包项目,打包项目是把所有不是html、css、js文件都转换为正常浏览器能显示的html、css、js文件。会生成一个dist文件夹,这个文件夹是打包之后的文件夹。
分析mian.js文件
mian.js文件是项目的入口文件:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
关于不同版本的Vue

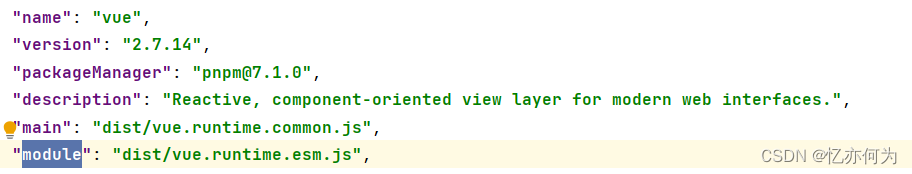
通过vue中的pack.json知道,mian.js文件引入的vue是残缺版,残缺了模板解析器
完全版vue需要这么引入
import Vue from 'vue/dist/vue'
- vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
- 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
关于render函数
正常的配置是通过el+template配置项把App这个组件放入到容器之中
正常的说,在vue中我们使用模板HTML语法组建页面的,使用render函数我们可以用js语言来构建DOM。
render源码:

因为vue是虚拟DOM,所以在拿到template模板时也要转译成VNode的函数,而用render函数构建DOM,vue就免去了转译的过程。
当使用render函数描述虚拟DOM时,vue提供一个函数,这个函数是就构建虚拟DOM所需要的工具。官网上给它起了个名字叫createElement。还有约定的简写叫h。
怎么使用?
render函数会受到一个createElement函数,用来创建元素,在render函数返回一个createElement函数就可以创建
例如:
render(createElement) {
return createElement('h1','你好啊!')
}
效果:

那么我们就可以将App这个组件放入DOM,不简写形式就是:
render(createElement) {
return createElement(App)
}
简写形式:
render: h => h(App)
关于vue.config.js配置文件
- 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
- 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
例如关闭脚手架的语法检查lintOnSave:false,//关闭语法检查
注意,vue.config.js配置文件一旦发生改变,需要重新启动脚手架才能生效
关于index.html文件
这个文件里面具体配置为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!--针对IE浏览器的一个特殊配置,含义是让IE浏览器以最高的渲染级别渲染页面-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--开启移动端的理想视口-->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!--
配置页签图标
<%=BASE_URL%>表示public目录
-->
<link rel="icon" href="<%=BASE_URL%>favicon.ico">
<!--
配置网页标题
<%= htmlWebpackPlugin.options.title %>表示会去package.json文件去找name做为标题
-->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!--
当浏览器不支持js时,noscript标签的元素就会渲染
-->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!--容器-->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
演示程序
初始化脚手架的默认例子是vue官方给的一个页面
我们把之前单文件组件例子复制到里面
效果:

点击显示学校名按钮:

点击显示学生姓名: