1、什么是CSS
如何学习
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字,阴影,超链接,列表,渐变…)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1.1、什么是CSS
Cascading Style Sheet层叠样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动
1.2、发展史
CSS1.0
CSS2.0:DIV(块)+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1:浮动,定位
CSS3.0:圆角、阴影、动画…浏览器兼容性~
1.3、快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style>可以编写CSS的代码,每一个声明最好以“;”结尾
语法:
选择器{
声明1;
声明2;
声明3;
}
-->
<style>
h1{
color: crimson;
}
</style>
</head>
<body>
<h1>CSS测试</h1>
</body>
</html>
建议使用这种规范

CSS的优势:
1、内容和表现分离;
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录!
1.4、CSS的3种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
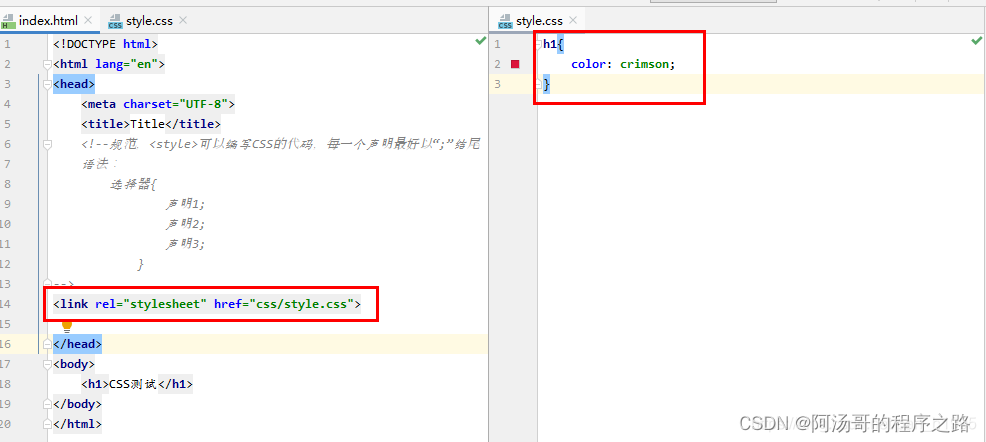
<!--外部样式-->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<!--优先级:就近原则-->
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">这是标签</h1>
</body>
</html>
拓展:外部样式两种方法
- 链接式
html
<!--外部样式-->
<link rel="stylesheet" href="css/style.css" />
- 导入式
@import是CSS2.1特有的!
<!--导入式-->
<style>
@import url("css/style.css");
</style>
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
1、标签选择器:选择一类标签 标签{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: orange;
background: blue;
border-radius: 10px;
}
</style>
</head>
<body>
<h1>标签选择器</h1>
</body>
</html>
2、类 选择器class:选择所有class一致的标签,跨标签,格式:.类名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* 类选择器的格式 .class的名称{}
好处:可以多个标签归类,是同一个class,可以复用
*/
.demo1{
color: blue;
}
.demo2{
color: red;
}
.demo3{
color: aqua;
}
</style>
</head>
<body>
<h1 class = "demo1">类选择器:demo1</h1>
<h1 class="demo2">类选择器:demo2</h1>
<h1 class="demo3">类选择器:demo3</h1>
</body>
</html>
3、id 选择器:全局唯一,格式:#id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器:id必须保证全局唯一
#id名称{}
不遵循就近原则,优先级是固定的
id选择器 > 类选择器 > 标签选择器
*/
#demo1{
color: aqua;
}
.demo2{
color: red;
}
#demo2{
color: orange;
}
h1{
color: blue;
}
</style>
</head>
<body>
<h1 id="demo1">id选择器:demo1</h1>
<h1 class="demo2" id = "demo2">id选择器:demo2</h1>
<h1 class="demo2">id选择器:demo3</h1>
<h1>id选择器:demo4</h1>
<h1>id选择器:demo5</h1>
</body>
</html>
优先级:id > class > 标签
2.2、层次选择器
1.后代选择器:在某个元素的后面
/*后代选择器*/
<style>
body p{
background:red;
}
</style>

2.子选择器,一代
/*子选择器*/
<style>
body>p{
background:orange;
}
</style>

3.相邻的兄弟选择器 同辈
/*相邻兄弟选择器:只有一个,相邻(向下)*/
<style>
.active+p{
background: red
}
</style>
<body>
<p class="active">p1<p>
<p>p2</p>
</body>

4.通用选择器
<style>
/*通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background:red;
}
</style>
<body>
<p class="active">p1<p>
<p>p2</p>
</body>

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*p{
background: green;
}*/
/*后代选择器*/
/*body p{
background: red;
}*/
/*子选择器*/
/*body>p{
background: #3cbda6;
}*/
/*相邻兄弟选择器,只有一个,相邻(向下)*/
/*.active + p{
background: #a13d30;
}*/
/*通用兄弟选择器,当前选中元素的向下所有兄弟元素*/
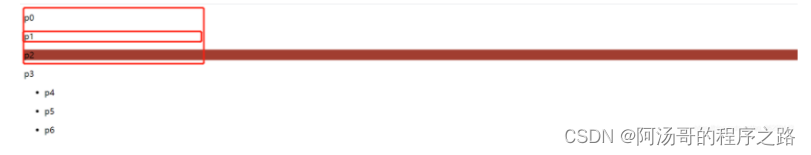
.active~p{
background: blueviolet;
}
</style>
</head>
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p>p7</p>
<p>p8</p>
</body>
</html>
2.3、结构伪类选择器
伪类
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: aqua;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: blue;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素 的父级元素,选中父级元素的第一个,并且是当前元素才生效!
*/
p:nth-child(1){
background: orange;
}
/*选中父元素下的,第2个p元素*/
p:nth-of-type(2){
background: red;
}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用,class,id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #a13d30;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: red;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个子元素为p的
按顺序
*/
p:nth-child(2){
background: blue;
}
/*选中父元素下的p元素的第二个,按类型*/
p:nth-of-type(1){
background: yellow;
}
a:hover{
background: black;
}
</style>
</head>
<body>
<!--<h1>h1</h1>-->
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
<a href="">链接标签</a>
</body>
</html>
2.4、属性选择器(常用)
id + class结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
display: block;
height: 50px;
width: 50px;
float:left;
border-radius: 10px;
background: blue;
text-align: center;
color: beige;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性名,属性名=属性值(正则)
=表示绝对等于
*=表示包含
^=表示以...开头
$=表示以...结尾
存在id属性的元素 a[]{}
*/
/* a[id]{
background: red;
}*/
/*id=first的元素*/
/* a[id=first]{
background: aqua;
}*/
/*class中有links元素*/
/* a[class = "links item2 first2"]{
background: orange;
}*/
/*a[class*="links"]{
background: black ;
}*/
/*选中href中以http开头的元素*/
a[href^="http"]{
background: orange;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="/adad/faf" class="links item2 first2" >2</a>
<a href="qwe123" class="links item3 first3" >3</a>
<a href="eweqe" class="links item4 first4" >4</a>
<a href="rrrrr" class="links item5 first5" >5</a>
<a href="ttt" class="links item6 first6" >6</a>
<a href="yyy" class="links item7 first7" >7</a>
</p>
</body>
</html>

= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾