Playwright 配置文件/运行命令/测试标记
一、运行说明
1. 运行命令
// 运行测试集,无界面模式
npx playwright test
// 运行测试集,界面模式
npx playwright test --ui
// 运行单个测试文件
npx playwright test test_file.spec.ts
// 以调试模式运行测试
npx playwright test --debug
// 显示测试报告
npx playwright show-report
// 运行代码生成器,后可跟需要测试的网站
npx playwright codegen http://baidu.com
// 根据标签运行指定标签下的用例
npx playwright test --grep @fast
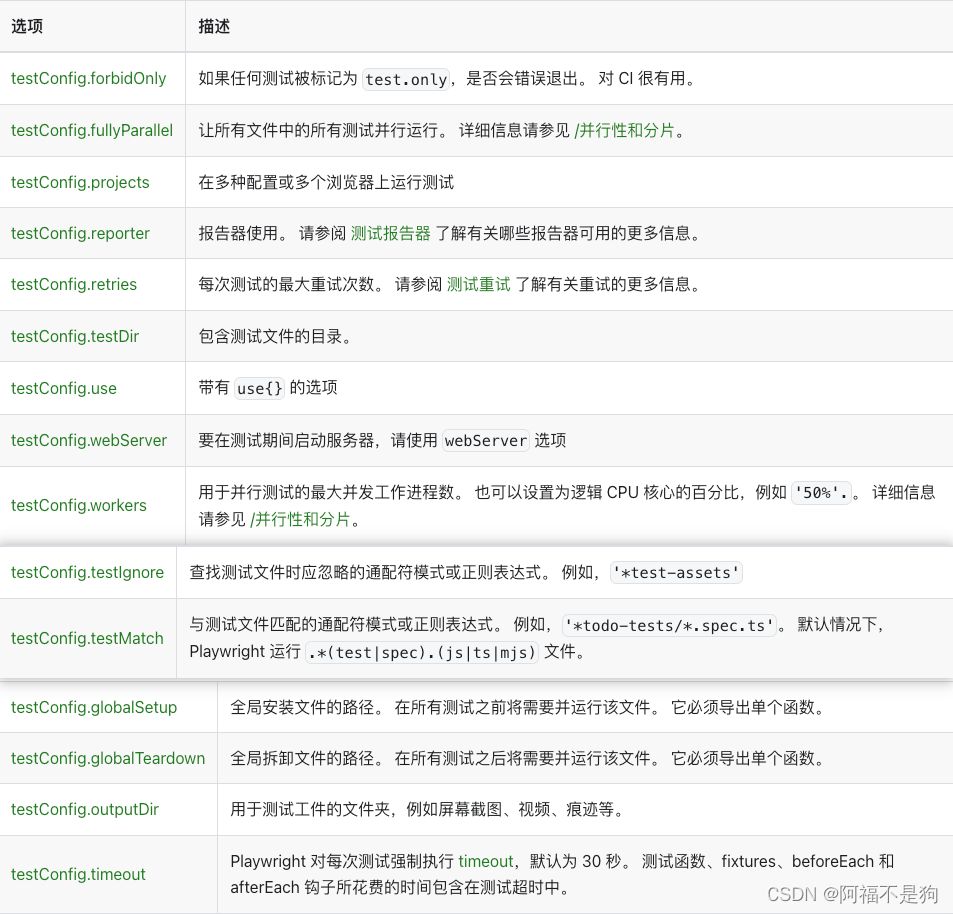
2. 配置文件参数
testDir
test 运行的测试文件地址,运行方式为并行

retries
重试次数(根据运行环境判断,本地不重试)

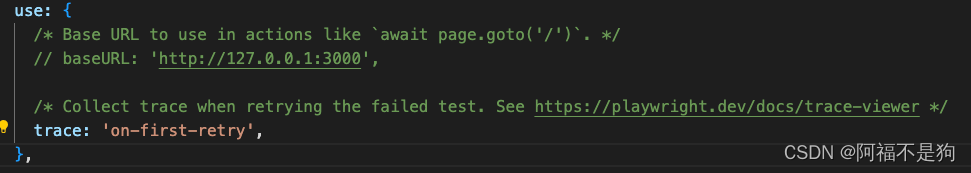
trace
运行跟踪设置,“on-first-retry” 在第一次运行失败时记录。本地运行时默认关闭,可以通过参数 --trace on 打开

baseURL
基础url, 默认打开页面

actionTimeout
动作等待时间

screenshot
失败用例截屏,运行执行失败后,截取屏幕

headless
浏览器运行模式,是否显示浏览器页面

projects
为浏览器配置项目
name: 浏览器信息
use: 设备名称

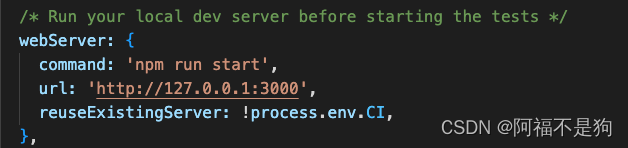
webServer
启动本地的服务器
command: 服务器启动命令
url: 服务器访问地址
reuseExistingServer: 环境信息判断

其他

二、测试标记
test.only()
仅运行该测试方法下的步骤
test.only('仅运行该方法下的测试用例', async ({ page }) => {
// 仅运行该测试方法在的步骤
});
test.skip()
无条件的跳过该测试用例的执行,可以加到文件中,跳过文件执行,或者添加条件根据条件判断是否跳过
// 跳过用例
test('跳过测试用例', async ({ page }) => {
test.skip();
// 测试用例的执行步骤
});
// 跳过文件
test.skip();
test('跳过文件 执行', async ( { page } ) ->{
//测试步骤
})
// 根据条件判断是否跳过
test('根据条件判断是否跳过')
test.slow()
将测试步骤的执行速度放慢三倍,使用方式同 skip
test.step()
拆分测试用例的步骤,将一个测试用例,按照不同的步骤进行执行,步骤中可以继续套步骤
test('拆分步骤进行执行', async ( { page } ) => {
await test.step('步骤 1', async ()=>{
// 具体执行
})
await test.step('步骤 2', async ()=>{
// 具体执行
await test.step('步骤 2-1', async ()=>{
// 具体执行
})
})
})
test.use()
进行执行文件的测试配置
// 使用 chrome 浏览器进行测试
test.use({ browserName: 'chromium' });
test('example test', async ({ page }) => {
// 测试代码
});
// 可选配置项
1. browserName :指定要使用的浏览器名称,如 'chromium' 、 'firefox' 或 'webkit' 。
2. headless :指定浏览器是否以无头模式运行,接受布尔值,默认为 true 。
3. channel :指定要使用的浏览器版本的频道,如 'chrome' 、 'firefox' 或 'webkit' 。
4. launchOptions :指定浏览器启动选项的对象,可用于配置浏览器启动时的行为,例如 slowMo 、 args 、 executablePath 等。
5. contextOptions :指定上下文选项的对象,可用于配置浏览器上下文的行为,例如 viewport 、 ignoreHTTPSErrors 、 recordVideo 等。
6. device :指定要模拟的设备名称,用于测试响应式设计。
7. trace :指定要启用的跟踪器的名称,用于记录浏览器操作的详细信息。
test.expect()
创建测试断言,用来判断测试步骤执行后,实际结果是否和预期结果相符
test('expect 断言验证', async ({page}) => {
await page.goto('https://baidu.com/');
// 进行打开网页操作后,判断页面的标题是否为 百度一下,你就知道
await expect(page).toHaveTitle(/百度一下,你就知道/);
})