1、引言
之前在Spring Boot项目中一直使用的是SpringFox提供的Swagger库,发现已经超过3年没出新版本了!SpringDoc是一款可以结合Spring Boot使用的API文档生成工具,基于OpenAPI 3,是一款更好用的Swagger库!值得一提的是SpringDoc不仅支持Spring WebMvc项目,还可以支持Spring WebFlux项目,甚至Spring Rest和Spring Native项目。
Swagger规范已经重命名为OpenAPI规范。Swagger2指的是2017年停止更新的io.swagger包,而Swagger3指的是2017年将Swagger2重新命名为io.swagger.core.v3包。
- Swagger规范已经重命名为OpenAPI规范。Swagger2指的是2017年停止更新的io.swagger包,而Swagger3指的是2017年将Swagger2重新命名为io.swagger.core.v3包。
- Springfox是Spring的一种OpenAPI实现。其中,Springfox-Swagger2通常被大多数国内所指的Swagger2,但与上述的Swagger2不是同一个意思。它使用的依赖就是上述提到的Swagger2,并且和Swagger2一样,很久没有更新了。
- Springdoc是Spring的另一种OpenAPI实现,它依赖于上述的Swagger3。目前,Springdoc相对较活跃,因此Swagger的升级方向是Springdoc。
Swagger2 已经停止维护了,取而代之的是 Swagger3。
2、使用步骤
2.1导入依赖
<!-- https://mvnrepository.com/artifact/org.springdoc/springdoc-openapi-ui -->
<dependency>
<groupId>org.springdoc</groupId>
<artifactId>springdoc-openapi-ui</artifactId>
<version>1.7.0</version>
</dependency>
2.2 删除Swagger2的依赖和配置
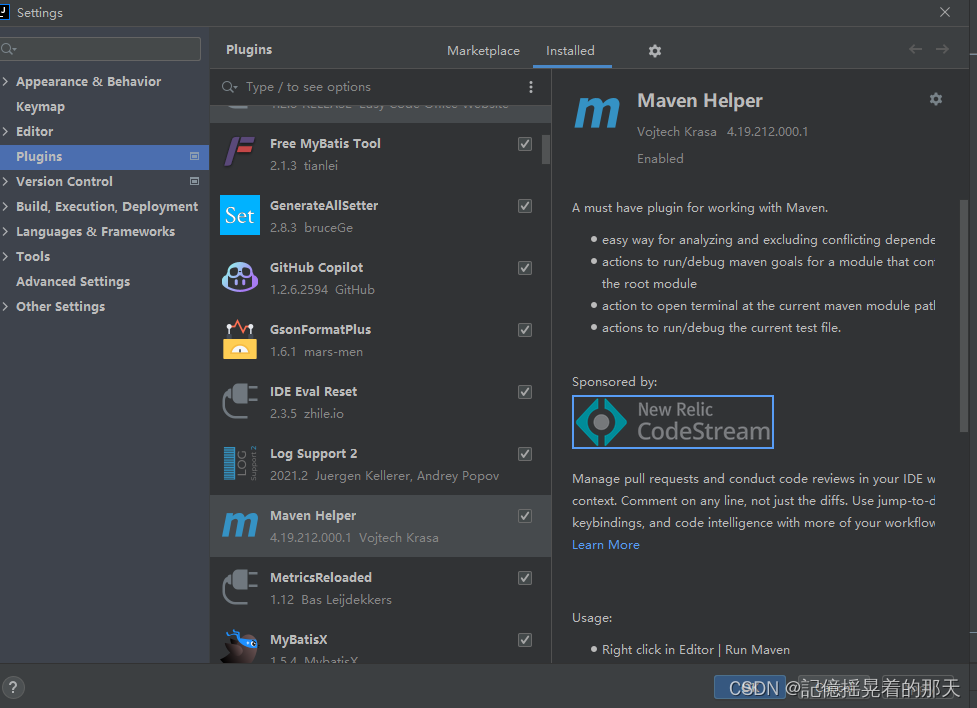
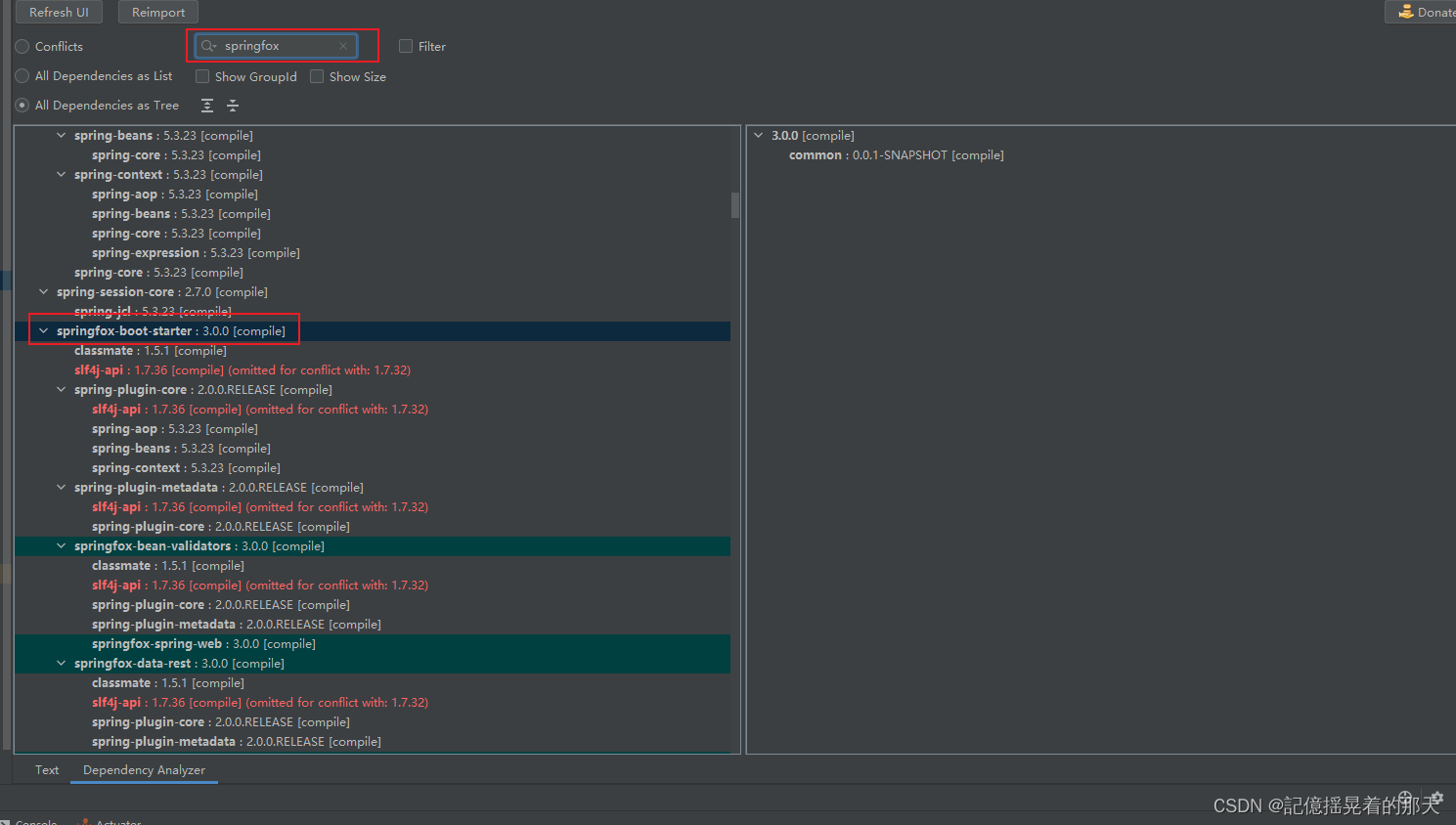
推荐使用Maven helper插件
 搜索springfox,找到依赖并排除。
搜索springfox,找到依赖并排除。
 刷新依赖,删除与Swagger2相关配置,重启应用。
刷新依赖,删除与Swagger2相关配置,重启应用。
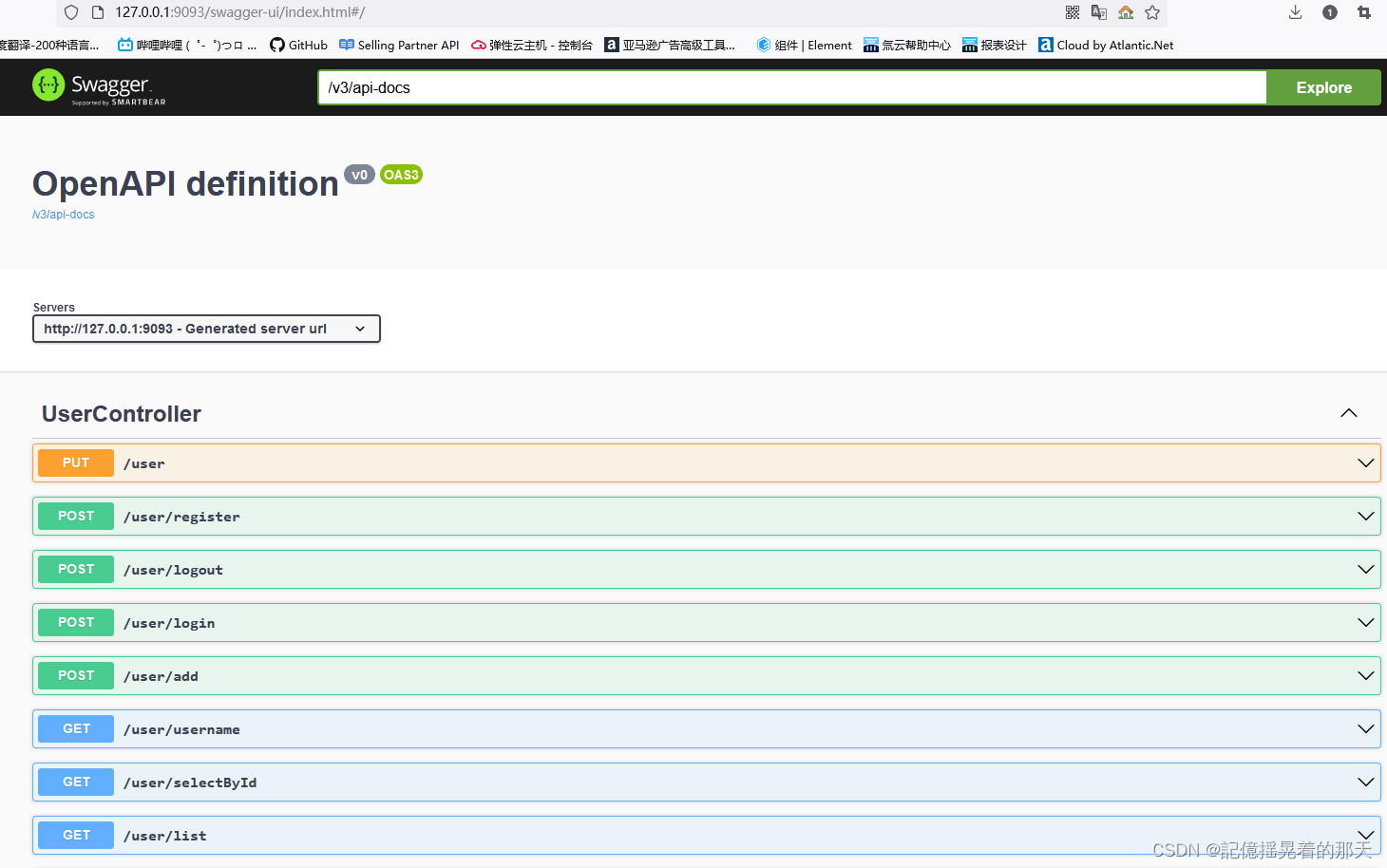
 现在可以看到已经成功进入了。
现在可以看到已经成功进入了。
2.3 配置(可以不用)
如果需要写配置的话,配置类和配置文件都需要写。
配置类如下:
@Configuration
@OpenAPIDefinition(info =
@Info(title = "用户模块API文档", version = "1.0", description = "用户模块API文档 v1.0")
)
public class Swagger3Configuration {
@Bean
public GroupedOpenApi restApi() {
return GroupedOpenApi.builder()
.group("user-service")
.pathsToMatch("/user-service/**")
.build();
}
}
配置文件如下
springdoc:
swagger-ui:
# 修改Swagger UI路径
path: /swagger-ui.html
# 开启Swagger UI界面
enabled: true
api-docs:
# 修改api-docs路径
path: /v3/api-docs
# 开启api-docs
enabled: true
# 配置需要生成接口文档的扫描包
packages-to-scan: com.sifan.user.controller
# 配置需要生成接口文档的接口路径, /** 表示匹配所有
paths-to-match: /**
3、Swagger 注解 与 SpringDoc 对应注解的对应关系
| Swagger 注解 | Springdoc 对应注解 | 注解作用 | 示例 |
|---|---|---|---|
@Api | @Tag | 用于定义 API 全局信息 | @Tag(name = "User Management") |
@ApiOperation | @Operation | 用于定义单个 API 操作的信息 | @Operation(summary = "Get User by ID") |
@ApiParam | @Parameter | 用于定义操作参数的信息 | @Parameter(name = "userId", description = "User ID") |
@ApiResponse | @APIResponse | 用于定义操作的响应信息 | @APIResponse(responseCode = "200", description = "Successful") |
@ApiResponses | @APIResponses | 用于定义多个操作响应信息 | @APIResponses(value = { @APIResponse(responseCode = "200", description = "Successful"), @APIResponse(responseCode = "404", description = "Not Found") }) |
@ApiModel | @Schema | 用于定义模型对象的信息 | @Schema(name = "User", description = "User information") |
@ApiModelProperty | @Schema | 用于定义模型属性的信息 | @Schema(description = "User's name") |
@ApiIgnore | @Hidden | 用于指示忽略特定的 API 元素 | @Hidden |
@ApiImplicitParam | @ParameterObject | 用于定义隐式的操作参数信息 | @ParameterObject |
@ApiImplicitParams | @Parameters | 用于定义多个隐式操作参数信息 | @Parameters({ @ParameterObject, @ParameterObject }) |
4、 可能会出现的问题
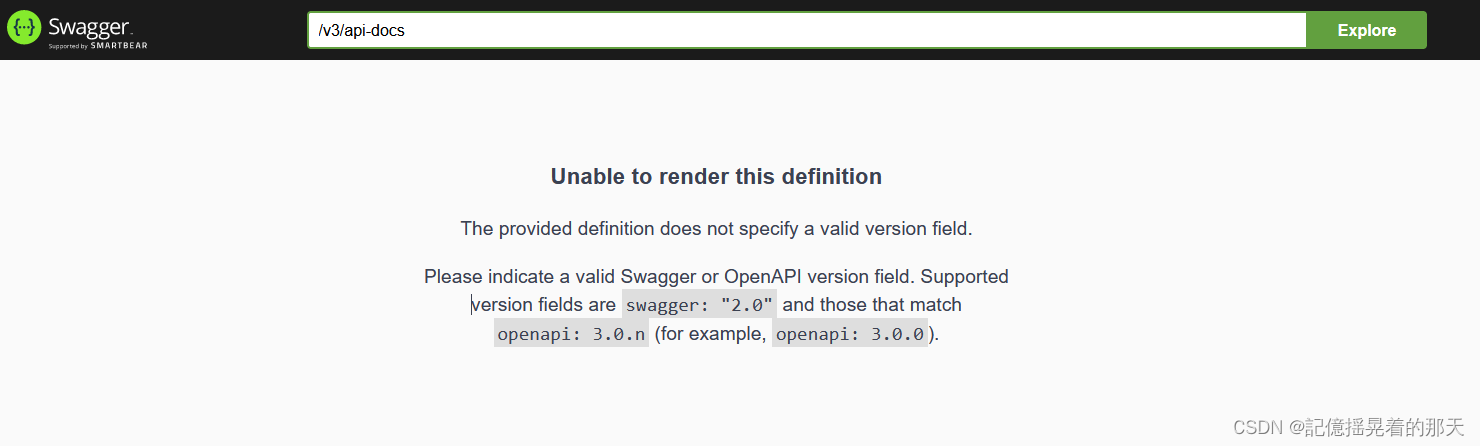
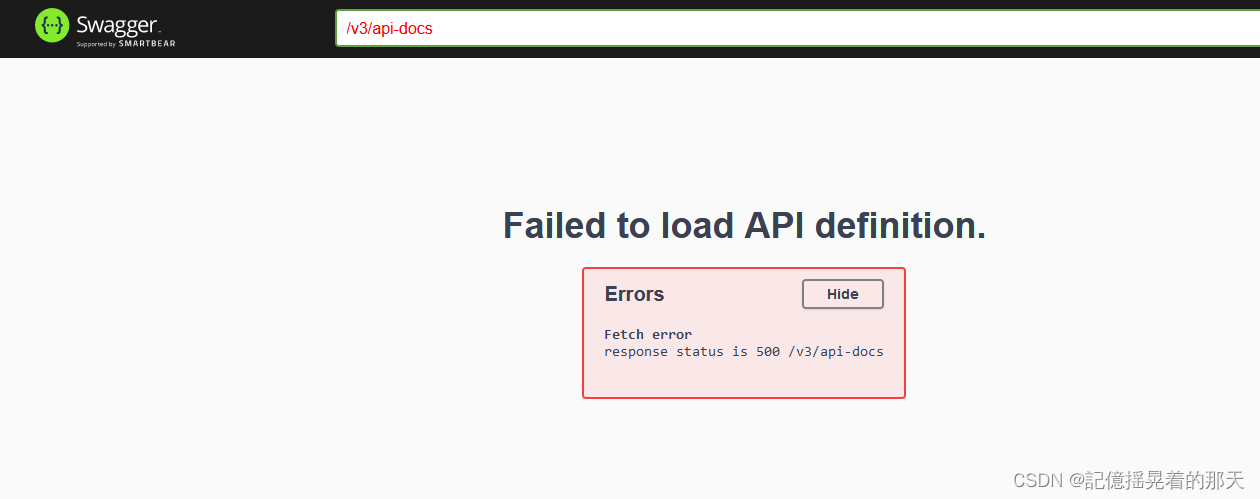
出现下面的问题表示Swagger2的依赖没有删除干净
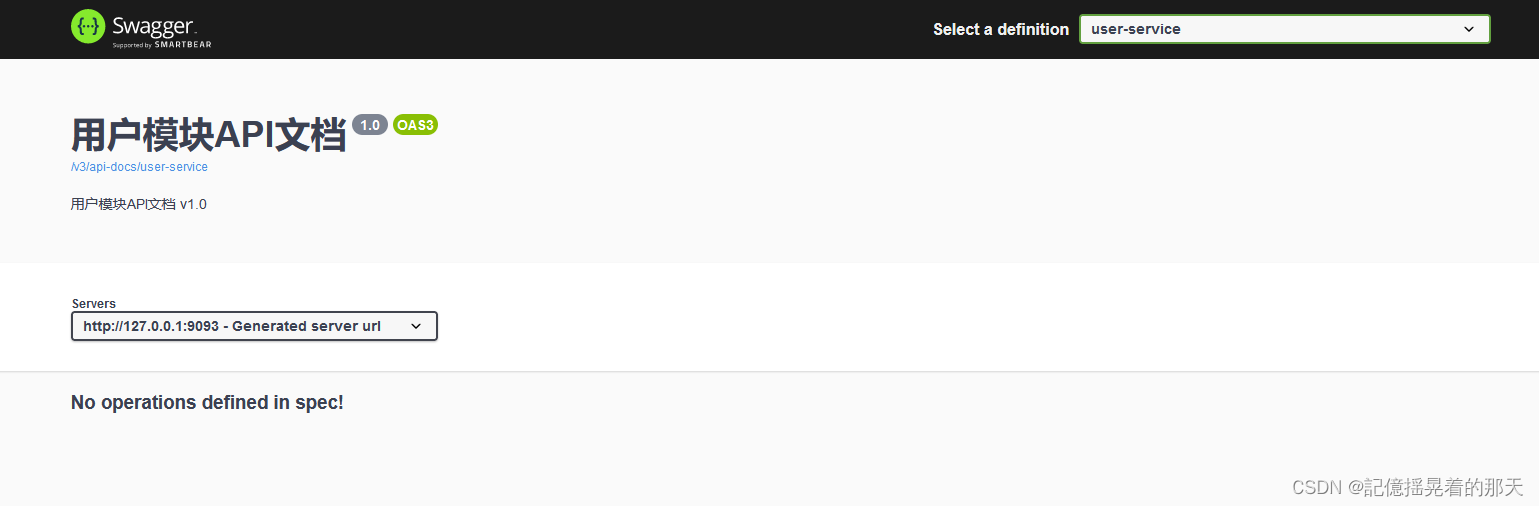
 出现下面:
出现下面:No operations defined in spec!可能是只写了配置类,忘记写配置文件了,或者配置文件没写全没写对。

添加依赖后重启应用,访问:http://127.0.0.1:9091/swagger-ui/index.html因为以前使用的shiSwagger2所以会出现下面的情况。