什么是Auto.js?
Auto.js是基于JavaScript语言运行在Android平台上的工具。它依赖于无障碍服务。
它可以做什么?
解放双手,让手机自动打游戏、自动签到、自动领红包等等等等
它有什么优点?
不需要root权限(Android 7.0以上),免费打包成APP,通过控件操作免去了找图找色不准确的苦恼,适配能力超群。
怎么下载?
由于Auto.js被黑产使用,作者关闭了下载渠道,以下是我在网山找到的版本安装包:
链接:https://pan.baidu.com/s/1nArkweTSLddGYWYXTIaxSw?pwd=ch0o
提取码:ch0o
若你觉得不安全,可以在github找到原项目自行编译
安装好了?开始写代码吧!
手机上打开Auto.js,根据app提示打开无障碍服务后即可使用,里面默认给了示例代码,可以参考学习。
我们可以直接在手机上写代码,也可以在电脑上写好再传到手机上(推荐后者)
为了方便开发,可以在vscode中安装插件:Auto.js-VSCodeExt和Auto.js-Pro-Ext,注意要认准原作者hyb1996,之后我们就可以进行方便的运行调试,不过有些功能需要使用Auto.js PRO版本,需自行购买。
我们尝试一个最简单的功能:
toastLog("hello 小何!");
点击运行,就可以看到手机下方出现了hello 小何!

Auto.js中内置超多方法供我们通过代码对手机进行操作,而不需要知道其底层的原理:
//打开一个应用
launchApp("这里输入应用名称");
//模拟三指下滑
gestures([下滑时间, [开始下滑的横坐标, 开始下滑的纵坐标], [下滑结束的横坐标, 下滑结束的纵坐标]],
[下滑时间, [开始下滑的横坐标, 开始下滑的纵坐标], [下滑结束的横坐标, 下滑结束的纵坐标]],
[下滑时间, [开始下滑的横坐标, 开始下滑的纵坐标], [下滑结束的横坐标, 下滑结束的纵坐标]]
);
其中还有许多好玩又实用的api,随着进一步的学习我们还可以模拟各种功能,实现解放双手
qq空间自动点赞功能
话不多说,直接开始!
这里不再赘述开发环境的安装,直接进入开发步骤
我们实现自动点赞功能的思路——脚本打开qq,自动点击动态栏,找到点赞控件完成点击后下滑,重复步骤,下面我们一步一步实现
首先,最简单的一步,通过launchApp(“app名称”)打开app:
launchApp("QQ");
接下来,我们要实现动态栏的点击,就要先找到动态栏对应的控件:
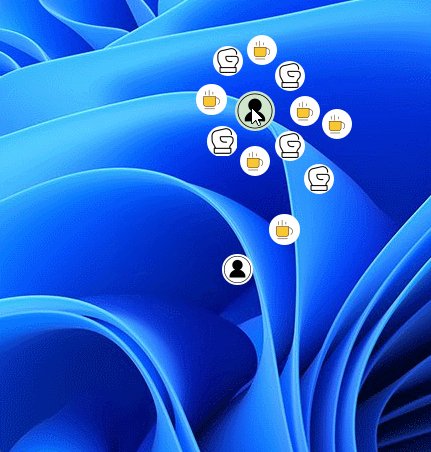
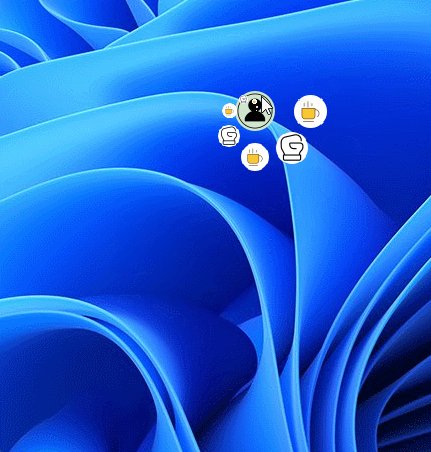
点开Auto.js的小绿图标(如果没有小绿图标,记得在Auto.js软件中开启悬浮窗功能),点击蓝色按钮,选择布局范围分析

选中动态栏控件:

选择查看控件信息,找到里面的text属性,点击复制,接下来我们就可以通过text函数来在脚本中获取控件,findOne表示找到页面中的第一个该名称的控件,继续调用click完成点击
text("动态").findOne().click();
不过这时候要注意两个问题:
- 脚本执行速度很快,但你的手机未必有那么快,很有可能在点击时qq还没有打开
- 有些控件被设为不可点击(clickable=false),这时运行就会发现毫无效果
怎么解决呢?
问题一:
第一种,我们可以采用暴力法,调用sleep使程序暂停执行一段时间:
sleep("1000");
第二种,我们可以等待控件加载完毕(使用控件的text属性):
text("动态").waitFor();
这样脚本就会等待控件加载完毕后再进行下一步操作。
问题二:
既然他不让我们通过获取的控件来点击,那我们就获取控件的坐标,通过点击坐标来完成任务
click(text("动态").findOne().bounds().centerX(),text("动态").findOne().bounds().centerY())
其中bounds是获取控件的坐标信息,在控件属性中你也能找到一个名为bounds的属性,它由四个值构成:
(left, top, right, bottom)
分别对应距左、上、右、下方的距离
centerX和centerY帮助我们获取其中的X和Y坐标值,通过click(X, Y)来实现该坐标的点击
以上,我们实现了打开qq并自动跳转至动态页的功能,接下来完成点赞:
- 获取👍控件,我们发现它的clickable属性为true,id为c7p
- find方法获取所有👍,将其存入一个数组中
- 遍历数组完成点赞,注意点赞前先判断一下enabled是否为false,防止点击两次
- 点击完就继续向下滑动,使用**swipe(起点横坐标, 起点纵坐标, 终点横坐标, 终点纵坐标, 滑动时间)**来完成,注意这里的坐标需根据自己的设备去设计,打开开发人员选项后开启指针位置就可查看触摸的坐标
launchApp("QQ");
text("动态").waitFor();
click(text("动态").findOne().bounds().centerX(),text("动态").findOne().bounds().centerY());
function like(){
let likes = id("c7p").find();
likes.forEach(like => {
like.click();
sleep(random(500,2000));//保险起见,每次暂停随机时间,使操作更像人为
})
swipe(400, 2100, 400, 100, 1000);
}
while(true){
like();
}
现在我们就完成了一个简陋的自动点赞脚本,但运行的时候我们会发现,它没有判断是否已点赞,有时会造成点赞取消,接下来我们解决这个问题
思路:
- 获取截图权限
- 点赞前先获取每个点在控件的坐标信息(bounds属性)
- 对比控件中间的颜色,未点赞时为白色,但由于显示可能有出入,我们使用模糊查询images.detectsColor()
launchApp("QQ");
text("动态").waitFor();
click(text("动态").findOne().bounds().centerX(),text("动态").findOne().bounds().centerY());
//获取截图权限
if(!requestScreenCapture()){
toast("请求截图失败");
exit;
}
function like(){
let likes = id("c7p").find();
likes.forEach(like => {
//截图取色的控件必须要在可视范围内,所以要加判断
if(like.bounds().centerY()<=2100&&like.bounds().centerY()>=240){
let notEnabled = images.detectsColor(captureScreen(), "#ffffff", like.bounds().centerX(), like.bounds().centerY());
if(notEnabled) like.click();
sleep(random(500,2000));//保险起见,每次暂停随机时间,使操作更像人为
}
})
swipe(400, 2100, 400, 100, 1000);
}
while(true){
like();
}
大功告成!