项目说明
目的
练习并熟悉Vue2 的API,来为Vue项目做准备:
- 插值语法
- 插槽
- props和data
- 父子组件通信
- Ajax异步请求数据
- 生命周期函数
- methods方法
- computed属性
- vue-router、路由守卫、query/params传参、编程函数式路由
- 模拟后端服务器传送数据
- 打包项目
需要加强的部分:
- Vuex
- 全局路线总线
- post数据至后端服务器
- elementUI
- 父子孙组件通信
- vue-router中meta
说明
Vue实现前端,利用插件axios实现Ajax获取后端数据,实现前后端分离。
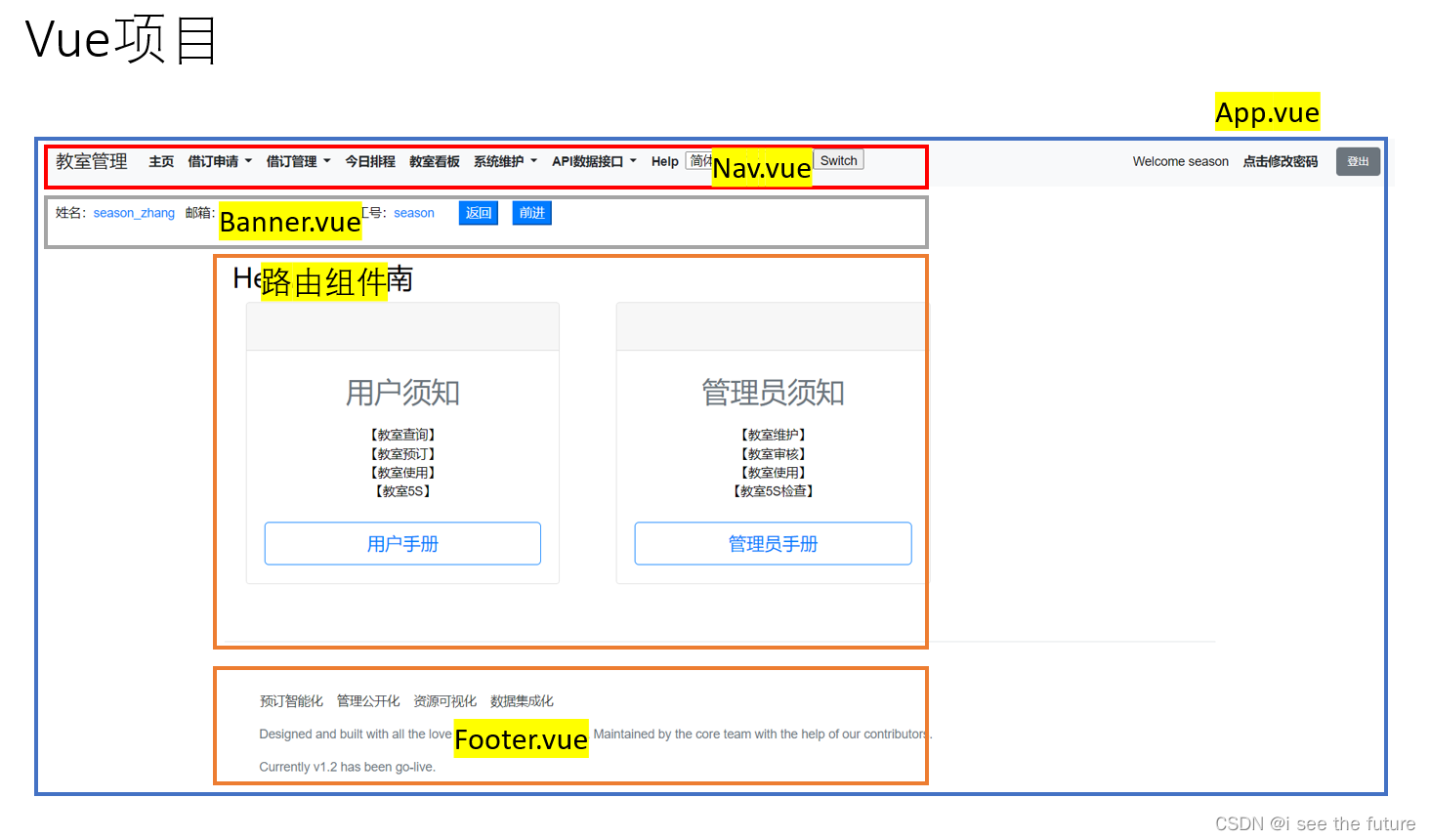
架构

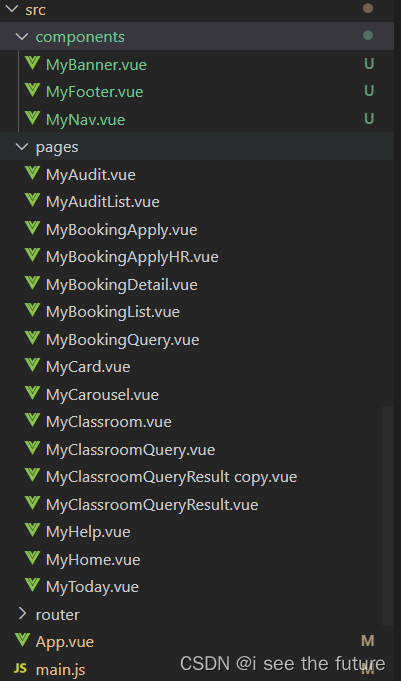
文件结构

基础模块
App.vue
<template>
<div>
<MyNav/>
<MyBanner/>
<keep-alive>
<router-view></router-view>
</keep-alive>
<MyFooter/>
</div>
</template>
<script>
import MyNav from './components/MyNav.vue'
import MyBanner from './components/MyBanner.vue'
import MyFooter from './components/MyFooter.vue'
export default {
name:'App',
components:{
MyNav,
MyBanner,
MyFooter,
}
}
</script>
<style>
html, body {
position: relative;
height: 100%;
}
body {
background: #fff;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color:#000;
margin: 10;
padding: 10;
}
</style>
main.js
import App from './App.vue'
import Vue from 'vue'
import VueRouter from 'vue-router'
import router from './router'
//引入ElementUI组件库
import ElementUI from 'element-ui';
//引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.use(VueRouter)
new Vue({
el:'#root',
render: h => h(App),
router,
})
router/index.js
import Vue from "vue"
import VueRouter from "vue-router"
import MyHome from '../pages/MyHome.vue'
import MyClassroom from '../pages/MyClassroom.vue'
import MyHelp from '../pages/MyHelp.vue'
import MyToday from '../pages/MyToday.vue'
import MyClassroomQuery from '../pages/MyClassroomQuery.vue'
import MyBookingApply from '../pages/MyBookingApply.vue'
import MyBookingQuery from '../pages/MyBookingQuery.vue'
import MyBookingApplyHR from '../pages/MyBookingApplyHR.vue'
import MyAudit from '../pages/MyAudit.vue'
import MyClassroomQueryResult from '../pages/MyClassroomQueryResult.vue'
import MyBookingDetail from '../pages/MyBookingDetail.vue'
import MyBookingList from '../pages/MyBookingList.vue'
import MyAuditList from '../pages/MyAuditList.vue'
export default new VueRouter({
mode:'history',
routes:[
{
path:'/',
redirect:'/home'//默认显示
},
{
name:'home',
path:'/home',
component:MyHome,
},
{
name:'classroom',
path:'/classroom',
component:MyClassroom,
},
{
name:'classroomQuery',
path:'/classroomQuery',
component:MyClassroomQuery,
},
{
name:'classroomQueryResult',
path:'/classroomQueryResult/:checkedClassroom/:classroomschedule_date_start/:classroomschedule_date_end',//使用占位符声明接收params参数
// path:'/classroomQueryResult',
component:MyClassroomQueryResult,
props(route){
return {
checkedClassroom : route.params.checkedClassroom,
classroomschedule_date_start : route.params.classroomschedule_date_start,
classroomschedule_date_end : route.params.classroomschedule_date_end,
}
},
},
{
name:'bookingApply',
path:'/bookingApply',
component:MyBookingApply,
},
{
name:'BookingList',
path:'/BookingList',
component:MyBookingList,
},
{
name:'bookingDetail',
path:'/bookingDetail',
component:MyBookingDetail,
},
{
name:'bookingQuery',
path:'/bookingQuery',
component:MyBookingQuery,
},
{
name:'bookingApplyHR',
path:'/bookingApplyHR',
component:MyBookingApplyHR,
},
{
name:'audit',
path:'/audit',
component:MyAudit,
meta:{isAuth:true,},
beforeEnter(to,from,next){
console.log('前置路由守卫',to,from)
if(to.meta.isAuth){
if(localStorage.getItem('school')==='atguigu'){
next()
}else{
alert('无访问权限,请修改school为atguigu')
}
}else{
next()
}
}
},
{
name:'AuditList',
path:'/AuditList',
component:MyAuditList,
},
{
name:'help',
path:'/help',
component:MyHelp,
},
{
name:'today',
path:'/today',
component:MyToday,
},
]
})
components
MyNav.vue
<template>
<div>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">教室管理</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="navbar-nav">
<router-link class="nav-link text-body font-weight-bold" active-class="active" to="/home" > 主页 </router-link>
<li class="nav-item dropdown">
<a class="nav-link active dropdown-toggle text-body font-weight-bold" href="#" id="navbarDropdown" role="button" data-toggle="dropdown">
借订申请
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<!-- <a class="dropdown-item" href="/classroom_info/">教室简介</a> -->
<router-link class="dropdown-item" active-class="active" to="/classroom" > 教室简介 </router-link>
<div class="dropdown-divider"></div>
<!-- <a class="dropdown-item" href="/classroom_query/">教室查询</a> -->
<router-link class="dropdown-item" active-class="active" to="/classroomQuery">教室查询</router-link>
<div class="dropdown-divider"></div>
<!-- <a class="dropdown-item" href="/booking_apply/">教室借订申请</a> -->
<router-link class="dropdown-item" active-class="active" to="/bookingApply">教室借订申请</router-link>
<div class="dropdown-divider"></div>
<!-- <a class="dropdown-item" href="/query_booking_apply/">查看教室借订记录</a> -->
<router-link class="dropdown-item" active-class="active" to="/bookingQuery">查看教室借订记录</router-link>
<div class="dropdown-divider"></div>
<!-- <a class="dropdown-item" href="/booking_apply_for_admin/">教室借订申请for管理员</a> -->
<router-link class="dropdown-item" active-class="active" to="/bookingApplyHR">教室借订申请for管理员</router-link>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link active dropdown-toggle text-body font-weight-bold" href="#" id="navbarDropdown" role="button" data-toggle="dropdown">
借订管理
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<!-- <a class="dropdown-item" href="/audit_query_booking_apply/">审核教室借订(含5S检查)</a> -->
<router-link class="dropdown-item" active-class="active" to="/audit">审核教室借订(含5S检查)</router-link>
</div>
</li>
<!-- <a class="nav-link text-body font-weight-bold" href="/today_booking/" > 今日排程 </a> -->
<router-link class="nav-link text-body font-weight-bold" to="/today" > 今日排程 </router-link>
<a class="nav-link text-body font-weight-bold" href="/dashboard_month/" > 教室看板 </a>
<li class="nav-item dropdown">
<a class="nav-link active dropdown-toggle text-body font-weight-bold" href="#" id="navbarDropdown" role="button" data-toggle="dropdown">
系统维护
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="/admin/">后台管理</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="/export/csv/">导出用户</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link active dropdown-toggle text-body font-weight-bold" href="#" id="navbarDropdown" role="button" data-toggle="dropdown">
API数据接口
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="/bookingDef/2022-07-13/">API查询教室预定</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="/classroomscheduleDef/2022-07-13/">API查询教室排程</a>
</div>
</li>
<!-- <a class="nav-link text-body font-weight-bold" href="/guidebook/" > Help </a> -->
<router-link class="nav-link text-body font-weight-bold" active-class="active" to="/help" > Help </router-link>
<li class="nav-item dropdown mt-1">
<div style="flex: 1; align-content:right;">
<form action="/i18n/setlang/" method="post" style="margin-block-end: 0em;"><input type="hidden" name="csrfmiddlewaretoken" value="ktilH6291DFsGeEAUHWHofurBlRXKFIZo49U8SQ20HPfHHkFM77AwaEX4rymvDiA">
<input name="next" type="hidden" value="" style="font-size:12;height:23px">
<select name="language">
<option value="zh-hans" selected>
简体中文 (zh-hans)
</option>
<option value="en">
English (en)
</option>
</select>
<input class="" type="submit" value=Switch style="font-size:12;height:23px">
</form>
</div>
</li>
</div>
</div>
<!--增加登入登出的功能开始-->
Welcome season
<a class="nav-link text-body font-weight-bold" href="/change_password/" > 点击修改密码 </a>
<a class="float-right btn btn-secondary mx-1 " style="font-size: 12px;" href="/user_logout/">登出</a>
<!--增加登入登出的功能结束-->
</nav>
</div>
</template>
<script>
export default {
name:'MyNav',
}
</script>
<style>
</style>
MyBanner.vue
<template>
<div>
<div class="m-3">
姓名:<span class="text-primary">season</span>
邮箱:<span class="text-primary">9@qq.com</span>
工号:<span class="text-primary">season</span>
<button class="ml-3 btn-primary" @click="back">返回</button>
<button class="ml-3 btn-primary" @click="forward">前进</button>
</div>
<div class="m-3 text-primary"></div>
</div>
</template>
<script>
export default {
name:'MyBanner',
methods: {
back(){
this.$router.back()
},
forward(){
this.$router.forward()
},
},
}
</script>
<style>
</style>
MyFooter.vue
<template>
<div class="container">
<footer class="bd-footer text-muted pt-2 border-top">
<div class="container-fluid py-3 py-md-5">
<div class="row">
<ul class="bd-footer-links">
<span class="mr-2"><a class="text-dark" href="#">预订智能化</a></span>
<span class="mx-2"><a class="text-dark" href="#">管理公开化</a></span>
<span class="mx-2"><a class="text-dark" href="#">资源可视化</a></span>
<span class="mx-2"><a class="text-dark" href="#">数据集成化</a></span>
</ul>
</div>
<p class="mx-4">Designed and built with all the love in the WZS by HR team. Maintained by the core team with the help of our contributors</a>.</p>
<p class="mx-4">Currently v1.2 has been go-live.</p>
</div>
</footer>
</div>
</template>
<script>
export default {
name:'MyFooter',
}
</script>
<style>
</style>
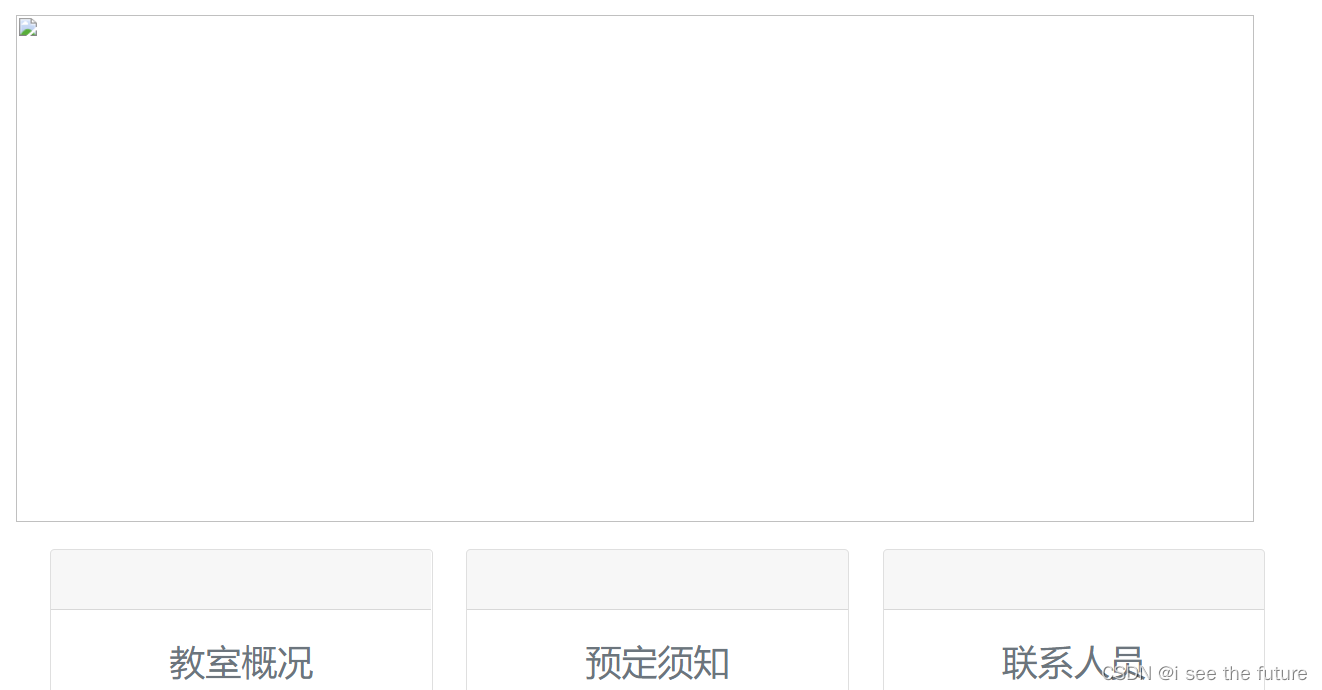
路由组件1-静态页面
MyHome.vue

<template>
<div>
<div>
<div class="container">
<div class="row py-4">
<!--引入轮播图-->
<MyCarousel/>
</div>
<div class="container">
<div class="card-deck mb-3 text-center">
<MyCard title="教室概况" href_sop="classroom" buttonName="more">
</MyCard>
<MyCard title="预定须知" href_sop="bookingApply" buttonName="apply">
</MyCard>
<MyCard title="联系人员" href_sop="bookingQuery" buttonName="record">
</MyCard>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import MyCarousel from './MyCarousel.vue'
import MyCard from './MyCard.vue'
export default {
name:'MyContainer',
components:{
MyCarousel,
MyCard,
}
}
</script>
<style>
</style>
MyCard.vue
<template>
<div class="card mb-4 box-shadow">
<div class="card-header">
<h4 class="my-0 font-weight-normal"> </h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title"><small class="text-muted">{{ title }}</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<slot>我是插槽</slot>
</ul>
<!-- <a type="button" :href="href_sop" class="btn btn-lg btn-block btn-outline-primary">{{ buttonName }}</a> -->
<button @click="showPush(href_sop)" type="button" class="btn btn-lg btn-block btn-outline-primary">{{ buttonName }}</button>
</div>
</div>
</template>
<script>
export default {
name:'MyCard',
data() {
return {
// title:'教室概况',
// buttonName:'more',
// href_sop:''
}
},
props:['title','buttonName','href_sop',],
methods: {
showPush(h){
console.log('访问地址',h)
this.$router.push({
name: h,
})
},
},
}
</script>
<style>
</style>
MyCarousel.vue
<template>
<div class="bd-example w-100">
<div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel" data-interval="5000">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="1"></li>
<li data-target="#carouselExampleCaptions" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<div class="jumbotron w-100">
......
</div>
</div>
<div class="carousel-item">
<div class="w-100">
<a rel="contentitem-images" >
<img src="/media/media/images/5s.png" alt="" width="1100px" height="450px">
</a>
</div>
</div>
<div class="carousel-item">
<div class="w-100">
<a rel="contentitem-images" >
<img src="/media/media/images/classroom_info.png" alt="" width="1100px" height="450px">
</a>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</template>
<script>
export default {
name:'MyCarousel',
}
</script>
<style>
</style>
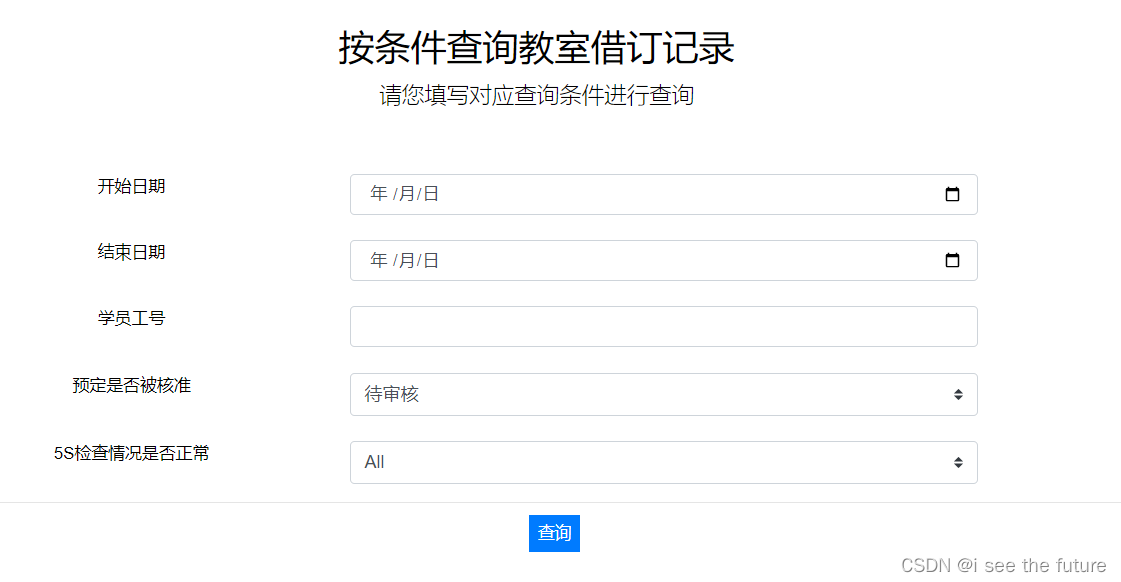
路由组件2-管理员审核
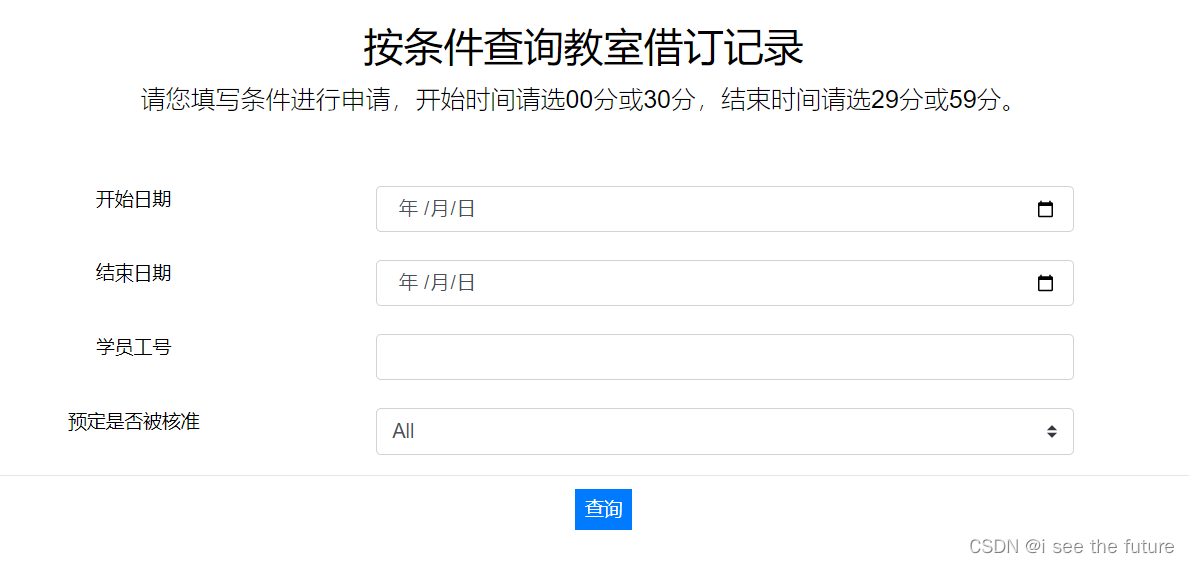
MyAudit.vue

<template>
<div class="container">
<div class="row py-4 align-items-center" style="font-size:15px;">
<!--查询条件-->
<div class="col-lg-12 col-md-12">
<div class="py-3 text-center">
<h2>按条件查询教室借订记录</h2>
<p class="lead">请您填写对应查询条件进行查询</p>
</div>
<form class="text-center" action="/audit_query_booking_apply/" method="POST">
<input type="hidden" name="csrfmiddlewaretoken" value="NDhDGVW8CIV4viAFrIVcR7S0LPrsDVygtJeOfjZRpgdpe7oYUYIEaYmjhBy28aSE">
<br>
<div class="form-group ml-4">
<div class="row">
<label class="my-0 mr-2 col-4">开始日期</label>
<input class="form-control col-6" type="date" style="font-size:15px;" name="booking_date_start" />
</div>
<br>
<div class="row">
<label class="my-0 mr-2 col-4">结束日期</label>
<input class="form-control col-6" type="date" style="font-size:15px;" name="booking_date_end" />
</div>
<br>
<div class="row">
<label class="my-0 mr-2 col-4">学员工号</label>
<input class="form-control col-6" type="text" style="font-size:15px;" name="booking_employee_id" />
</div>
<br>
<div class="row">
<label class="my-0 mr-2 col-4">预定是否被核准</label>
<select class="custom-select col-6" name="booking_approve_Y_N" id="booking_approve_Y_N" required="required" >
<option value='待审核' selected>待审核</option>
<option value='All'>All</option>
<option value='Y'>Y</option>
<option value='N'>N</option>
</select>
</div>
<br>
<div class="row">
<label class="my-0 mr-2 col-4">5S检查情况是否正常</label>
<select class="custom-select col-6" name="booking_audit" id="booking_audit" required="required" >
<option value='All' selected>All</option>
<option value='待审核'>待审核</option>
<option value='Y'>Y</option>
<option value='N'>N</option>
</select>
</div>
<hr>
<!-- <input class="ml-2 btn-small btn-primary" type="submit" value="查询/Query"> -->
<router-link class="ml-2 btn-primary col-1 p-2"
:to="{
name:'AuditList',
// params:{
// checkedClassroom:this.checkedClassroom,
// classroomschedule_date_start:this.classroomschedule_date_start,
// classroomschedule_date_end:this.classroomschedule_date_end,
// }
}"
>查询</router-link>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
name:'MyAudit',
}
</script>
<style>
</style>
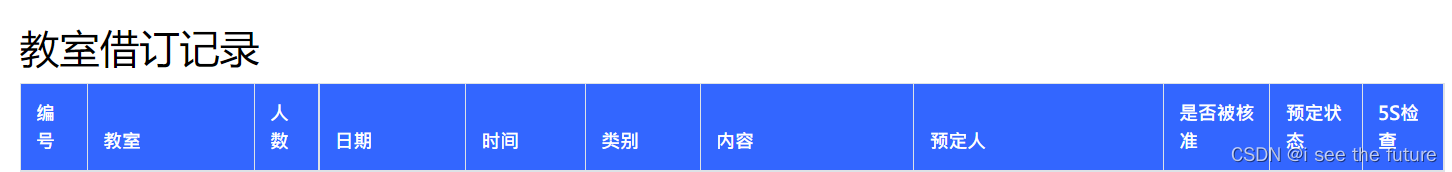
MyAuditList.vue

<template>
<div class="container">
<div class="row py-2 align-items-center">
<!--展示显示人员-->
<div class="col-lg-12 col-md-12 m-0 p-0 table-responsive" style="background-color: #fff;">
<!--表单-->
<h2>教室借订记录</h2>
<!--HR或管理员才显示导出功能-->
<!--
<button type="button" class="btn btn-outline-secondary"><a class="" href="/export_excel/">导出数据</a></button>
-->
<!--表单-->
<table class="table table-striped table-bordered ">
<thead>
<tr style="color:White;background-color:#3366FF;font-family:微軟正黑體,Tahoma,Arial,微軟雅黑體;font-size:15px;">
<th scope="col">编号</th>
<th scope="col">教室</th>
<th scope="col">人数</th>
<th scope="col">日期</th>
<th scope="col">时间</th>
<th scope="col">类别</th>
<th scope="col" style="width: 15%;">内容</th>
<th scope="col">预定人</th>
<th scope="col">是否被核准</th>
<th scope="col">预定状态</th>
<th scope="col">5S检查</th>
</tr>
</thead>
<tr valign="middle" style="color:Black;border-color:#E0E0E0;font-size:15px;">
<td><a target="_blank" href="/query_booking_apply_detail/289/">289</a></td>
<td>教室</td>
<td>30</td>
<td>2022年12月15日</td>
<td>08:00-17:59</td>
<td>培训课程</td>
<td style="width: 15%;">培训</td>
<td>sea</td>
<td>N</td>
<td>取消借订</td>
<td></td>
</tr>
</table>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'MyAuditList',
// props:['clsid','classroomschedule_date'],
data(){
return{
ScheduleList:[],
booking_id: this.$route.query.bid,
classroomschedule_date: this.$route.query.classroomschedule_date,
}
},
computed:{
SchFirst(){
return this.ScheduleList[0]
}
},
methods:{
searchSchedules(bid,date){
this.ScheduleList = []
axios.get(`http://localhost:8080/tc1/bookingDef/${date}/`).then(
response => {
console.log('请求成功了',response.data)
// 判断状态后放入数组中
response.data.forEach(element => {
console.log('element',element)
// 增加教室名称判断
if(element.booking_id == bid){
this.ScheduleList.push(element)
}
});
console.log('this.ScheduleList',this.ScheduleList)
},
error => {
console.log('请求失败了',error.message)
// this.$bus.$emit('getUsers',false,false,error.message,[])
}
)
},
},
mounted() {
console.log(this.classroomschedule_date)
this.searchSchedules(this.booking_id,this.classroomschedule_date)
},
}
</script>
<style>
</style>
路由组件3-一般使用者申请
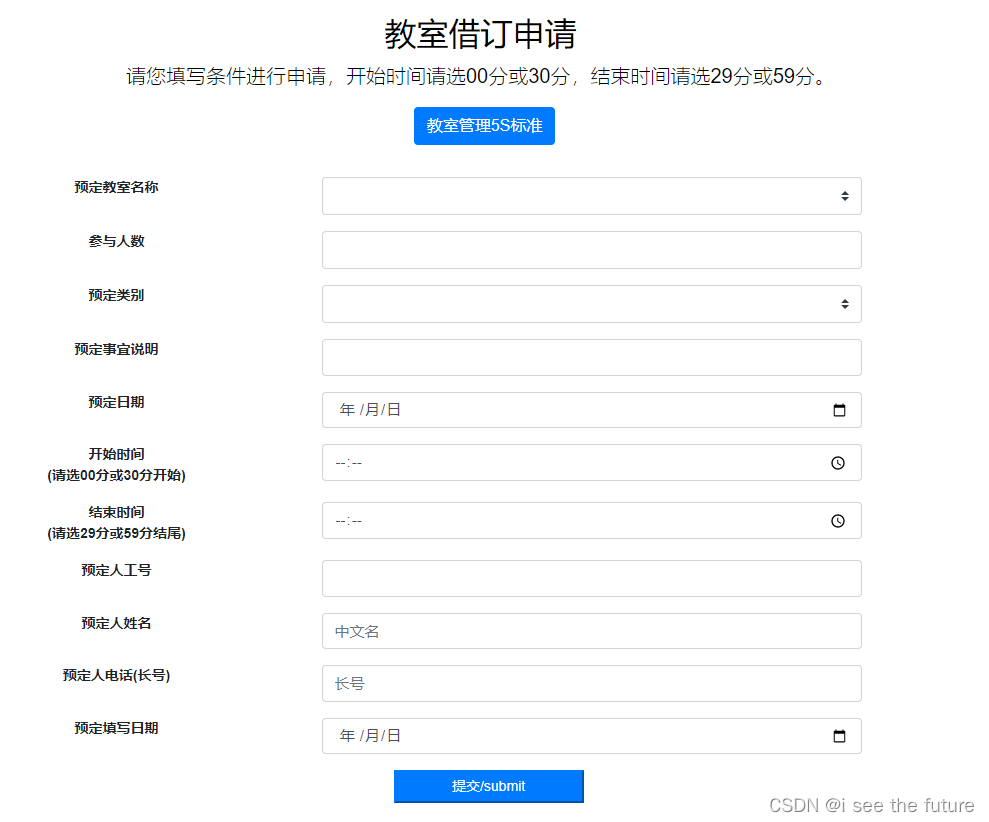
MyBookingApply.vue

<template>
<div class="container">
<div class="row py-4 align-items-center">
<!--展示显示人员-->
<div class="col-lg-12 col-md-12 mt-0" style="background-color: #fff;">
<!--表单-->
<div class="py-3 text-center">
<h2>教室借订申请</h2>
<p class="lead">请您填写条件进行申请,开始时间请选00分或30分,结束时间请选29分或59分。</p>
<div><a type="button" class="ml-2 btn btn-primary" target="_blank" href="/media/media/file/5S.pdf" >教室管理5S标准</a></div>
</div>
<form class="text-center" method="post" id="app" oninput="OnInput (event)">
<input type="hidden" name="csrfmiddlewaretoken" value="KnSaRNwmH4CJRhSQciWbJMZiSsFqG4rvqtPlqbz5uCU4A6G9FyJD2DtBoeM0bjLT">
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定教室名称</div>
<div class="col-6">
<select class="custom-select" name="booking_classroom_name" id="inputGroupSelect02" required="required" >
<option value=''></option>
<option v-for="(option,index) in this.classroom_options" :key="index" :value="option">
{{ option }}
</option>
</select>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">参与人数</div>
<div class="col-6">
<input class="col-12 form-control" type="number" min='1' max='200' required="required" id="booking_classroom_person_hc" name="booking_classroom_person_hc">
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定类别</div>
<div class="col-6">
<select class="custom-select" name="booking_type" id="booking_type" required="required" >
<option value=''></option>
<option value='HR培训课程'>HR培训课程</option>
<option value='非HR培训课程'>非HR培训课程</option>
<option value='会议'>会议</option>
<option value='其他'>其他</option>
</select>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定事宜说明</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_content" name="booking_content" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定日期</div>
<div class="col-6">
<input class="form-control" type="date" required="required" style="font-size:15px;" min="2022-12-21" max="2023-03-21" id="booking_date" name="booking_date" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">开始时间<br>(请选00分或30分开始)</div>
<div class="col-6">
<input class="form-control" type="time" required="required" style="font-size:15px;" id="booking_start_time" name="booking_start_time" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">结束时间<br>(请选29分或59分结尾)</div>
<div class="col-6">
<input class="form-control" type="time" required="required" style="font-size:15px;" id="booking_end_time" name="booking_end_time" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定人工号</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_employee_id" name="booking_employee_id" value=""/>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定人姓名</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_employee_name" name="booking_employee_name" placeholder="中文名"/>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定人电话(长号)</div>
<div class="col-6">
<input class="form-control" type="number" required="required" min='13000000000' max='19999999999' style="font-size:15px;" id="booking_employee_phone" name="booking_employee_phone" placeholder="长号"/>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定填写日期</div>
<div class="col-6">
<input class="form-control" type="date" required="required" style="font-size:15px;" id="booking_fill_date" name="booking_fill_date" />
</div>
</div>
<div class="row mt-3">
<span class="col-5"></span><input class="ml-2 btn-small btn-primary col-2 p-1" type="submit" value="提交/submit">
</div>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
name:'MyClassroomQuery',
data(){
return{
classroom_options:[],
checkedClassroom:[],
}
}
}
</script>
<style>
</style>
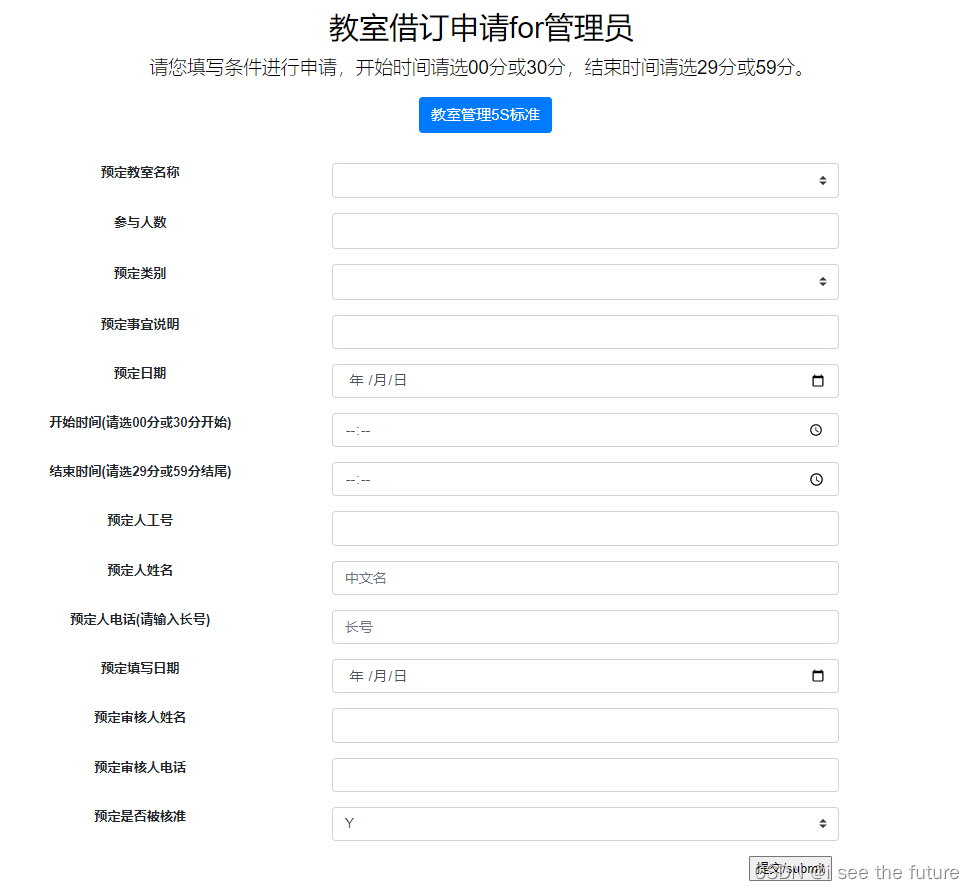
MyBookingApplyHR.vue

<template>
<div class="container">
<div class="row py-4 align-items-center">
<!--展示显示人员-->
<div class="col-lg-12 col-md-12 mt-0" style="background-color: #fff;">
<!--表单-->
<div class="py-3 text-center">
<h2>教室借订申请for管理员</h2>
<p class="lead">请您填写条件进行申请,开始时间请选00分或30分,结束时间请选29分或59分。</p>
<div><a type="button" class="ml-2 btn btn-primary" target="_blank" href="/media/media/file/5S.pdf" >教室管理5S标准</a></div>
</div>
<form class="text-center" method="post" id="app">
<input type="hidden" name="csrfmiddlewaretoken" value="uZ7vyd6EGFFZSqpWwvriuybkDIgRq3xba54G7B9ntdXkBfdfZLeKNpFD9unrViRz">
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定教室名称</div>
<div class="col-6">
<select class="custom-select" name="booking_classroom_name" id="inputGroupSelect02" required="required" >
<option value=''></option>
<option v-for="(option,index) in this.classroom_options" :key="index" :value="option">
{{ option }}
</option>
</select>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">参与人数</div>
<div class="col-6">
<input class="col-12 form-control" type="number" min='1' max='200' required="required" id="booking_classroom_person_hc" name="booking_classroom_person_hc">
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定类别</div>
<div class="col-6">
<select class="custom-select" name="booking_type" id="booking_type" required="required" >
<option value=''></option>
<option value='HR培训课程'>HR培训课程</option>
<option value='非HR培训课程'>非HR培训课程</option>
<option value='会议'>会议</option>
<option value='其他'>其他</option>
</select>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定事宜说明</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_content" name="booking_content" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定日期</div>
<div class="col-6">
<input class="form-control" type="date" required="required" style="font-size:15px;" min="2022-12-21" max="2023-03-21" id="booking_date" name="booking_date" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">开始时间(请选00分或30分开始)</div>
<div class="col-6">
<input class="form-control" type="time" required="required" style="font-size:15px;" id="booking_start_time" name="booking_start_time" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">结束时间(请选29分或59分结尾)</div>
<div class="col-6">
<input class="form-control" type="time" required="required" style="font-size:15px;" id="booking_end_time" name="booking_end_time" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定人工号</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_employee_id" name="booking_employee_id"/>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定人姓名</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_employee_name" name="booking_employee_name" placeholder="中文名"/>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定人电话(请输入长号)</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_employee_phone" name="booking_employee_phone" placeholder="长号"/>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定填写日期</div>
<div class="col-6">
<input class="form-control" type="date" required="required" style="font-size:15px;" id="booking_fill_date" name="booking_fill_date" />
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定审核人姓名</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_approve_admin_name" name="booking_approve_admin_name" value=""/>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定审核人电话</div>
<div class="col-6">
<input class="form-control" type="text" required="required" style="font-size:15px;" id="booking_approve_admin_phone" name="booking_approve_admin_phone" value=""/>
</div>
</div>
<div class="row mt-3">
<div class="col-4 text-body font-weight-bold ml-3">预定是否被核准</div>
<div class="col-6">
<select class="custom-select" name="booking_approve_Y_N" style="font-size:15px;" id="booking_approve_Y_N" required="required" value="">
<option value='Y' selected>Y</option>
</select>
</div>
</div>
<div class="row mt-3">
<span class="col-9"></span><input type="submit" value="提交/submit">
</div>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
name:'MyBookingApplyHR',
data(){
return{
classroom_options:[],
checkedClassroom:[],
}
}
}
</script>
<style>
</style>
路由组件4-一般使用者查询教室
MyClassroom.vue

<template>
<div class="container">
<div class="row py-4 align-items-center">
<!--展示显示人员-->
<div class="col-lg-12 col-md-12 mt-0 table-responsive " style="background-color: #fff;">
<!--表单-->
<h2>教室简介</h2>
<table class="table table-striped table-sm table-bordered text-center ">
<tr class="row" style="color:White;background-color:#3366FF;font-family:微軟正黑體,Tahoma,Arial,微軟雅黑體;font-size:15px;">
<th class="col-2">教室</th>
<th class="col-1">教室区域</th>
<th class="col-1">教室地址</th>
<th class="col-2">教室设备</th>
<th class="col-1">可容纳人数</th>
<th class="col-1">公开借订</th>
<th class="col-2">备注</th>
<th class="col-2">教室照片</th>
</tr>
<tr class="row" v-for='cr in classroomList' :key="cr.clid" valign="middle" style="color:Black;border-color:#E0E0E0;font-size:15px;">
<td class="col-2"><router-link to="/classroomQuery">{{ cr.classroom_name }}</router-link></td>
<td class="col-1">{{ cr.classroom_location }}</td>
<td class="col-1">{{ cr.classroom_address }}</td>
<td class="col-2">{{ cr.classroom_equipment }}</td>
<td class="col-1">{{ cr.classroom_person_hc }}</td>
<td class="col-1">{{ cr.classroom_public }}</td>
<td class="col-2"><a target="_blank" :href="cr.classroom_remark1" >教室影片</a></td>
<td class="col-2" style="width:200px;">
<a target="_blank" :href='cr.classroom_photo_1' >
<img :src='cr.classroom_photo_1' alt="photo" width="180px">
</a>
</td>
</tr>
</table>
</div>
</div>
</div>
</template>
<script>
import { nanoid } from 'nanoid';
export default {
name:'MyClassroom',
data(){
return{
classroomList:[],
}
}
}
</script>
<style>
</style>
MyClassroomQuery.vue

<template>
<div class="container">
<div class="row py-4 align-items-center" style="font-size:15px;">
<!--查询条件-->
<div class="col-lg-12 col-md-12">
<form method="POST">
<input type="hidden" name="csrfmiddlewaretoken" value="KSWlpLbfHQP7ZGOuYAJK22AlvtdhwGzqqYTwY9eYuo7sIvCNrQwclT4E1fkR1VTO">
<div class="py-3 text-center">
<h2>查询教室</h2>
<p class="lead">请您在选择开始日期、结束日期后,挑选您要查询的教室,并按【查询】以获得教室预订情况。</p>
</div>
<br>
<div class="form-group ml-4 py-3 text-center" id="app">
<div class="row">
<label class="my-0 mr-2 col-4">开始日期</label>
<input class="form-control col-6" type="date" style="font-size:15px;" v-model="classroomschedule_date_start" id="classroomschedule_date_start" name="classroomschedule_date_start" />
</div>
<br>
<div class="row">
<label class="my-0 mr-2 col-4">结束日期</label>
<input class="form-control col-6" type="date" style="font-size:15px;" v-model="classroomschedule_date_end" id="classroomschedule_date_end" name="classroomschedule_date_end" />
</div>
<br>
<div class="row" >
<label class="my-0 mr-2 col-4">教室名称</label>
<div class="row my-0 mr-2 col-6">
<div v-for="(option,index) in this.classroom_options" :key="index">
<input type="checkbox" class="m-0" :value="option" v-model="checkedClassroom" name="classroomschedule_classroom_name2">
<label class="m-1">{{ option }}</label>
<br>
</div>
</div>
</div>
<div class="row" ><label class="my-0 mr-2 col-4"></label><span>选择的教室为: {{ checkedClassroom }} </span></div>
<hr>
<!-- <input class="ml-2 btn-small btn-primary col-2 p-1" type="submit" value="查询"> -->
<!-- <input class="ml-2 btn-small btn-primary col-1" @click="submitQuery()" value="查询"> -->
<router-link class="ml-2 btn-primary col-1 p-2"
:to="{
name:'classroomQueryResult',
params:{
checkedClassroom:this.checkedClassroom,
classroomschedule_date_start:this.classroomschedule_date_start,
classroomschedule_date_end:this.classroomschedule_date_end,
}
}"
>查询</router-link>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
name:'MyClassroomQuery',
data(){
return{
classroom_options:[],
checkedClassroom:],
classroomschedule_date_start:'2022-12-21',
classroomschedule_date_end:'2022-12-22',
}
},
}
</script>
<style>
</style>
MyClassroomQueryResult.vue

<template>
<div class="container ">
<div class="row py-2 align-items-center">
<!--展示显示人员-->
<h2>教室空闲时间查询</h2><span>(Y为已预订)</span>
<span class="pl-5 ml-5"><a type="button" class="ml-2 btn btn-primary" target="_blank" href="/booking_apply/" >教室预定申请</a></span>
<div class="col-lg-12 col-md-12 m-0 p-0 table-responsive" style="background-color: #fff;">
<!--表单-->
<table class="table table-striped table-bordered">
<thead>
<tr style="color:White;background-color:#3366FF;font-family:微軟正黑體,Tahoma,Arial,微軟雅黑體;font-size:10px;">
<th scope="col" class="p-1 text-center" style="width: 15%;">教室</th>
<th scope="col" class="p-1">日期</th>
<th scope="col" class="p-1">08:00</th>
<th scope="col" class="p-1">08:30</th>
<th scope="col" class="p-1">09:00</th>
<th scope="col" class="p-1">09:30</th>
<th scope="col" class="p-1">10:00</th>
<th scope="col" class="p-1">10:30</th>
<th scope="col" class="p-1">11:00</th>
<th scope="col" class="p-1">11:30</th>
<th scope="col" class="p-1">12:00</th>
<th scope="col" class="p-1">12:30</th>
<th scope="col" class="p-1">13:00</th>
<th scope="col" class="p-1">13:30</th>
<th scope="col" class="p-1">14:00</th>
<th scope="col" class="p-1">14:30</th>
<th scope="col" class="p-1">15:00</th>
<th scope="col" class="p-1">15:30</th>
<th scope="col" class="p-1">16:00</th>
<th scope="col" class="p-1">16:30</th>
<th scope="col" class="p-1">17:00</th>
<th scope="col" class="p-1">17:30</th>
<th scope="col" class="p-1">18:00</th>
<th scope="col" class="p-1">18:30</th>
<th scope="col" class="p-1">19:00</th>
<th scope="col" class="p-1">19:30</th>
<th scope="col" class="p-1">20:00</th>
</tr>
</thead>
<tr v-for="cs in ScheduleList" :key="cs.clsid" valign="middle" style="color:Black;border-color:#E0E0E0;font-size:10px;">
<td class="p-0 text-center" style="width: 15%;"><a target="_blank" href="/classroom_info/">{{ cs.classroomschedule_classroom_name }}</a></td>
<td class="p-0 px-1 text-center">{{ cs.classroomschedule_date }}</td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_0800_0829_content}&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_0800_0829_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_0830_0859_content}&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_0830_0859_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_0900_0929_content}&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_0900_0929_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_0930_0959_content}&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_0930_0959_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1000_1029_content}&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1000_1029_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1030_1059_content}&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1030_1059_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1100_1129_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1100_1129_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1130_1159_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1130_1159_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1200_1229_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1200_1229_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1230_1259_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1230_1259_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1300_1329_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1300_1329_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1330_1359_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1330_1359_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1400_1429_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1400_1429_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1430_1459_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1430_1459_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1500_1529_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1500_1529_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1530_1559_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1530_1559_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1600_1629_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1600_1629_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1630_1659_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1630_1659_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1700_1729_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1700_1729_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1730_1759_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1730_1759_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1800_1829_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1800_1829_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1830_1859_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1830_1859_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1900_1929_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1900_1929_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_1930_1959_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_1930_1959_YN | deleteN }}</router-link></td>
<td class="p-0 p1 text-center"><router-link target="_blank" :to="`/bookingDetail?bid=${cs.classroomschedule_2000_2029_content }&classroomschedule_date=${cs.classroomschedule_date}`">{{ cs.classroomschedule_2000_2029_YN | deleteN }}</router-link></td>
</tr>
</table>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'MyClassroomQueryResult',
data(){
return{
classroom_options:[],
ScheduleList:[],
keyWord:[this.classroomschedule_date_start,this.classroomschedule_date_end]
//keyWord:['2022-12-20','2022-12-21','2022-12-22',]
}
},
props:['checkedClassroom','classroomschedule_date_start','classroomschedule_date_end',],
methods: {
searchSchedules(k,e){
this.ScheduleList = []
k.forEach(
k1 => {
axios.get(`http://localhost:8080/tc1/classroomscheduleDef/${k1}/`).then(
response => {
console.log('请求成功了',response.data)
// 判断状态后放入数组中
response.data.forEach(element => {
// 增加教室名称判断
if(this.checkedClassroom.indexOf(element.classroomschedule_classroom_name)>-1){
this.ScheduleList.push(element)
}
});
// DOM更新后执行(不建议直接操作DOM)
this.$nextTick(
function(){
let i= 0
let paradom1 = document.getElementsByClassName("p1")
for (i = 0 ; i < paradom1.length; i++) {
var para = document.getElementsByClassName("p1")[i];
if (para.textContent =='N') {
para.style.backgroundColor = "white";
}else if (para.textContent =='Y') {
para.style.backgroundColor = "grey";
}else{para.style.color = "black";}
}
}
)
},
error => {
console.log('请求失败了',error.message)
// this.$bus.$emit('getUsers',false,false,error.message,[])
}
)
}
)
},
},
mounted(){
this.searchSchedules(this.keyWord)
},
filters: {
deleteN: function (value) {
if (value === 'Y') return 'Y'
}
}
}
</script>
<style>
</style>
MyBookingDetail.vue

<template>
<div class="container">
<div class="row py-4 align-items-center">
<!--展示显示人员-->
<div class="col-lg-12 col-md-12 mt-0" style="background-color: #fff;">
<!--表单-->
<h2>查看教室借订的明细</h2>
<form method="post" style="width:600px;margin-left:5px" action="/booking_cancel/">
<input type="hidden" name="csrfmiddlewaretoken" value="poWLXZvFTZZ7HR5KNKPM7IyXu9aKDcK95uTWwnyoGxhsqGT3g0Ceqz2g0Vhk8r4x">
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定编号</div>
<div class="col">
<input class="form-control" type="text" required="required" id="booking_id" readonly name="booking_id" :value="SchFirst.booking_id">
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定教室名称</div>
<div class="col">
<input class="form-control" type="text" id="booking_classroom_name" readonly name="booking_classroom_name" :value="SchFirst.booking_classroom_name">
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">参与人数</div>
<div class="col">
<input class="form-control" type="number" min='1' max='200' id="booking_classroom_person_hc" readonly name="booking_classroom_person_hc" :value="SchFirst.booking_classroom_person_hc">
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定类别</div>
<div class="col">
<input class="form-control" type="text" id="booking_type" readonly name="booking_type" :value="SchFirst.booking_type">
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定事宜说明</div>
<div class="col">
<input class="form-control" type="text" style="font-size:15px;" readonly id="booking_content" name="booking_content" :value="SchFirst.booking_content"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定日期</div>
<div class="col">
<input class="form-control" type="text" style="font-size:15px;" readonly id="booking_date" name="booking_date" :value="SchFirst.booking_date"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">开始时间(请选00分或30分开始)</div>
<div class="col">
<input class="form-control" type="time" style="font-size:15px;" readonly id="booking_start_time" name="booking_start_time" :value="SchFirst.booking_start_time"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">结束时间(请选29分或59分结尾)</div>
<div class="col">
<input class="form-control" type="time" style="font-size:15px;" readonly id="booking_end_time" name="booking_end_time" :value="SchFirst.booking_end_time"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定人工号</div>
<div class="col">
<input class="form-control" type="text" style="font-size:15px;" readonly id="booking_employee_id" name="booking_employee_id" :value="SchFirst.booking_employee_id"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定人姓名</div>
<div class="col">
<input class="form-control" type="text" style="font-size:15px;" readonly id="booking_employee_name" name="booking_employee_name" :value="SchFirst.booking_employee_name"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定人电话</div>
<div class="col">
<input class="form-control" type="text" style="font-size:15px;" readonly id="booking_employee_phone" name="booking_employee_phone" :value="SchFirst.booking_employee_phone"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定填写日期</div>
<div class="col">
<input class="form-control" type="text" style="font-size:15px;" readonly id="booking_fill_date" name="booking_fill_date" :value="SchFirst.booking_fill_date"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定审核人姓名</div>
<div class="col">
<input class="form-control" type="text" style="font-size:15px;" id="booking_approve_admin_name" name="booking_approve_admin_name" :value="SchFirst.booking_approve_admin_name"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定审核人电话</div>
<div class="col">
<input class="form-control" type="text" style="font-size:15px;" id="booking_approve_admin_phone" name="booking_approve_admin_phone" :value="SchFirst.booking_approve_admin_phone"/>
</div>
</div>
<div class="row mt-3">
<div class="col text-body font-weight-bold ml-3">预定是否被核准</div>
<div class="col">
<select class="custom-select col-4" name="booking_approve_Y_N" style="font-size:15px;" id="booking_approve_Y_N" :value="SchFirst.booking_approve_Y_N">
<option value='' selected></option>
<option value='Y'>Y</option>
<option value='N'>N</option>
</select>
</div>
</div>
<!-- 5S检查结果 -->
<!-- 本人 or HR or 超级管理员 可取消预定 -->
<!-- 管理员随时可以取消 -->
<!-- 一般使用者提前一天取消 -->
<div class="row mt-3">
<span class="col-9"></span><input type="submit" value="取消预定">
</div>
</form>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'MyBookingDetail',
// props:['clsid','classroomschedule_date'],
data(){
return{
ScheduleList:[],
booking_id: this.$route.query.bid,
classroomschedule_date: this.$route.query.classroomschedule_date,
}
},
computed:{
SchFirst(){
return this.ScheduleList[0]
}
},
methods:{
searchSchedules(bid,date){
this.ScheduleList = []
axios.get(`http://localhost:8080/tc1/bookingDef/${date}/`).then(
response => {
console.log('请求成功了',response.data)
// 判断状态后放入数组中
response.data.forEach(element => {
console.log('element',element)
// 增加教室名称判断
if(element.booking_id == bid){
this.ScheduleList.push(element)
}
});
console.log('this.ScheduleList',this.ScheduleList)
},
error => {
console.log('请求失败了',error.message)
// this.$bus.$emit('getUsers',false,false,error.message,[])
}
)
},
},
mounted() {
console.log(this.classroomschedule_date)
this.searchSchedules(this.booking_id,this.classroomschedule_date)
},
}
</script>
<style>
</style>
路由组件5-一般使用者查询预约
MyBookingQuery.vue

<template>
<div class="container">
<div class="row py-4 align-items-center" style="font-size:15px;">
<!--查询条件-->
<div class="col-lg-12 col-md-12">
<div class="py-3 text-center">
<h2>按条件查询教室借订记录</h2>
<p class="lead">请您填写条件进行申请,开始时间请选00分或30分,结束时间请选29分或59分。</p>
</div>
<form class="text-center" action="/query_booking_apply/" method="POST">
<input type="hidden" name="csrfmiddlewaretoken" value="sJ96NlTwf5OE6Gh14R6LZZsyicdwl5Qp8P6hmJWf2D6ZPv5kx7TdiQWROYk6QkaN">
<br>
<div class="form-group ml-4">
<div class="row">
<label class="my-0 mr-2 col-4">开始日期</label>
<input class="form-control col-6" type="date" style="font-size:15px;" name="booking_date_start" />
</div>
<br>
<div class="row">
<label class="my-0 mr-2 col-4">结束日期</label>
<input class="form-control col-6" type="date" style="font-size:15px;" name="booking_date_end" />
</div>
<br>
<div class="row">
<label class="my-0 mr-2 col-4">学员工号</label>
<input class="form-control col-6" type="text" style="font-size:15px;" name="booking_employee_id" value=""/>
</div>
<br>
<div class="row">
<label class="my-0 mr-2 col-4">预定是否被核准</label>
<select class="custom-select col-6" name="booking_approve_Y_N" id="booking_approve_Y_N" required="required" >
<option value='All' selected>All</option>
<option value='Y'>Y</option>
<option value='N'>N</option>
</select>
</div>
<hr>
<router-link class="ml-2 btn-primary col-1 p-2"
:to="{
name:'BookingList',
// params:{
// checkedClassroom:this.checkedClassroom,
// classroomschedule_date_start:this.classroomschedule_date_start,
// classroomschedule_date_end:this.classroomschedule_date_end,
// }
}"
>查询</router-link>
</div>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
name:'MyBookingQuery',
}
</script>
<style>
</style>
MyBookingList.vue

<template>
<div class="container">
<div class="row py-2 align-items-center">
<!--展示显示人员-->
<div class="col-lg-12 col-md-12 m-0 p-0 table-responsive" style="background-color: #fff;">
<!--表单-->
<h2>教室借订记录</h2>
<!--HR或管理员才显示导出功能-->
<!--
<button type="button" class="btn btn-outline-secondary"><a class="" href="/export_excel/">导出数据</a></button>
-->
<!--表单-->
<table class="table table-striped table-bordered ">
<thead>
<tr style="color:White;background-color:#3366FF;font-family:微軟正黑體,Tahoma,Arial,微軟雅黑體;font-size:15px;">
<th scope="col">编号</th>
<th scope="col">教室</th>
<th scope="col">人数</th>
<th scope="col">日期</th>
<th scope="col">时间</th>
<th scope="col">类别</th>
<th scope="col" style="width: 15%;">内容</th>
<th scope="col">预定人</th>
<th scope="col">是否被核准</th>
<th scope="col">预定状态</th>
<th scope="col">5S检查</th>
</tr>
</thead>
<tr valign="middle" style="color:Black;border-color:#E0E0E0;font-size:15px;">
<td><a target="_blank" href="/query_booking_apply_detail/289/">289</a></td>
<td>教室</td>
<td>30</td>
<td>2022年12月15日</td>
<td>08:00-17:59</td>
<td>课程</td>
<td style="width: 15%;">培训</td>
<td>season-张</td>
<td>N</td>
<td>取消借订</td>
<td></td>
</tr>
</table>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'MyBookingList',
// props:['clsid','classroomschedule_date'],
data(){
return{
ScheduleList:[],
booking_id: this.$route.query.bid,
classroomschedule_date: this.$route.query.classroomschedule_date,
}
},
computed:{
SchFirst(){
return this.ScheduleList[0]
}
},
methods:{
searchSchedules(bid,date){
this.ScheduleList = []
axios.get(`http://localhost:8080/tc1/bookingDef/${date}/`).then(
response => {
console.log('请求成功了',response.data)
// 判断状态后放入数组中
response.data.forEach(element => {
console.log('element',element)
// 增加教室名称判断
if(element.booking_id == bid){
this.ScheduleList.push(element)
}
});
console.log('this.ScheduleList',this.ScheduleList)
},
error => {
console.log('请求失败了',error.message)
// this.$bus.$emit('getUsers',false,false,error.message,[])
}
)
},
},
mounted() {
console.log(this.classroomschedule_date)
this.searchSchedules(this.booking_id,this.classroomschedule_date)
},
}
</script>
<style>
</style>
MyBookingDetail.vue(复用,略)
路由组件6-其他
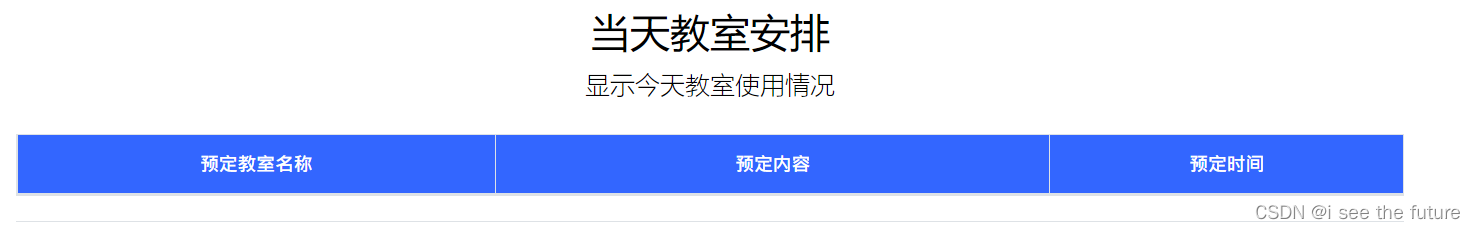
MyToday.vue

<template>
<div class="container">
<div class="row py-1">
<button @click="searchTodaySchedules('2022-12-13',$event)">查询12/13排程</button>
<!--引入今日排程-->
<div class="col-lg-12 col-md-12">
<div class="py-2 text-center">
<h2>当天教室安排</h2>
<p class="lead">显示今天教室使用情况</p>
</div>
<!--表单-->
<table class="table table-striped table-bordered text-center">
<thead>
<tr style="color:White;background-color:#3366FF;font-family:微軟正黑體,Tahoma,Arial,微軟雅黑體;font-size:15px;">
<th scope="col">预定教室名称</th>
<th scope="col" style="width:40%">预定内容</th>
<th scope="col">预定时间</th>
</tr>
</thead>
<tr v-for='(sch,index) in this.ScheduleList' :key="index" valign="middle" style="color:Black;border-color:#E0E0E0;font-size:15px;">
<td>{{ sch.booking_classroom_name }}</td>
<td style="width:40%">{{ sch.booking_content }}</td>
<td>{{ sch.booking_date }} {{ sch.booking_start_time }}-{{ sch.booking_end_time }}</td>
</tr>
</table>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'MyHelp',
data() {
return {
// title:'教室概况',
// buttonName:'more',
// href_sop:''
ScheduleList:[],
keyWord:'2022-12-21',
}
},
methods: {
searchTodaySchedules(k,e){
this.ScheduleList = []
axios.get(`http://localhost:8080/tc1/bookingDef/${k}/`).then(
response => {
console.log('请求成功了',response.data.items)
// 判断状态后放入数组中
response.data.forEach(element => {
if(element.booking_status === '借订中' && element.booking_approve_Y_N === 'Y'){
this.ScheduleList.unshift(element)
}
});
},
error => {
console.log('请求失败了',error.message)
// this.$bus.$emit('getUsers',false,false,error.message,[])
}
)
}
},
mounted(){
this.searchTodaySchedules(this.keyWord)
},
}
</script>
<style>
</style>
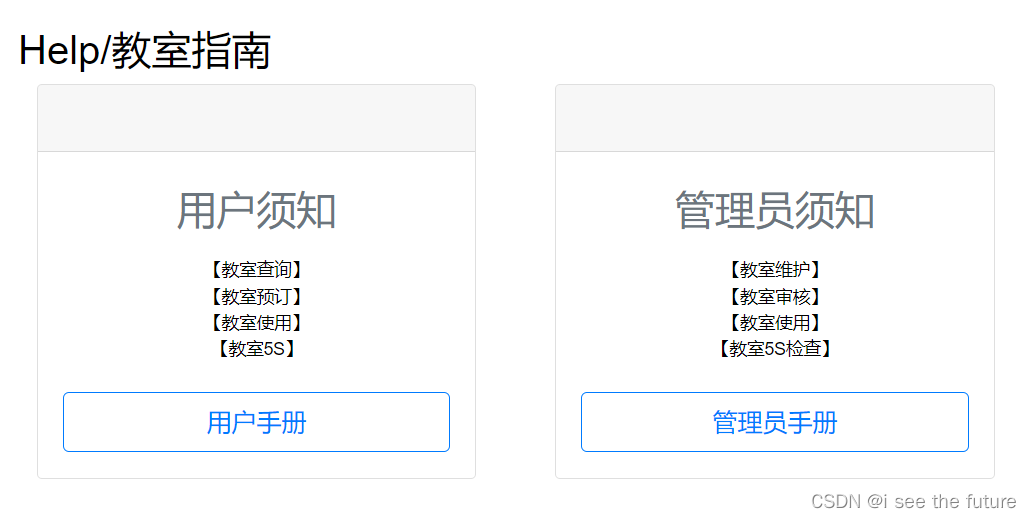
MyHelp.vue

<template>
<div>
<div>
<div class="container p-4">
<h2>Help/教室指南</h2>
<div class="container">
<div class="card-deck mb-3 text-center w-75">
<MyCard title="用户须知" href_sop="https://www.baidu.com/" buttonName="用户手册">
<template>
<li>【教室查询】</li>
<li>【教室预订】</li>
<li>【教室使用】</li>
<li>【教室5S】</li>
</template>
</MyCard>
<MyCard class="ml-5" title="管理员须知" href_sop="https://www.baidu.com/" buttonName="管理员手册">
<template>
<li>【教室维护】</li>
<li>【教室审核】</li>
<li>【教室使用】</li>
<li>【教室5S检查】</li>
</template>
</MyCard>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import MyCard from './MyCard.vue'
export default {
name:'MyHelp',
components:{
MyCard,
}
}
</script>
<style>
</style>
模拟后端服务器
server.js
const express = require('express')
const app = express()
app.get('/bookingdata',(req,res)=>{
res.send( {
"booking_id": 384,
"booking_classroom_name": "*****",
"booking_classroom_person_hc": 20,
"booking_date": "2022-12-13",
"booking_start_time": "08:30:00",
"booking_end_time": "10:29:00",
"booking_type": "课程",
"booking_content": "*****",
"booking_employee_id": "*****",
"booking_employee_name": "*****",
"booking_employee_phone": "*****",
"booking_fill_date": "2022-11-24",
"booking_approve_admin_id": null,
"booking_approve_admin_name": "*****",
"booking_approve_admin_phone": "*****",
"booking_approve_Y_N": "N",
"booking_status": "取消借订",
"booking_audit": null,
"booking_audit_description": null,
"booking_audit_remark": null
},
)
})
app.listen(8001,(err)=>{
if(!err) console.log('服务器启动成功了!')
})
Vue项目打包上线流程
https://blog.csdn.net/m0_46629123/article/details/128371149