Qt Creater 设计的登录注册界面 使用SQLite数据库
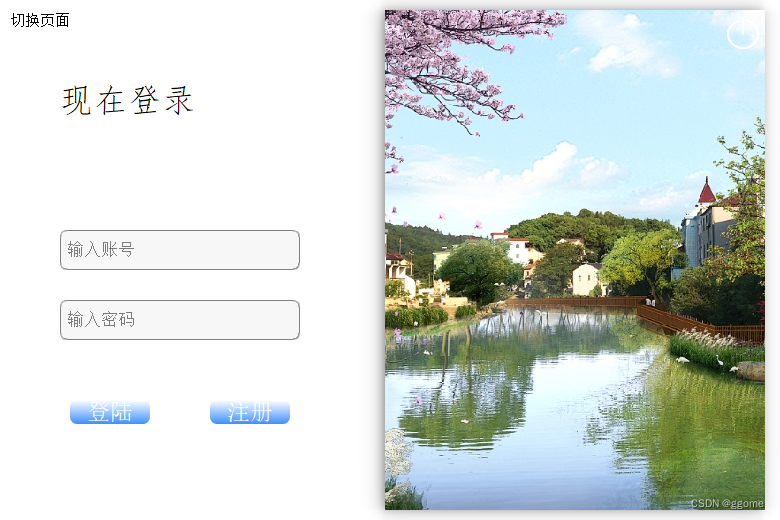
案例截图
登录页面
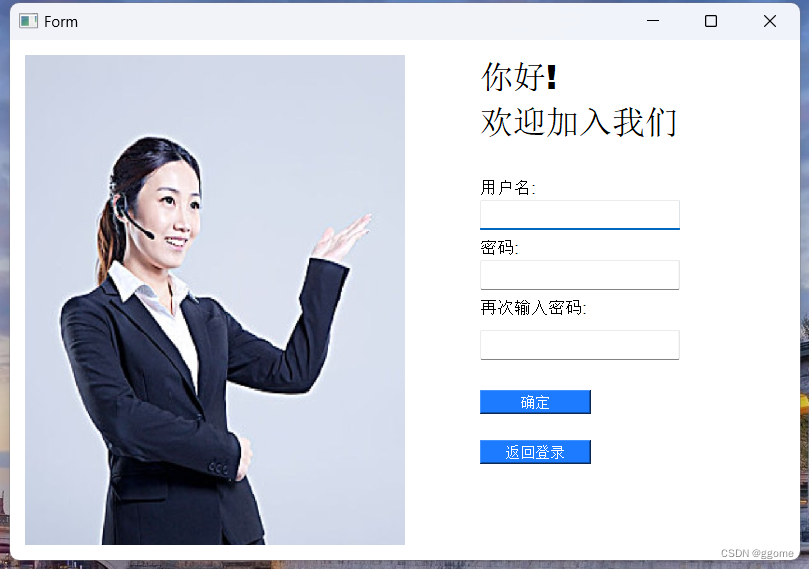
注册页面
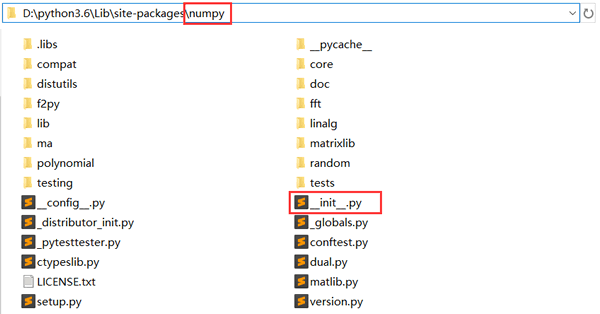
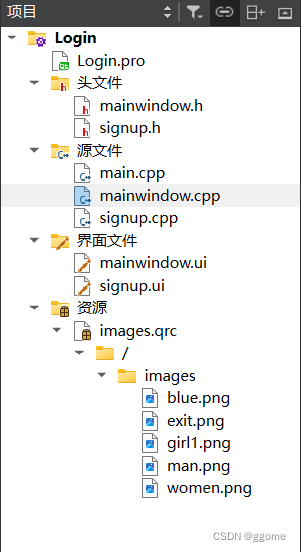
项目目录结构截图

代码
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
//第一个是去掉原边框及标题栏,第二个是保留最小化及还原功能,主要是为了还原,最小化下面实现了
w.setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinimizeButtonHint);
w.show();
return a.exec();
}
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "signup.h"
#include <QGraphicsDropShadowEffect>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//设置图片
QPixmap *pix = new QPixmap(":/images/blue.png");
QSize sz = ui->label_image->size();
ui->label_image->setPixmap(pix->scaled(sz));
//设置图片阴影效果
QGraphicsDropShadowEffect *shadow = new QGraphicsDropShadowEffect(this);
shadow->setOffset(-3, 0);
shadow->setColor(QColor(136,136,136));
shadow->setBlurRadius(30);
ui->label_image->setGraphicsEffect(shadow);
}
MainWindow::~MainWindow()
{
delete ui;
}
void sqlite_Init()
{
QSqlDatabase db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("user.db");
if(!db.open())
{
qDebug()<<"open error";
}
//create excle
QString createsql=QString("create table if not exists user(id integer primary key autoincrement,"
"username ntext unique not NULL,"
"password ntext not NULL)");
QSqlQuery query;
if(!query.exec(createsql)){
qDebug()<<"table create error";
}
else{
qDebug()<<"table create success";
}
}
void MainWindow::on_btn_signin_clicked()
{
sqlite_Init();
QString username = ui->lineEdit_username->text();
QString password = ui->lineEdit_password->text();
QString sql=QString("select * from user where username='%1' and password='%2'").arg(username,password);
//创建执行语句对象
QSqlQuery query(sql);
//判断执行结果
if(!query.next())
{
qDebug()<<"Login error";
QMessageBox::information(this,"登录认证","登录失败,账户或者密码错误");
}
else
{
qDebug()<<"Login success";
QMessageBox::information(this,"登录认证","登录成功");
//登录成功后可以跳转到其他页面
QWidget *w = new QWidget;
w->show();
this->close();
}
}
void MainWindow::on_btn_signup_clicked()
{
this->close();
Signup *s = new Signup;
s->show();
}
void MainWindow::on_btn_close_clicked()
{
this->close();
}
signup.cpp
#include "signup.h"
#include "ui_signup.h"
#include "mainwindow.h"
Signup::Signup(QWidget *parent) :
QWidget(parent),
ui(new Ui::Signup)
{
ui->setupUi(this);
//设置图片
QPixmap *pix = new QPixmap(":/images/women.png");
QSize sz = ui->label_image->size();
ui->label_image->setPixmap(pix->scaled(sz));
}
Signup::~Signup()
{
delete ui;
}
void Signup::on_btn_return_clicked()
{
MainWindow *w = new MainWindow;
w->show();
this->close();
}
void Signup::on_btn_sure_clicked()
{
sqlite_Init();
QString username = ui->lineEdit_username->text();
QString password = ui->lineEdit_passwd->text();
QString surepass = ui->lineEdit_surepasswd->text();
//判断密码是否一致
if(password == surepass)
{
QString sql=QString("insert into user(username,password) values('%1','%2');")
.arg(username).arg(password);
//创建执行语句对象
QSqlQuery query;
//判断执行结果
if(!query.exec(sql))
{
qDebug()<<"insert into error";
QMessageBox::information(this,"注册认证","插入失败!");
}
else
{
qDebug()<<"insert into success";
QMessageBox::information(this,"注册认证","插入成功!");
MainWindow *w = new MainWindow;
w->show();
this->close();
}
}else{
QMessageBox::information(this,"注册认证","两次密码输入不一致");
}
}
页面UI
mainwindow.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>780</width>
<height>520</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<property name="styleSheet">
<string notr="true">background-color: rgb(255, 255, 255);</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QLabel" name="label_image">
<property name="geometry">
<rect>
<x>385</x>
<y>10</y>
<width>380</width>
<height>500</height>
</rect>
</property>
<property name="text">
<string/>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>10</x>
<y>10</y>
<width>200</width>
<height>20</height>
</rect>
</property>
<property name="text">
<string>切换页面</string>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>60</x>
<y>80</y>
<width>200</width>
<height>40</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">font: 87 20pt "仿宋";</string>
</property>
<property name="text">
<string>现在登录</string>
</property>
</widget>
<widget class="QPushButton" name="btn_signin">
<property name="geometry">
<rect>
<x>70</x>
<y>400</y>
<width>80</width>
<height>24</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-color: qlineargradient(spread:pad, x1:0.52, y1:1, x2:0.54, y2:0,
stop:0.0112994 rgba(64, 145, 252, 255),
stop:1 rgba(255, 255, 255, 255));
color: rgb(255, 255, 255);
border:0px groove gray;border-radius:
7px;padding:2px 4px;
font: 14pt "Candara";</string>
</property>
<property name="text">
<string>登陆</string>
</property>
</widget>
<widget class="QPushButton" name="btn_signup">
<property name="geometry">
<rect>
<x>210</x>
<y>400</y>
<width>80</width>
<height>24</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-color: qlineargradient(spread:pad, x1:0.52, y1:1, x2:0.54, y2:0,
stop:0.0112994 rgba(64, 145, 252, 255),
stop:1 rgba(255, 255, 255, 255));
color: rgb(255, 255, 255);
border:0px groove gray;border-radius:
7px;padding:2px 4px;
font: 14pt "Candara";</string>
</property>
<property name="text">
<string>注册</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_username">
<property name="geometry">
<rect>
<x>60</x>
<y>230</y>
<width>240</width>
<height>40</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-color: rgb(247, 247, 247);
border:1px groove gray;border-radius:
7px;padding:2px 4px;
font: 10pt "Candara";</string>
</property>
<property name="placeholderText">
<string>输入账号</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_password">
<property name="geometry">
<rect>
<x>60</x>
<y>300</y>
<width>240</width>
<height>40</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-color: rgb(247, 247, 247);
border:1px groove gray;border-radius:
7px;padding:2px 4px;
font: 10pt "Candara";</string>
</property>
<property name="placeholderText">
<string>输入密码</string>
</property>
</widget>
<widget class="QPushButton" name="btn_close">
<property name="geometry">
<rect>
<x>725</x>
<y>15</y>
<width>36</width>
<height>36</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-color:transparent;
image: url(:/images/exit.png);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
</widget>
</widget>
<resources/>
<connections/>
</ui>
signup.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Signup</class>
<widget class="QWidget" name="Signup">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>790</width>
<height>520</height>
</rect>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<property name="styleSheet">
<string notr="true">background-color: rgb(255, 255, 255);</string>
</property>
<widget class="QLabel" name="label_image">
<property name="geometry">
<rect>
<x>15</x>
<y>15</y>
<width>380</width>
<height>490</height>
</rect>
</property>
<property name="text">
<string/>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>470</x>
<y>20</y>
<width>131</width>
<height>31</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">font: 87 20pt "Arial Black";</string>
</property>
<property name="text">
<string>你好!</string>
</property>
</widget>
<widget class="QLabel" name="label_3">
<property name="geometry">
<rect>
<x>470</x>
<y>60</y>
<width>261</width>
<height>41</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">font: 87 20pt "Arial Black";</string>
</property>
<property name="text">
<string>欢迎加入我们</string>
</property>
</widget>
<widget class="QLabel" name="label_4">
<property name="geometry">
<rect>
<x>470</x>
<y>140</y>
<width>131</width>
<height>16</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">font: 10pt "Arial";</string>
</property>
<property name="text">
<string>用户名:</string>
</property>
</widget>
<widget class="QLabel" name="label_5">
<property name="geometry">
<rect>
<x>470</x>
<y>200</y>
<width>131</width>
<height>16</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">font: 10pt "Arial";</string>
</property>
<property name="text">
<string>密码:</string>
</property>
</widget>
<widget class="QLabel" name="label_6">
<property name="geometry">
<rect>
<x>470</x>
<y>260</y>
<width>131</width>
<height>16</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">font: 10pt "Arial";</string>
</property>
<property name="text">
<string>再次输入密码:</string>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_username">
<property name="geometry">
<rect>
<x>470</x>
<y>160</y>
<width>200</width>
<height>30</height>
</rect>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_passwd">
<property name="geometry">
<rect>
<x>470</x>
<y>220</y>
<width>200</width>
<height>30</height>
</rect>
</property>
</widget>
<widget class="QLineEdit" name="lineEdit_surepasswd">
<property name="geometry">
<rect>
<x>470</x>
<y>290</y>
<width>200</width>
<height>30</height>
</rect>
</property>
</widget>
<widget class="QPushButton" name="btn_sure">
<property name="geometry">
<rect>
<x>470</x>
<y>350</y>
<width>111</width>
<height>24</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-color: rgb(29, 123, 255);
color: rgb(255, 255, 255);
font: 25 9pt "Bahnschrift Light";</string>
</property>
<property name="text">
<string>确定</string>
</property>
</widget>
<widget class="QPushButton" name="btn_return">
<property name="geometry">
<rect>
<x>470</x>
<y>400</y>
<width>111</width>
<height>24</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-color: rgb(29, 123, 255);
color: rgb(255, 255, 255);
font: 25 9pt "Bahnschrift Light";</string>
</property>
<property name="text">
<string>返回登录</string>
</property>
</widget>
</widget>
<resources/>
<connections/>
</ui>
头文件
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QSqlDatabase>
#include <QSqlQuery>
#include <QMessageBox>
#include <QDebug>
void sqlite_Init();
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_btn_signin_clicked();
void on_btn_signup_clicked();
void on_btn_close_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
signup.h
#ifndef SIGNUP_H
#define SIGNUP_H
#include <QWidget>
namespace Ui {
class Signup;
}
class Signup : public QWidget
{
Q_OBJECT
public:
explicit Signup(QWidget *parent = nullptr);
~Signup();
private slots:
void on_btn_return_clicked();
void on_btn_sure_clicked();
private:
Ui::Signup *ui;
};
#endif // SIGNUP_H
项目文件 Login.pro
QT += core gui sql
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++17
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
mainwindow.cpp \
signup.cpp
HEADERS += \
mainwindow.h \
signup.h
FORMS += \
mainwindow.ui \
signup.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
RESOURCES += \
images.qrc
图片资源

按钮

注册页面图