应用场景
DataGrid选择一条记录后,希望能够
- 调用纳流
- 或者打开指定的页面
或者当鼠标悬停在一行时 - 弱出一个指定的页面在右下角(移开就关闭弹出页)
这些都是我们能够实现的
实现过程
本文以调用纳流为例
- 下载UI组件 TinySnippet-v4.1.2
- 导入UI组件
- 新建实体

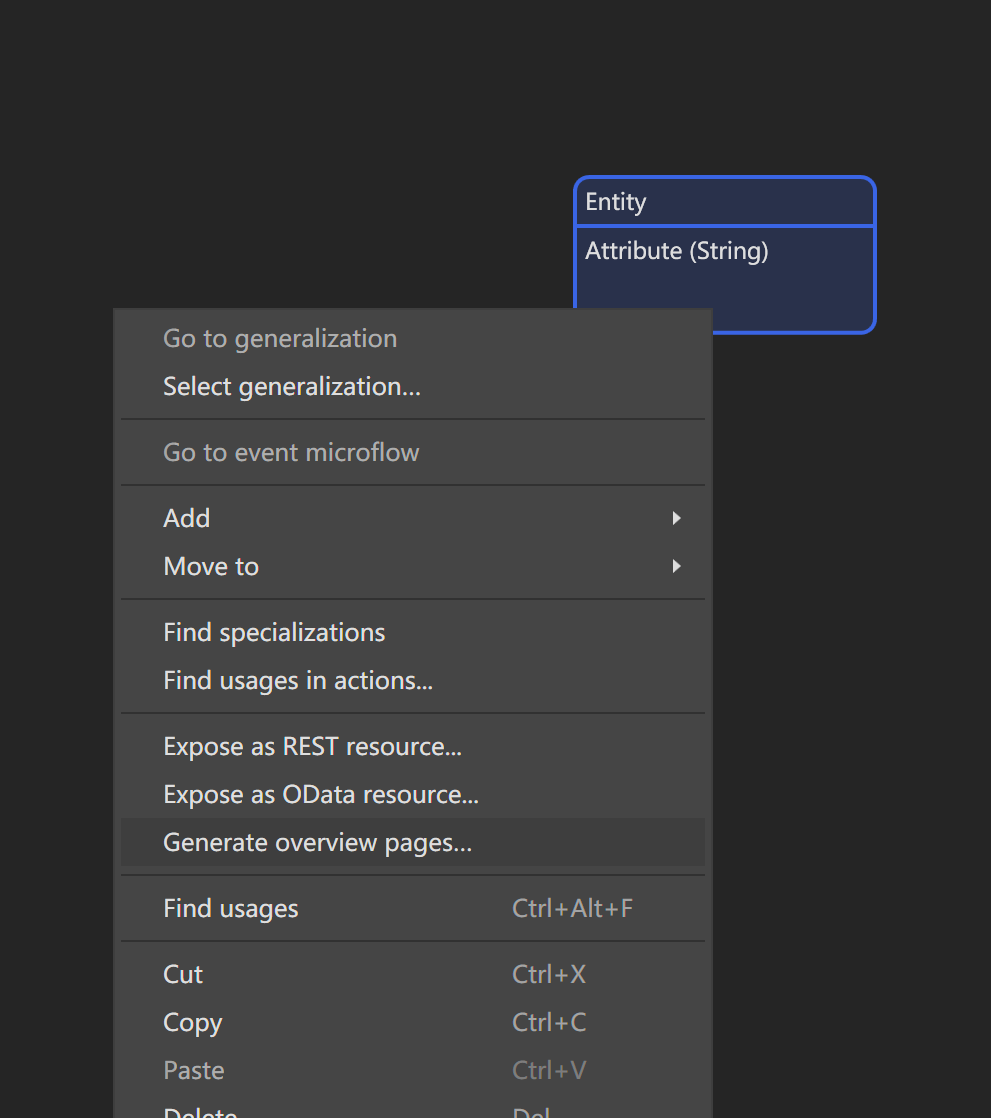
- 自动生成页面

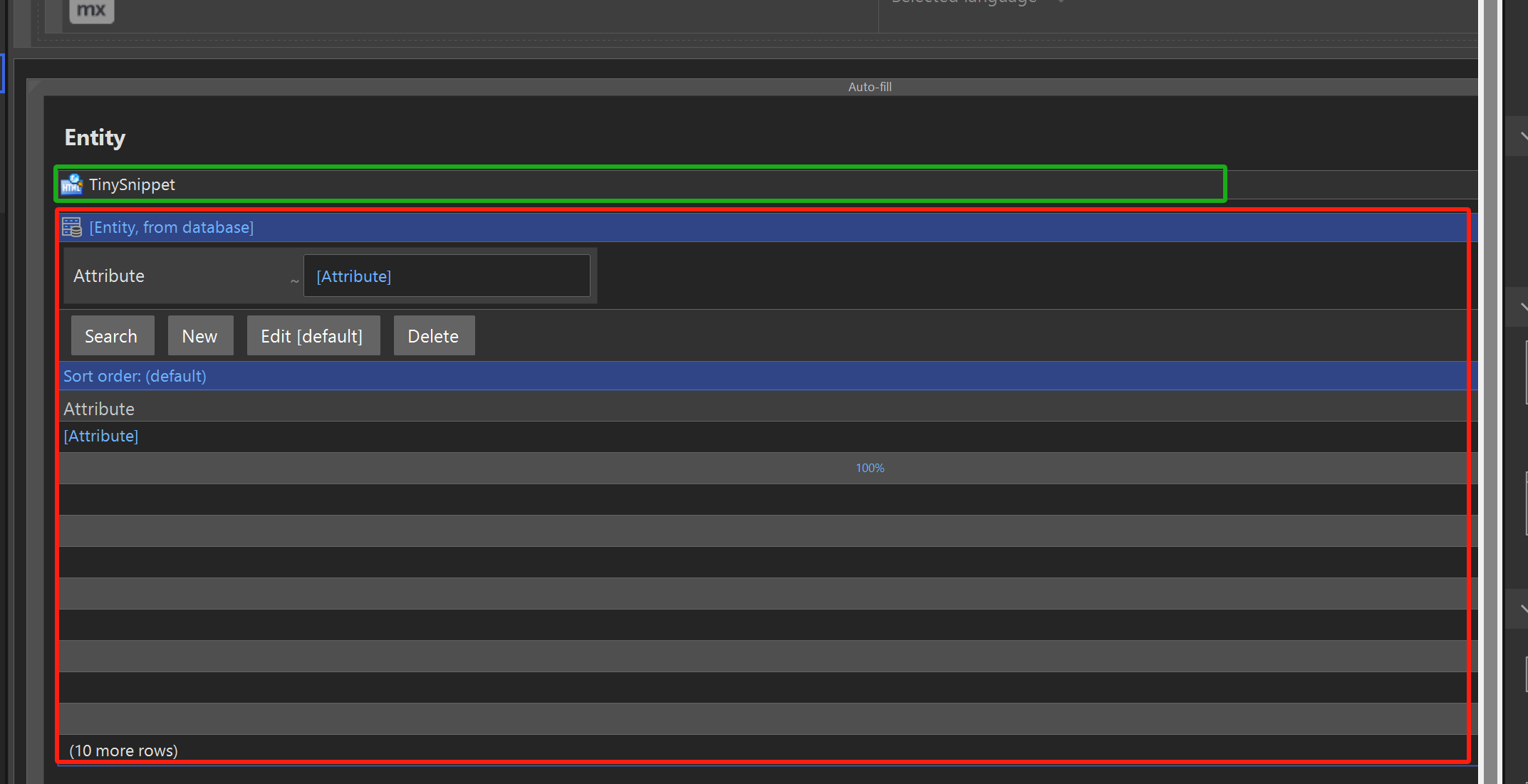
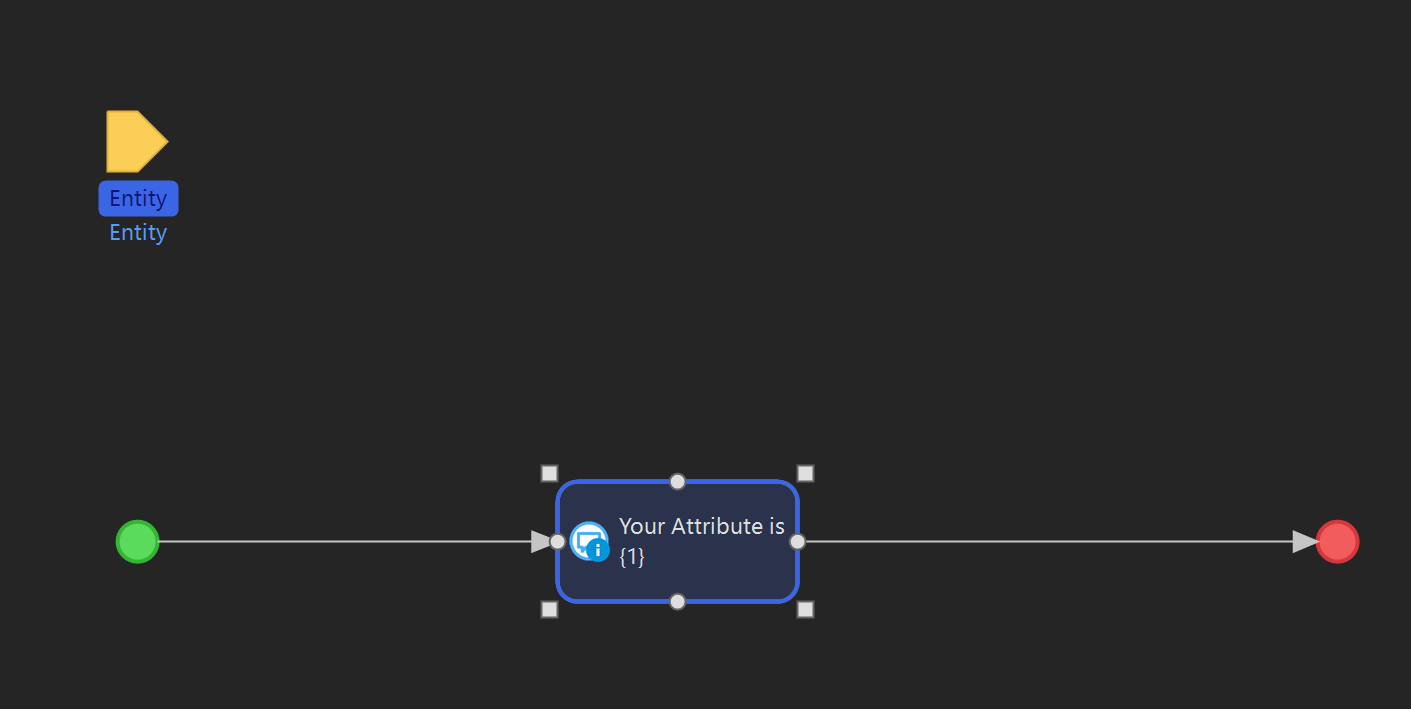
- 配置页面Entity_Overview

注意TinySnippet要紧挨在一起,这样它就能自动检查到DataGrid
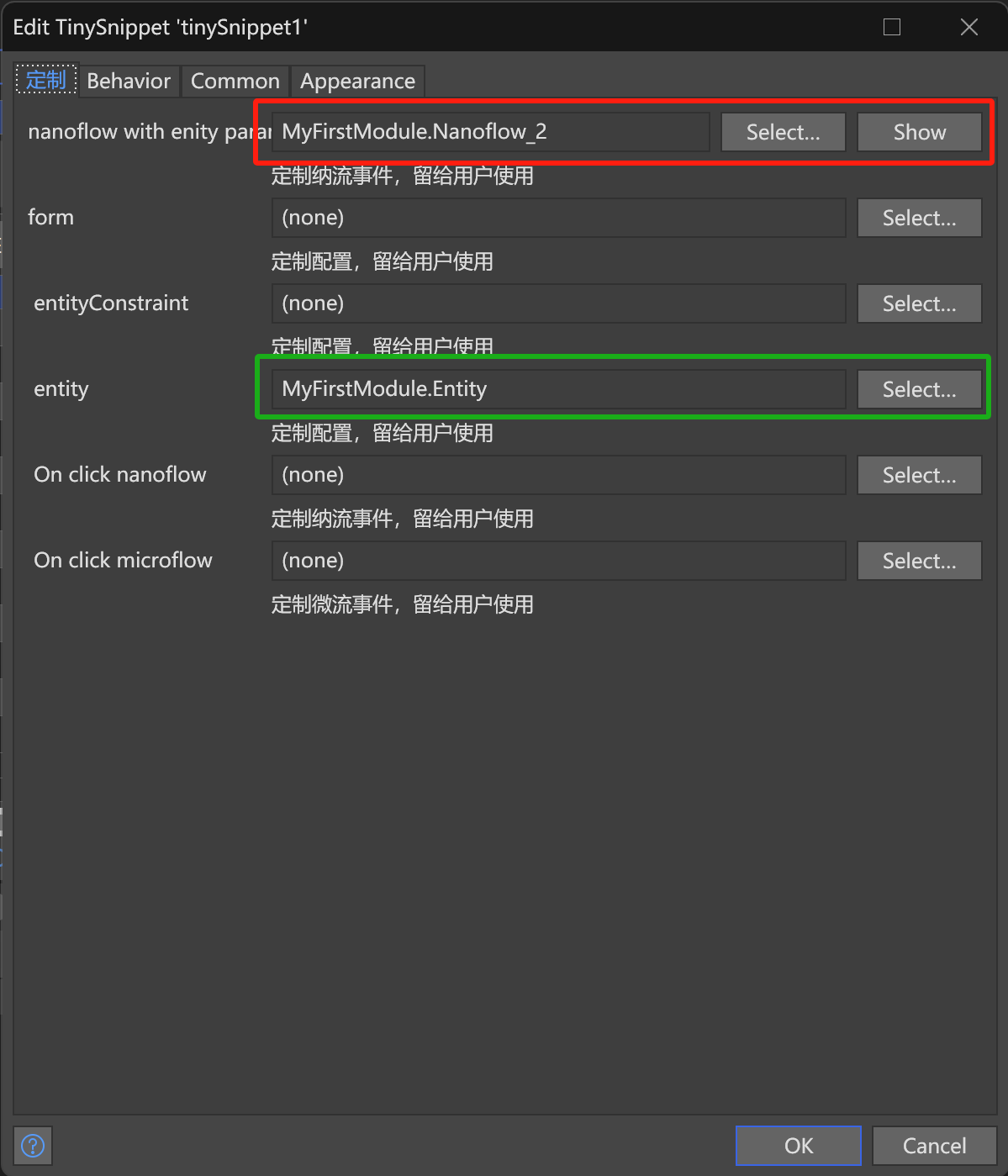
- 配置TinySnippet组件
- 配置纳流参数和纳流

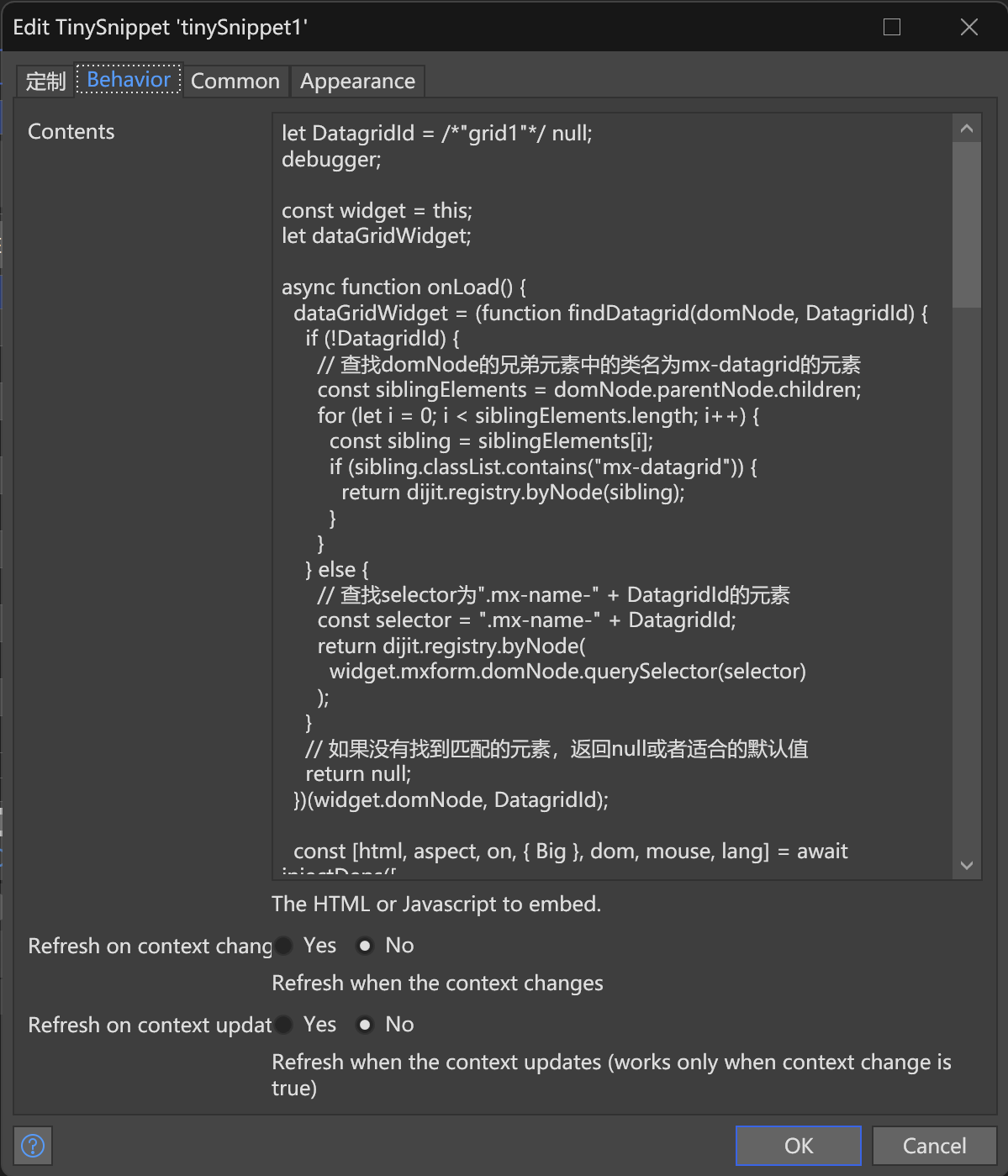
- 配置行为代码

- 配置纳流参数和纳流
- 配置纳流

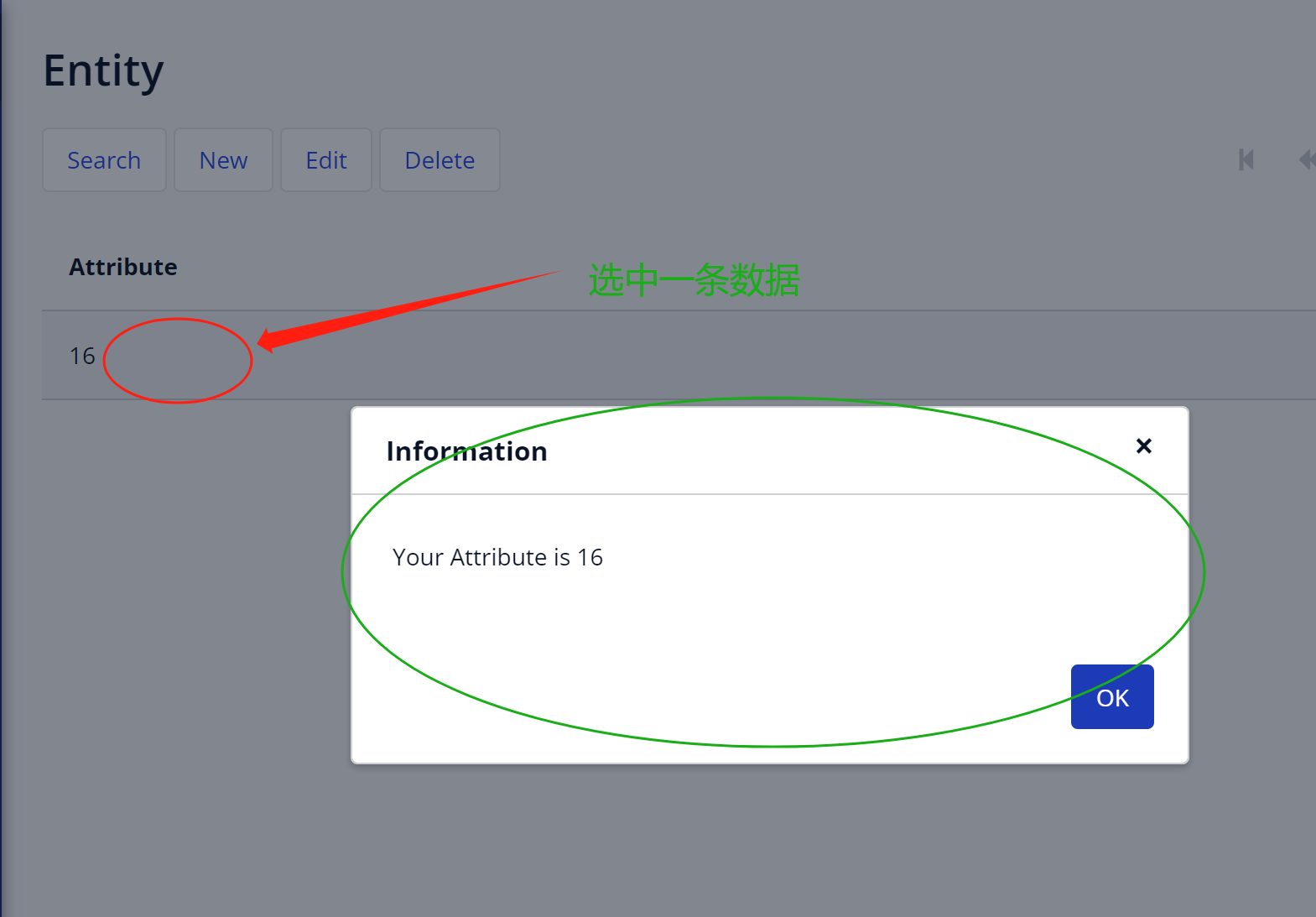
运行效果

行为代码
let DatagridId = /*"grid1"*/ null;
const widget = this;
let dataGridWidget;
async function onLoad() {
dataGridWidget = (function findDatagrid(domNode, DatagridId) {
if (!DatagridId) {
// 查找domNode的兄弟元素中的类名为mx-datagrid的元素
const siblingElements = domNode.parentNode.children;
for (let i = 0; i < siblingElements.length; i++) {
const sibling = siblingElements[i];
if (sibling.classList.contains("mx-datagrid")) {
return dijit.registry.byNode(sibling);
}
}
} else {
// 查找selector为".mx-name-" + DatagridId的元素
const selector = ".mx-name-" + DatagridId;
return dijit.registry.byNode(
widget.mxform.domNode.querySelector(selector)
);
}
// 如果没有找到匹配的元素,返回null或者适合的默认值
return null;
})(widget.domNode, DatagridId);
const [html, aspect, on, { Big }, dom, mouse, lang] = await injectDeps([
"dojo/dom-construct",
"dojo/aspect",
"dojo/on",
"big.js",
"mxui/dom",
"dojo/mouse",
"dojo/_base/lang",
]);
aspect.after(
dataGridWidget,
"_shareWidgetSelection",
lang.hitch(widget, onSelectRow)
);
}
function onSelectRow() {
const selectGuid = dataGridWidget.selection[0];
const rowObj = dataGridWidget._mxObjects.find((e) => e._guid == selectGuid);
if (rowObj && !mendix.lang.objectIsEmpty(widget.onclicknf2)) {
const mxContext = new mendix.lib.MxContext();
mxContext.setContext(rowObj);
mx.data.callNanoflow({ nanoflow: widget.onclicknf2, context: mxContext });
}
}
function getRowData(e) {
const rowNode = e.node;
let tdNode = e.event.target;
if (!dataGridWidget.domData(tdNode, "name")) {
tdNode = mxui.dom.getAncestorNode(tdNode, "TD", 3);
}
const gridRow = parseInt(dataGridWidget.domData(rowNode, "gridrow"));
const rowObj = dataGridWidget.getMxObjectAtRow(gridRow);
return { rowNode, tdNode, rowObj };
}
// framework code
function onTinyReady() {
//widget first show
onLoad();
}
async function main() {
const [html, aspect, on, { Big }, dom, lang] = await injectDeps([
"dojo/dom-construct",
"dojo/aspect",
"dojo/on",
"big.js",
"mxui/dom",
"dojo/_base/lang",
]);
// widget load
//widget.addOnLoad(onLoad.bind(widget));
// widget mendix datasource update
//aspect.after(widget, "update", function () {});
// widget destroy
//widget.addOnDestroy(function () {});
// widget resize
//aspect.after(widget, "resize", function () {});
aspect.after(widget, "onTinyReady", lang.hitch(widget, onTinyReady));
}
main();
async function injectDeps(deps) {
return new Promise((resolve) => {
if (!Array.isArray(deps)) {
deps = [deps];
}
window.dojoDynamicRequire(deps, function () {
resolve(Array.from(arguments));
});
});
}
function throttle(fn, delay = 500) {
let _flag = true;
let args = null;
return function () {
if (_flag) {
args = arguments;
setTimeout(() => {
fn.apply(this, args);
_flag = true;
}, delay);
_flag = false;
}
};
}
关于Mendix公司
Mendix,a Siemens business是全球企业级低代码的领导者,正在从根本上重塑数字化企业构建应用的方式。企业可通过Mendix低代码软件快速开发平台来扩展自身的开发能力,打破软件开发的瓶颈。借助Mendix开发平台,企业可以打造具备智能、主动性和人机互动等原生体验的智能化应用,对核心系统进行现代化升级并实现规模化应用开发,以跟上业务增长的速度。Mendix低代码软件快速开发平台可在保持最高安全、质量和治理标准的前提下,促进业务与IT团队之间的密切合作,大大缩短应用开发周期,帮助企业自信迈向数字化未来。Mendix的“Go Make It”平台已被全球4000多家领先公司采用。