目录
声明
字面量形式
构造函数声明
访问数组中的元素
数组的长度
增删改查
增
通过索引添加数据
在数组后面添加数据
在数组前添加数据
删
删除数组中最后一个元素
删除数组中第一个元素
改
查
数组是⼀种列表对象,它的原型中提供了遍历和修改元素的相关操作,JavaScript 数组的⻓度和元素类型都是⾮固定的
声明
字面量形式


数组里可以放各种类型的数据
构造函数声明


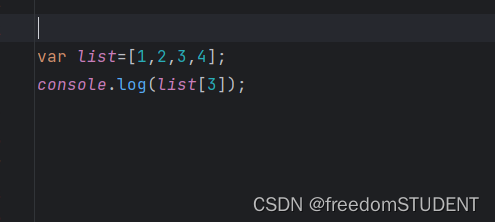
访问数组中的元素


数组的下标从0开始,即对照上图,list[0]=1; list[1]=2; list[2]=3; list[1]=4;
数组的长度


增删改查
增
var list=[1,2,3,4];
list [4]=5;
console.log(list);
在list=[1,2,3,4] 中,4所在的位置是第3位,如果要给往后面一位赋值,即如上图所示
假如跳过第四位,直接给第5位赋值,情景如下:
通过索引添加数据
var list=[1,2,3,4];
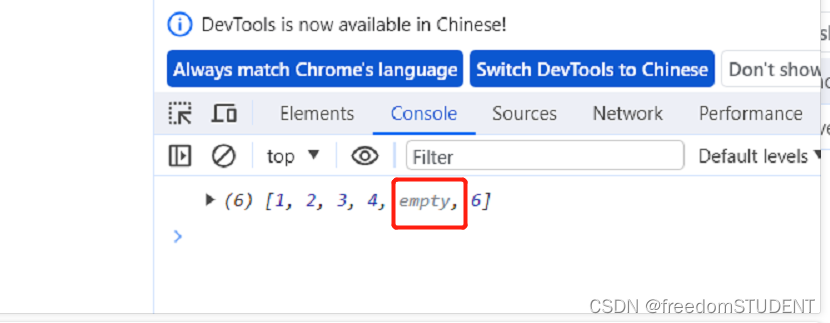
list [5]=6;
console.log(list);

结果显而易见,第4位所在的元素为空
在数组后面添加数据
var list=[1,2,3,4];
list.push(5);
console.log(list);

var list=[1,2,3,4];
list.push(5,6);
console.log(list);

在数组前添加数据
var list=[1,2,3,4];
list.unshift(8);
console.log(list);
var list=[1,2,3,4];
list.unshift(5,6);
console.log(list);

删
删除数组中最后一个元素
var list=[1,2,3,4];
list.pop();
console.log(list);

删除数组中第一个元素
var list=[1,2,3,4];
list.shift();
console.log(list);

改
var list=[1,2,3,4];
list [0]=6;
console.log(list);例如将第一个数改为6

list[0] 即数组第一位
查
var list=[1,2,3,4];
console.log(list[1]);
查询第n个数,list [n-1]