文章目录
- 前言
- 1、选购服务器
- 2、部署 Docker
- 3、前端、后端项目打包
- 4、配置 Dockerfile
- 5、配置 Nginx
- 6、配置 DockerCompose
- 6、启动 DockerCompose 完成部署
- 7、【可选】域名 + SSL证书
前言
本次整体部署操作使用阿里云服务器,这里我选择的是香港地区的2核2G ECS(可以省略域名备案操作)。
涉及到的中间件如下:
- Nginx
- MySQL
- Redis
- 后端项目
- 前端项目

1、选购服务器
首先登录到阿里云的官网,选购一台公网服务器,由于本次我部署项目体量比较小,所以这里选择的ECS服务器配置如下:
- 系统:CentOS 7.9
- 配置:2核2G(按量) + 公网ip
- 地区:中国香港
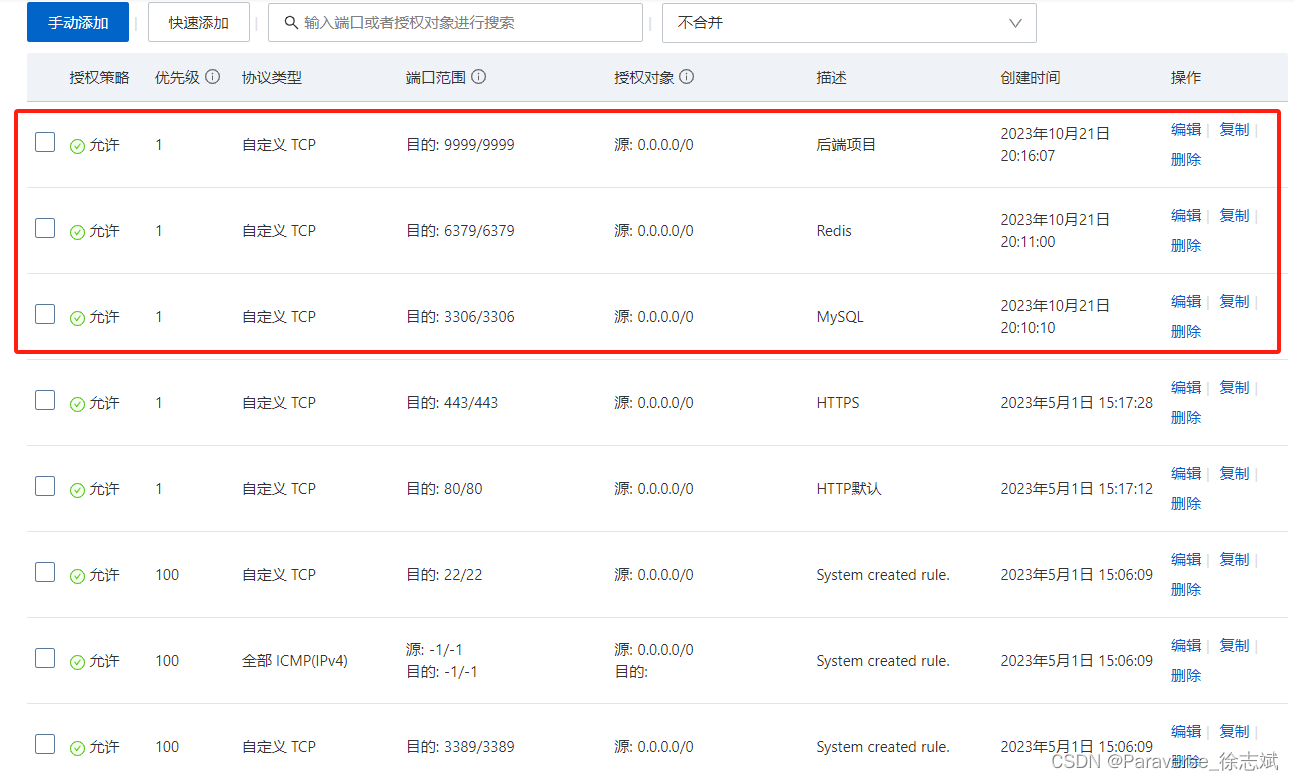
选购完毕服务器后,将本次部署需要的安全组进行开放:

2、部署 Docker
首先在阿里云服务器上安装好Docker和DockerCompose,在后续部署过程中需要通过Docker方式,具体安装步骤参考下述文章第1节:
https://blog.csdn.net/weixin_46594796/article/details/122750009
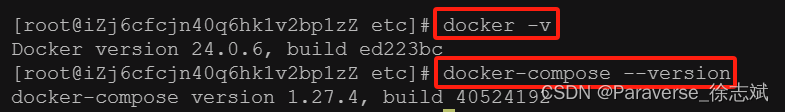
通过下述命令可以判断是否安装成功:

3、前端、后端项目打包
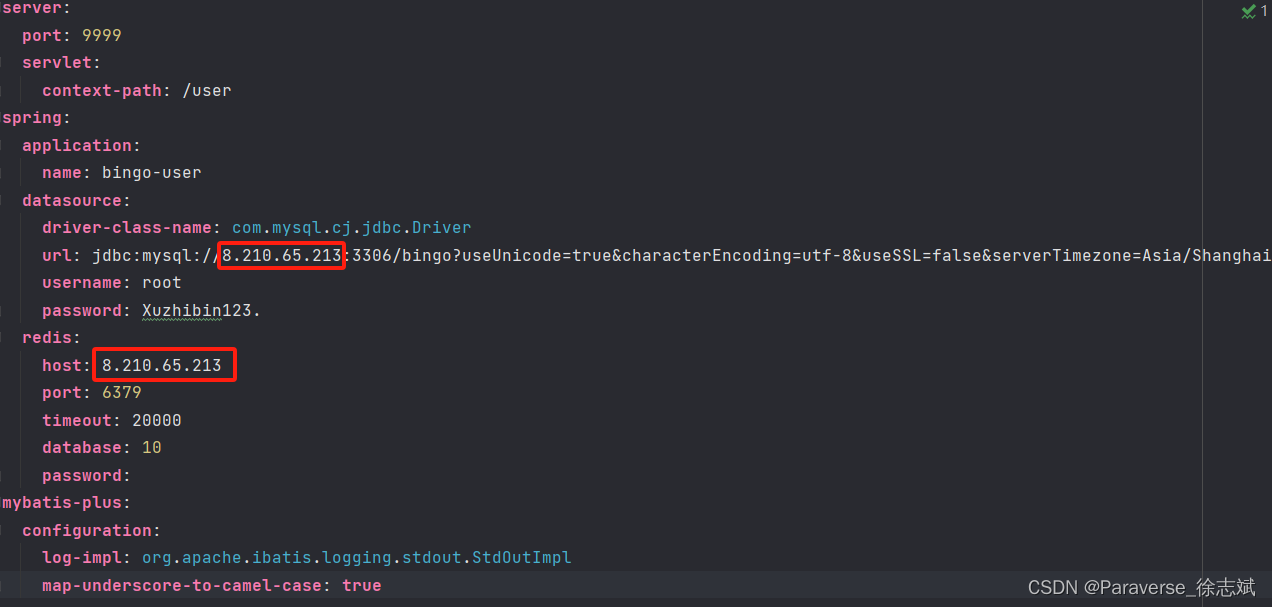
前端后端打包之前,需要将项目配置信息进行调整,主要是将前后端项目配置文件中的本地地址调整为你申请的阿里云ECS公网ip地址,后端配置举例:

配置调整完毕后,需要前端代码和后端代码进行打包操作。
-
针对前端:执行
npm run build
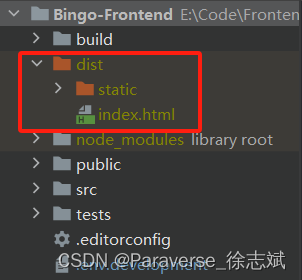
打包完成后,可以看到前端dist文件

-
针对后端:执行
mvn clean package -Dmaven.test.skip=true
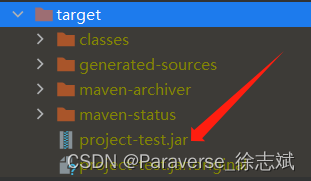
打包完成后,可以看到后端jar文件

将后端jar和前端dist文件夹中的内容上传到阿里云ECS根目录(~),然后按照下述操作进行:
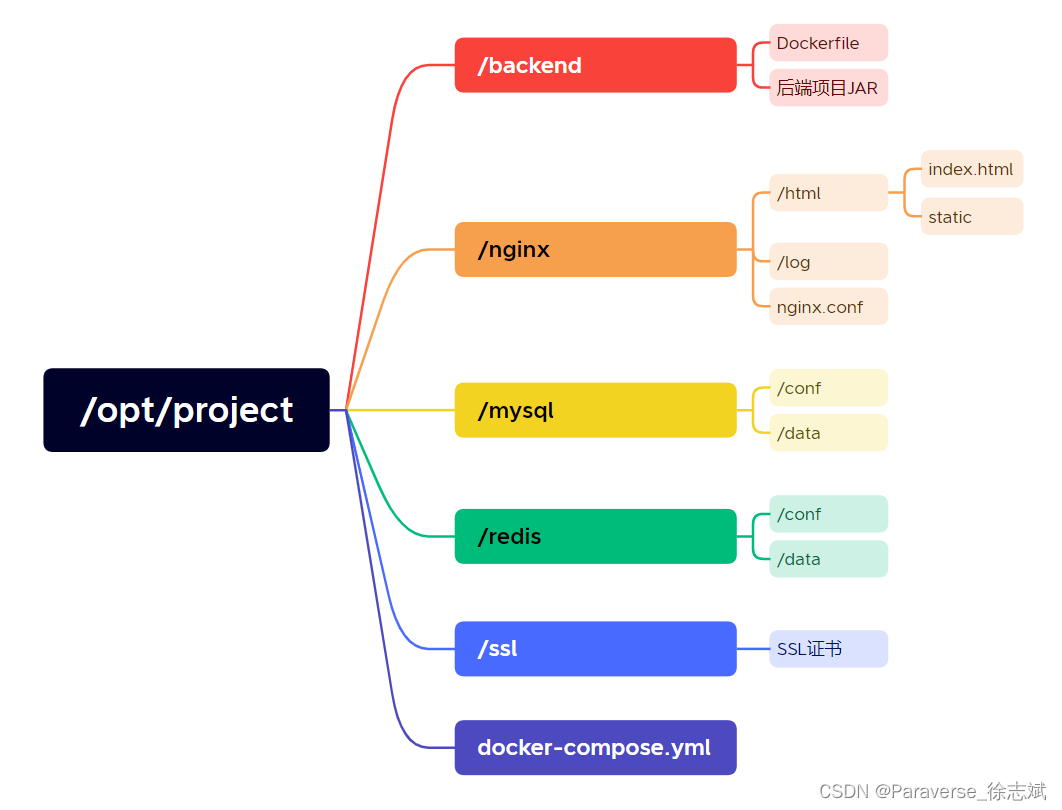
# 创建文件夹
mkdir /opt/project
mkdir /opt/project/backend
mkdir /opt/project/ssl
mkdir /opt/project/nginx
mkdir /opt/project/nginx/html
mkdir /opt/project/nginx/log
mkdir /opt/project/mysql
mkdir /opt/project/mysql/conf
mkdir /opt/project/mysql/data
mkdir /opt/project/redis
mkdir /opt/project/redis/conf
mkdir /opt/project/redis/data
# 移动前后端项目文件
cd ~
mv project-test.jar /opt/project/backend
mv index.html /opt/project/nginx/html
mv static /opt/project/nginx/html
4、配置 Dockerfile
Dockerfile的作用是将后端SpringBoot的项目Jar包build成Docker镜像。
首先创建Dockerfile文件:
# 进入到backend目录
cd /opt/project/backend
# 创建Dockerfile文件
vim Dockerfile
将下述内容同步到Dockerfile中:
# 基础镜像:构建JDK8镜像依赖
FROM openjdk:8
# 作者
MAINTAINER 徐志斌
# 宿主机文件 COPY 镜像(类似COPY,不过COPY不能自动解压文件、访问网络资源)
ADD project-test.jar /project-test.jar
# 运行成容器时的端口
EXPOSE 9999
# 容器启动时执行(类似CMD)
ENTRYPOINT ["java", "-jar", "project-test.jar"]
构建SpringBoot项目jar镜像:
# docker build -t 镜像名 -f 文件名 工作目录
docker build -t project-test -f Dockerfile /opt/project/backend
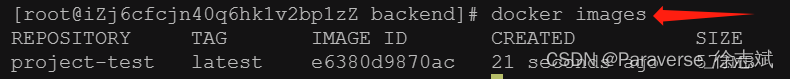
构建成功后,通过命令docker images查看刚刚生成的镜像:

这样就说明Dockerfile没有任何的问题,此时就可以通过命令将SpringBoot项目JAR镜像删除:
docker rmi 镜像id
5、配置 Nginx
进入目标目录,创建好Nginx配置文件:
# 进入目录
cd /opt/project/nginx
# 创建配置文件
vim nginx.conf
将下述配置复制到nginx.conf文件中(注意换成自己的公网ip):
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 8.210.65.213;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /user/ {
proxy_pass http://8.210.65.213:9999;
proxy_redirect default;
rewrite ^/user/(.*) /$1 break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
6、配置 DockerCompose
DockerCompose的作用是批量操作Docker容器,这样就可以一键部署好我们的环境了。
首先进入到目标目录,创建docker-compose.yml文件:
# 进入目标目录,创建文件
cd /opt/project
vim docker-compose.yml
将下述内容复制到文件中:
version: '3'
services:
# Nginx
nginx:
image: nginx:latest
container_name: nginx
ports:
- 80:80
- 443:443
volumes:
- /opt/project/nginx/html:/usr/share/nginx/html
- /opt/project/nginx/log:/var/log/nginx
- /opt/project/nginx/nginx.conf:/etc/nginx/nginx.conf
- /opt/project/ssl:/etc/nginx/ssl
privileged: true
# MySQL
mysql:
image: mysql:8.0.27
container_name: mysql
environment:
TZ: Asia/Shanghai
MYSQL_ROOT_PASSWORD: Xuzhibin123.
MYSQL_DATABASE: bingo
ports:
- 3306:3306
volumes:
- /opt/project/mysql/data:/var/lib/mysql
- /opt/project/mysql/conf:/etc/mysql/conf.d
privileged: true
restart: always
# Redis
redis:
image: redis:6.2.6
container_name: redis
ports:
- 6379:6379
environment:
TZ: Asia/Shanghai
privileged: true
restart: always
# 后端JAR
backend-project:
image: backend-project
container_name: backend-project
build: ./backend # 运行Dockerfile
ports:
- 9999:9999
depends_on: # mysql,redis启动后在启动
- mysql
- redis
6、启动 DockerCompose 完成部署
# 运行 docker-compose.yml
cd /opt/project
docker-compose up -d
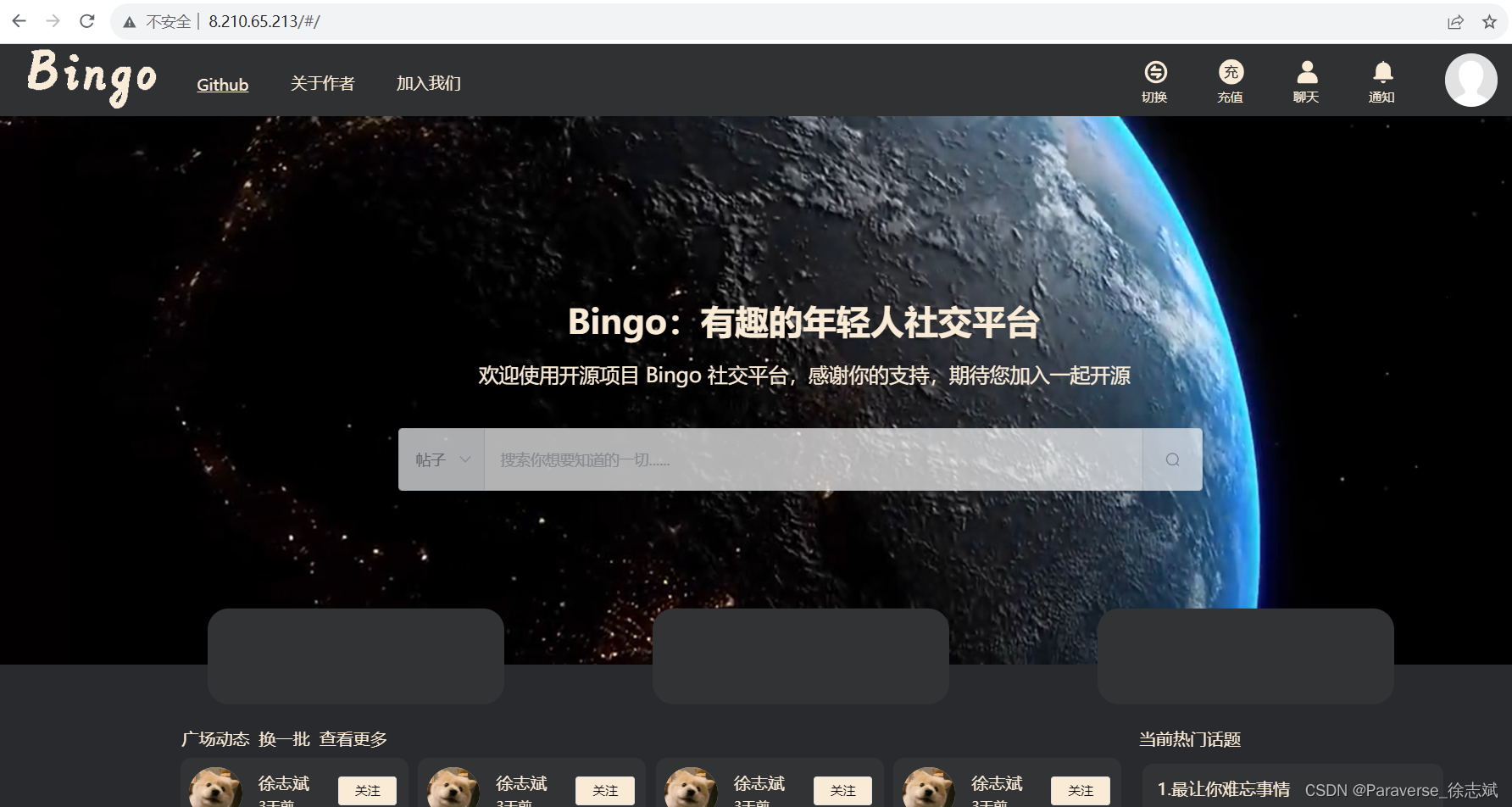
此时就可以通过输入ip地址访问到部署完毕的SpringBoot + Vue项目了:

7、【可选】域名 + SSL证书
注意:国内ECS服务器想要配置域名需要进行备案操作(时间非常久),所以我本篇文章我选择的ECS服务器地区为香港,这样可以省略掉域名备案操作!
关于配置域名和SSL证书流程请参考如下文章:
https://blog.csdn.net/weixin_46594796/article/details/130446464
注意:配置好域名后,需要将前端项目中的公网ip切换成域名地址!
最后 Nginx 大致如下:
worker_processes 1;
events {
use epoll;
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream backend {
server 8.210.65.213:9999 max_fails=2 fail_timeout=30s;
}
# HTTP转为HTTPS
server {
listen 80;
server_name www.xuzhibin.top;
rewrite ^(.*) https://www.xuzhibin.top;
}
server {
listen 443 ssl;
server_name www.xuzhibin.top;
ssl_certificate /etc/nginx/ssl/xuzhibin.top.pem;
ssl_certificate_key /etc/nginx/ssl/xuzhibin.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location ^~/user/ {
proxy_pass http://backend;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}