用户及授权设置API
- 一、登录API——wx.login(object)
- 二、用户信息API——wx.getUserInfor(object)
- 三、授权API——wx.authorize(object object)
- 四、设置API——wx.openSetting(object object)&wx.getSetting(object object)
- 1、wx.openSetting(object object)
- 2、wx.getSetting(object object)
一、登录API——wx.login(object)
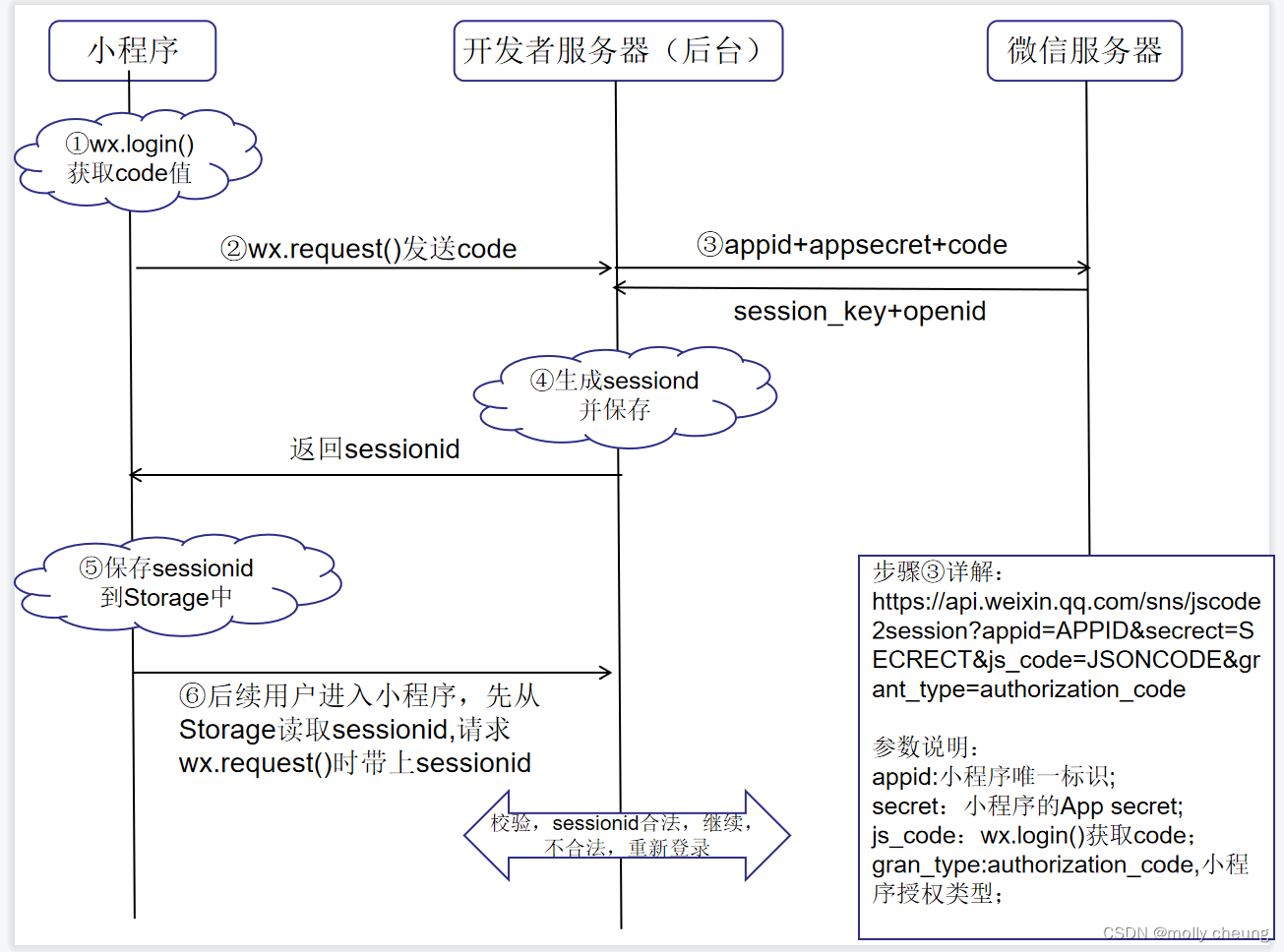
登录简单分为几个步骤:
1.小程序调用wx.login(object),获取登录凭证code值;
2. 小程序将用户登录凭证code 发往开发者服务器,换取唯一的标识和绘话密钥;
3.开发者服务器和微信服务器交互换取唯一标识和绘话密钥;
4.开发者服务器生成自己的sessionId;
5.小程序客户端保存sessionId;
6.wx.checkSession(object)检查登录状态是否过期;

步骤③详解:https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secrect=SECRECT&js_code=JSONCODE&grant_type=authorization_code
参数说明:
appid:小程序唯一标识;
secret:小程序的App secret;
js_code:wx.login()获取code;
gran_type:authorization_code,小程序授权类型;
1、《wx.login(object)参数说明》
| 字段 | 是否必填 | 数据类型 | 含义 |
|---|---|---|---|
| timeout | 否 | number | 超时时间 |
| success | 否 | function | 调用成功的回调函数 |
| fail | 否 | function | 调用失败的回调函数 |
| complete | 否 | function | 调用结束的回调函数(成功、失败都会执行) |
//步骤1&2 app.js
App({
onLaunch: function () {
wx.login({
success: (res) => {
var code = res.code; // 用户登录凭证
if(code){
wx.request({
url: 'url', // 开发者服务器地址
data:{code:code},
})
} else {
console.log("获取用户凭证失败")
}
},
})
}
});
4、sessionId用于开发者服务器和小程序之间做登录状态校验,为了保证安全性,sessionId应满足以下几点要求:
- 长度足够长,建议2128种组合,即长度为168;
- 规则可以自己确定,避免使用srand(当前时间),然后rand()的方法,建议采用操作系统提供的真正随机数机制,比如企业Linux下面读取/dev/urandom设备,或者拼写成字符串再MD5加密等多种方式。
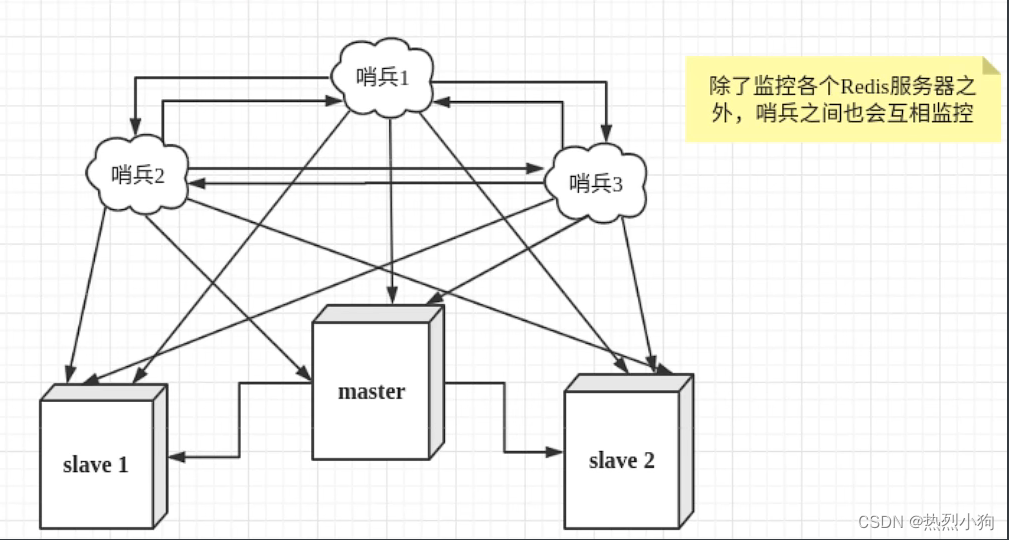
- 设置一定的有效时间,对于过期的sessionId视为不合法。sessionId保存到缓存Memcached、Redis或内存里面都可以。以sessionId为key,session-key+openId为value进行存储。
5、小程序客户端没有类似于浏览器的cookie或者session机制,但是小程序可以利用其Storage机制来保存sessionId。在之后需要登录后才有权限访问的后台服务时,可以在请求中携带Storage中的sessionId,后台服务获取该sessionId后从缓存Redis或内存中查找校验该sessionId,如果有且正确的有效,继续执行后续代码,否则进行错误处理。
6、《wx.checkSession(object)参数说明》
字段 | 是否必填|数据类型 | 含义
-------- | ----- | -----| -----
success|否|function|调用成功的回调函数,登录状态未过期
fail|否|function|调用失败的回调函数,已过期
complete|否|function|调用结束的回调函数(成功、失败都会执行)
二、用户信息API——wx.getUserInfor(object)
只有在用户登录状态才能获取到用户的相关信息,在用户授权过的情况下,调用此接口将不再出现授权弹窗。
Page({
onLoad:function () {
// 必须在用户已经授权的情况下调用
wx.getUserInfo({
success:function (res) {
var userInfo = res.userInfo;
}
})
}
});
《wx.getUserInfor(object)参数说明》
| 字段 | 是否必填 | 数据类型 | 含义 |
|---|---|---|---|
| withCredential | 否 | boolean | 是否带上登录信息状态 |
| lang | 否 | string | 显示用户信息的语言,en,zh_CN,zh_TW(繁体中文) |
| success | 否 | function | 调用成功的回调函数 |
| fail | 否 | function | 调用失败的回调函数 |
| complete | 否 | function | 调用结束的回调函数(成功、失败都会执行) |
《上面success返回参数说明》
| 字段 | 数据类型 | ---- |
|---|---|---|
| userInfo | object | nickName,country,province,city,language,avatarUrl(用户头像图片地址)、gender(性别,0位置,1男,2女) |
| rawData | string | 不包括敏感信息的原始数据字符串,用于计算签名 |
| signature | string | 使用sha1(rawData+sessionkey)得到字符串,用于校验用户信息 |
| encryptedData | string | 包括敏感信息在内的完整用户信息的加密数据 |
| iv | string | 加密算法的初始量 |
| cloudID | string | 敏感数据对应的云ID。开通云开发的小程序才会返回,可通过云调用直接获取开放数据。 |
三、授权API——wx.authorize(object object)
微信小程序部分API接口需要通过wx.authorize(object object)来向用户发起授权请求,调用后立即以弹窗的形式询问用户是否同意授权小程序使用某项功能或获取用户的某项数据,但不会实际调用应用接口,如果用户之前已经同意授权则不会出现弹窗,直接返回成功,开发者可以使用wx.getSetting获取用户当前的授权状态。
打开设置页面,用户可以在小程序设置页面“右上角”-“关于”-“右上角”-“设置”中控制对该小程序的授权状态。开发者可以调用wx.openSetting(object object),打开设置页面,引导用户开启授权。
Page({
onLoad:function () {
// 可以通过wx.getSetting先查询用户是否授权了scope.record
wx.getSetting({
success:function (res) {
if (!res.authSetting['scope.record']) {
// wx.authorize进行授权
wx.authorize({
scope: 'scope.record',
success(){
// 用户已同意使用录音功能,
// 后续调用wx.startRecord()接口不会有弹窗询问
wx.startRecord();
}
})
}
}
})
}
});
《scope授权列表》
| 含义 | scope. | 对应接口 |
|---|---|---|
| 用户信息 | userInfo | wx.getUserInfo |
| 地理位置 | userLocation | wx.getLocation、wx.closeLocation |
| 通信地址 | address | wx.chooseAdress |
| 发票抬头 | invoiceTitle | wx.chooseInvoiceTitle |
| 获取发票 | invoice | wx.chooseInvoice |
| 微信运动步数 | werun | wx.getRunData |
| 录音功能 | record | wx.startRecord |
| 保存到相册功能 | writePhotosAlbum | wx.saveImageToPhotosAlbum、wx.saveVideoToPhotosAlbum |
| 摄像头 | camera | camera |
四、设置API——wx.openSetting(object object)&wx.getSetting(object object)
微信小程序提供如下设置相关API接口:
1、wx.openSetting(object object)
调起客户端小程序设置页面,返回用户设置的操作结果。
设置页面只会出现小程序已经向用户请求过的权限。从开发者工具i3.0版本开始,用户发生点击行为后才可以跳转打开设置页,管理授权页面。
2、wx.getSetting(object object)
获取用户的当前设置。
返回之中只会出现小程序已经向用户请求过的权限。
// index.wxml
<!-- 方法一:使用button组件来使用此功能 -->
<button open-type="openSetting" bindopensetting="handler">
点击获取授权并获取位置信息
</button>
<!-- 由点击行为触发wx.openSetting接口的调用 -->
<button bind:tap="settingBtn">
打开设置页面
</button>
// index.js
Page({
handler:function (e) {
var that = this;
if (!e.detail.authSetting['scope.userLocation']) {
// 打开设置页面
}
},
settingBtn:function () {
wx.openSetting();
}
});
返回授权结果AuthSetting对象,对象属性如下所示:
| booleanscope. | 含义 | 对应接口 |
|---|---|---|
| userInfo | 是否授权用户信息 | wx.getUserInfo |
| userLocation | 是否授权地理位置 | wx.getLocation、wx.closeLocation |
| address | 是否授权通信地址 | wx.chooseAdress |
| invoiceTitle | 是否授权发票抬头 | wx.chooseInvoiceTitle |
| invoice | 是否授权获取发票 | wx.chooseInvoice |
| werun | 是否授权微信运动步数 | wx.getRunData |
| record | 是否授权录音功能 | wx.startRecord |
| writePhotosAlbum | 是否授权保存到相册功能 | wx.saveImageToPhotosAlbum、wx.saveVideoToPhotosAlbum |
| camera | 是否授权摄像头 | camera组件 |