富文本编辑器功能实现详细过程
目录
富文本编辑器功能实现详细过程
1.安装富文本插件
2.实现效果
3.实现详细过程 可直接使用
全局引入
局部引入
配置option
扩展需求 自定义配置文字大小
1.安装富文本插件
npm install vue-quill-editor --save
//或者
yarn add vue-quill-editor2.实现效果

3.实现详细过程 可直接使用
全局引入
main.js注册
import quillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)局部引入
vue页面中引用
import {
quillEditor
} from "vue-quill-editor";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";components: {
quillEditor
},重要代码
这里上传图片功能使用了vant-ui框架上传代码,因为项目有特殊要求,也可以使用默认富文本自带的功能,这里也可使用自定义上传图片功能,都会一一介绍使用,记得自定义的图片上传功能图标覆盖默认编辑的图标,根据项目需求自行选择使用
<el-col :span="24">
<el-form-item style="height:600px;">
<quill-editor v-model="createModelForm.content" ref="myQuillEditor" style="height: 500px;"
:options="contentOption">
</quill-editor>
<!-- 自定义上传图片弹窗 -->
<!-- <el-upload
ref="ztphotoUrl"
class="upload-demo ivu-upload"
:action="baseUrl + '/file/upload'"
:headers="{ Authorization: token }"
:on-success="handleZtSuccess"
accept="image/jpeg,image/png,image/jpg"
list-type="picture">
<el-button v-throttle size="small" type="primary" class="ivu-btn">点击上传</el-button>
</el-upload> -->
<van-uploader :after-read="afterCard" :before-read="beforeRead" accept="image/*" class="uploadfile"
:max-size="10240 * 1024" @oversize="onOversize">
<img src="../../assets/upload.png">
</van-uploader>
</el-form-item>
</el-col>配置option
- 富文本全部功能配置
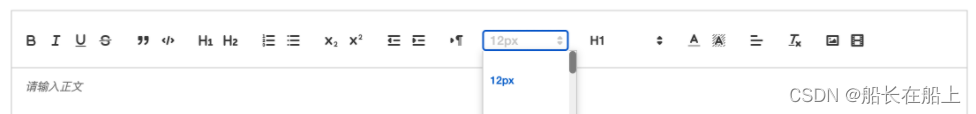
效果

// 富文本编辑器配置
contentOption: {
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线
['blockquote', 'code-block'], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表
[{ script: 'sub' }, { script: 'super' }], // 上标/下标
[{ indent: '-1' }, { indent: '+1' }], // 缩进
[{ direction: 'rtl' }], // 文本方向
[{ size: ['12', '14', '16', '18', '20', '22', '24', '28', '32', '36'] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
// [{ font: ['songti'] }], // 字体种类
[{ align: [] }], // 对齐方式
['clean'], // 清除文本格式
['image', 'video'] // 链接、图片、视频
]
},
placeholder: '请输入正文'
},- 自定义配置使用
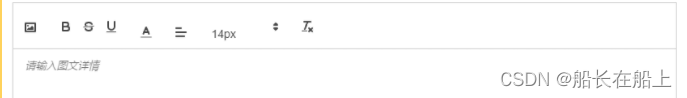
效果

本项目选择自定义配置
const toolbarOptions = [
['image'], //上传图片、上传视频
['bold', 'strike', 'underline'],
[{
'color': []
}], // 字体颜色
[{
'align': []
}], //对齐方式
[{
'size': [false, '16px', '18px', '20px']
}], //字体大小
['clean'], //清除字体样式
];contentOption: {
placeholder: "请输入图文详情",
// // 编辑器的配置
// theme: "bubble"
modules: {
clipboard: {
// 粘贴版,处理粘贴时候的自带样式
matchers: [
[Node.ELEMENT_NODE, this.handleCustomMatcher]
],
},
toolbar: {
container: toolbarOptions, // 工具栏
handlers: {
'image': (value) => {
if (value) {
// 调用自定义上传图片
// document.querySelector('.ivu-btn').click();
this.afterCard();
} else {
this.quill.format('image', false);
}
}
}
}
}
},- 自定义使用vant-ui图片上传功能实现过程
这里有使用图片压缩上传功能,图片压缩封装功能可查看vue实现文件上传压缩优化处理文章使用
// 文件压缩实现
afterCard(file) {
console.log(file, "1223213")
this.$imgUpload.imgZip(file).then(resData => {
const formData = new FormData();
formData.append("file", resData);
// 请求接口上传图片到服务器
upload(formData).then(res => {
console.log(res.data, "图片上传");
showLoading();
if (res.code == 200) {
let quill = this.$refs.myQuillEditor.quill;
// 设置焦点
quill.focus();
// 获取光标所在位置
let length = quill.getSelection().index;
// 插入图片,res为服务器返回的图片链接地址
quill.insertEmbed(length, 'image', this.$baseImgUrl + res.data);
// 调整光标到最后
quill.setSelection(length + 1);
hideLoading();
let toastTimer = setTimeout(() => {
this.$message.success('上传成功');
clearTimeout(toastTimer);
}, 0)
} else {
this.$message.warning('上传失败,请重新上传');
hideLoading();
}
})
});
},
// 限制上传大小图片
onOversize(file) {
console.log(file, "file");
this.$message.warning("文件大小不能超过 10M");
},
// 上传之前的图片验证
beforeRead(file) {
console.log(file, "file,123");
if (this.$utils.isImage(file.name)) {
return true;
} else {
this.$message.warning("图片格式不正确");
}
},- 自定义使用element上传功能
// 自定义上传图片
handleZtSuccess(res) {
console.log(res);
const imgType = res.data.split(".")[1];
console.log(imgType, "图片格式");
if (imgType == "jpeg" || imgType == "png" || imgType == "jpg") {
showLoading();
let quill = this.$refs.myQuillEditor.quill;
// 如果上传成功
if (res.data) {
// 获取光标所在位置
let length = quill.getSelection().index;
// 插入图片,res为服务器返回的图片链接地址
quill.insertEmbed(length, 'image', this.$baseImgUrl + res.data);
// 调整光标到最后
quill.setSelection(length + 1);
hideLoading();
} else {
hideLoading();
this.$message.error('图片插入失败');
return;
}
} else {
this.$message.warning("图片格式不正确")
return;
}
},- 粘贴版,处理粘贴时候的自带样式
粘贴文字样式(包括背景色和文字颜色等)处理方式
粘贴图片时候不能直接复制本地图片,如果复制本地图片,编辑器识别不了,可以选择上传或者复制网络图片
// 粘贴版,处理粘贴时候的自带样式
matchers: [
[Node.ELEMENT_NODE, this.handleCustomMatcher]
],handleCustomMatcher(node, Delta) {
let ops = []
Delta.ops.forEach(op => {
if (op.insert && typeof op.insert === 'string') { // 如果粘贴了图片,这里会是一个对象,所以可以这样处理
ops.push({
insert: op.insert,
attributes: op.attributes //文字样式(包括背景色和文字颜色等)
})
} else {
if (op.insert.image.includes('data:image/png;')) { //本地图片会使文件file开头
this.$message.warning('不允许粘贴本地图片,请手动上传或者复制网络图片')
} else {
ops.push({
insert: op.insert,
})
}
}
})
Delta.ops = ops
return Delta
},扩展需求 自定义配置文字大小
默认编辑器字体只有几种大小可以选择,满足不了产品的需求,主要是需要更改配置文件,以及对应的CSS和js文件。

改变 toolbarOptions的配置项
const toolbarOptions = [
// 原本是 'small',fasle,'large','huge',改成自己想要设置的大小,这会改变页面下拉框的个数以及每个选项的data-value值,插件的js会根据data-value的值去增加对应的class类名。
[{'size': ['10px', '12px', '14px', '16px' ,'18px', '20px', '22px', '24px', '26px', '32px', '48px']}],
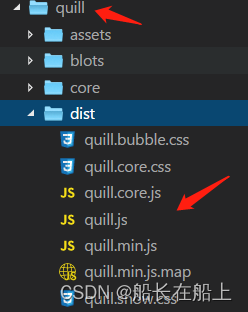
]再到node_modules下面找到 quill, 对目录dist 下面的 css文件和 js文件进行修改。

修改quill.core.js
// small,large,huge 这三个是默认的,可以删可以留。后面必须增加和editor配置项一样。
whitelist: ['small', 'large', 'huge','8px','10px','12px','14px','16px','18px','20px','22px','24px','26px','32px','48px']修改quill.js
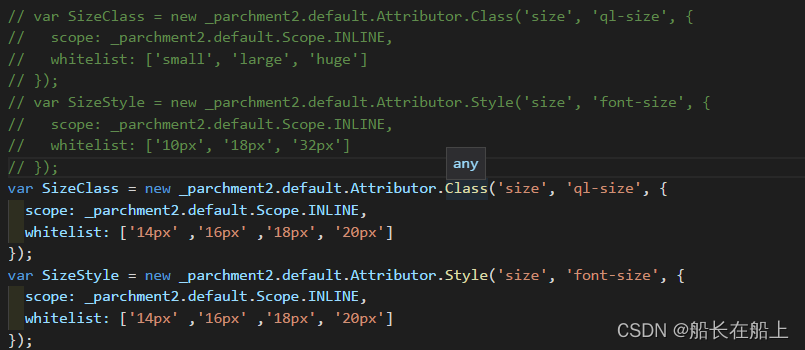
// 跟quill.core.js 同理,修改下面两项,huge及之前都是默认的
whitelist: ['small', 'large', 'huge','8px','10px','12px','14px','16px','18px','20px','22px','24px','26px','32px','48px']
var SIZES = ['small', false, 'large', 'huge','8px','10px','12px','14px','16px','18px','20px','22px','24px','26px','32px','48px'];修改quill.bubble.css
// 需要全部增加一下css选项,需要注意的是data-value=如果是接数字要有引号,字符串可以不带引号
//10px,12px等等新设置的大小都要设置相应的类名字体大小
.ql-editor .ql-size-8px {
font-size: 8px;
}
// select选择的字体大小
.ql-bubble .ql-picker.ql-size .ql-picker-item[data-value="8px"]::before {
font-size: 8px;
}
.ql-bubble .ql-picker.ql-size .ql-picker-label[data-value="8px"]::before,
.ql-bubble .ql-picker.ql-size .ql-picker-item[data-value="8px"]::before {
content: '8px';
}修改quill.core.css
// 需要全部增加一下css选项
.ql-editor .ql-size-10px {
font-size: 10px;
}修改quill.snow.css
// 需要全部增加一下css选项
.ql-editor .ql-size-8px {
font-size: 8px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="8px"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="8px"]::before {
content: '8px';
}
// select选择的字体大小
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="8px"]::before {
font-size: 8px;
}如有疑问,可在文章下留言评论,看到后会及时 回复。
⭐️⭐️⭐️ 作者:船长在船上
🚩🚩🚩 主页:来访地址船长在船上的博客
🔨🔨🔨 简介:CSDN前端领域博客专家,CSDN前端领域优质创作者,资深前端开发工程师,专注web前端领域开发,在CSDN分享工作中遇到的问题以及问题解决方法和对项目开发的实际案例总结以及新技术的认识。















![[思维模式-12]:《如何系统思考》-8- 工具篇 - 因果回路图/系统循环图/系统控制图,系统思考的关键工具](https://img-blog.csdnimg.cn/d43346031fa649e3bf7e3d8da1021bce.png)