H5前端开发——事件处理
在H5前端开发中,事件处理是非常重要的一部分。通过事件处理,可以实现对用户操作的响应和交互。以下是几种常见的事件处理方式:
-
HTML事件处理:
- 在HTML标签上直接设定事件处理函数,如
<button onclick="myFunction()">点击我</button>。 - 这种方式简单快捷,适用于简单的交互操作,但不推荐在大型项目中使用,因为它将HTML与JavaScript代码耦合在一起。
- 在HTML标签上直接设定事件处理函数,如
-
DOM元素属性添加事件处理:
- 使用JavaScript获取DOM元素的引用,并使用元素对象的属性(如
element.onclick、element.onmouseover)设置事件处理函数。 - 这样可以将HTML与JavaScript代码分离开来,使代码更加清晰可维护。
- 使用JavaScript获取DOM元素的引用,并使用元素对象的属性(如
-
addEventListener方法:
- 使用
addEventListener方法来向DOM元素添加事件监听器,语法如下:element.addEventListener(event, function, useCapture); event参数为要监听的事件类型,如click、mouseover等。function参数为事件触发时执行的函数。useCapture参数指定事件是在捕获阶段处理还是在冒泡阶段处理,默认为false,即在冒泡阶段处理。- 通过
addEventListener方法添加的事件处理函数可以添加多个,而不会覆盖之前的处理函数。
- 使用
-
事件委托:
- 通过将事件处理程序添加到DOM树中的父元素上,利用事件冒泡原理来处理子元素的事件。
- 这种方式可以减少事件处理程序的数量,提高性能,尤其适用于需要对多个子元素进行相同操作的情况。
-
jQuery事件处理:
- 使用jQuery库简化事件处理。
- 通过
on()方法来添加事件监听器,语法如下:$(selector).on(event, function); - 这样可以实现与
addEventListener类似的效果,同时提供了更简洁易用的API。
以上是H5前端开发中常见的事件处理方式。根据具体的需求和项目要求选择合适的方式来处理事件,使网页交互更加友好和灵活。
我们来编写两个事件处理案列,体验一下事件处理。
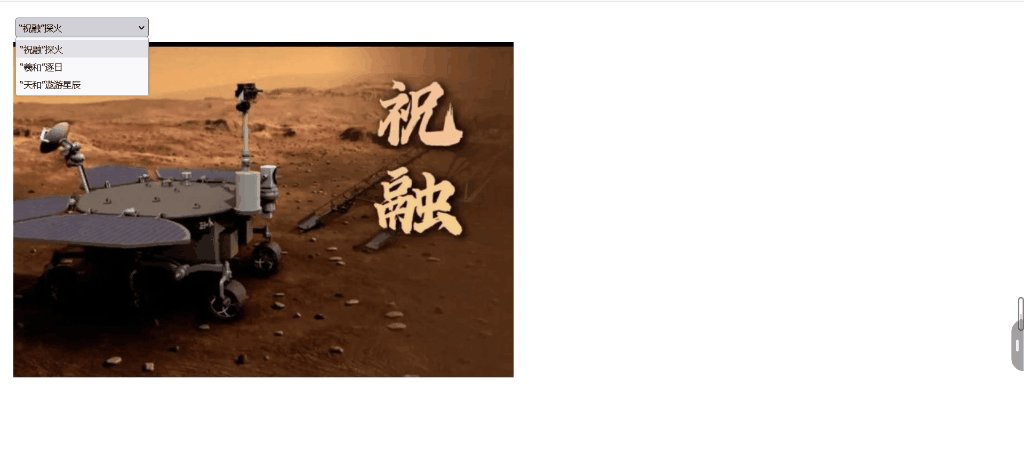
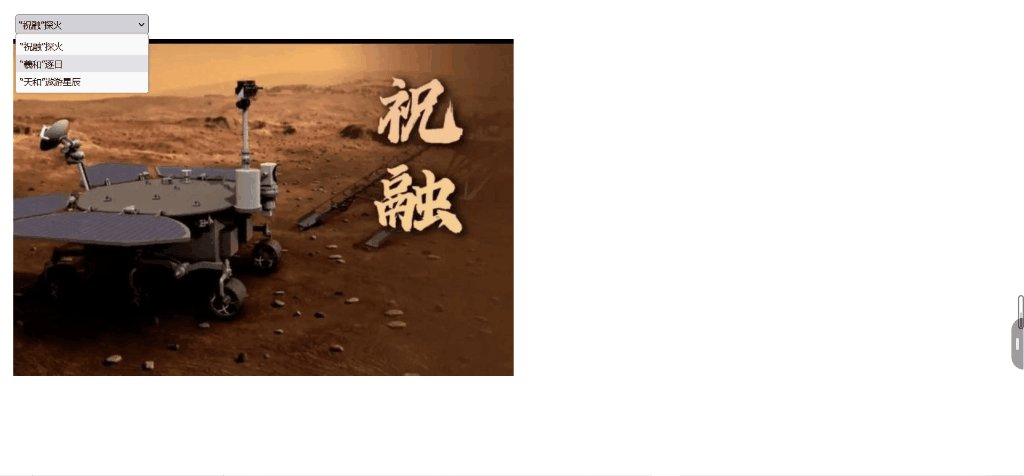
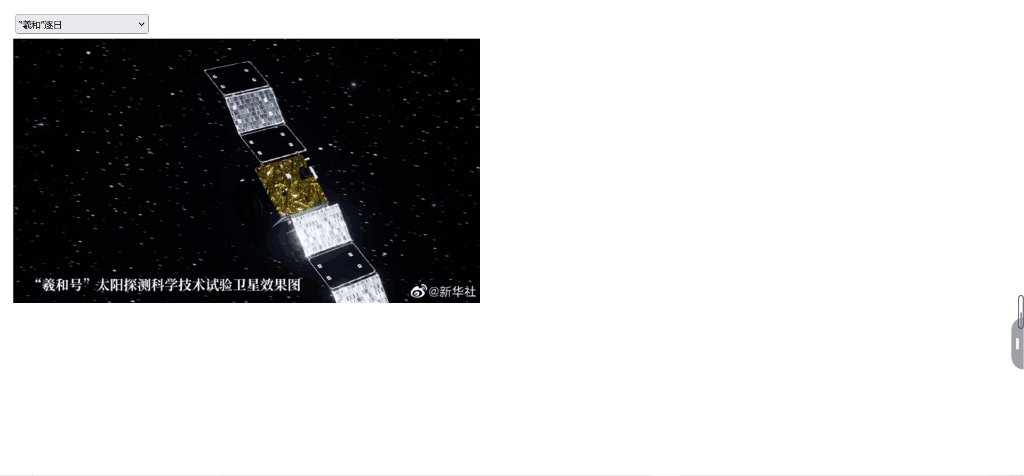
1.实现改变下拉菜单内容时,相应元素随之变化。参考效果如下:

本文所需资源链接,需要的小伙伴可以自行下载:
链接:https://pan.baidu.com/s/1ieF1EBwQn1DxzKWaO-OO2g?pwd=1234
提取码:1234
完整代码:
<!DOCTYPE html>
<html>
<head 














![[AUTOSAR][诊断管理][$11] 复位服务](https://img-blog.csdnimg.cn/eed7d9bbfd96429d83b557a40378c172.png)