目录
new的作用
把对象返回了回来
无new
有new
把构造函数的this指向了要返回的对象
无new编辑
有new
new的执行流程
new的作用
- 创建了新空对象
- 将构造函数的作用域赋值给新对象(this指向新对象)
- 执行构造函数代码 (为这个新对象添加属性)
- 返回新对象
把对象返回了回来
无new


有new
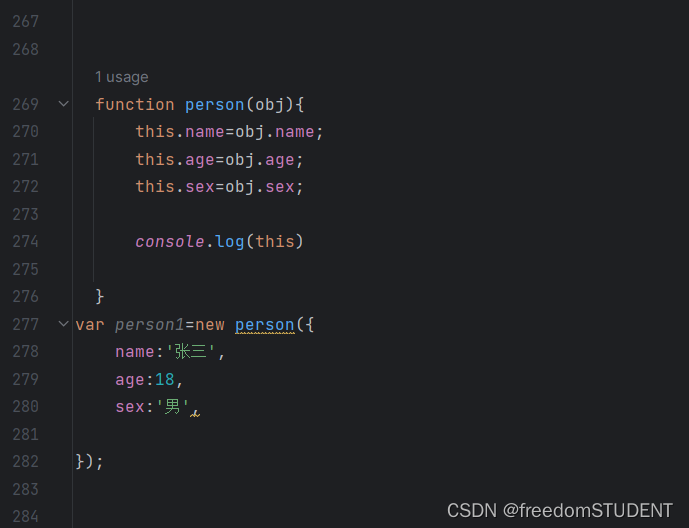
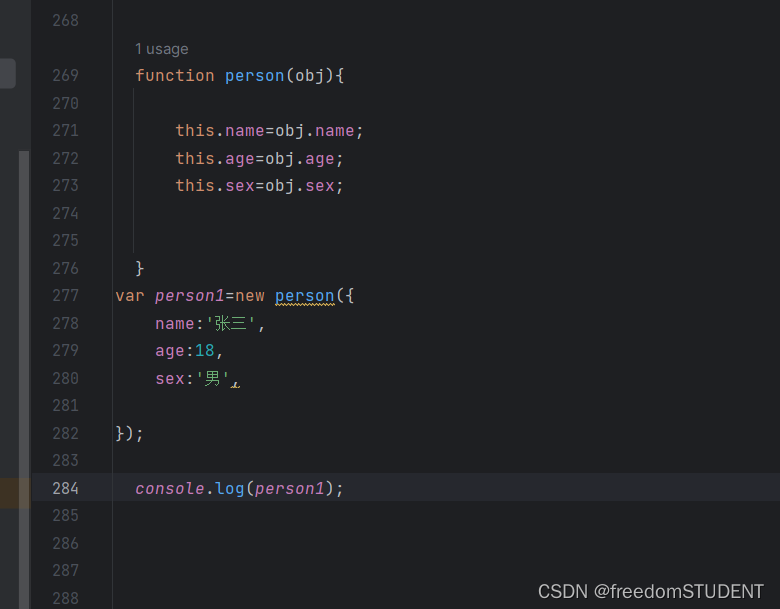
unction person(obj){
this.name=obj.name;
this.age=obj.age;
this.sex=obj.sex;
}
var person1=new person({
name:'张三',
age:18,
sex:'男',
});
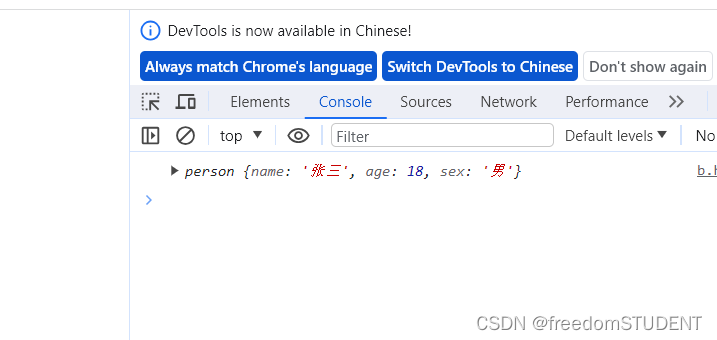
console.log(person1);

当我们定义一个函数的时候,如果这个函数没有return值的话,这时使用这个函数的话
function f(){
}
console.log(f());

把构造函数的this指向了要返回的对象
无new
无new的情况,打印一下this的 指向

结果显示,在无new的情况下,控制台打印出了window的全局作用域
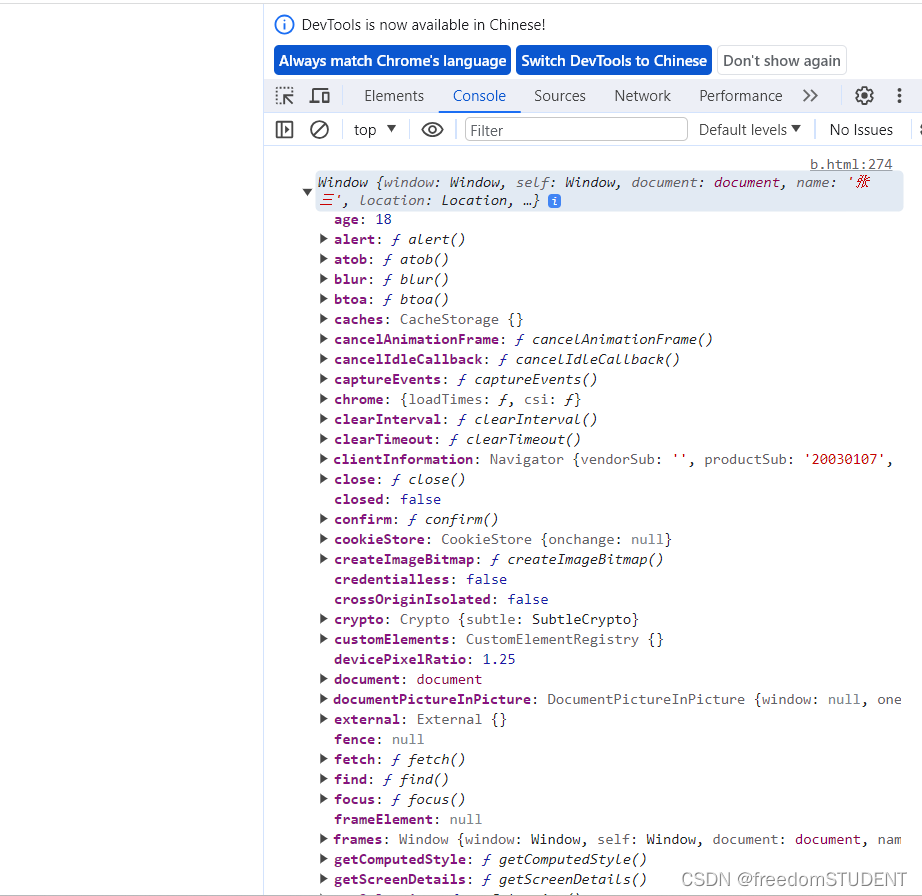
有new


在有new的情况下,this指定了要返回的对象
new的执行流程


在执行new的时候,创建了一个空对象{ }, 将构造函数的作用域this指定了对象
然后返回this指定的对象