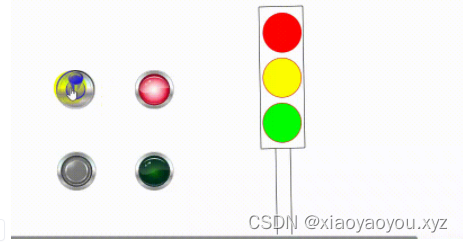
实现的效果:可以在画布上播放动态视频,并且加上自定义的图片logo放在视频的右下角

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>绘制视频</title>
</head>
<body>
<div>绘制视频</div>
<canvas id="myCanvas" width="500" height="350"></canvas>
<button id="player" style="display: block">暂停/播放</button>
<script>
// 获取画布
const canvas = document.getElementById('myCanvas')
// 获取画笔
const ctx = canvas.getContext('2d')
// 获取视频
// const video = document.querySelector('video')
const video = document.createElement('video')
video.src = './assets/video.mp4'
const logo = new Image()
logo.src = './assets/ball.png'
// 获取按钮
const btn = document.querySelector('#player')
btn.onclick = () => {
// 判断视频是否在播放
if (video.paused) {
video.play()
} else {
video.pause()
}
renderVideo()
}
// 绘制视频
const renderVideo = () => {
// 绘制视频
ctx.drawImage(video, 0, 0, 500, 350)
// 还可以继续绘制一个logo
// ctx.drawImage(logo, 460, 320, 40, 30)
requestAnimationFrame(renderVideo)
}
</script>
</body>
</html>










![论文阅读[51]通过深度学习快速识别荧光组分](https://img-blog.csdnimg.cn/bc6b8c50c3504a2aa6e132623e5f4687.png)