npm简介
npm是什么
npm 的英文是,node package manager,是 node 的包管理工具
为什么需要npm
类比建造汽车一样,如果发动机、车身、轮胎、玻璃等等都自己做的话,几十年也做不完。但是如果有不同的厂商,已经帮我们把各个零件都制作好,我们只负责组装,那整个过程会运作的非常快
同样的道理,如果软件的逻辑,我们都自己开发的话,写一个功能需要非常长的时间。如果使用已有的功能、工具、npm 包,快速的组装我们想要的功能,就能让事情变得非常简单
基本命令
| 查看npm版本 | npm -v |
| 初始化项目(生成package.json) | npm init |
| 安装pacakge.json中的依赖包 | npm install |
| 查看所有全局安装的包 | npm list -g |
| 查看所有安装的包 | npm list |
| 安装第三方npm包 | 全局安装install <Package Name> -g本地安装 npm install <Package Name>安装指定版本包 npm install <Package Name>@xx.xx.xx安装最新版或tag版 npm install <Package Name>@latestnpm install <Package Name>@beta beta为发布的tag版名称安装并写入package.json的dependencies(生产环境依赖) npm install <Package Name> --save安装并写入package.json的devDepencies中(开发环境依赖) npm install <Package Name> --save-dev |
| 删除包 | 删除全局包 卸载局部安装包 npm uninstall |
| 更新包 | 更新某个包npm update <Package Name> |
要将整个 npm 源替换为淘宝镜像
npm默认都是指向https://registry.npmjs.org/ 但是为了提升安装速度,需要设置源为https://registry.npm.taobao.org/
运行 npm config get registry 查看源
设置源 npm config set registry https://registry.npm.taobao.org/
再次运行 npm config get registry 查看源
npm init 创建模块
npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果觉得不用修改默认配置,一路回车就可以了
尾缀带-y(代表yes),则跳过提问阶段,直接生成一个新的package.json文件
nvm管理node版本
查看node对应npm 的版本号:
以往的版本 | Node.js
- 下载nvm
打开浏览器,访问 nvm 的 GitHub 页面:https://github.com/coreybutler/nvm-windows/releases
页面中找到最新版本的 nvm 安装文件,并下载 nvm-setup.zip 文件
解压下载的 ZIP 文件,并运行其中的 nvm-setup.exe 安装程序
完成安装后,打开新的终端窗口,并运行以下命令检查 nvm 是否安装成功

- nvm的一些命令
nvm install 14.17.6 安装指定的node版本
nvm list 查看 NVM 下安装了哪些 Node.js 版本
nvm use 14.17.6 切换到指定版本
可能遇到的问题
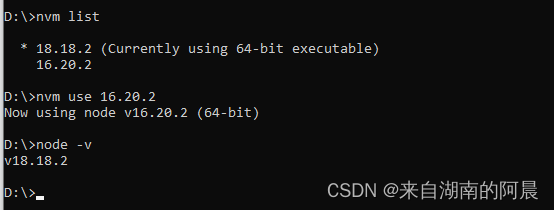
用nvm切换版本显示切换成功,但node -v查看时还是没变

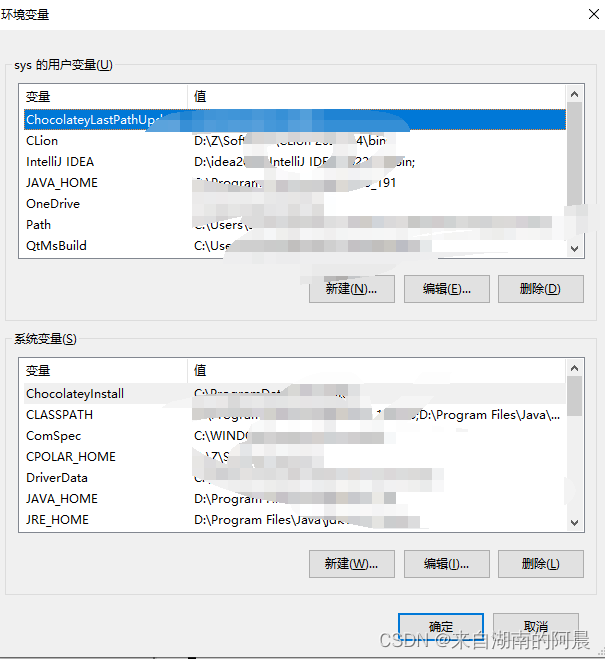
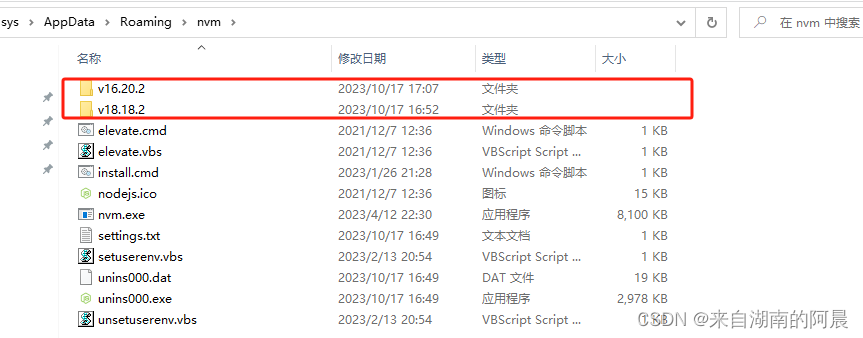
上述可能是环境变量的问题,如下图:

sys用户变量指的是当前用户才能使用的环境变量,系统变量则是 不管什么用户登录都能使用的环境变量
解: 可以手动进行更改、配置,如下图: 手动更改下NVM_SYMLINK路径也可以


有其他解决方法欢迎留言