目录
- 01-列表组的相关基础知识
- 02-一个简单的列表组示例
- 03-激活或禁用列表组的一行或多行
- 04-设置列表项的颜色
- 05-给列表项添加徽章
01-列表组的相关基础知识
Bootstrap的list-group是一个用于创建列表组件的CSS类,通常用于显示一个项目列表,如导航菜单或其他相关信息的列表。它通常与<ul>或<ol>元素结合使用,创建一个垂直的项目列表,每个项目都可以包含文本、链接、按钮或其他内容。以下是一些常用的list-group类和用法:
list-group:这是主要的list-group类,用于创建基本的列表组件。通常与<ul>或<ol>元素一起使用。
<ul class="list-group">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
list-group-item:这是用于每个列表项的类。它可以包含文本和其他元素。
<ul class="list-group">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
list-group-item-action:这是用于将列表项转化为可交互的动作元素的类,通常用于制作可点击的链接或按钮,比如下面的代码中,如果没有加上属性 list-group-item-action 那么鼠标放到相应的区域上无变化,而加上的话,鼠标放到相应的区域这个区域会有变化。
<ul class="list-group">
<li class="list-group-item list-group-item-action">Clickable Item 1</li>
<li class="list-group-item list-group-item-action">Clickable Item 2</li>
<li class="list-group-item list-group-item-action">Clickable Item 3</li>
</ul>
list-group-item-primary,list-group-item-secondary,list-group-item-success, 等:这些是用于指定列表项的颜色主题的类。您可以根据需要选择不同的颜色主题。
<ul class="list-group">
<li class="list-group-item list-group-item-primary">Primary Item</li>
<li class="list-group-item list-group-item-success">Success Item</li>
<li class="list-group-item list-group-item-danger">Danger Item</li>
</ul>
list-group-item-heading:这是用于添加每个列表项的标题的类。
<ul class="list-group">
<li class="list-group-item">
<h5 class="list-group-item-heading">Item Title</h5>
Item description goes here.
</li>
</ul>
以上是一些Bootstrap中list-group的常见类和用法,它们可以帮助您创建各种列表组件,用于导航、显示信息或其他目的。您可以根据自己的需求组合和自定义这些类,以满足特定的设计和功能要求。
02-一个简单的列表组示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>列表组</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">列表组</h3>
<ul class="list-group">
<li class="list-group-item list-group-item-action">江南行 张潮〔唐代〕</li>
<li class="list-group-item list-group-item-action">1. 茨菰叶烂别西湾</li>
<li class="list-group-item list-group-item-action">2. 莲子花开犹未还</li>
<li class="list-group-item list-group-item-action">3. 妾梦不离江水上</li>
<li class="list-group-item list-group-item-action">4. 人传郎在凤凰山</li>
</ul>
</body>
</html>
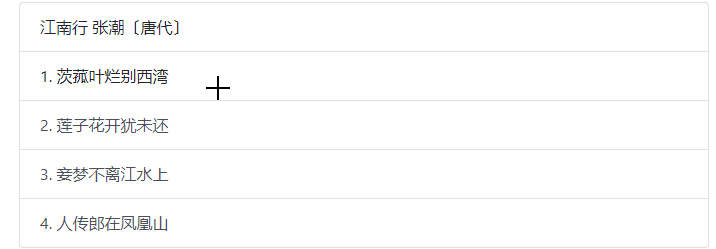
运行效果如下:

由于添加到类list-group-item-action,所以当鼠标放到对应的区域上,效果如下:

如果相应的行我没有添加类list-group-item-action,那么效果如下:

03-激活或禁用列表组的一行或多行
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>激活和禁用状态</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">激活和禁用状态</h3>
<ul class="list-group">
<li class="list-group-item">江南行 张潮〔唐代〕</li>
<li class="list-group-item active">1. 茨菰叶烂别西湾(激活状态)</li>
<li class="list-group-item active">2. 莲子花开犹未还(激活状态)</li>
<li class="list-group-item disabled">3. 妾梦不离江水上(禁用状态)</li>
<li class="list-group-item disabled">4. 人传郎在凤凰山(禁用状态)</li>
</ul>
</body>
</html>
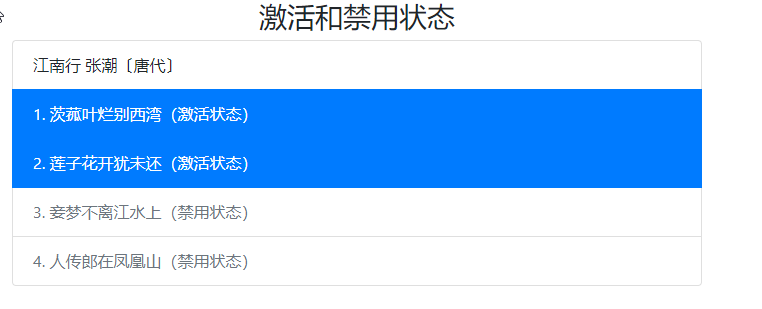
运行效果如下:

04-设置列表项的颜色
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置列表项的颜色</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">列表项的背景和文字颜色</h3>
<ul class="list-group">
<li class="list-group-item list-group-item-primary">西湖南北烟波阔</li>
<li class="list-group-item list-group-item-secondary">风里丝簧声韵咽</li>
<li class="list-group-item list-group-item-success">舞余裙带绿双垂</li>
<li class="list-group-item list-group-item-danger">酒入香腮红一抹</li>
<li class="list-group-item list-group-item-warning">杯深不觉琉璃滑</li>
<li class="list-group-item list-group-item-info">贪看六幺花十八</li>
<li class="list-group-item list-group-item-light">明朝车马各西东</li>
<li class="list-group-item list-group-item-dark">惆怅画桥风与月</li>
</ul>
</body>
</html>
运行效果如下:

05-给列表项添加徽章
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加徽章</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">添加徽章</h3>
<h5>各个训练营报名的人数:</h5>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
网络安全训练营
<span class="badge badge-primary badge-pill">260</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
网站开发训练营
<span class="badge badge-primary badge-pill">160</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
人工智能开发训练营
<span class="badge badge-primary badge-pill">220</span>
</li>
</ul>
</body>
</html>
运行效果如下: