目录
由来
效果图
echarts官网找相似图
将南丁格尔玫瑰图引进html页面中
引入echarts
准备容器
初始化echarts实例对象
指定配置项和数据(官网给的option)
将配置项给echarts
自定义南格丁尔玫瑰图
修改颜色
修改玫瑰图大小
修改图的模式为半径模式
数据更换
由来
南丁格尔玫瑰图是弗罗伦斯·南丁格尔所发明的。又名为极区图。是一种圆形的直方图。 南丁格尔自己常昵称这类图为鸡冠花图(coxcomb),并且用以表达军医院季节性的死亡率,对象是那些不太能理解传统统计报表的公务人员。
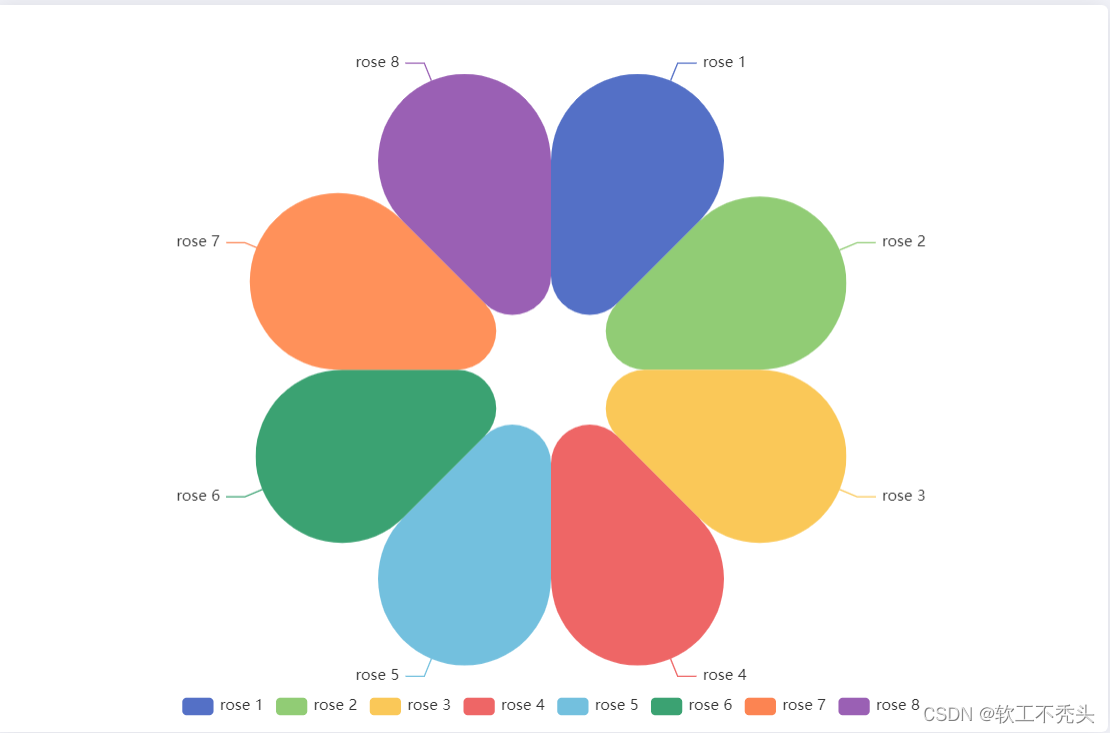
效果图

echarts官网找相似图
我们从echarts官网找到相似图形

将南丁格尔玫瑰图引进html页面中
下载echarts
引入echarts
注意:这里是本人引入的路径,因人而异,路径问题注意一下
<script src="./js/echarts.min.js"></script>准备容器
<div class="box" style="width: 500px; height: 500px; border: 1px solid gainsboro; margin: 100px auto;"></div>初始化echarts实例对象
const mycharts = echarts.init(document.querySelector('.box'))指定配置项和数据(官网给的option)

const mycharts = echarts.init(document.querySelector('.box'))
option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 360
},
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
};将配置项给echarts
myChart.setOption(option)引入自己的页面成功

自定义南格丁尔玫瑰图
将图修成自己想要的样子
修改颜色
color数组中放入自己想要定义的颜色
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],直接放在option中

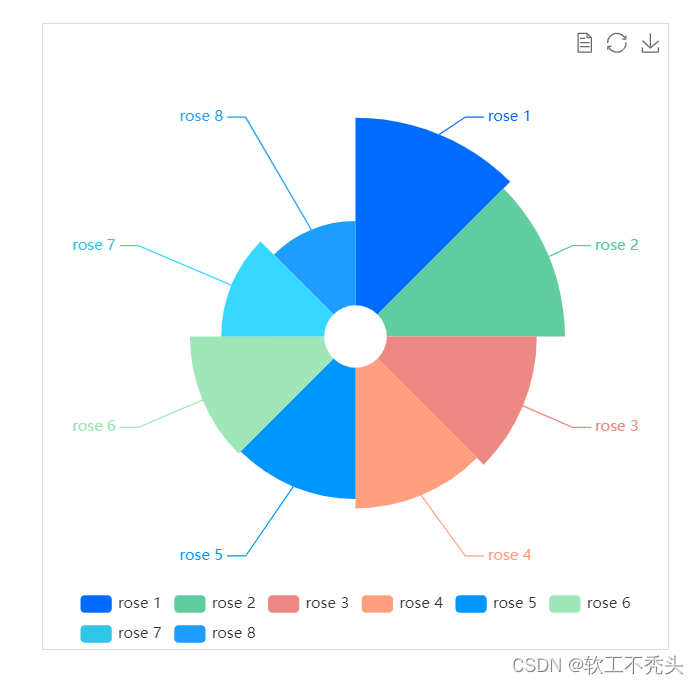
修改玫瑰图大小
在刚才的option中找到radius,radius用来修改图的大小
radius: ['10%', '70%'],
修改图的模式为半径模式
在刚才的option中找到roseType
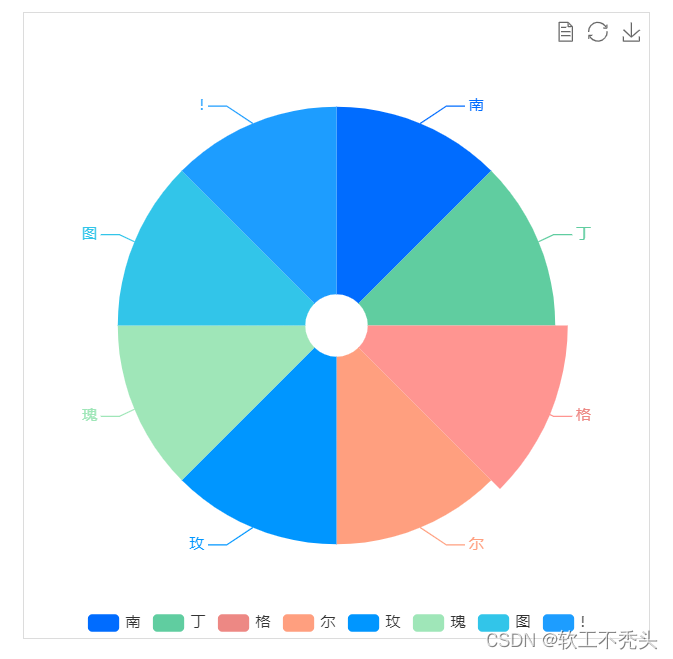
roseType: "radius",数据更换
在option中找到series对象 自定义 data对象
前面的value的数值代表了每一格图的大小
{ value: 40, name: '南' },
{ value: 40, name: '丁' },
{ value: 40, name: '格' },
{ value: 40, name: '尔' },
{ value: 40, name: '玫' },
{ value: 40, name: '瑰' },
{ value: 40, name: '图' },
{ value: 40, name: '!' }
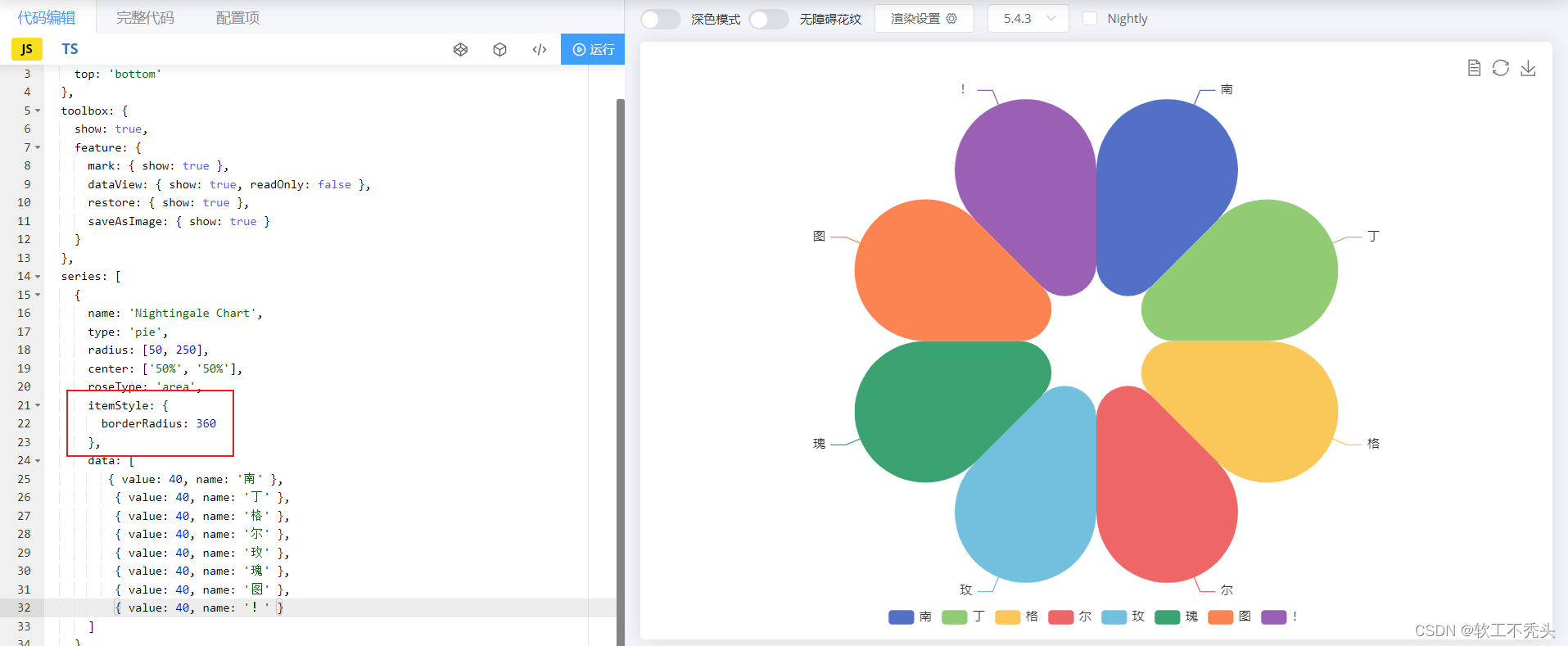
在option中找到series对象, itemStyle里面的 borderRadius
borderRadius: 360
这样就完成了南丁格尔玫瑰图















![[ Windows-Nginx ]Windows服务器,Tomcat容器部署项目,整合Nginx](https://img-blog.csdnimg.cn/020f81b891474ad586561cd46602b2a5.png)