目录
1.声明和赋值结合
2.声明和赋值分开
3.console.log() 控制台打印
1.打印单个变量
2.打印多个变量
编辑
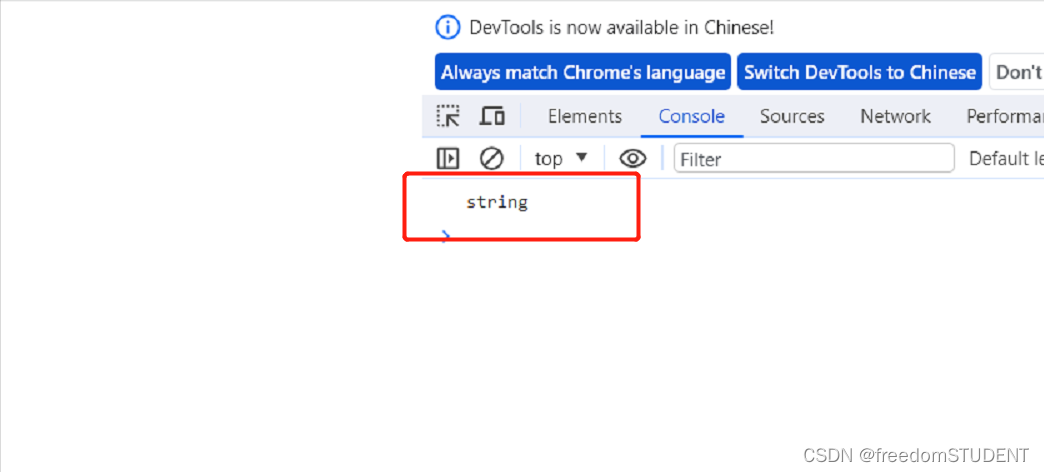
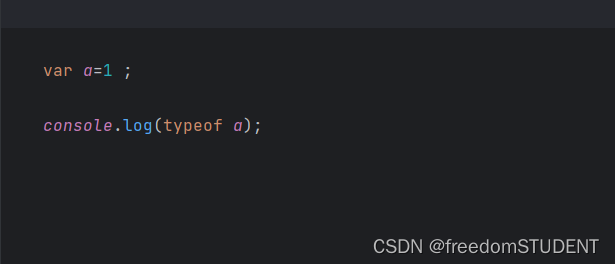
3.打印变量类型
编辑
注意:
编辑
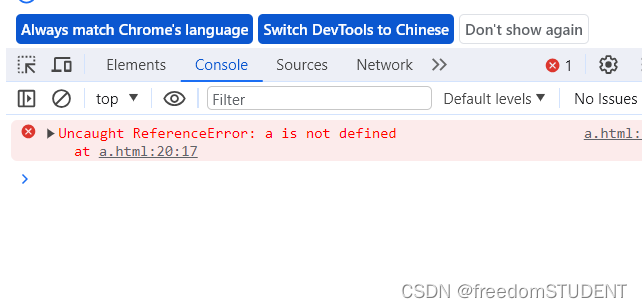
4.直接打印未声明的变量会报错
5.变量提升
变量提升的影响
1.声明和赋值结合

2.声明和赋值分开

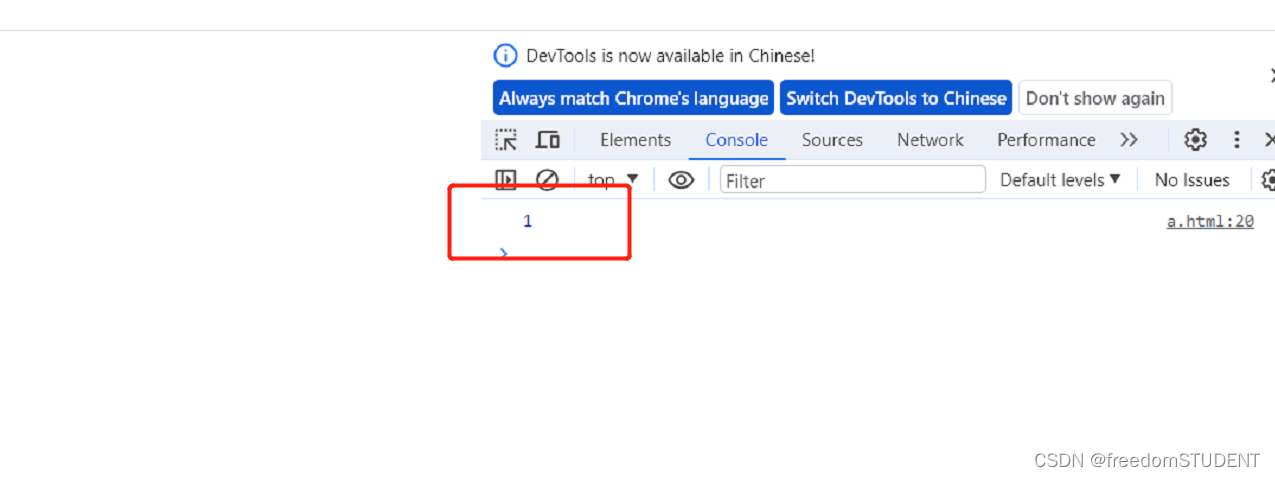
3.console.log() 控制台打印
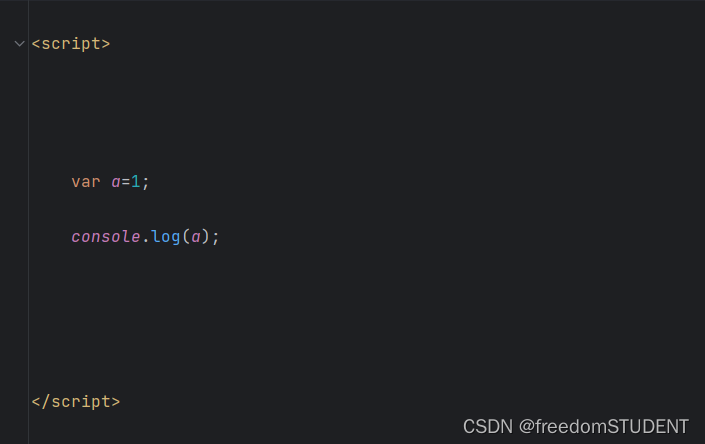
1.打印单个变量



2.打印多个变量

3.打印变量类型



注意:
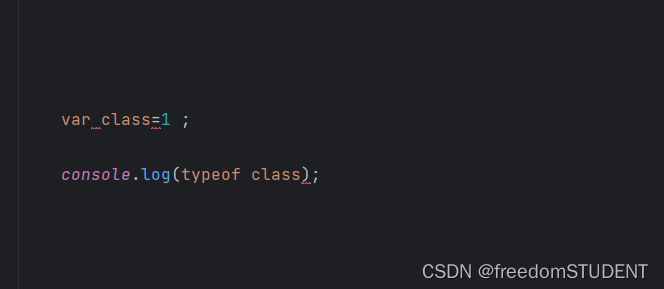
注意:js语言中不能将关键字用来做变量名,比如 true、if、while、class
如果以 true、if、while、class 用来做变量名,会报错
4.直接打印未声明的变量会报错


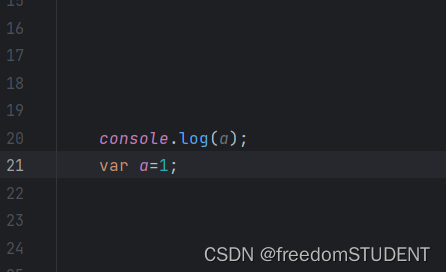
5.变量提升


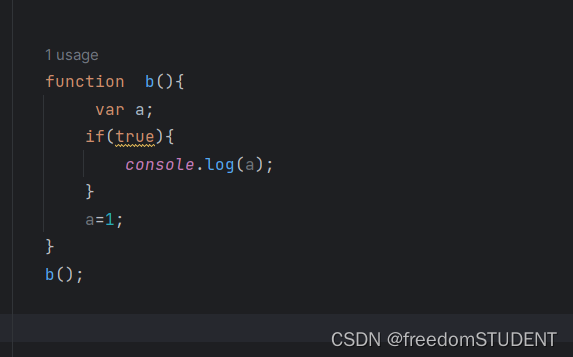
实际上解析过程是
var a; // 将a提到最前面来
console.log(a);
a=1;
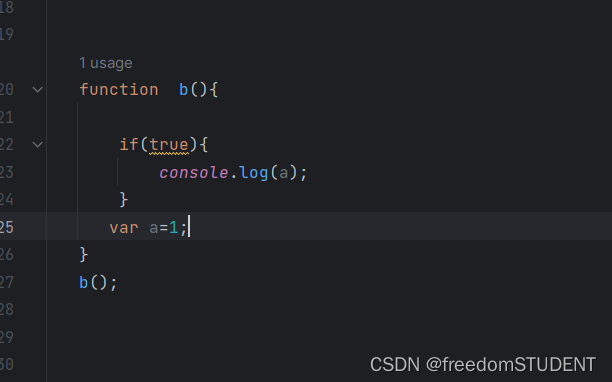
变量提升的影响
举例


在预期的结果里这样写是会报错的
但是由于变量提升的影响
它将a提至最前面,整个解析过程如下

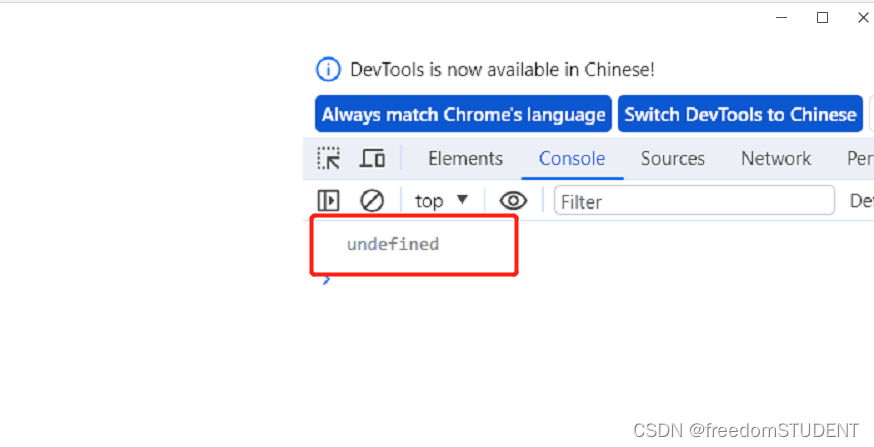
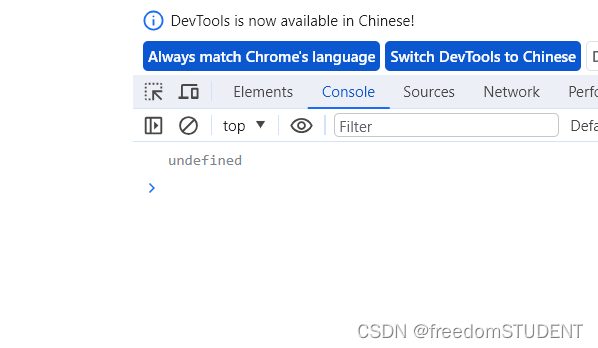
因此控制台打印出undefined