▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ nvm处理多node环境
- 避免node版本切换
- 指定32位/64位
- 2️⃣ 常用node库
- npm-run-all(脚本运行工具)
- cross-env(配置环境变量)
- dotenv(配置文件)
- minimist(命令行解析)
- listr2
- 3️⃣ electron命令行
- chrome命令行
- 自定义命令行
- 4️⃣ electron-builder
- 不编译nsis
- 不编译asar
- 5️⃣ TODO:分发(升级)
- TODO
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
使用electron过程中,经常遇到各种问题,有些解决过,时间长了又忘掉了,特此记录。
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2023-10-20 | |
| 操作系统 | Win11 - 21H2 - 22000.1335 | |
| nvm | 1.1.11 | |
1️⃣ nvm处理多node环境
NVM(Node Version Manager)是一个用于在不同项目中管理多个 Node.js 版本的工具。它可以让你在不同的项目中使用不同的 Node.js 版本,而不需要在系统中安装多个版本的 Node.js。NVM 能够通过管理系统中多个版本的 Node.js 来帮你解决版本冲突的问题。
使用说明,可以参考文章《【nvm】【node多版本管理工具】使用说明和踩坑https://blog.csdn.net/kinghzking/article/details/126186648》。
避免node版本切换
- 问题:
开发过程中经常遇到项目使用的版本不一致(版本16.16.0和18.16.0等,32和64位),导致经常切换的情况。
如果不切换,会因版本不一致,出现各种错误信息。
- nvm原理:
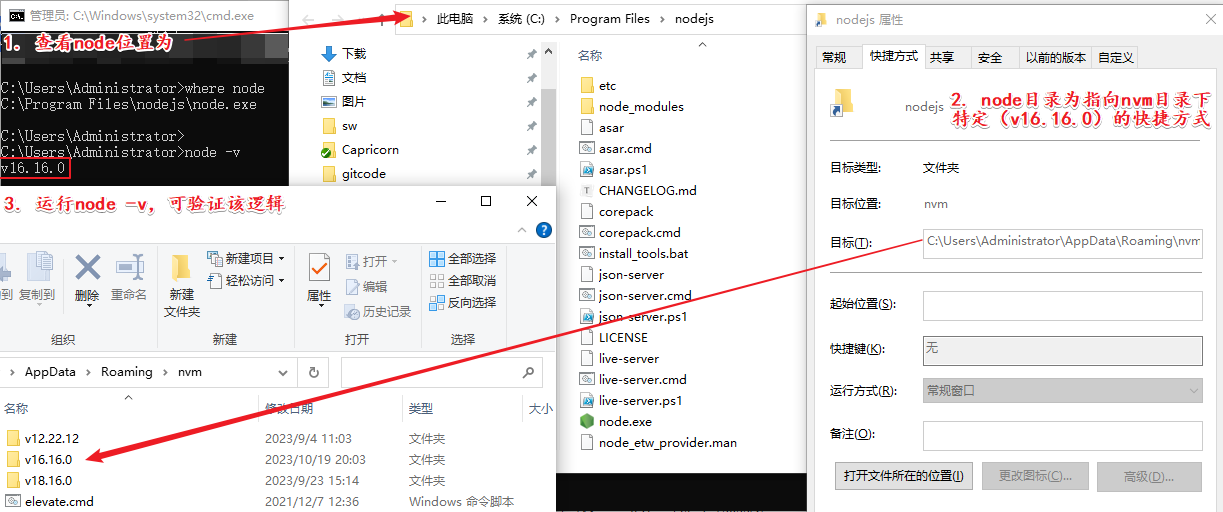
如何做到不切换又保证使用正确的node版本呢?
我们先了解下nvm的原理,下面图中可以看出,nvm巧妙的使用快捷方式实现各个版本的切换!!!
所以,我们如果能让我们的环境直接指定到nvm下的目录,就可以不再切换版本了。
方案:
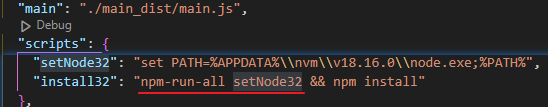
执行命令前通过set PATH=修改环境路径,示例:set PATH=%APPDATA%\\nvm\\v18.16.0\\node.exe;%PATH% && electron ."。为了避免重复代码,可以将
set PATH=设置为一条命令(如setNode32),然后执行别的命令前通过npm run setNode32或者npm-run-all setNode32等命令执行一次路径设置,如下图所示:
指定32位/64位
nvm安装命令为:
nvm install [version] [arch],其中arch就是指定32位还是64位的
例如:
- nvm install 18.16.0 安装node v18.16.0 ,未指定arch时,根据系统位数安装不同的版本。
- 如果64位电脑需要安装32位的, 则运行:
nvm install 18.16.0 32
2️⃣ 常用node库
electron开发环境一般都是
vscode+node,其实就是node开发的常用库,这里列举一些好用的库,很多项目都会使用到的。
npm-run-all(脚本运行工具)
这个工具是为了解决官方的 npm run 命令无法同时运行多个脚本的问题,它可以把诸如 npm run clean && npm run build:css && npm run build:js && npm run build:html 的一长串的命令通过 glob 语法简化成 npm-run-all clean build:* 这样精致小巧的模样。
安装:
- npm install npm-run-all --save-dev
这个包提供三个命令,分别是 npm-run-all run-s run-p,其中后两个都是 npm-run-all 带参数的简写,分别对应串行和并行。
- 顺序执行:npm-run-all clean lint build
- 并行执行:npm-run-all --parallel lint build
- 也可以混合执行,如:
npm-run-all a b --parallel c d --sequential e f --parallel g h i
cross-env(配置环境变量)
cross-env 是一个 Node.js 模块,用于在不同的环境中管理运行时变量。例如,通过 cross-env,你可以在生产环境中设置不同的环境变量,而在开发环境中设置不同的环境变量。使用 cross-env,你可以在代码中方便地设置环境变量,而不需要手动在命令行中设置它们。
例如,你可以使用以下命令设置环境变量:
cross-env NODE_ENV=production node app.js
此命令将设置环境变量 process.env.NODE_ENV 为 production,然后运行 app.js 脚本。
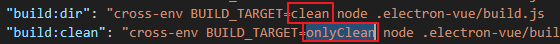
下面示例,表示不同的BUILD_TARGET运行node命令:
dotenv(配置文件)
dotenv是一个零依赖模块,它将环境变量
从 .env 文件加载到 process.env 中。dotenv提供许多的方法,最常用的是dotenv.config()。
dotenv.config()读取一个.env文件,解析其内容,将.env文件中声明的环境变量合并进process.env,然后返回一个对象result。result.parsed是解析出的内容,result.error是在解析失败的时候返回的一个标识。 通常我们只需要进行dotenv.config() 操作,不需要关心result。
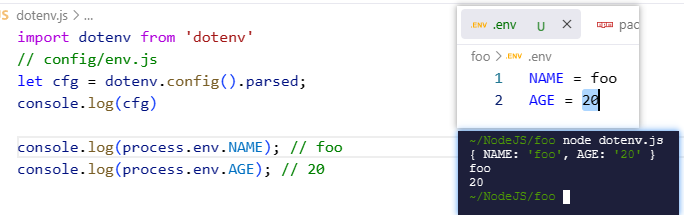
下面是
配置(.env)、示例代码及运行结果示例:
minimist(命令行解析)
node.js的命令行参数解析工具有很多,比如:argparse、optimist、yars、commander。
optimist和yargs内部使用的解析引擎正是minimist,如果你喜欢轻量级的技术,那么minimist足够简单好用,代码量也很少(只有几百行),非常适合研读。
minimist的特性比较全面:
- short options
- long options
- Boolean 和 Number类型的自动转化
- option alias
简单示例:
node minimist.js lushuixi 16 --template vue --name --age=16 -f --price 2.5120
import minimist from 'minimist'
var argv = minimist(process.argv.slice(2));
console.log(argv);
/*
运行结果:
{
_: [ 'lushuixi', 16 ],
template: 'vue',
name: true,
age: 16,
f: true,
price: 2.512
}
*/
更多参数示例:
参数--sex如果指定了(不管后面有没有值),会解析为true。
而参数--sanhaosheng未指定,被解析为了false。
import minimist from 'minimist'
var argv = minimist([
"lushuixi", "16", "--template", "vue", "--name", "--age=16", "--sex=女"
], {
boolean: ["sanhaosheng"],
"--": true, //
});
console.log('\n\n', argv);
/*
运行结果:
{
_: [ 'lushuixi', 16 ],
sanhaosheng: false,
template: 'vue',
name: true,
age: 16,
sex: true,
'--': []
}
*/
listr2
listr2 是一个易于使用的 Node.js 包,可以用来创建生动的、可以交互的 CLI 界面、任务列表。类似的库还有consola。
我们可以利用这个库实现自己的 CLI 、管理任务、优化控制台显示等。
贴一个官方的示例图,来便于理解:
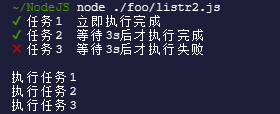
下面编写个测试用例,看下效果:
import { Listr } from "listr2";
const tasks = new Listr([
{
title: "任务1 立即执行完成",
task: () => {
console.log("执行任务1");
},
},
{
title: "任务2 等待3s后才执行完成",
task: () =>
new Promise(resolve => {
setTimeout(() => {
console.log("执行任务2");
resolve();
}, 3000);
}),
},
{
title: "任务3 等待3s后才执行失败",
task: () =>
new Promise((resolve, reject) => {
setTimeout(() => {
console.log("执行任务3");
reject();
}, 3000);
}),
},
]);
tasks
.run()
.then()
.catch(err => {});
3️⃣ electron命令行
chrome命令行
electron内部使用的chrome,支持大部分chrome的命令行,这里不再细数。
自定义命令行
一直以来都只使用过electron命令行只有
electron .,最近需要指定某文件来启动脚本,所以研究了一波。
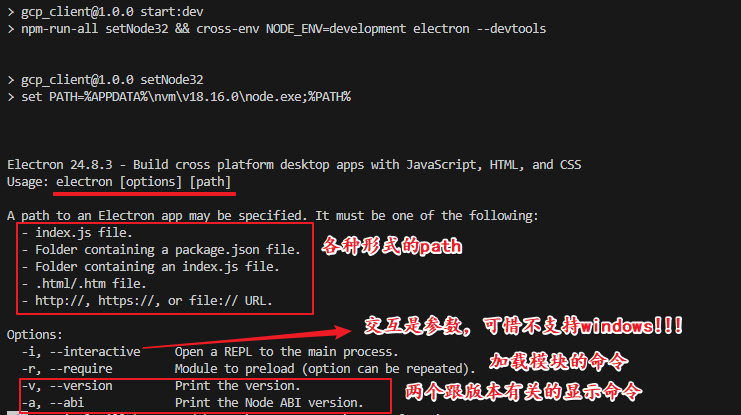
先看下运行electron会显示什么内容:
Usage: electron [options] [path]
从图中我们可以发现,其
options可选项基本没啥用途(至少目前没用到过)。
path包含多种形式,直接传递文件名即可指定不同的入口文件了!!!
ps:
--interactive感觉像是交互式的方式打开,类似python,可惜该选项不支持windows!!!,所以目前没测试该功能。
4️⃣ electron-builder
electron-builder作为官网推荐的打包工具,其功能十分复杂。这里只描述几个遇到的问题。
不编译nsis
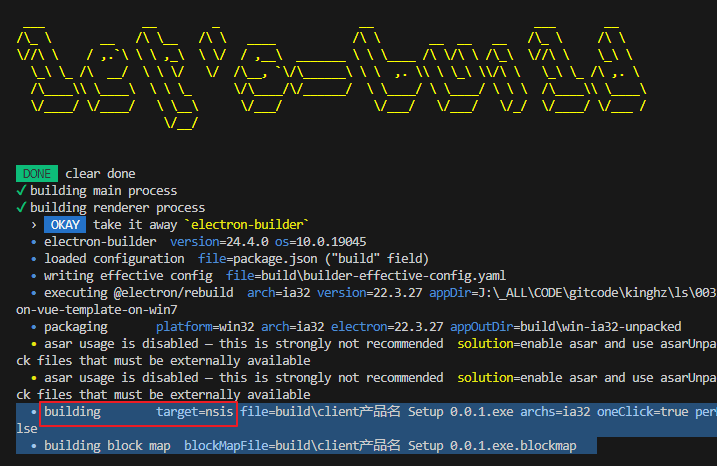
编译过程中,出现下面的
building过程,该过程及其耗时,最终编译出一个Setup.exe,这个在测试过程中毫无意义。
我们今天的目标就是取消该选项。
查看文档https://www.electron.build/configuration/win,可以看出
target支持十几种类型:nsis, nsis-web (Web installer), portable (portable app without installation), appx, msi, squirrel, 7z, zip, tar.xz, tar.lz, tar.gz, tar.bz2, dir。
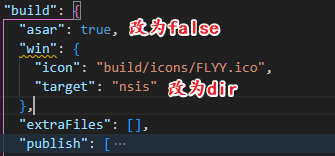
其中最可疑的就是dir,我们修改它就不会编译nsis了。
不编译asar
还是上面的图,有一个asar的选项,被禁用掉了,这样也可以节省很多的编译时间。
如下图修改package.json中的build字段内容即可。
5️⃣ TODO:分发(升级)
electron自带有分发功能(Electron Forge),目前工作中都是自己编写更新功能,没使用自带的功能,以后有机会再看吧,应该会节省很多资源和时间。
TODO
🛬 文章小结
electron包罗万象,这里只是简单的总结了遇到的问题,有兴趣的同学可以自己多翻翻官方文档,会有以外收获喔。
📖 参考资料
- 官网文档 https://www.electronjs.org/zh/docs/latest/
- 【nvm】【node多版本管理工具】使用说明和踩坑 https://blog.csdn.net/kinghzking/article/details/126186648
- nodejs环境变量 、.env文件以及dotenv的使用 https://juejin.cn/post/6993224664705138702#heading-8
- 解析命令行参数第三方包之minimist https://juejin.cn/post/7160597511495745550#heading-19