文章目录
- 🐕前言:
- 🏨简述一下v-bind命令
- 其它写法
🐕前言:
本篇博客主要总结一下v-bind命令在vue中的常见用法
🏨简述一下v-bind命令
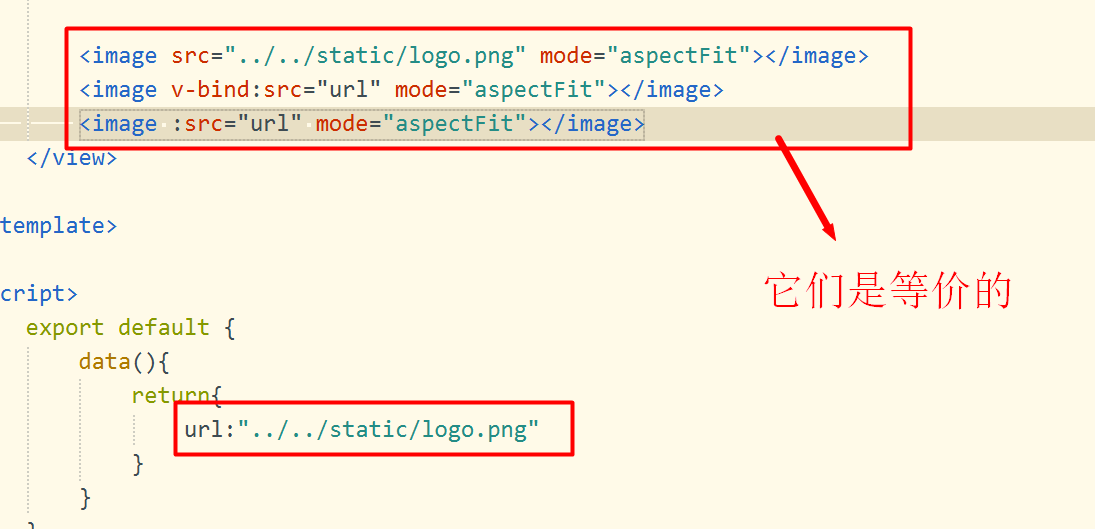
v-bind命令是将动态的数据属性与咱们的标签进行一个绑定,它可以绑定标签的任意属性值,写法为 v-bind:标签属性名="动态属性"(也可以简写为 :标签属性名="动态属性" (省略了前缀) )

其它写法
除了这种常规的形式,我们常常也会碰到下面的情况(也可能不是处理图片)
假设有五张图片,它们的地址的前缀../../static/logo是一样的:
图片一:../../static/logoA.png
图片二:../../static/logoB.png
图片三:../../static/logoC.png
图片四:../../static/logoD.png
图片五:../../static/logoE.png
如果我们这样写,会发现代码非常的冗余:

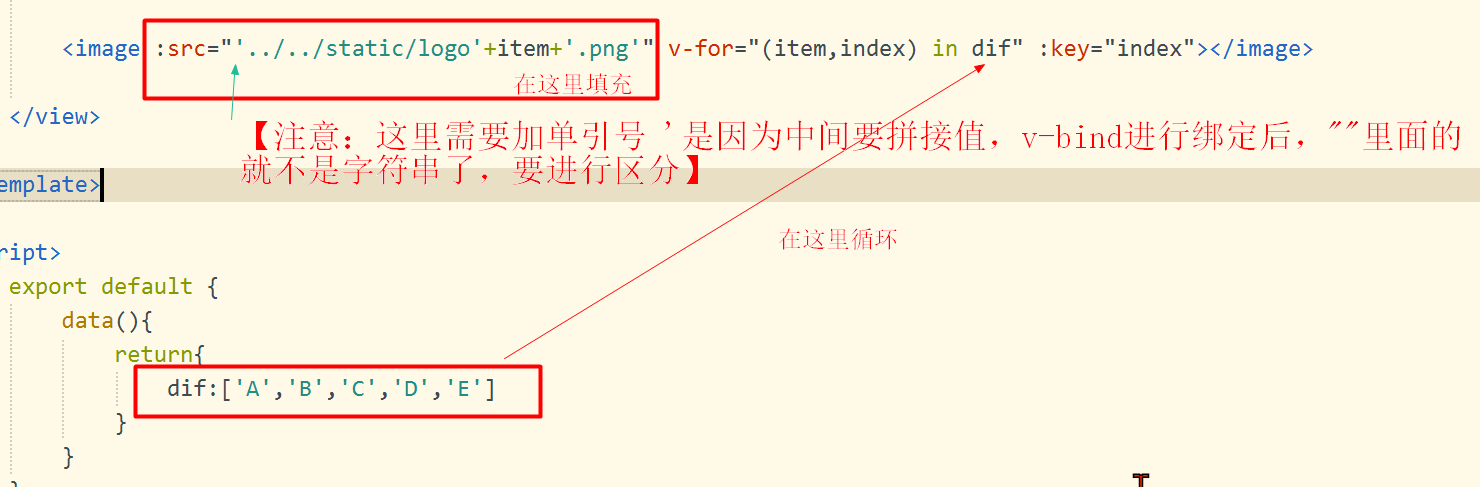
我们想利用v-for命令来循环生成图片,应该怎么做?你会发现它们地址中只有后缀不一样,那我们是不是可以这样写:

就会把问题简化一下。这里只是以图片的地址举例子,在项目中可能遇到其它情况会遇到它,比如说,给用户自定义页面背景、文字颜色的权利,用户定义的背景、颜色是动态生成的,我们就需要对某一标签进行动态的赋值了(就会用到这个)

















![[TCP1P 2023] 部分crypto,pwn,reverse](https://img-blog.csdnimg.cn/823a6a6efa4c498ebba3dd4721044c8a.png)