1. 设置entity材质
-
添加棋盘纹理材质
// 棋盘纹理 let material = new Cesium.CheckerboardMaterialProperty({ evenColor: Cesium.Color.RED, oddColor: Cesium.Color.YELLOW, repeat: new Cesium.Cartesian2(2, 2), }); -
添加条纹纹理材质
// 条纹纹理 let material = new Cesium.StripeMaterialProperty({ evenColor: Cesium.Color.WHITE, oddColor: Cesium.Color.YELLOW, repeat: 8, }); -
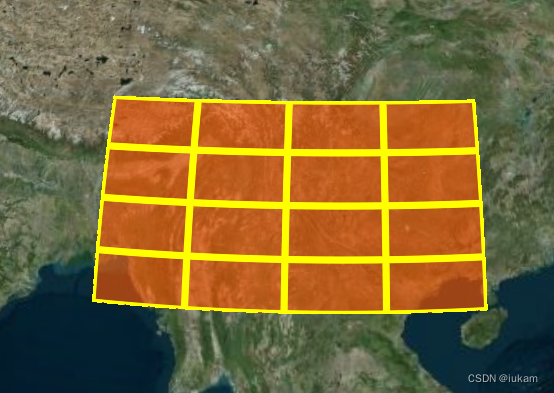
添加网格纹理材质
// 网格纹理 let material = new Cesium.GridMaterialProperty({ color: Cesium.Color.YELLOW, cellAlpha: 0.2, lineCount: new Cesium.Cartesian2(4, 4), lineThickness: new Cesium.Cartesian2(4.0, 4.0), });
-
添加虚线材质
// 设置虚线材质 let material = new Cesium.PolylineDashMaterialProperty({ dashLength: 30, color: Cesium.Color.RED, }); -
设置箭头材质
let material = new Cesium.PolylineArrowMaterialProperty(Cesium.Color.RED); -
设置发光飞线效果
let material = new Cesium.PolylineGlowMaterialProperty({ // 设置发光程度 glowPower: 0.8, // 尾椎缩小程度 taperPower: 0.7, color: Cesium.Color.RED, });
2. 编写着色器自定义材质
// 编写着色器修改材质
// https://cesium.com/downloads/cesiumjs/releases/b28/Documentation/
let material1 = new Cesium.Material({
fabric: {
uniforms: {
uTime: 0,
},
source: `
czm_material czm_getMaterial(czm_materialInput materialInput)
{
// 生成默认的基础材质
czm_material material = czm_getDefaultMaterial(materialInput);
// material.diffuse = vec3(materialInput.st+uTime, 0.0);
float strength = mod((materialInput.s-uTime) * 10.0, 1.0);
material.diffuse = vec3(strength, 0.0, 0.0);
return material;
}
`,
},
});
//添加补间动画
gsap.to(material1.uniforms, {
uTime: 1,
duration: 2,
repeat: -1,
ease: "linear",
});
// 图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
show: true,
});
// 添加到viewer
viewer.scene.primitives.add(primitive);
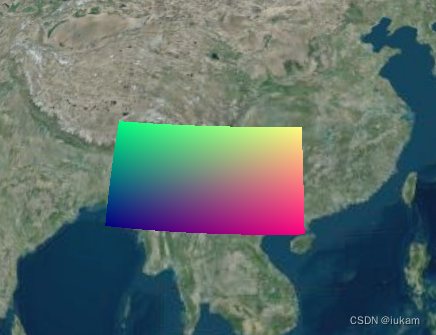
3. Appearance编写着色器修改外观
let appearance = new Cesium.EllipsoidSurfaceAppearance({
fragmentShaderSource: `
in vec3 v_positionMC;
in vec3 v_positionEC;
in vec2 v_st;
uniform float uTime;
void main(void)
{
czm_materialInput materialInput;
out_FragColor = vec4(v_st,uTime, 1.0);
}
`,
});
console.log(appearance);
appearance.uniforms = {
uTime: 0,
};
gsap.to(appearance.uniforms, {
uTime: 1,
duration: 2,
repeat: -1,
yoyo: true,
ease: "linear",
});
// 04-图元
let primitive = new Cesium.Primitive({
geometryInstances: [instance, instance2],
appearance: appearance,
});
4. 自定义materialProperty材质
//创建自定义材质
class CustomMaterialPropery {
constructor() {
this.definitionChanged = new Cesium.Event();
Cesium.Material._materialCache.addMaterial("CustomMaterial", {
fabric: {
type: "CustomMaterial",
uniforms: {
uTime: 0,
},
source: `
czm_material czm_getMaterial(czm_materialInput materialInput)
{
// 生成默认的基础材质
czm_material material = czm_getDefaultMaterial(materialInput);
material.diffuse = vec3(materialInput.st, uTime);
return material;
}
`,
},
});
this.params = {
uTime: 0,
};
gsap.to(this.params, {
uTime: 1,
duration: 2,
repeat: -1,
yoyo: true,
});
}
getType() {
// 返回材质类型
return "CustomMaterial";
}
getValue(time, result) {
result.uTime = this.params.uTime;
// 返回材质值
return result;
}
}
let material = new CustomMaterialPropery();