函数
-
function又称方法 (method)
自定义函数
是一段预定义好的并且可以反复使用的代码块
定义
<script>
function print_name(){
document.write("name")
}
</script>
函数调用
-
直接调用
单独开辟一块内存空间,私有,其中定义的变量等外部无法访问
<script> function print_name(){ document.write("name"); } print_name() </script> -
点击事件(button)调用
<body> <input type="button" onclick="print_name()" value="按钮1"> <!-- 或 --> <input type="button" onclick="print_name();" value="按钮1"> <!-- 或 --> <input type="button" onclick="return print_name();" value="按钮2"> </body> <script> function print_name(){ console.log("张三"); } </script>
定义参数与返回值
<script>
function add(参数){
return 返回值;
}
</script>
如
<script>
function add(x,y){
var sum=x+y;
return sum;
// 返回值
}
console.log(add(3,5));
//输出函数的返回值 8
</script>
变量的作用域
-
函数作用域
function{}花括号内定义只能在当前函数内访问
-
全局作用域
function{}外定义一经定义,在代码的任何部分都可以访问 (包括函数内)
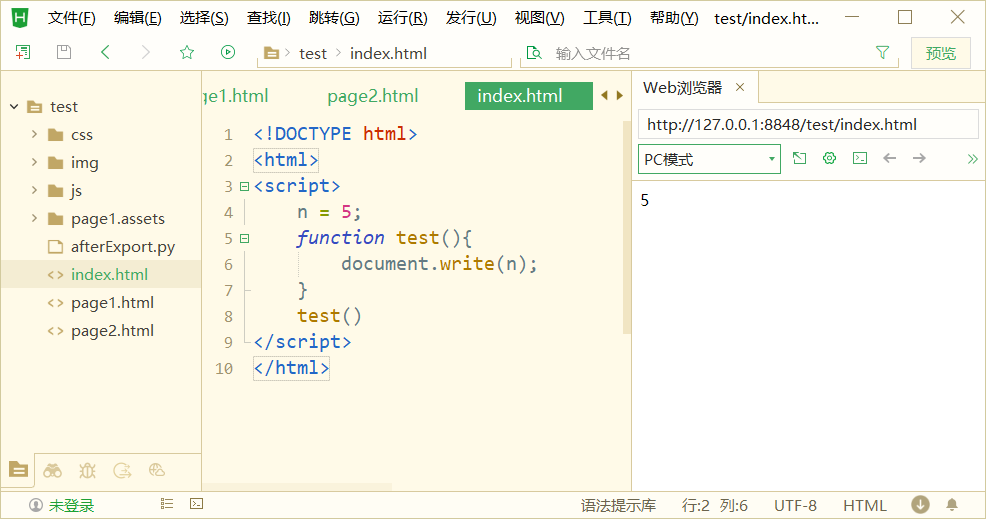
<script> n = 5; function test(){ document.write(n); } test() </script>
-
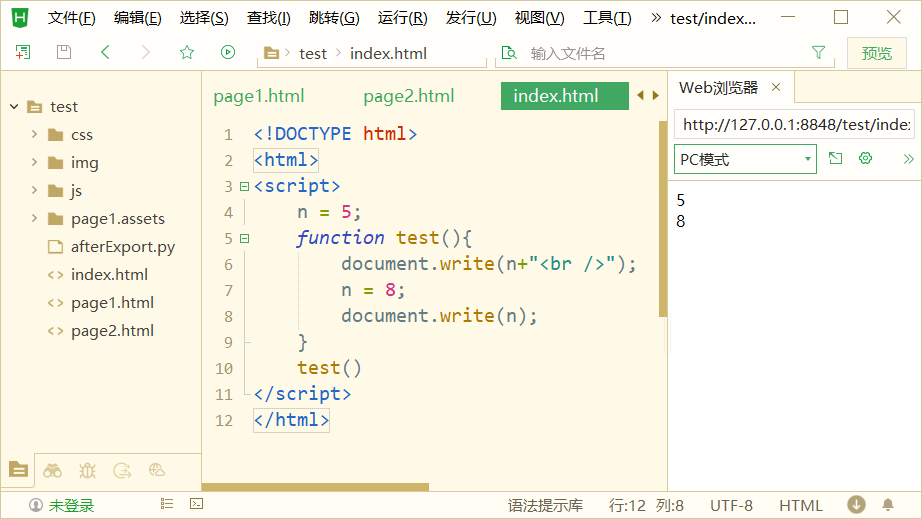
当某函数内定义了已经存在的全局变量时,在该函数内再次定义此变量,函数内定义变量语句后的代码块以函数内定义的变量为准
<script> n = 5; function test(){ document.write(n+"<br />"); n = 8; document.write(n); } test() </script>
常用内置函数
屏幕输出
-
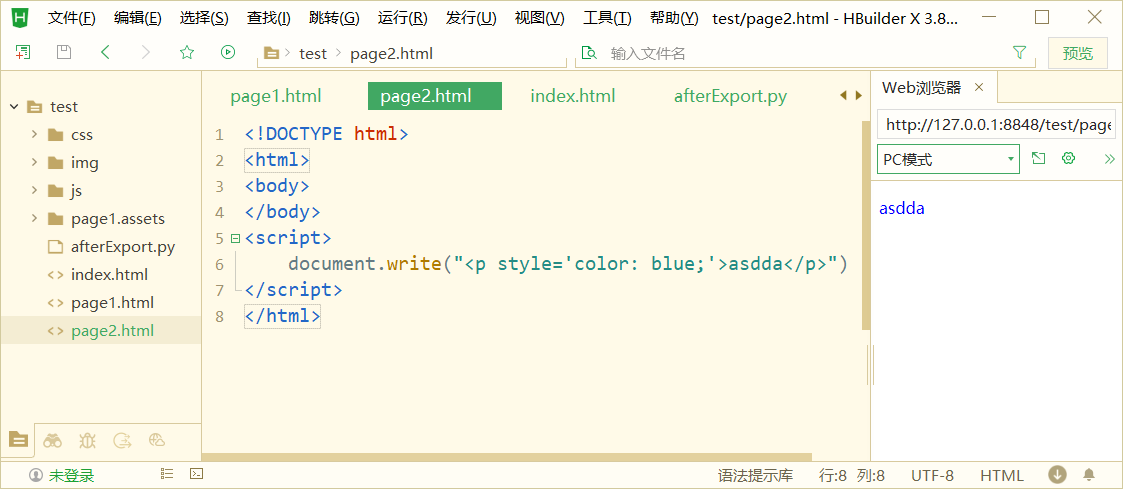
document.write()在页面输出相关字符串,也可以输出 html标签,可以直接渲染<script> document.write("<p style='color: blue;'>asdda</p>") </script>
控制台输出
-
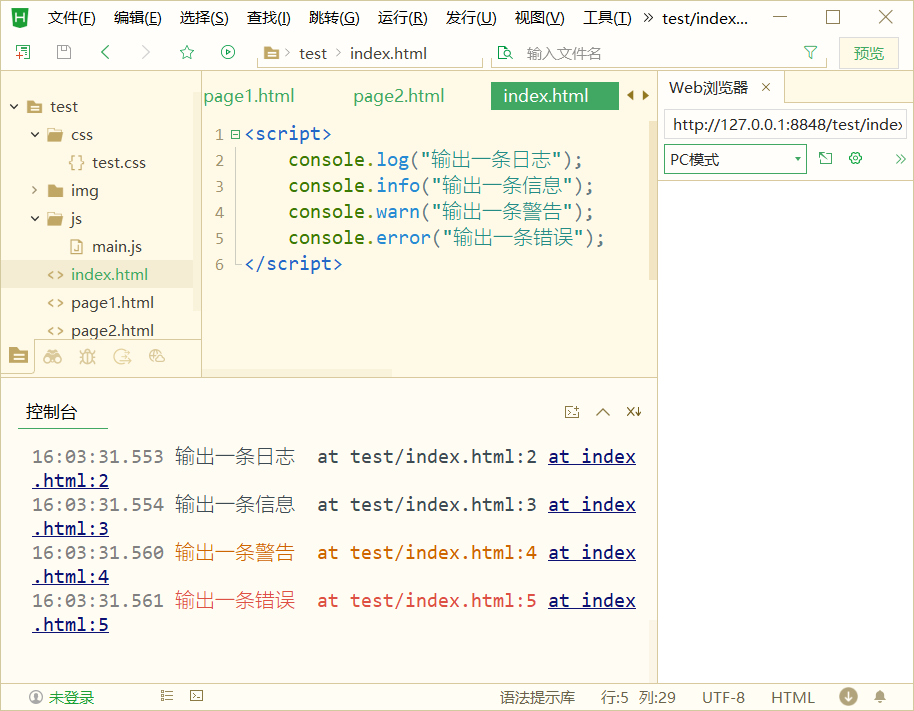
console.log()可以在控制台输出相关内容控制台输出
<script> console.log("输出一条日志"); console.info("输出一条信息"); console.warn("输出一条警告"); console.error("输出一条错误"); </script>
弹窗
-
alert()弹窗函数<script> alert("这是一个弹框"); </script>
确认框弹窗
-
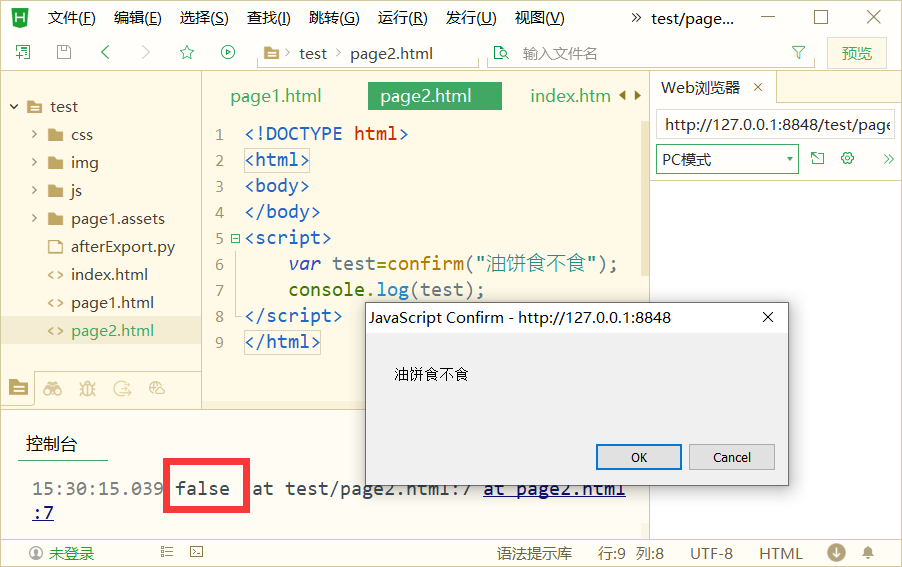
confirm()确认框返回 true 或 false
<script> var test=confirm("油饼食不食"); console.log(test); </script>点击取消返回 false

输入框弹窗
-
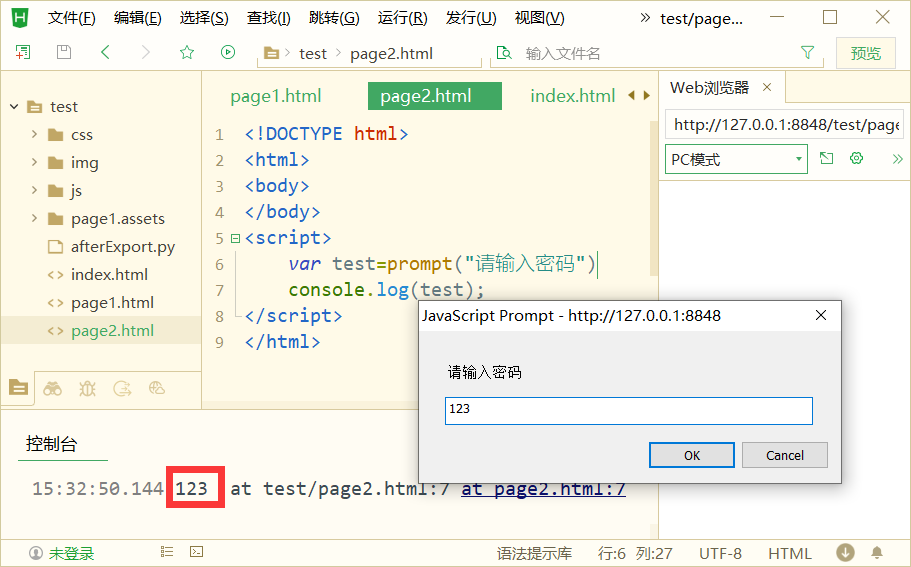
prompt()弹出输入框<script> var test=prompt("请输入密码") console.log(test); </script>
代码执行
-
代码执行函数
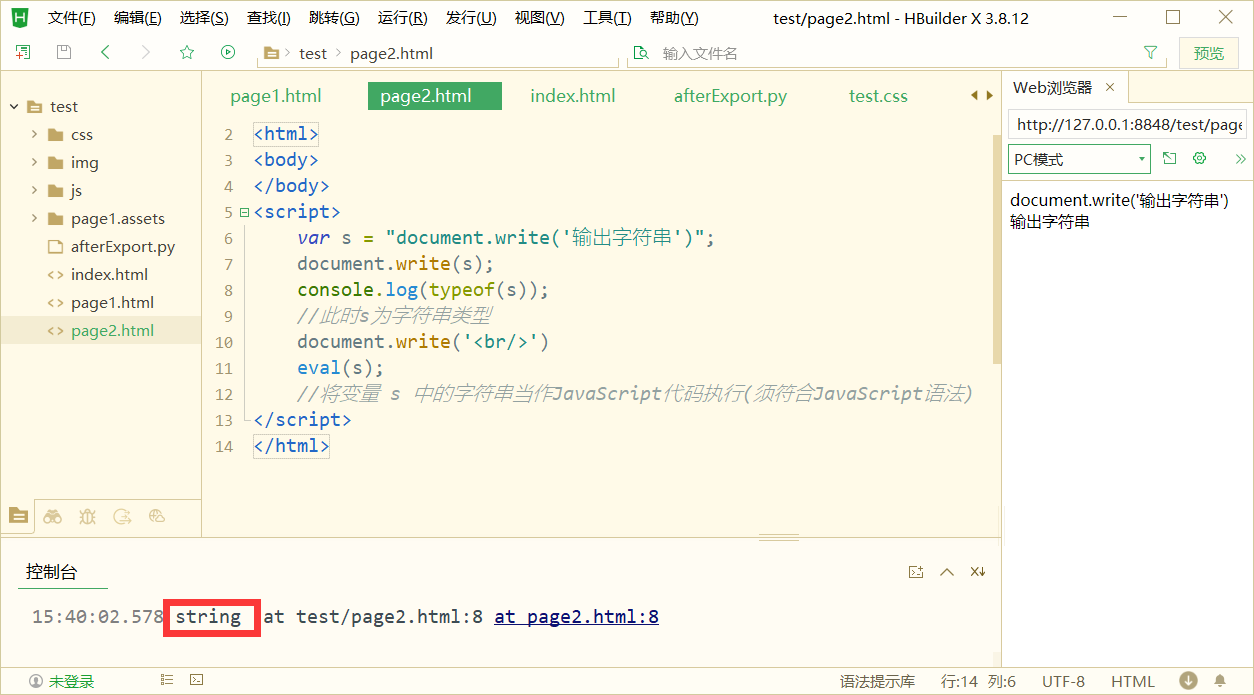
eval()将括号中的字符串当作JavaScript代码执行(须符合JavaScript语法)
<script> var s = "document.write('输出字符串')"; document.write(s); console.log(typeof(s)); //此时s为字符串类型 document.write('<br/>') eval(s); //将变量 s 中的字符串当作JavaScript代码执行(须符合JavaScript语法) </script>
字符串截取函数
-
substr(x,y)x 代表字母偏移量(第一个字符从0开始)
y 代表取几个字母<script> var s = "doxument.write('123456')" var test = s.substr(1,3); console.log(test); //输出 oxu </script> -
substring(x,y)x代表起始偏移量
y代表结束偏移量
结果不包括结束的字符(左闭右开)
<script> var s = "doxument.write('123456')" var test = s.substring(1,3); console.log(test); // 输出ox // 截取范围 [1,3) </script>
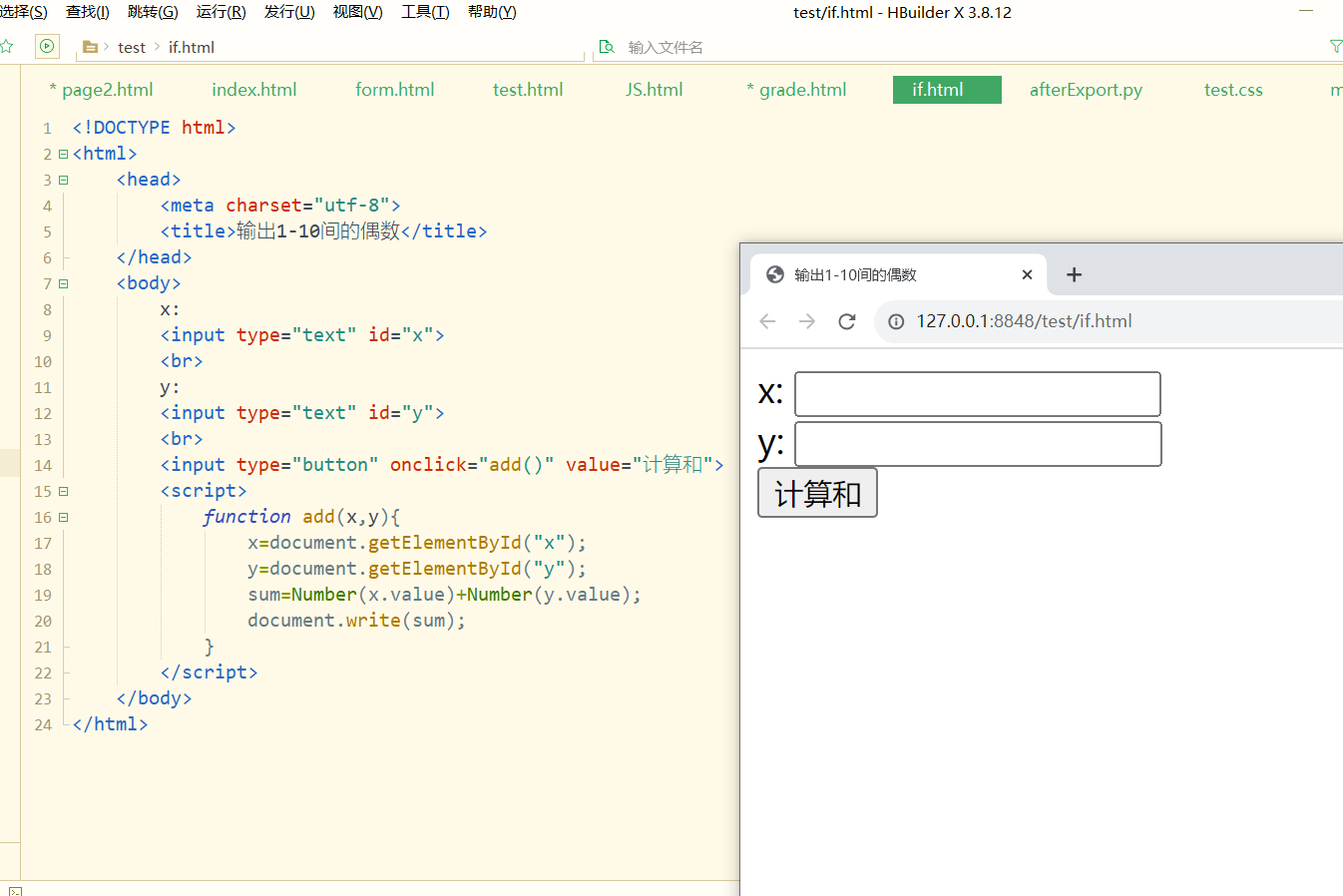
计算和练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>输出1-10间的偶数</title>
</head>
<body>
x:
<input type="text" id="x">
<br>
y:
<input type="text" id="y">
<br>
<input type="button" onclick="add()" value="计算和">
<script>
function add(x,y){
x=document.getElementById("x");
y=document.getElementById("y");
sum=Number(x.value)+Number(y.value);
document.write(sum);
}
</script>
</body>
</html>